wordpressメモ
独学でwordpressで作られたサイトを管理しているので、
少しずつメモをストックしようと思います。
リンク先をサムネイル表示したい!
前回までのおさらい
wordpress4.4以上だとURLを記述しただけでサムネイル表示されるらしい
でも自分の管理するサイトだとできないのはなぜ?
ということで調べてみました。
前回(1)の記事では、
オリジナルテーマのため、wp_headerから何も出力していなかったので、
wp-embed.min.jsを参照するようにヘッダに追記したところ、
ttp://hogehoge.com/kotei/embed/
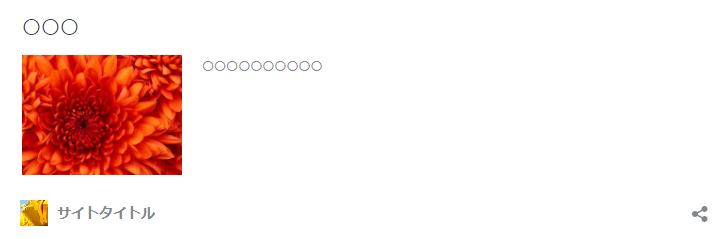
とブログカード(URLに/embed/をつけると表示される内容)を表示できました。
しかし、サイトには写真の掲載があるのですが表示されません。
サイトタイトルの前にあるロゴもwordpressのもの
自サイトのfaviconにしたいなぁ・・・
アイキャッチの設定
SNSなどではurlを貼り付けると勝手にそのサイトのこんな感じ・・・を作ってくれるのですが、
自サイトではそうも勝手に写真をピックアップして表示とかしてくれないようす。
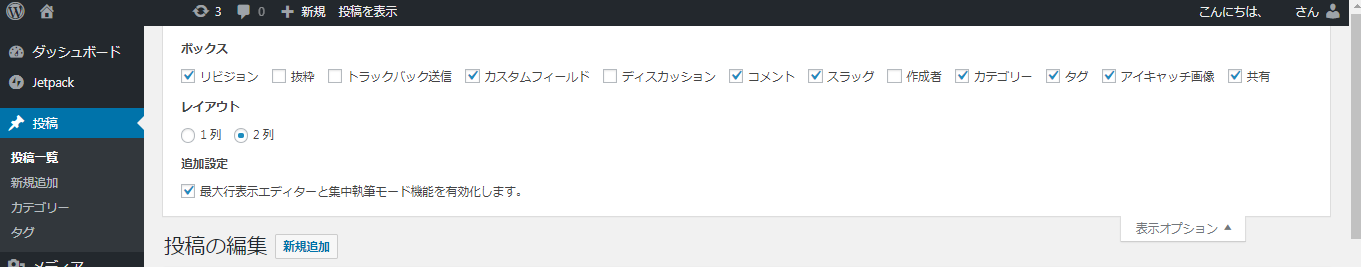
ページごとにアイキャッチを設定する。
投稿欄の上部、オプションに、アイキャッチ画像チェックボックスがあるので、こちらをチェックする

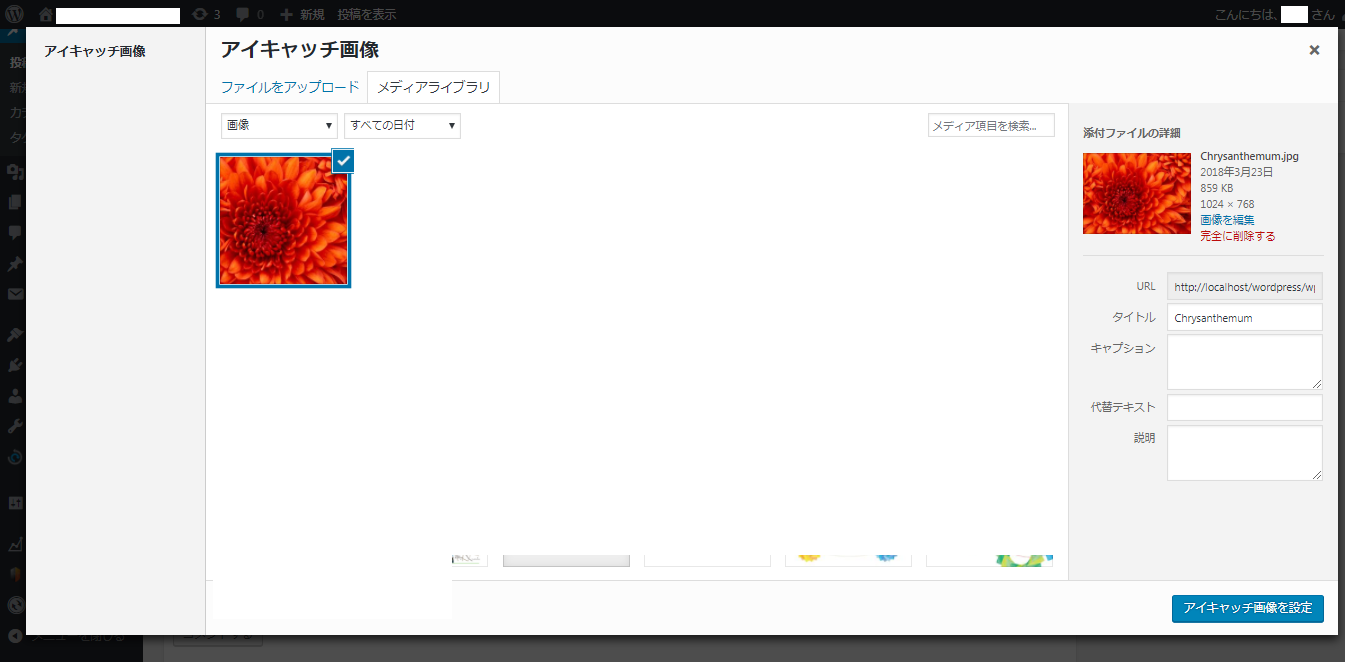
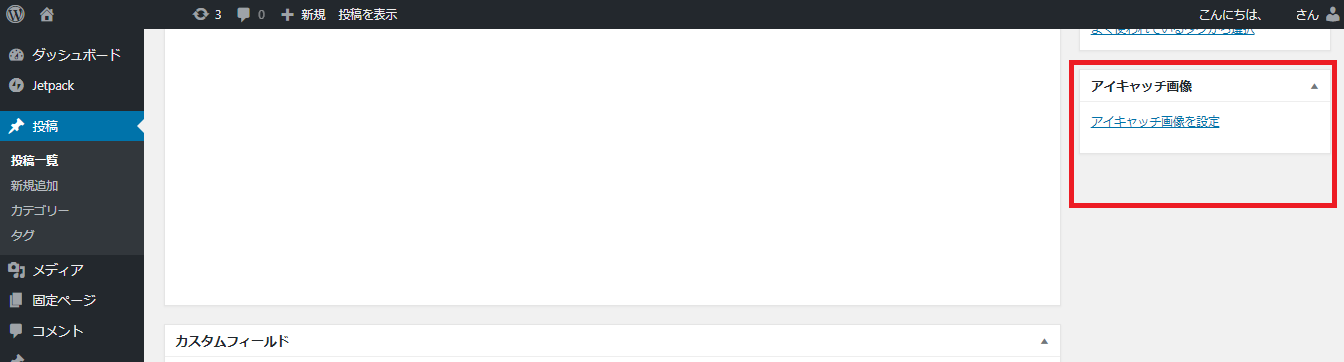
右下にアイキャッチ画像を追加する欄が出てくるので、ここでアイキャッチ画像を追加する

ここで選択できるのは、このwordpressが管理する画像だけだ、
というわけで、メディアからの選択、あるいはメディアへアップロードしてからの選択となる。
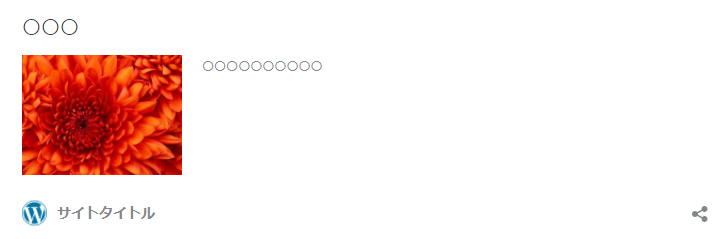
ブログカードに画像がつけられました。
サイトアイコンの設定
次にアイコンの設定
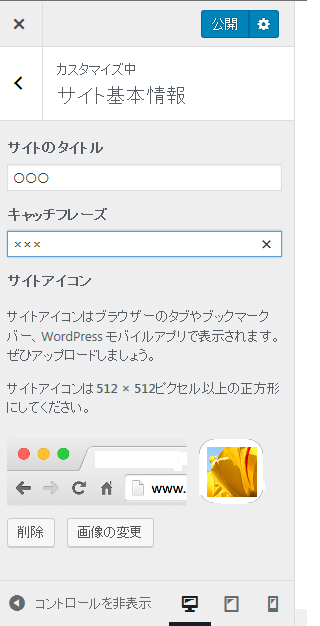
外観>カスタマイズ>サイト基本情報を選択
画像の変更からiconに使う画像を選択すると、サイトアイコンが設定されます。
appleのホーム画面用に作ったような画像が良いでしょう。
まとめ
embedについて検索していると、
一覧表示にブログカードを挿入されると遅くなるからでしょうか、
embedしない方向でヘッダからはずすための記述はたくさんありました。
表示するための記述はあまりなかったので、書き留めてみました。
また、wp-headerの出力だとwordpressのバージョン情報が付与されるようです。
セキュリティ的にはよろしくないと思われるので、
バージョン情報を表示しないように工夫する必要もあると思います。
画像のあるものは投稿時にアイキャッチ設定しておくとリンクを貼るときには便利そうですが、めんどうでもあります。