MovableType.netにはブログ記事をカテゴリー別や年月日別にリスト化して表示するアーカイブ機能はありますが、ウェブページをフォルダ別のアーカイブページにするフォルダ・アーカイブのようなものはないなと思い、ウェブページのフォルダ別一覧ページを作成してみました。
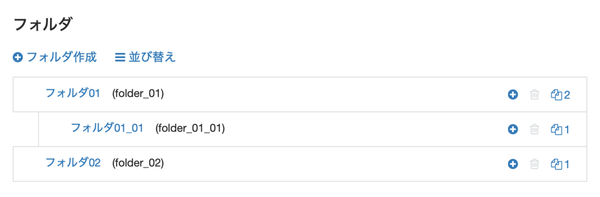
フォルダ3つとウェブページ5ページをサンプルとして作成しています。フォルダの階層構造とウェブページの配置は下記のようになっています。


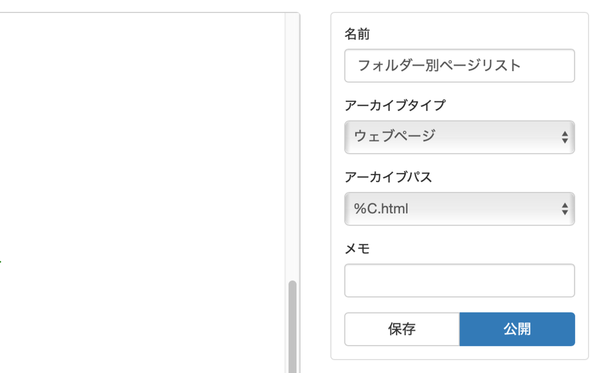
ウェブページの一覧ページはウェブページ・アーカイブを使って作成するので、ウェブページ一覧ページ用のウェブページ・アーカイブを新たに追加で下記のように作成しました。
URLは「https://ドメイン/フォルダベースネーム.html」としたいので、アーカイブパスを「%C.html」としています。
ウェブページ一覧を表示するテンプレートは下記になります。
//属するフォルダの名前を変数 pagefolder に設定
<$mt:FolderLabel setvar="pagefolder"$> (*1)
<div class="mainPages__cardWrap">
//変数 pagefolder で表示するウェブページを絞り込み
<mt:Pages folders="$pagefolder"> (*2)
<a href="<$mt:PagePermalink$>">
<$mt:PageTitle encode_html="1"$>
</a>
</mt:Pages>
書き出すウェブページの一覧は同じフォルダに属するウェブページにfoldersモディファイアを使って絞り込みたいので、フォルダの名前を変数「pagefolder」に格納(テンプレートの1)して、その値をfoldersモディファイアに代入(テンプレートの2)することでそれぞれのページで同じフォルダに属するウェブページだけに絞り込んでいます。
これで基本的にはウェブページの一覧ページ用テンプレートの作成は完了です。「https://ドメイン/フォルダベースネーム.html」のURLにアクセスするとフォルダ別のウェブページ一覧が表示されます。
最後にサンプルの「ウェブページ01」のようにフォルダに属さないウェブページがある場合は「https://ドメイン/.html」というURLでもアクセスできるようになってしまうので、アクセスされた時のためにMovableType.netのリダイレクト設定でリダイレクトを設定しておきます。
※こちらは下記の記事を再編集したものです。
ウェブページの一覧表示 〜フォルダー・アーカイブのようなもの〜
https://www.drivemenuts.com/blog/archives/2020/12/something-like-folder-archives.html