Flutterウィークリーとは?
FlutterファンによるFlutterファンのためのニュースレター
https://flutterweekly.net/
この記事は#78の日本語訳です
https://mailchi.mp/flutterweekly/flutter-weekly-78
※Google翻訳を使って自動翻訳を行っています。翻訳に問題がある箇所を発見しましたら編集リクエストを送っていただければ幸いです。
読み物&チュートリアル
Flutter内部
 これは必読です。 Didier Boelensは、 Flutter描画サイクルの内部が詳細にどのように機能するかを説明します。
これは必読です。 Didier Boelensは、 Flutter描画サイクルの内部が詳細にどのように機能するかを説明します。
ListViewで無限スクロールを実装する
 Maina Wycliffeは、一番下までスクロールするときに、より多くのコンテンツをロードするリストを作成する方法を示します。
Maina Wycliffeは、一番下までスクロールするときに、より多くのコンテンツをロードするリストを作成する方法を示します。
Flutterメッセージングアプリを構築する-パートI:プロジェクトの構造
 Miguel Beltranは、顧客がキャンセルし、共有することに同意し、そこで行われた作業の文書化を開始した後、ほぼ完全なプロジェクトを共有します。
Miguel Beltranは、顧客がキャンセルし、共有することに同意し、そこで行われた作業の文書化を開始した後、ほぼ完全なプロジェクトを共有します。
Flutterアクセシビリティ対応アプリの開発とテスト
 Flutterアプリでのアクセシビリティの実装に取り組んだ後、Darshan Kawarは彼がそれについて学んだことを説明します。
Flutterアプリでのアクセシビリティの実装に取り組んだ後、Darshan Kawarは彼がそれについて学んだことを説明します。
プロバイダーを使用してFlutter動的テーマを作成する方法
 Divyanshu Bhargavaによるこのチュートリアルで、Providerを使用して実行時にアプリのテーマを変更することを学びます。
Divyanshu Bhargavaによるこのチュートリアルで、Providerを使用して実行時にアプリのテーマを変更することを学びます。
GameKitとGoogleプレイサービスを統合する方法
 Abedalkareem Omreyhが、 FlutterアプリでiOS用GameKitとAndroid用Goople Play Servicesを使用する方法を説明します。
Abedalkareem Omreyhが、 FlutterアプリでiOS用GameKitとAndroid用Goople Play Servicesを使用する方法を説明します。
BackdropFilterとImageFilterを使用してFlutterぼかし効果を作成する方法
 Bui Minh Trietによるこのチュートリアルで、アプリにぼかし効果を適用する方法を学びます。
Bui Minh Trietによるこのチュートリアルで、アプリにぼかし効果を適用する方法を学びます。
Flutterプロシージャルテクスチャ
 あなたは芸術に興味がありますか? Ivan CherepanovはFlutter Perlinノイズのような手続き型テクスチャを作成する方法を説明します。
あなたは芸術に興味がありますか? Ivan CherepanovはFlutter Perlinノイズのような手続き型テクスチャを作成する方法を説明します。
ダイアグラムでのプロバイダーの理解—パート1:値の提供
 Joseph T. Lappによるアプリでのプロバイダーの使用に関する3部構成の記事。記事でリンクされているパート2と3。
Joseph T. Lappによるアプリでのプロバイダーの使用に関する3部構成の記事。記事でリンクされているパート2と3。
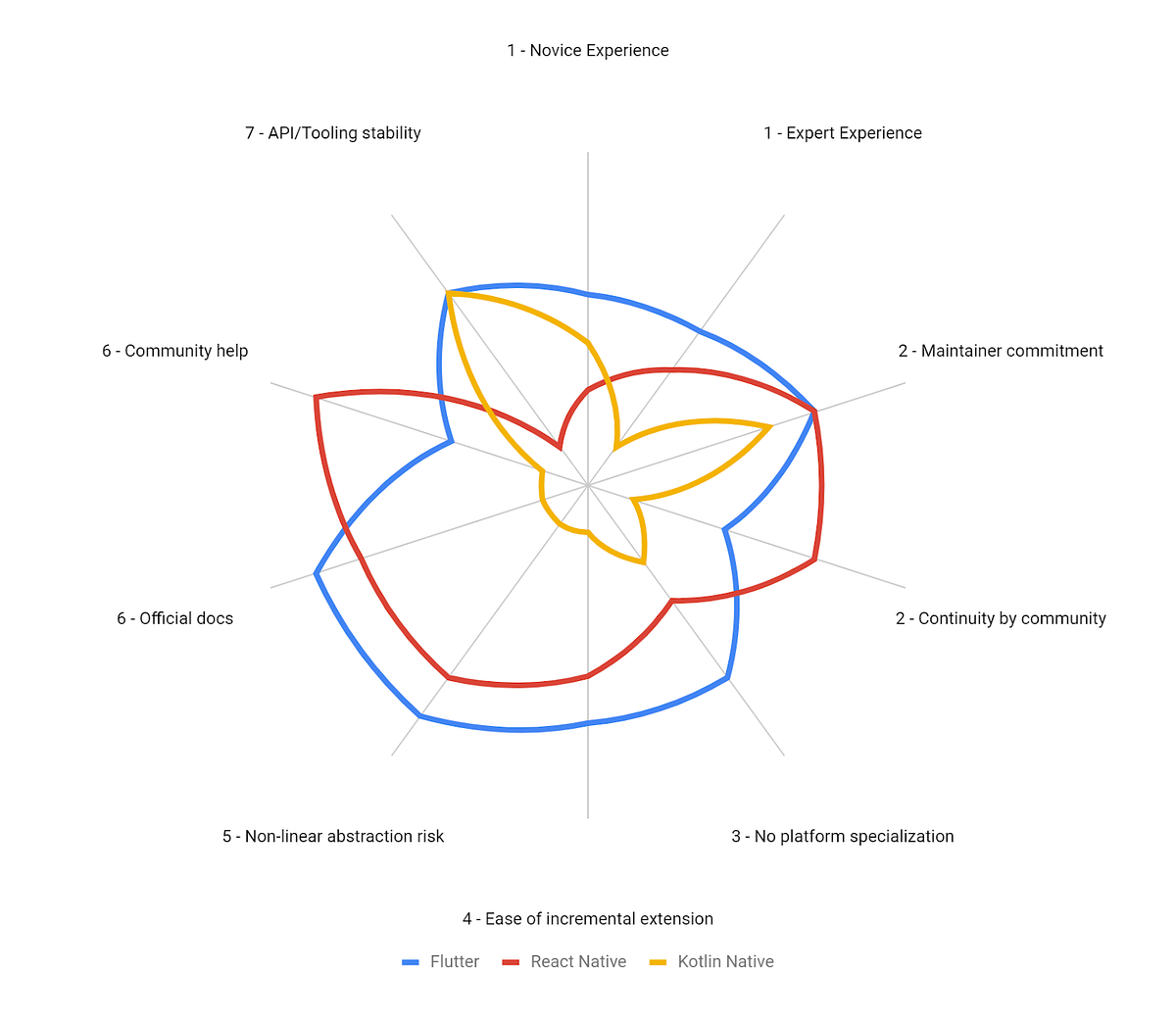
FlutterがNubankでのモバイル開発のスケーリングに役立つと考える理由
 NubankのAlexandre Freireは、開発プラットフォームを採用するために行ったプロセスについてこの優れた記事を書きました。ネタバレ: Flutter勝ちます。
NubankのAlexandre Freireは、開発プラットフォームを採用するために行ったプロセスについてこの優れた記事を書きました。ネタバレ: Flutter勝ちます。
FlutterでバーコードとQRコードを操作する
 FlutterアプリからのバーコードとQRコードのスキャンに関するRitesh Sharmaのチュートリアル。
FlutterアプリからのバーコードとQRコードのスキャンに関するRitesh Sharmaのチュートリアル。
ビデオ&メディア
プロバイダーでのデータ管理
 Raja Yoganによるこのビデオチュートリアルで、プロバイダーでデータを処理する方法を学びます。
Raja Yoganによるこのビデオチュートリアルで、プロバイダーでデータを処理する方法を学びます。
Hive( Flutter Tutorial)– Pure Dart軽量で高速なNoSQLデータベース
 軽量でありながら強力なデータベースであるHiveの使用に関するチュートリアル。開発が容易で、デバイス上でも高速に実行されます。
軽量でありながら強力なデータベースであるHiveの使用に関するチュートリアル。開発が容易で、デバイス上でも高速に実行されます。
ListTile( Flutter Widget of the Week)
 ListTileはリストアイテムのマテリアルデザインパターンを実装するため、リストアイテムの内容について心配する必要はありません。
ListTileはリストアイテムのマテリアルデザインパターンを実装するため、リストアイテムの内容について心配する必要はありません。
Flutterデスクトップアプリを作成する方法
 このビデオでは、LinuxおよびWindowsでFlutterを実行する方法について説明します。現在の状態は何ですか?試してみたい場合は何を達成できますか?
このビデオでは、LinuxおよびWindowsでFlutterを実行する方法について説明します。現在の状態は何ですか?試してみたい場合は何を達成できますか?
BLoCパターンでFlutterコードを設計する方法
 BLoCパターンに従って、可能な限り最も簡単かつ効率的な方法でFlutterコードを設計する方法を学びます。
BLoCパターンに従って、可能な限り最も簡単かつ効率的な方法でFlutterコードを設計する方法を学びます。
ESP32 |フラッター| BLE-ダストセンサー、シンプルな空気モニターアプリ(グラフ付き)
 ESP32を使用してFlutterアプリケーションを作成し、BLEを介してダストセンサーデータを取得する方法に関するチュートリアル。
ESP32を使用してFlutterアプリケーションを作成し、BLEを介してダストセンサーデータを取得する方法に関するチュートリアル。
ライブラリ&コード
バージョン2.0 |ムーア
 Moorのバージョン2.0がリリースされました。その完全なウェブサイトをチェックして、それを最大限に活用する方法を学んでください。
Moorのバージョン2.0がリリースされました。その完全なウェブサイトをチェックして、それを最大限に活用する方法を学んでください。
ミラド・アカリエ/ form_field_validator
一般的な検証オプションを提供する簡単なフラッターフォームフィールドバリデーター。
timfreiheit / r_flutte
すべてのフラッターアセット用に自動生成された定数。
niklas-8 / RemoteFiles
 AndroidおよびiOS用のオープンソースSFTPクライアント
AndroidおよびiOS用のオープンソースSFTPクライアント
Timoteohss / slide_button
フラッターを確認するスワイプボタン
mmcc007 /シルフ
クラウド内の実際のデバイスでFlutter統合テストを実行します。