例えばこんな感じのオブジェクトがあったとする
var list = {
hoge: {
a: "alpha",
b: "bravo",
c: "charlie"
},
fuga: {
d: "delta",
e: "echo"
},
piyo: {
f: "foxtrot",
g: "golf",
h: "hotel"
}
}
HTML はこんな感じにする
index.html
<ul id="multiple-list">
<li v-repeat="sub: list">
{{sub.$key}}
<ul>
<li v-repeat="sub">{{$key}} = {{$value}}</li>
</ul>
</li>
</ul>
ここが重要
index.html:2
<li v-repeat="sub: list">
ViewModel を作る
main.js
var vm = new Vue({
el: "#multiple-list",
data: {
list: {
hoge: {
a: "alpha",
b: "bravo",
c: "charlie"
},
fuga: {
d: "delta",
e: "echo"
},
piyo: {
f: "foxtrot",
g: "golf",
h: "hotel"
}
}
}
});
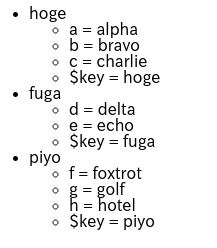
実行するとこうなる

余計なもの( $key = hoge) がついてるので、 $key を取り除くフィルターを作る
main.js
var utils = Vue.require("utils");
Vue.filter("multiple", function(a){
return utils.objectToArray(a).filter(function(v){
return v.$key !== "$key"
});
});
HTMLにフィルターを適応させる
index.html
<ul id="multiple-list">
<li v-repeat="sub: list">
{{sub.$key}}
<ul>
<li v-repeat="sub | multiple">{{$key}} = {{$value}}</li>
</ul>
</li>
</ul>
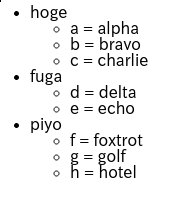
完成、やったぜ。