概要
私は、大学1~4年生までTSUTAYAで働いていた学生エンジニアです。
この度、大学を卒業し就職するためアルバイトを辞めるので、4年間も働いたTSUTAYAに何か最後に残せるものはないかと思い、業務で使えるアプリを作りました。
開発したアプリの概要
開発したアプリは、食品の賞味期限を管理できるWebアプリケーションです。
使用した技術は、Next.jsとFirebaseでサクッと作りました。
開発した背景
私の勤めていたTSUTAYAでは食品を取り扱っているのですが、賞味期限の管理方法に少し問題を抱えていました。
それは、賞味期限を名簿に書いて管理していたことです。
これにより、以下のデメリットがありました。
① 賞味期限の順にソートできない
② 紙による管理なので、かさばる
③ 賞味期限が過ぎていないか、いちいち名簿を見るのが面倒
また、この名簿を管理する人は決まっておらず、気づいた人がやる形式だったので、ほとんど使用されていませんでした。
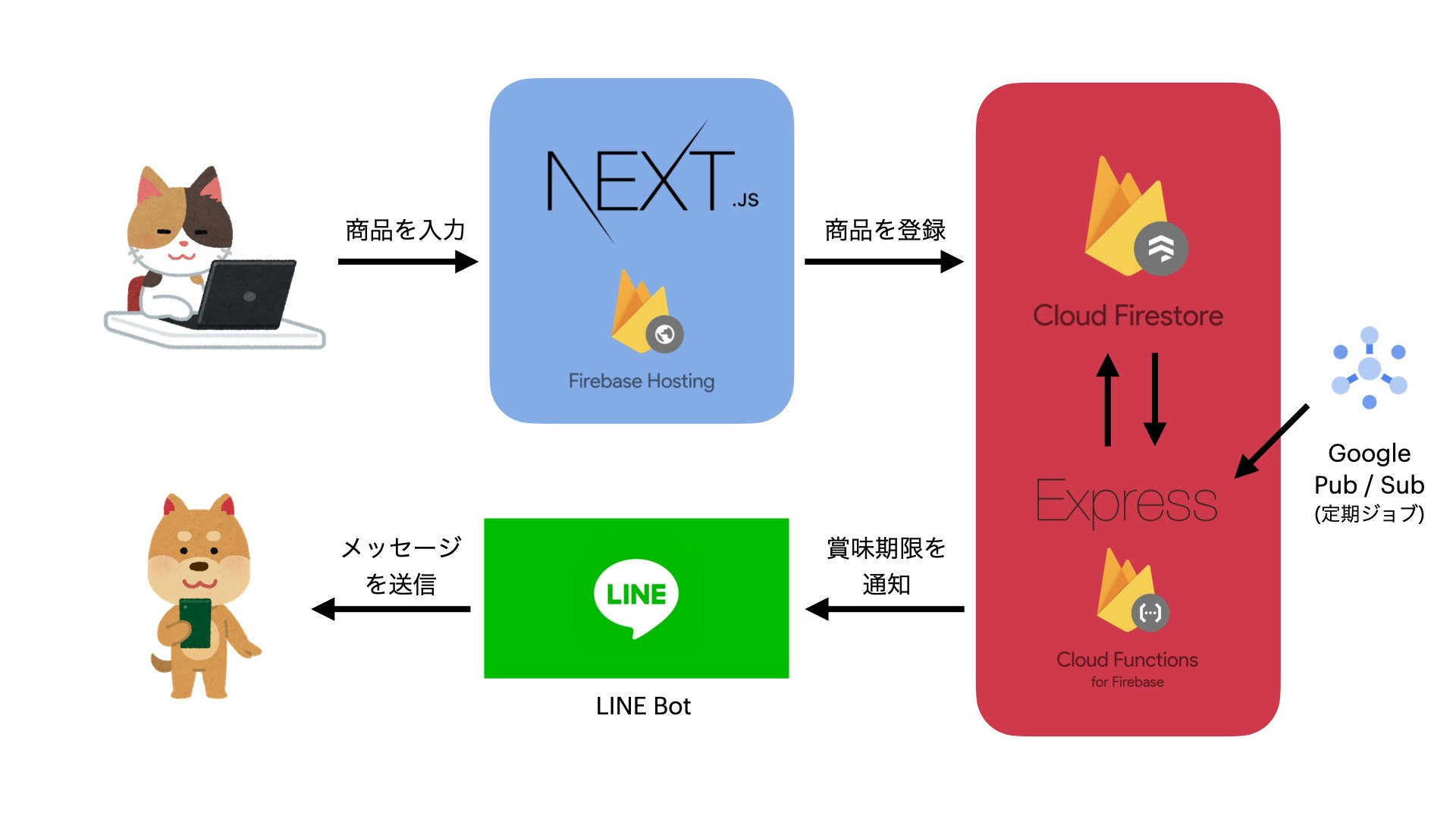
開発したアプリの仕組み
商品が入荷すると、Next.jsで作成されたWebページ上で商品情報を入力し、登録します。
情報は、Firestoreに保存されます。
賞味期限の確認はGoogle Pub/Subを利用し、午後0時にFunctionsにFirestoreに登録されている商品の賞味期限の確認をするように合図を出します。
工夫した点
このアプリを工夫した点、1つ目はLINE Botで賞味期限の通知をする点です。
これにより、商品のことを忘れていても勝手に通知が来るので、めっちゃ良いです。
2つ目は、意外な点でデザインです。
普通、業務で使うWebページやアプリは簡素なものが多く、面白くありません。
ただ、今回私が開発したアプリは、業務に必須なものではなく、効率化を図るためのものです。よって、利用しなくても業務に支障をきたすことがないため、スタッフが利用したいと思うものにする必要がありました。
そのために、面白いアイデアを取り入れたデザインにしました。
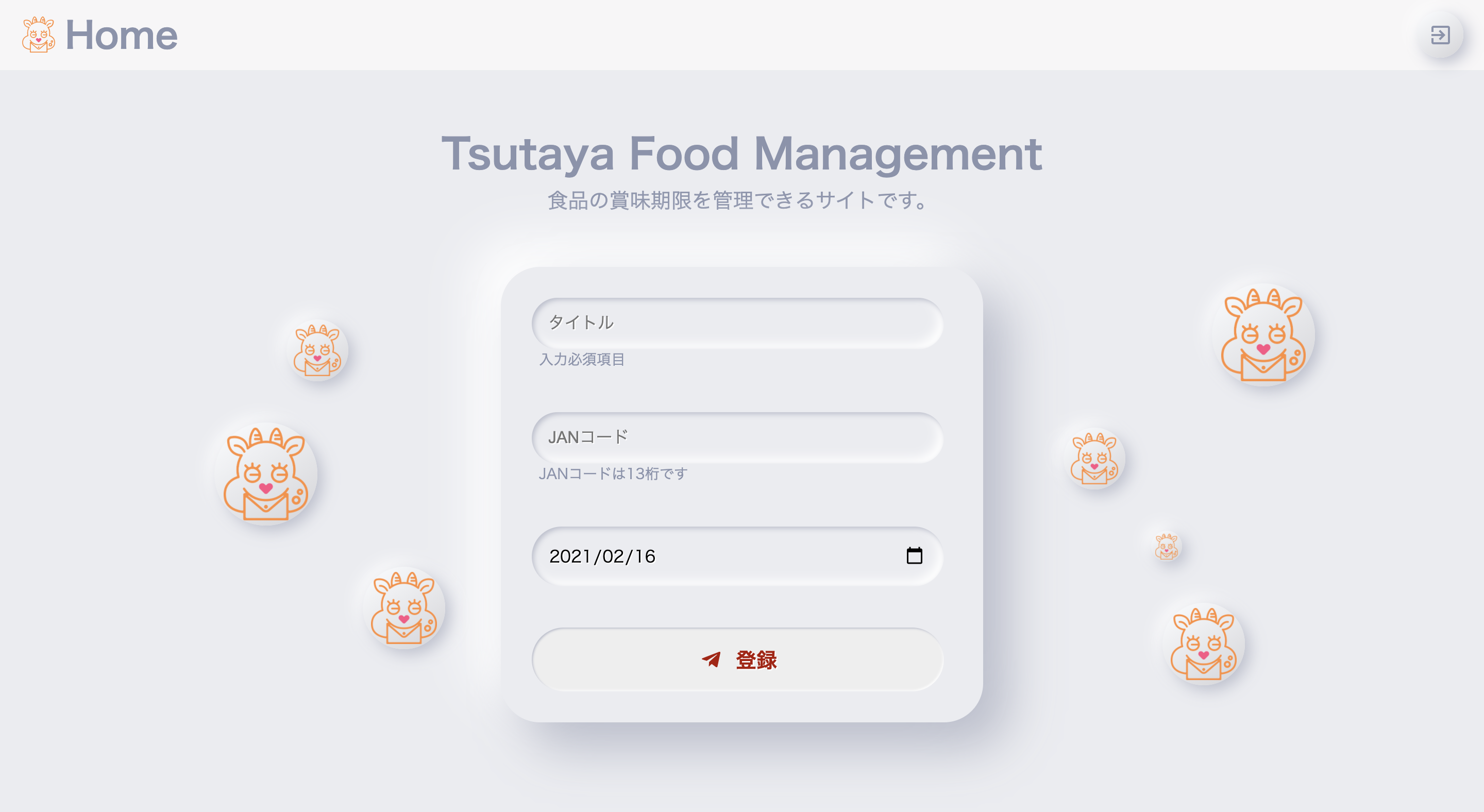
上記が実際に作成したWebページになります。
デザインはニューモフィズムというものを参考にしました。
また、アイコンを作成することにより、愛着のあるものにしました。
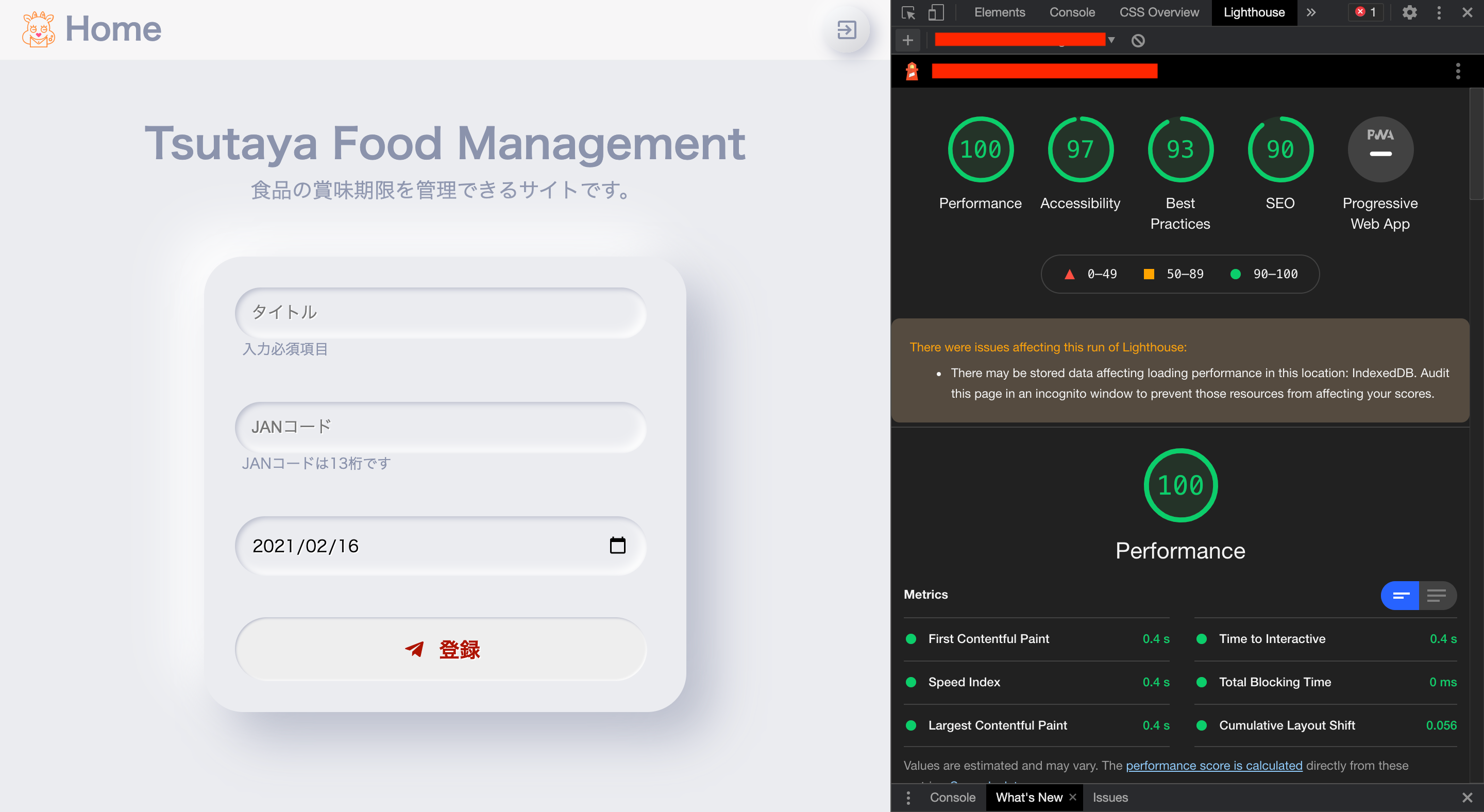
3つ目の工夫点は、Webページの表示速度です。
これは、当たり前のことなんですが、表示に時間がかかるWebページは見たくないですよね?
どれだけ便利なもので愛着のあるものでもインターネットの世界で、表示が遅いものは良くないと私は考えています。
上記の画像は、Lighthouseというツールでレンダリング速度などを測定した結果です。
この画像から、参考の数値にはなりますが、Performanceの点で100点を出すことができています。
これにより、Webページの表示速度もある程度速くすることができていることがわかると思います。
まとめ
このアプリを開発したことによって、名簿で管理する3つのデメリットを全て解消することができました。
また、このアプリは現在6つの店舗で利用されおり、業務改善に役立っていると思います。
私は、すでにTSUTAYAを退職しているため、職場の人と直接的に関わることはなくなりましたが、このアプリを通して繋がれたら嬉しいです!!