Flutterウィークリーとは?
FlutterファンによるFlutterファンのためのニュースレター
https://flutterweekly.net/
この記事は#74の日本語訳です
https://mailchi.mp/flutterweekly/flutter-weekly-74
※Google翻訳を使って自動翻訳を行っています。翻訳に問題がある箇所を発見しましたら編集リクエストを送っていただければ幸いです。
読み物&チュートリアル
Isolates計算関数を使用したUIスレッドのブロック解除
 Dmytro Gladkyiによる、 FlutterでCPUを集中的に使用する操作に対処する方法を説明した優れた記事
Dmytro Gladkyiによる、 FlutterでCPUを集中的に使用する操作に対処する方法を説明した優れた記事
Flutter Appsでプライバシーポリシーを受け入れるためのカスタムスイッチウィジェット
 Pyyanka Tyagiは、ハイパーリンクスイッチのカスタムウィジェットを作成する方法を段階的に示します。
Pyyanka Tyagiは、ハイパーリンクスイッチのカスタムウィジェットを作成する方法を段階的に示します。
終わった! 75,000行のネイティブiOSアプリをFlutter移植する
 大きなiOSアプリをFlutterに移植した後、Gary Hunterは彼の経験の品物と欠点について話しています。
大きなiOSアプリをFlutterに移植した後、Gary Hunterは彼の経験の品物と欠点について話しています。
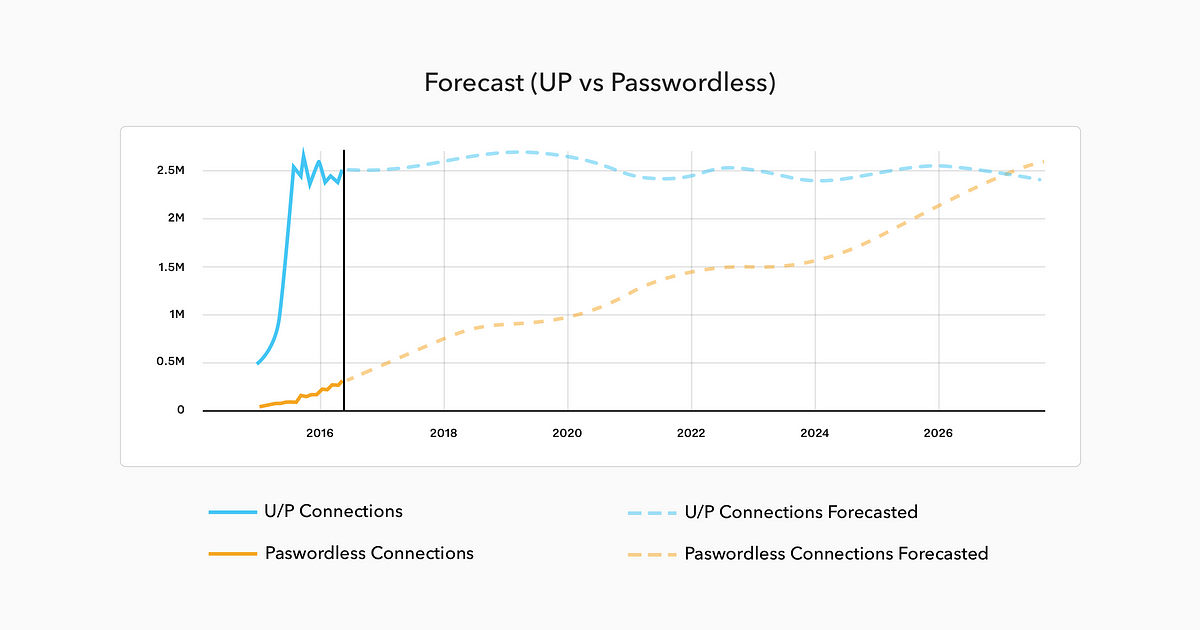
Flutter Passwordless Authentication —電話とメールによるログインのガイド
 Joosep Laheによるこの記事で、Firebase authを使用してパスワードなしの認証を行う方法を学びます。
Joosep Laheによるこの記事で、Firebase authを使用してパスワードなしの認証を行う方法を学びます。
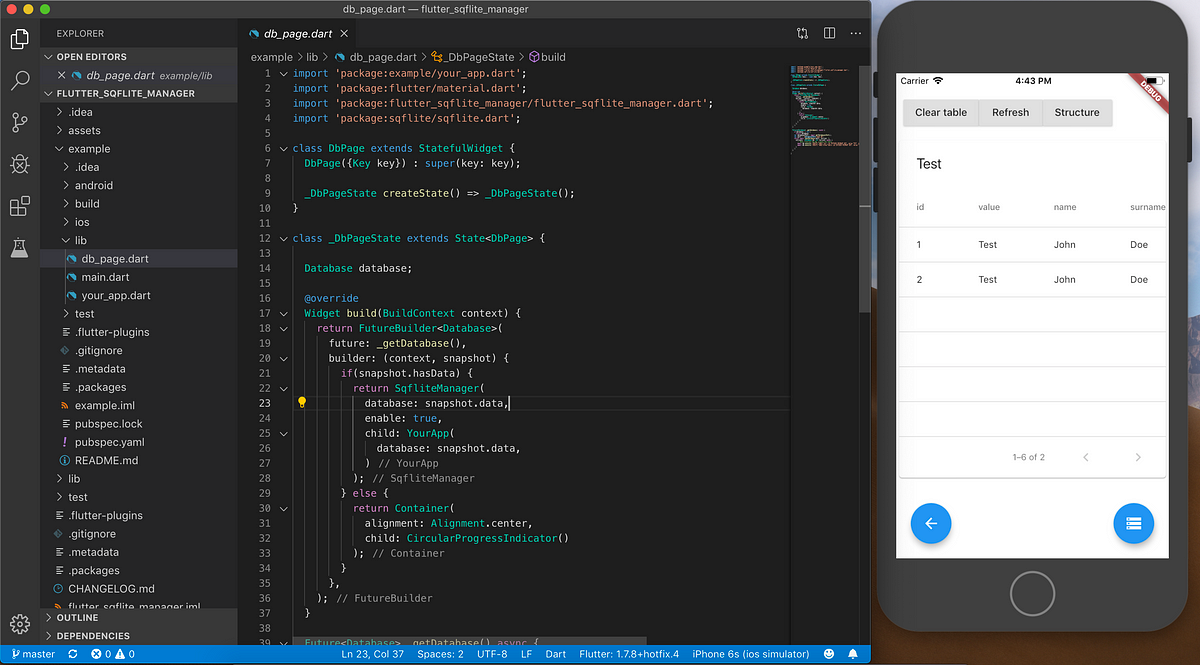
Flutter SQLite ..もう少しフレンドリー
 Mattia Croveroは、彼が作成したパッケージ、実行時のSQLiteエクスプローラー、sqliteを使用する際の完璧な仲間について説明します。
Mattia Croveroは、彼が作成したパッケージ、実行時のSQLiteエクスプローラー、sqliteを使用する際の完璧な仲間について説明します。
初めてのFlutter Webアプリを作成した方法
 Flutterを使用して最初のWebアプリを作成する方法については、Max Weberのステップバイステップガイドに従ってください。
Flutterを使用して最初のWebアプリを作成する方法については、Max Weberのステップバイステップガイドに従ってください。
Flutterを使用してネイティブクロスプラットフォームプロジェクトをビルドする方法
 Flutterマルチプラットフォームプロジェクト(Web +モバイル)で作業する際に、プラットフォームの違いに対処する方法に関するRody Davisの優れたソリューション。
Flutterマルチプラットフォームプロジェクト(Web +モバイル)で作業する際に、プラットフォームの違いに対処する方法に関するRody Davisの優れたソリューション。
Flutterログインする
 Zubair Rehmanによるこのチュートリアルでは、 FlutterログパッケージであるFlogの使用方法を学びます。
Zubair Rehmanによるこのチュートリアルでは、 FlutterログパッケージであるFlogの使用方法を学びます。
Flutterテキストレンダリング
 Flutterテキストレンダリングの仕組みに関する詳細なガイド。印象的な調査作業。
Flutterテキストレンダリングの仕組みに関する詳細なガイド。印象的な調査作業。
Flutter BuildContextなしでナビゲートする
 Dane Mackierは、UIからサービスとしてナビゲーションを分離するために、コンテキストを持たずにFlutterナビゲートする方法を説明します。
Dane Mackierは、UIからサービスとしてナビゲーションを分離するために、コンテキストを持たずにFlutterナビゲートする方法を説明します。
FlutterしてSlackアプリのオンボードアニメーションを再作成する
 Darshan KawarによるFlutter Slackオンボーディングアニメーションを模倣する方法に関するチュートリアル。
Darshan KawarによるFlutter Slackオンボーディングアニメーションを模倣する方法に関するチュートリアル。
Slivers Deep Dive Series:SliversとSliverAppBarの概要
 Muhammed Salih Gulerによるこのガイドのおかげで、 Flutterでスライバーの力を解き放ちます。
Muhammed Salih Gulerによるこのガイドのおかげで、 Flutterでスライバーの力を解き放ちます。
Flutterカメラを使用する
 カメラへのプログラムによるアクセスは常に頭痛の種です。 Sagar SuriはFlutterそれを簡単にするためにすべてのビットを説明します。
カメラへのプログラムによるアクセスは常に頭痛の種です。 Sagar SuriはFlutterそれを簡単にするためにすべてのビットを説明します。
ビデオ&メディア
Flutter Progress Dialog(Package of the Week)
 Progress Dialog Packageを使用して、素晴らしい進捗ダイアログを簡単に作成できます。
Progress Dialog Packageを使用して、素晴らしい進捗ダイアログを簡単に作成できます。
Flutterライブコーディングデザインチャレンジ-SY Travel Animation
 説明に第2部のリンクがある非常によく説明されたUIチャレンジ。
説明に第2部のリンクがある非常によく説明されたUIチャレンジ。
Flutterブロック状態をFlutter -ハイドレートブロックチュートリアル
 取得した情報をキャッシュして、ユーザーエクスペリエンスを向上させる方法を学びます。説明にリンクされている詳細な記事。
取得した情報をキャッシュして、ユーザーエクスペリエンスを向上させる方法を学びます。説明にリンクされている詳細な記事。
スタック(今週のFlutterウィジェット)
 重複する要素が必要な場合は、Stackがウィジェットです。スタックを使用すると、複数のウィジェットを重ねることができます。
重複する要素が必要な場合は、Stackがウィジェットです。スタックを使用すると、複数のウィジェットを重ねることができます。
ライブラリ&コード
gurleensethi / sailor
Flutterアプリでの簡単なページナビゲーションと管理。名前のアイデア(船乗り、ナビゲーション、母)が大好きです。
conghaonet / GitHao
オープンソースのGitHub Flutterクライアントアプリ
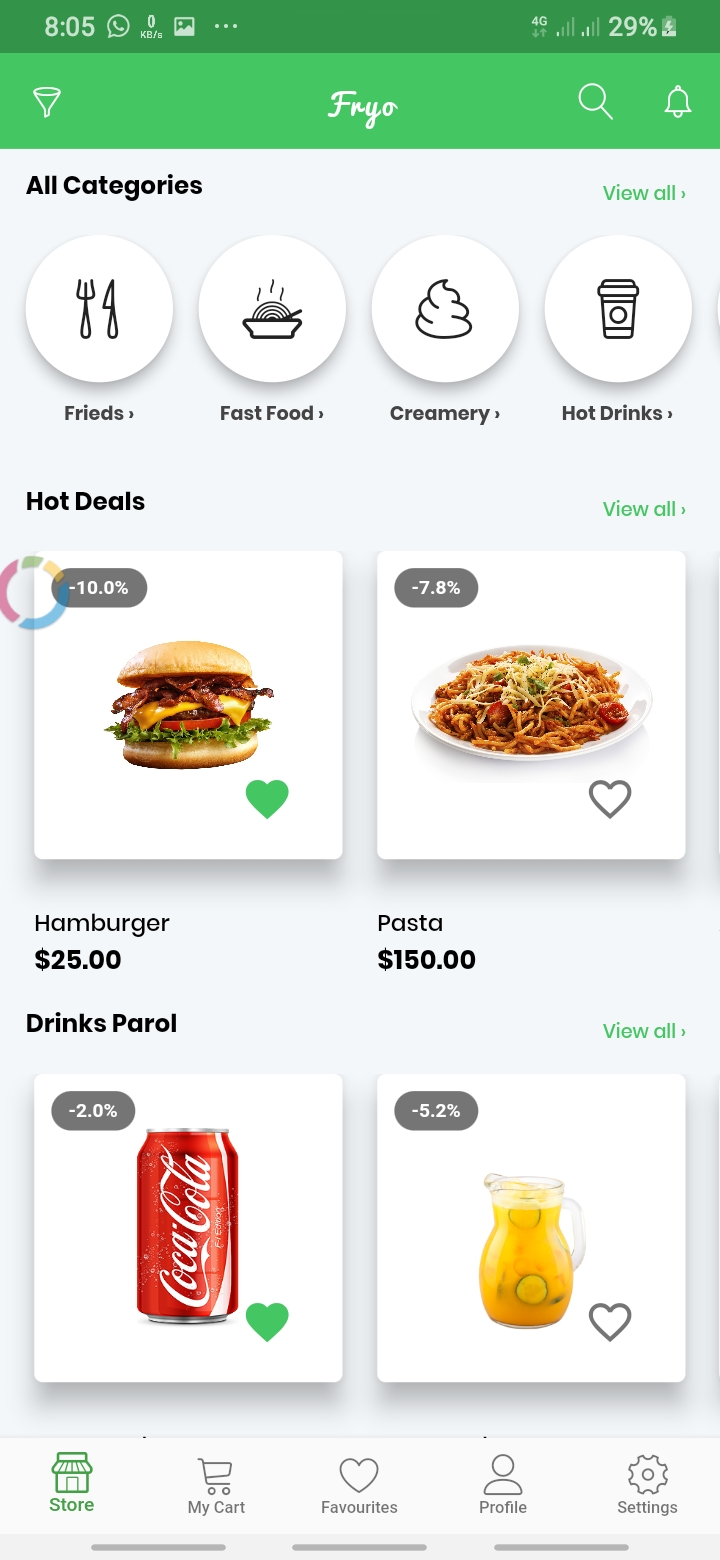
ahkohd / Flutter Grocery-ShoppingAppUI
 Fryo- Flutter食料品ショッピングアプリテンプレートUIキット
Fryo- Flutter食料品ショッピングアプリテンプレートUIキット
mobiten / flutter_staggered_animations
ずらしたアニメーションをListView、GridView、Column、Rowの子に簡単に追加します。