下記をみて、Themeを作成していましたが、Monacaで適用する方法が、かかれていなかったので、まとめておきました。
- Onsen UIをカスタマイズするOnsen Theme Rollerの紹介をみて、Themeを作成。作成したThemeをダウンロード
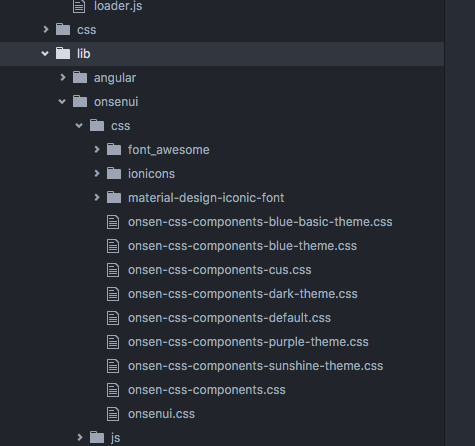
- ダウンロードした、onsen-css-components.cssをonsen-css-components-cus.cssにリネーム。
- lib/onsenui/css配下にリネームしたファイルをアップロード。(componentsの方にonsenuiのフォルダがある場合もあるが、そちらは無視)
4.index.htmlを書き換える。
index.html
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="lib/onsenui/css/onsenui.css">
<link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> →書き換え
<link rel="stylesheet" href="css/style.css">
書き換え後
index.html
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="lib/onsenui/css/onsenui.css">
<link rel="stylesheet" href="lib/onsenui/css/onsen-css-components-cus.css">
<link rel="stylesheet" href="css/style.css">