はじめに
Notch はコンサートのLEDスクリーンやプロジェクションマッピングなどで使われることが多いと思いますが、0.9.23 から FILL & KEY 出力ができるようになり、合成用のリアルタイム・グラフィックスとして映像出力することが可能になりました。
TouchDesigner も 2019.15230 から Notch Block がサポートされ、他のメディアサーバーのように Notch で作ったシーンを再生することができるようになっています。
この2つを使って、イベントや放送で使われる合成用の映像(FILL/KEY)を出力する方法を紹介したいと思います。
おわび
いきなりお詫びで恐縮ですが、実は今回 Particle を使ったシーンで行う予定だったのですが、Particle を使った時のポストエフェクトの挙動がおかしい事に気が付いたため、津久井さんの「Notch | Straight Alpha連番の出力方法」のシーンを引用させて頂き、簡単に説明する程度にとどめさせて頂きます。
でも、どうしたもパーティクルでやりたいんよ!という方のために、あまりオススメではないですが、それっぽくできる方法を載せておきます。
今回使用したバージョンは以下の通りです。
Notch: 0.9.23.061 // PRO
TouchDesigner099 Pro: 2019.20140
サンプルファイル
fillkey_sample.dfx
Notch_FillKey.toe
Notch の設定
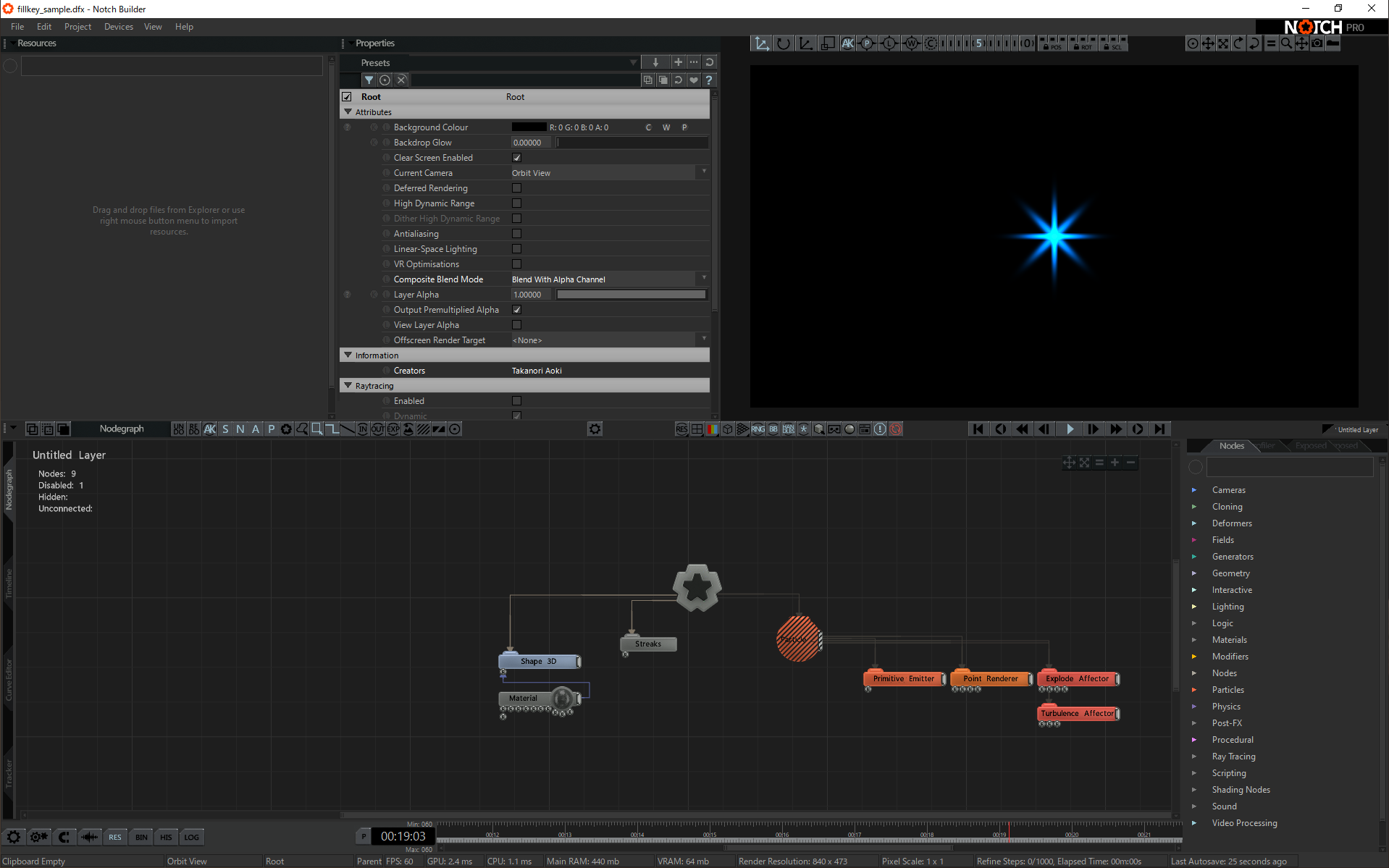
サンプルは津久井さんの例にならってシンプルな Streaks を使ったエフェクトをかけています。

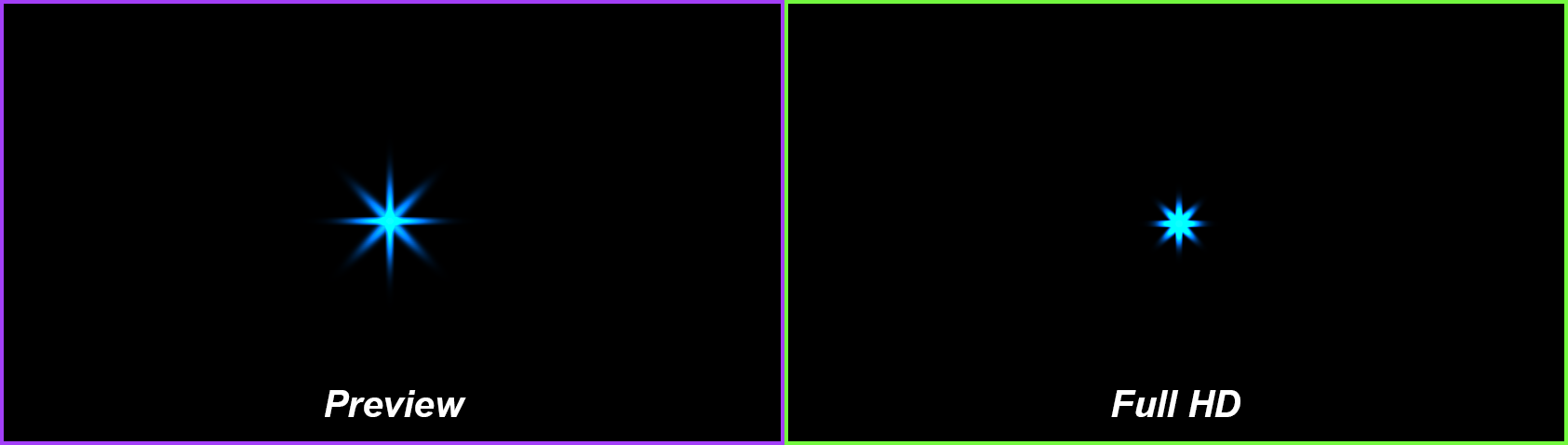
0.9.23 の時点では、ポストエフェクト系の挙動がややおかしく、プレビュー画面でみている映像と実際の解像度で出力した映像とでエフェクトのかかり方が異なります。
ポストエフェクトを使う場合は F9 または F10 キーを押して実際のサイズでプレビューしながらエフェクトを調整してください。

↑ ゴメンナサイ、おかしいのは私の方でした。プレビューとレンダー結果を合わせる方法はこちらを参照してください。
Root の設定
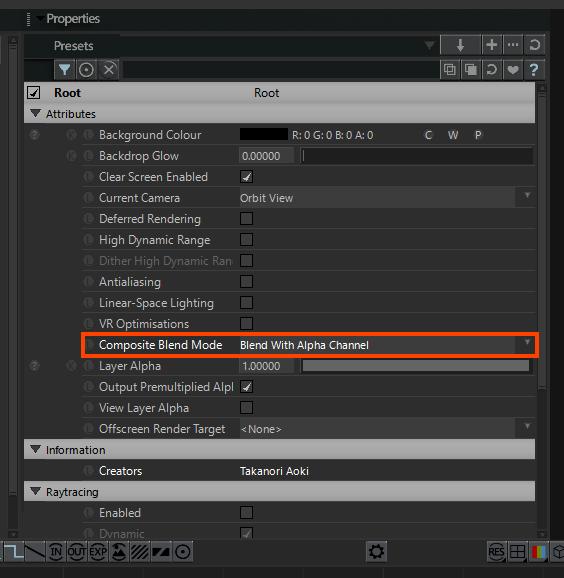
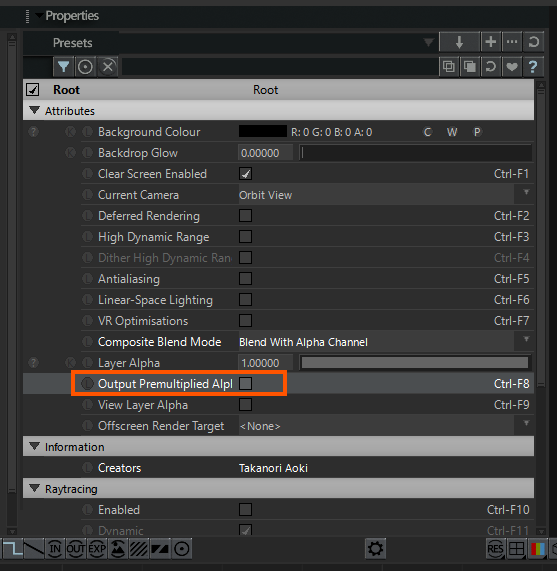
Root->Attributes の Composite Blend Mode を Blend With Alpha Channel に設定。Output Premultiplied Alpha はここでは ON のままにしておきます。

ポストエフェクトの設定
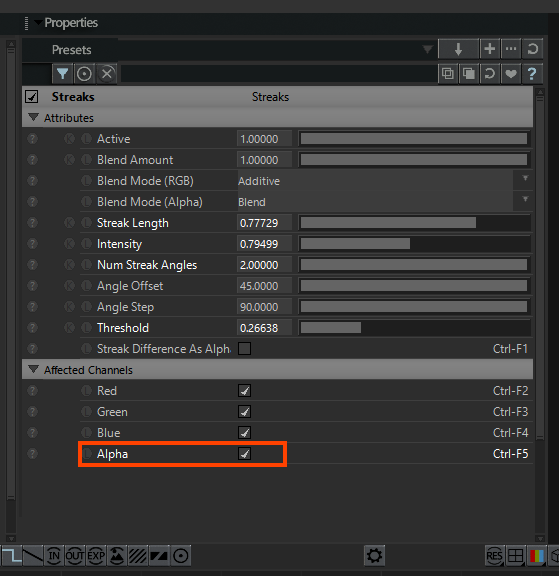
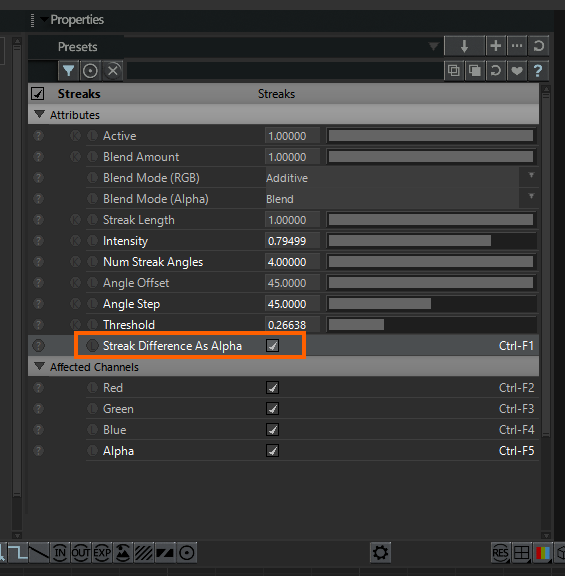
Post-FX を使っている場合は、各ノードの Affected Channels の Alpha を ON にします。サンプルでは Streaks しか使っていないので、Streaks の Alpha と Streak Difference As Alpha を ON にします。
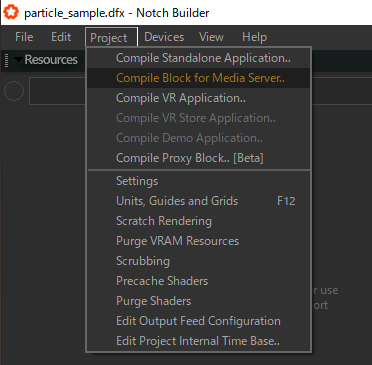
Blockの書き出し
ここまで設定できたら、Notch Block を書き出します。
ここでは notch_particle.dfx.dll という名前で書き出しています。
TouchDesigner の設定
Notch TOP を使うには TouchDesigner の Pro バージョンが必要です。
Notch TOP
TouchDesigner が起動したら、先ほど作った notch_particle.dfx.dll をワークスペースにドラグ&ドロップするか、Notch TOP を作ってパラメータの Block に notch_particle.dfx.dll を指定してください。
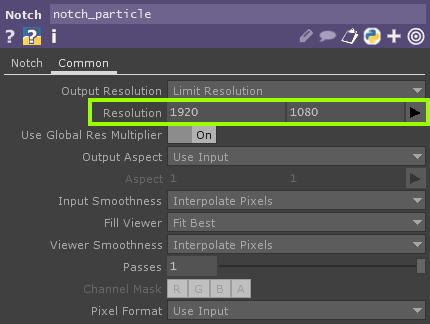
Notch TOP はデフォルトで 1280 x 720 になっているので、パラメータウインドウの Common タブから Resolution を Notch でターゲットとしていた解像度(ここでは 1920 x 1080)を指定してください。
FILLの取り出し
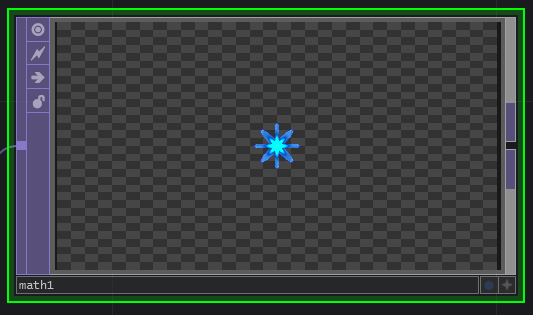
Notch TOP で表示されているものはアルファによってプリマルチプライされているものなので、これをアンプリマルチプライして FILL の状態に戻していきます。
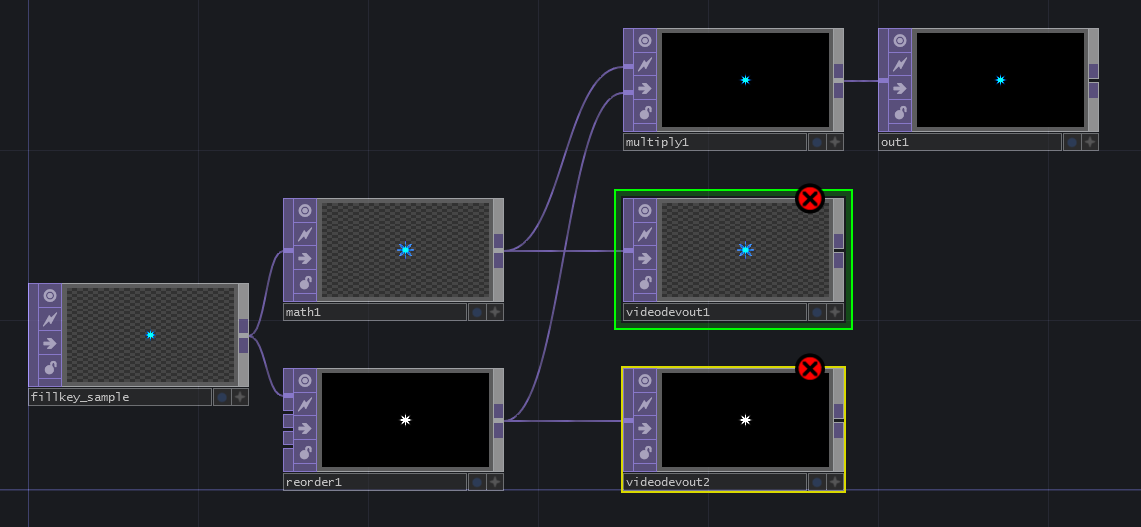
Math TOP を作り、Notch TOP(notch_particle)の出力をつなぎます。
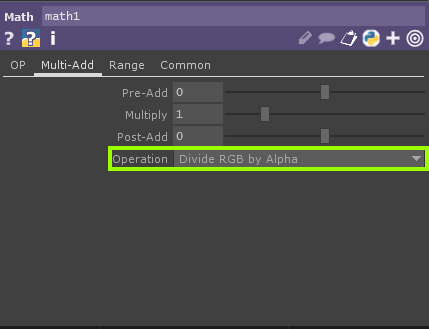
Math TOP の Multi-Add タブの Operation を Divide RGB by Alpha にします。

これにより、プリマルチプライされた状態から FILL に戻ります。

KEY取り出し
今度はKEY(アルファ)を取り出します。
Alpha 各ピクセルの透明度を持っているので、これを KEY 信号となるモノクロ映像に変換します。
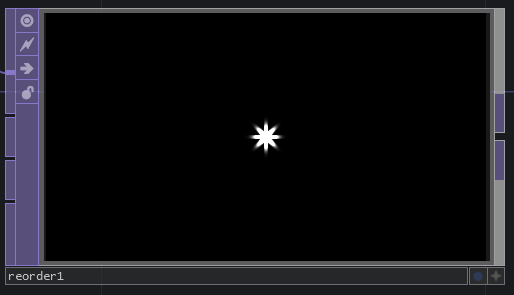
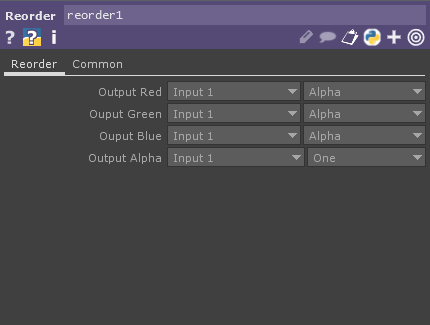
Reorder TOP を作り、Notch TOP(notch_particle)の出力を Reorder TOP の input1 につなぎ、Reorder タブから Output Red, Green, Blue を全て Alpha にします。

SDI出力
Video Device Output TOP を2つ作り、Math TOP(FILL) と Reorder(KEY) の出力を SDI として出力することで、外部ミキサーやスイッチャーなどの合成機で綺麗に合成することができます。
念のため、Multiply TOP で合成結果を見れるようにしておくと良いでしょう。
最終的には以下の感じで終わりです。
(Videoボードが搭載されてないPCで作業してたので、エラーが表示されていますが気にしないでください)

Standalone
TouchDesigner を使わずに Standalone アプリケーションとして FILL/KEY を出力することも可能です。
Root の設定
前回と同様に Composite Blend Mode は Blend With Alpha Channel にしておきます。さらに、Output Premultiplied Alpha を OFF にし、Standalone Application として書き出します。

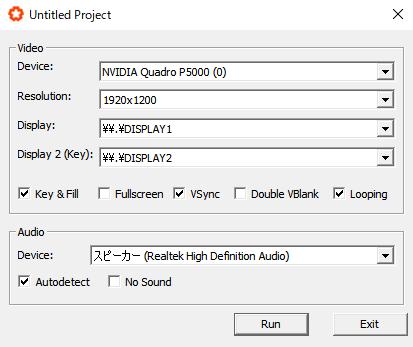
Standalone Application 起動時の設定
Standalone Application を起動時に Key & Fill を ON にすると、Display 2 (Key)が有効になり選べるようになるので、Display1, 2(または接続している出力デバイス)を選択します。
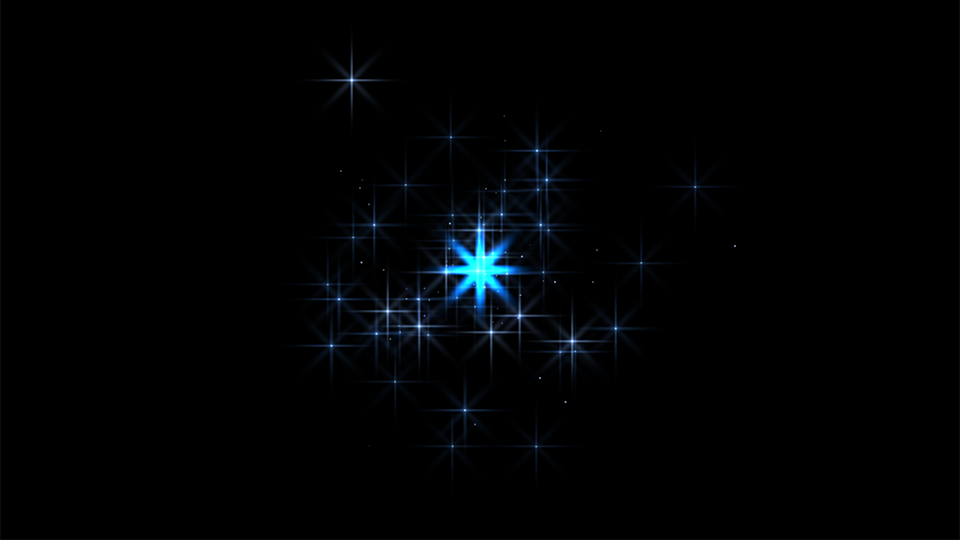
Run ボタンで実行させると、以下のような映像が表示されます。

モニター上にこの映像を表示させても何もできないので、通常は HDMI や DisplayPort 等の出力先を指定します。
1点注意事項として、GeForce 系 GPU からの出力だと、Fill と Key の映像が同期しません。この Fill/Key 出力を使って合成したい場合は必ず Quadro 系 GPU で Moaic 機能を使って映像を同期させてください。
詳しくはこちら : マルチディスプレイ のための Mosaic テクノロジ - NVIDIA
外部のミキサーに送る場合は、HDMI/DisplayPort -> SDI 変換が必要になるかもしれませんし、更に SDI の信号を同期させるために BB や三値(TriSync)と言われるリファレンス信号が必要になる場合もあるでしょう。現場に合わせて運用してください。
パーティクルの問題
今回の設定でパーティクルをレンダリングすると、なぜか Fill がストレートになりません。サンプルファイル中の Particle Root をアクティブにし Root の Output Premultiplied Alpha を OFF にしたまま描画してみると、パーティクルの Streaks が黒を引っ張ってしまい、Shape 3D の Streaks にも影響を与えています。
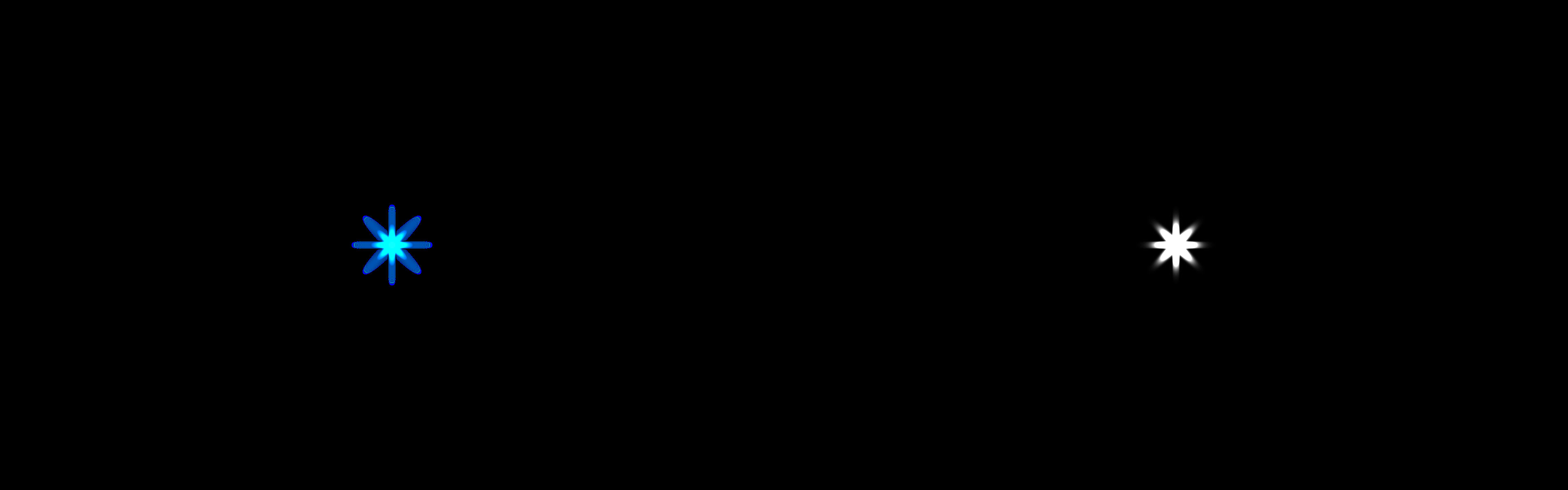
この Notch Block を TouchDesigner 側でレンダリングすると、こんな感じになります。

パッと見たところ問題なさそうなのですが、下地を別の画像に変えるとこうなります。

パーティクルになぜか黒がのっちゃってますね。
なんかバグのような気もするのですが、とりあえずどうしてもパーティクルを使いたい!という人は、Notch の Streaks のプロパティの Streak Difference As Alpha を ON にして書き出してください。

すると、アルファがやや弱くなってしまい色の出方が変わってきちゃうのですが、黒を引っ張らずに合成させることができます。

最後に
とりあえず Notch を使っての Fill/Key 出力する方法をまとめてみました。
Fill/Key 出力ができるようになって便利にはなったのですが、パーティクルのように挙動がやや怪しい部分もあったりします。他にもアレ?と思う所もあったので、その辺また後日検証できればと思っています。