近頃はSEOのためにJSON-LD形式で構造化データを用意しているサイトが増えてきました。
本記事ではその構造化データから情報を抽出してGTMで変数として利用するためのコードをご紹介いたします。
サンプルコード
以下サンプルコードのTARGET_KEYの値とjsonldの値の数字を取得したいJSON-LDのデータに合わせて変更の上、カスタムJS変数に登録して使用して下さい。
function(){
var TARGET_KEY = '##ここで欲しいデータを指定##';
var jsonld = JSON.parse(document.querySelectorAll('script[type="application/ld+json"]')[0].innerText);
var val = jsonld;
var keys = TARGET_KEY.split('.');
for(var i=0; i<keys.length&&keys[i]!==''; i++){
val = val[keys[i]];
}
return val;
}
使用例
実際のサイトの構造化データを元に、目的のデータを取得するためのコードの調整例を示します。
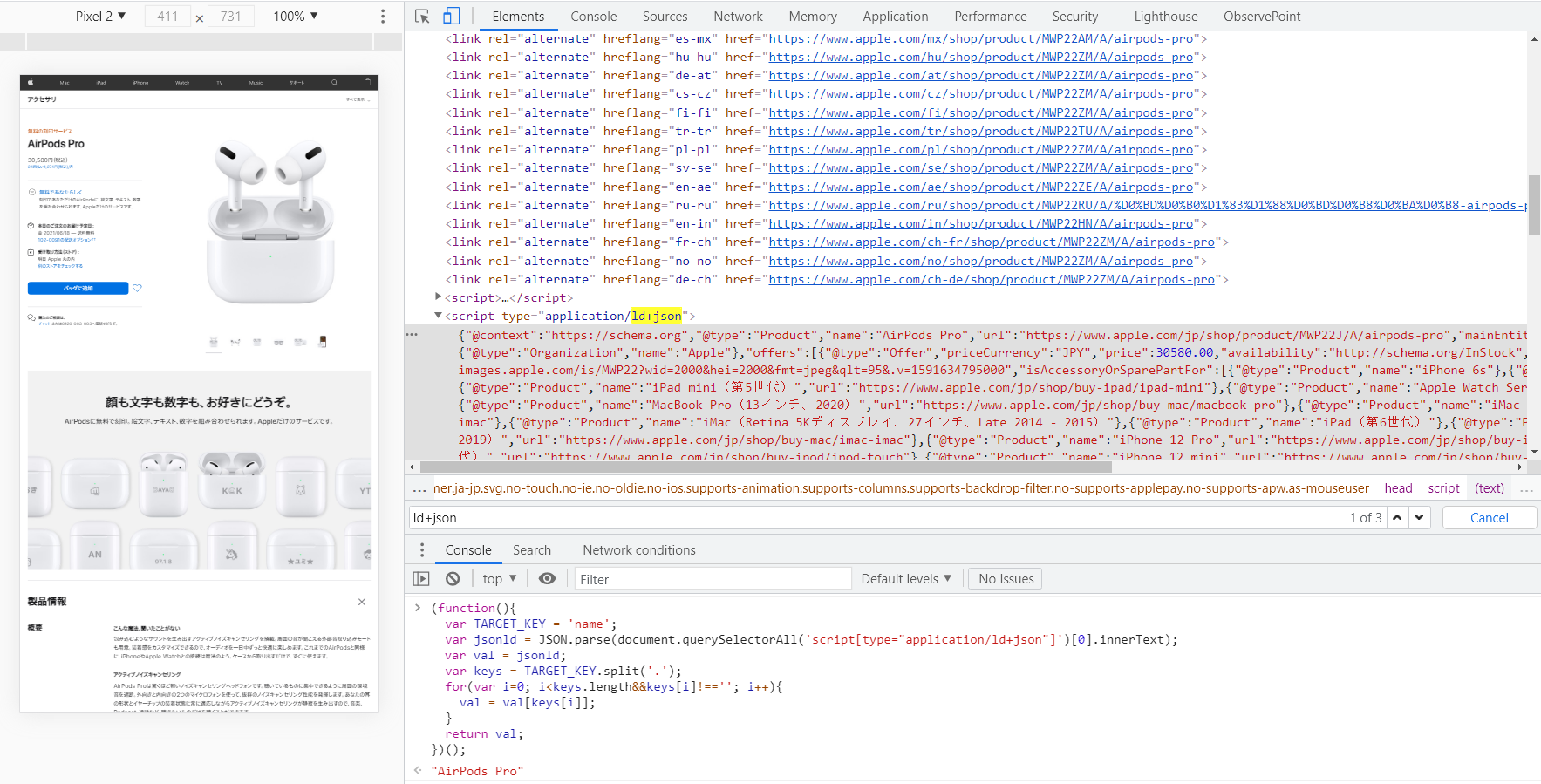
AppleのAirPods Proの商品詳細ページで商品名を取得したい場合
対象ページ https://www.apple.com/jp/airpods-pro/
商品詳細に関わる構造化データはHTML内に存在しているJSON-LDの中で上から1番目にあるJSON-LD内に存在しており、
JSON内オブジェクト内のプロパティnameの値に商品名が出力されているので、
- jsonldの値の角括弧内の数字 :
0(配列は上から0番目、1番目、…と数えるため、1番目→0) - TARGET_KEYの値 :
name
function(){
var TARGET_KEY = 'name';
var jsonld = JSON.parse(document.querySelectorAll('script[type="application/ld+json"]')[0].innerText);
var val = jsonld;
var keys = TARGET_KEY.split('.');
for(var i=0; i<keys.length&&keys[i]!==''; i++){
val = val[keys[i]];
}
return val;
}

※ Console内で動かすため、コードを (function(){…})();で囲って実行しています。
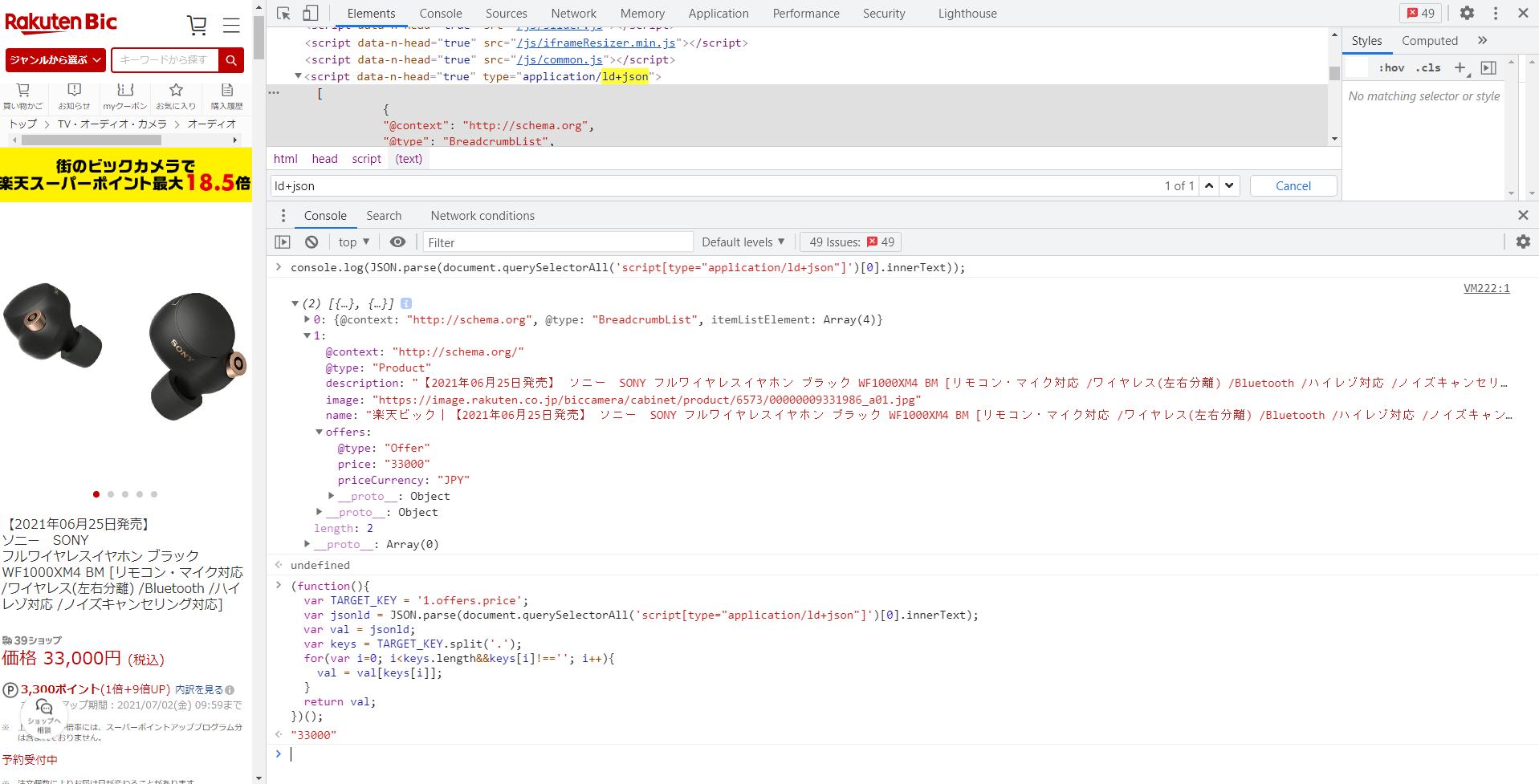
楽天市場の商品詳細ページで商品価格を取得したい場合
対象ページ https://biccamera.rakuten.co.jp/item/4548736121133/
商品詳細に関わる構造化データはHTML内に存在しているJSON-LDの中で上から1番目にあるJSON-LD内に存在しており、
JSON-LDの中が配列となっており、配列の2つ目の要素の中のオブジェクトのoffersの中のpriceプロパティに目的のデータがあるのでこれをドット区切りで表現して、
- jsonldの値の角括弧内の数字 :
0(配列は上から0番目、1番目、…と数えるため、1番目→0) - TARGET_KEYの値 :
1.offers.price(配列は上から0番目、1番目、…と数えるため、2つ目→1)
function(){
var TARGET_KEY = '1.offers.price';
var jsonld = JSON.parse(document.querySelectorAll('script[type="application/ld+json"]')[0].innerText);
var val = jsonld;
var keys = TARGET_KEY.split('.');
for(var i=0; i<keys.length&&keys[i]!==''; i++){
val = val[keys[i]];
}
return val;
}

※ Console内で動かすため、コードを (function(){…})();で囲って実行しています。
以上