最近業務でAgoraを使ったので、その共有で記事を書いていきます!
今回は、Agora入門として、ビデオ通話を試してみます!
今回の目的
Agoraのサービスを使って、ビデオ通話を試してみる
必要な物を準備
agora.ioにユーザー登録
次のサイトからユーザー登録を行います。
※ 登録には電話番号が必要です。
登録が完了したこんな画面が表示されたらOKです!
プロジェクト作成
プロジェクト管理ページからプロジェクト作成を行います。
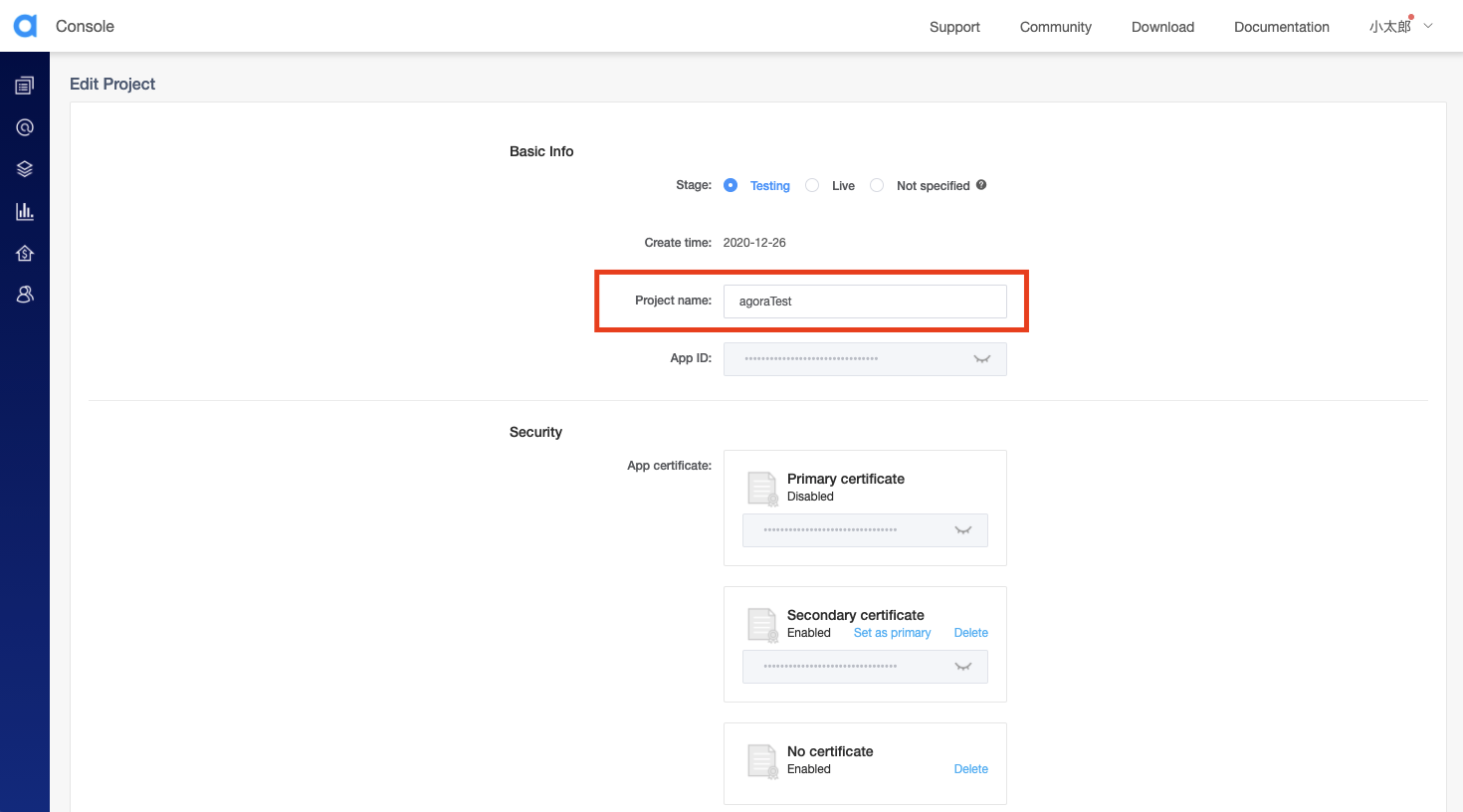
プロジェクト名を適当に入力してプロジェクト作成します。
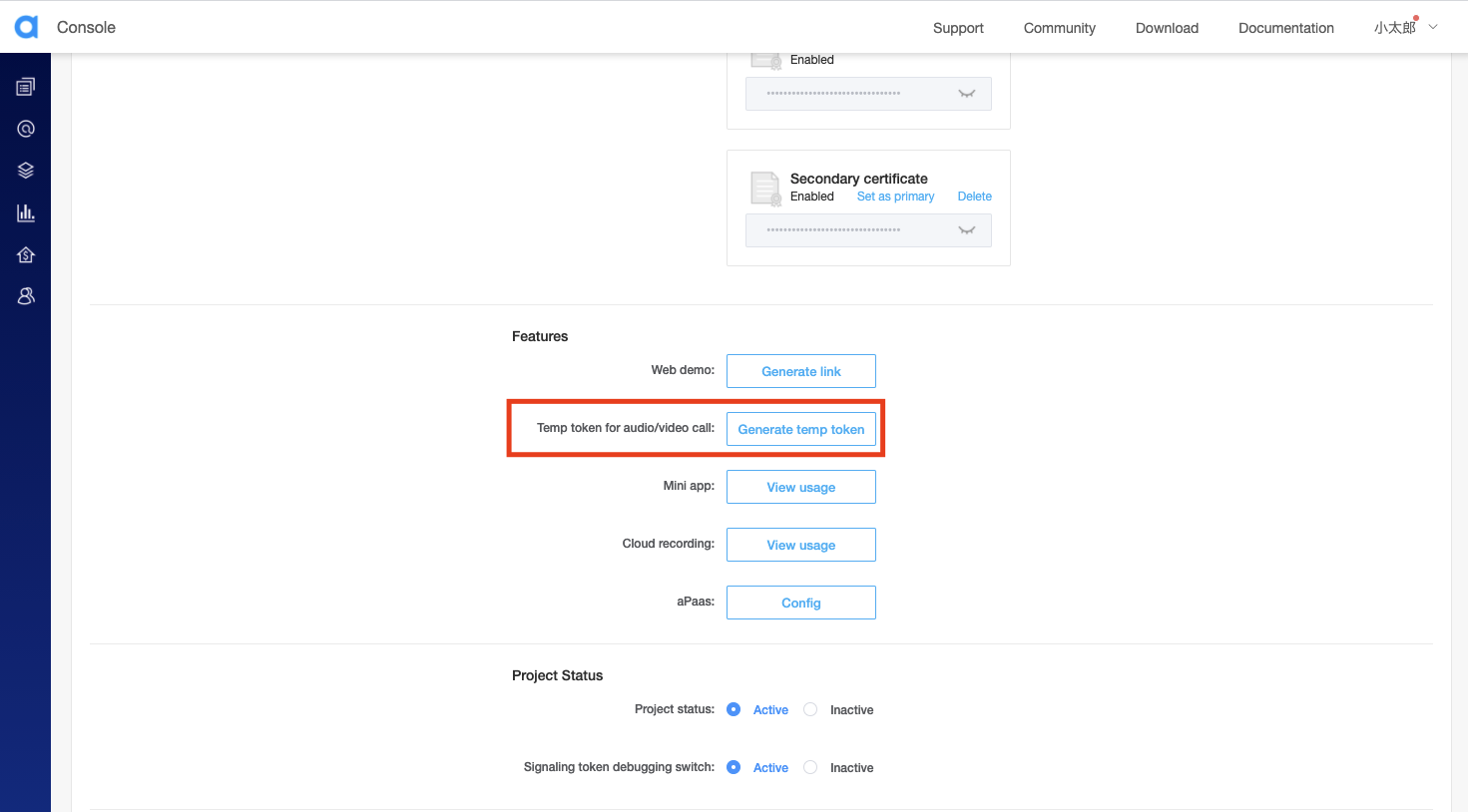
接続情報に必要な一時トークンを作成
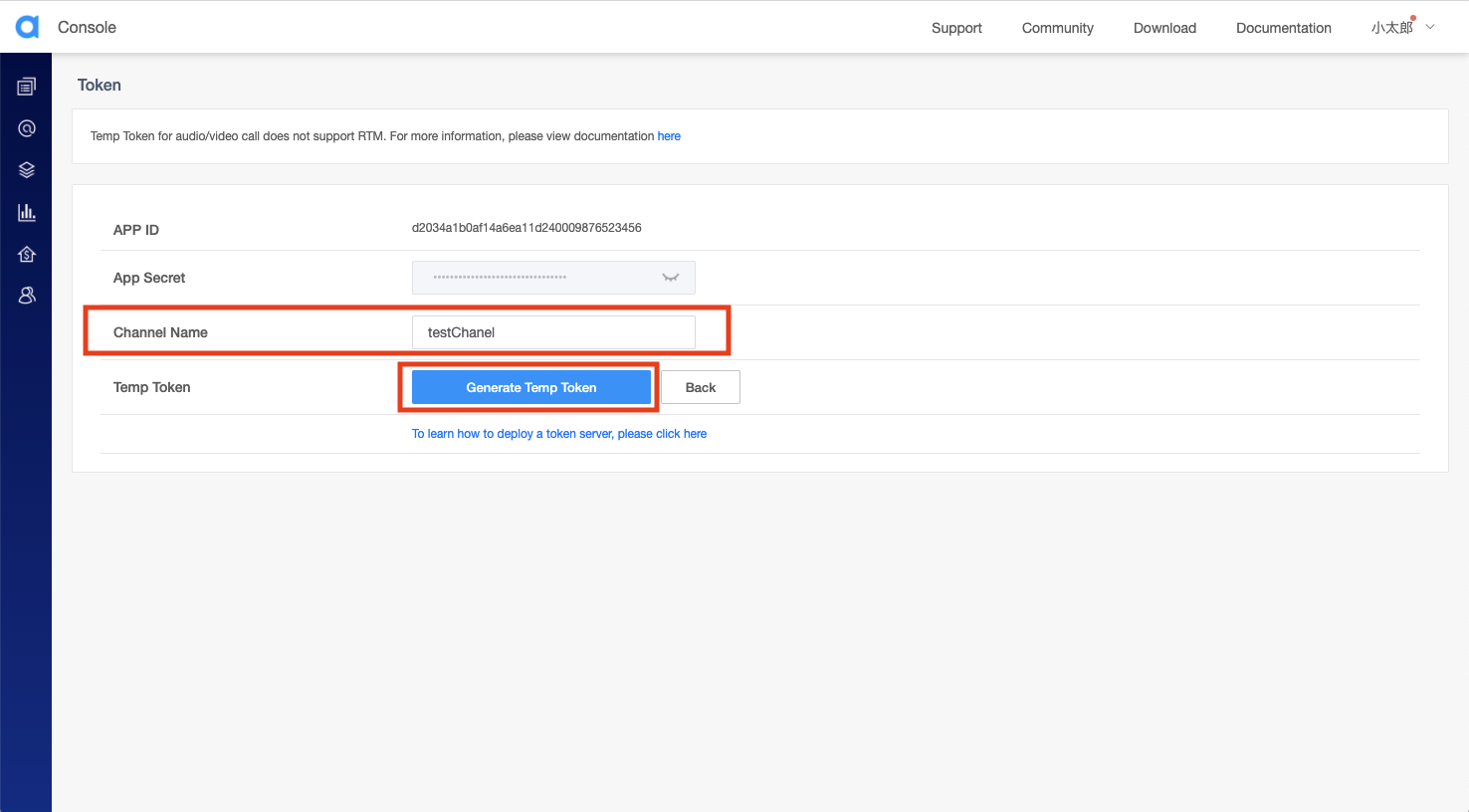
2.トークン生成ページに遷移するので適当にチャンネルネームを入力して、トークン生成ボタンを押下します

ビデオ通話接続
-
先ほど作成したトークン情報を使ってビデオ通話接続を行います!
接続のページは、自分が事前に用意したページを使ってみます。

-
先ほど作成したトークンのページに表示されている情報をページに入力していきます

※ トークンとチャンネル名の入力の順番に注意してください -
接続
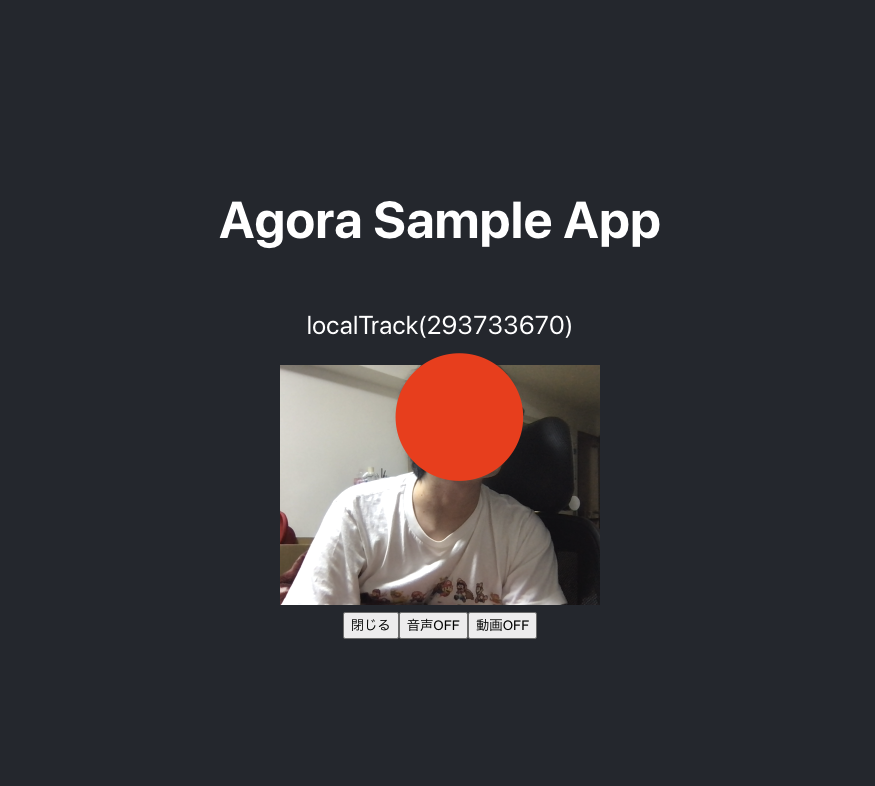
入力後、マイクとカメラの使用を求めらるので許可するとビデオ通話が開始されます。
開始するとこんな感じでビデオ通話が開始されたら成功です!

おわりに
今回は、Agoraのサービスを使ってビデオ通話を試してみました。
コードを書かなくて退屈だった人が多いと思うので、
次回はReactでAgoraの実装をやってきます!
最後まで読んでくれたらLGTMしてくれると嬉しいです!!!