就職活動をするにあたってポートフォリオを誰にでも分かりやすく伝える為に、リポジトリの説明であるREADME.mdをカッコ可愛く見せられないか試行錯誤したので共有します。
最近はGitHubで採用をしている会社さんもあるので是非分かりやすく力を入れたい所です。
リポジトリを見てくれても分からない物を丁寧に構築して確認してくれる可能性は低いです。
エンジニアを目指している人など凄いアプリを作っている人はいますが、READMEを書いていない人が多く、しっかり見てもらえているのか私はずっと気になっていたのでまとめました。
🎨 作ってみた物
以下、私のリポジトリにあるアプリのREADME.mdを一部紹介します。
それぞれ全体を見たい場合はリポジトリへ
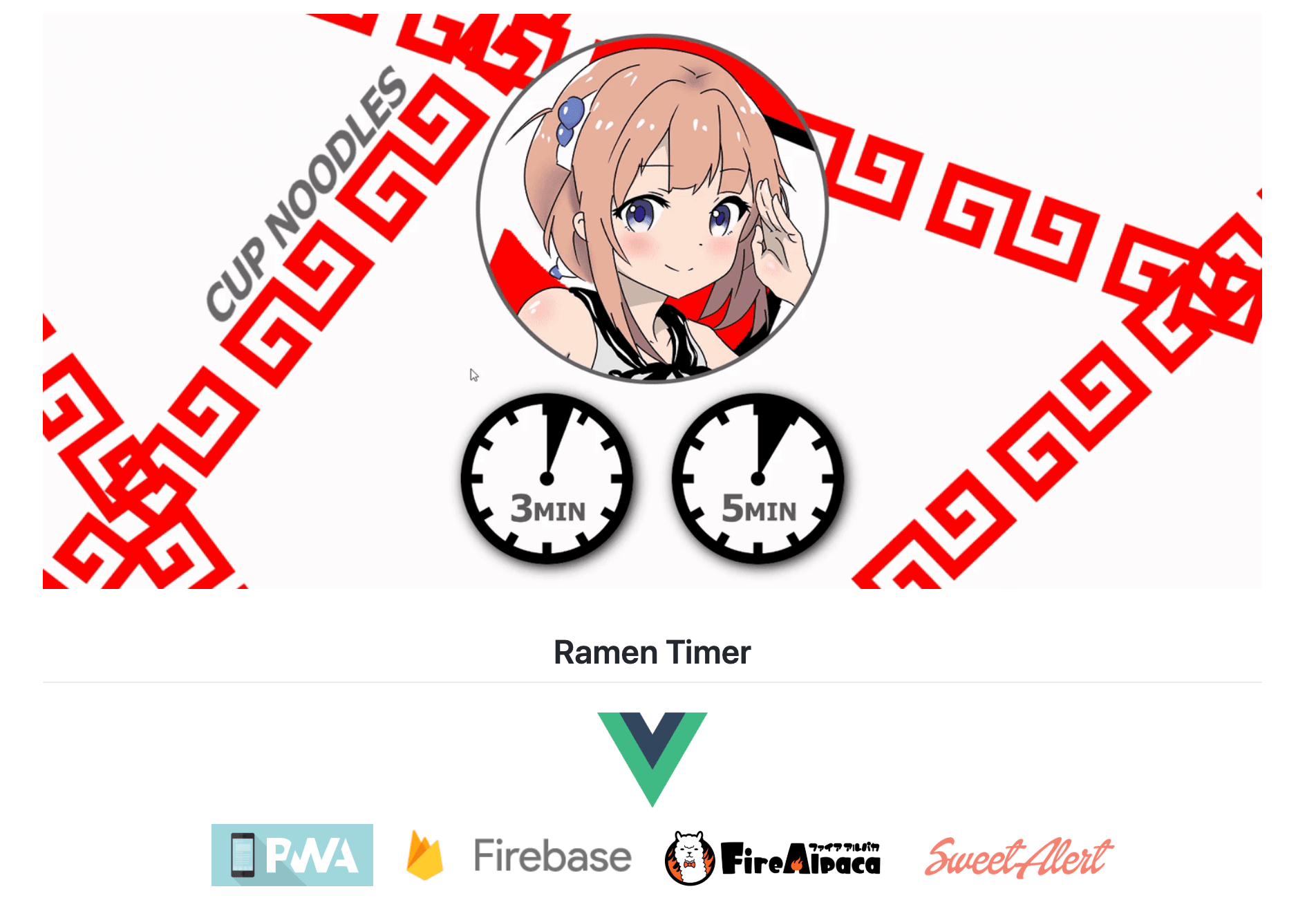
・ ラーメンタイマー
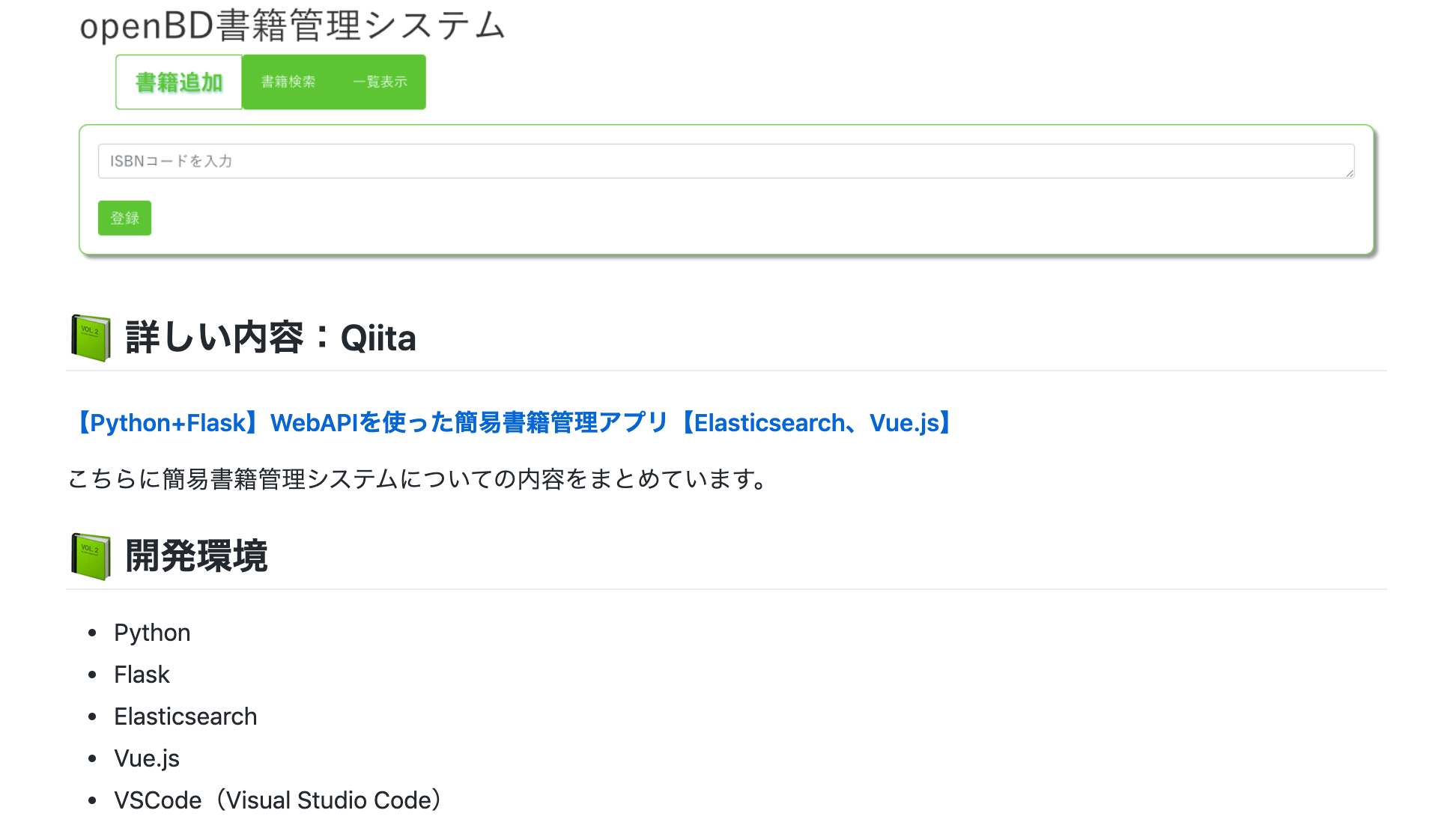
・ 書籍管理アプリ
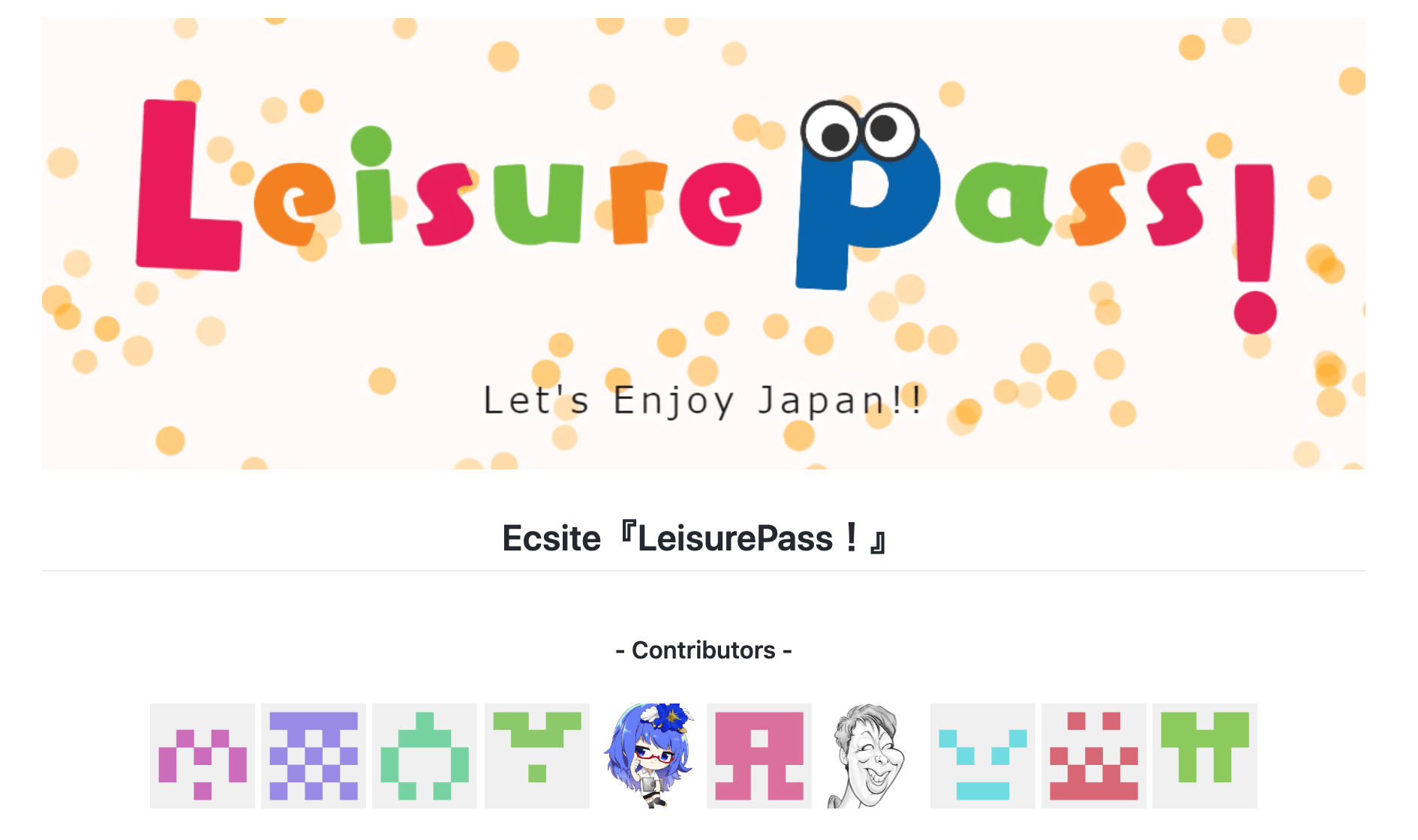
・ ECサイト

ポップな雰囲気で紹介、画像アイコンはGitHubプロフィールのURLを参照しているのでアイコンを変更すると自動で切り替わります。
📗 解説
今回は、上記のラーメンタイマーを使用してREADME.mdを魅せる解説をしたいと思います。
作成したアプリの種類など雰囲気に合わせて書くのが良いです。
書く時はプレビューが見やすいGitHub上で編集しています。
README.mdに書く物
自由ですが、主に以下を書くのが望ましいです。
- アプリ名
- 説明(何が出来る物なのか)
- 使い方
- 構築やインストール方法
- ライセンス
- 作者
README.mdは、マークダウンという形式で書く事が出来ます。
全く知らない人でも簡単に慣れると思います。
例:
# → h1
## → h2
 → 画像表示
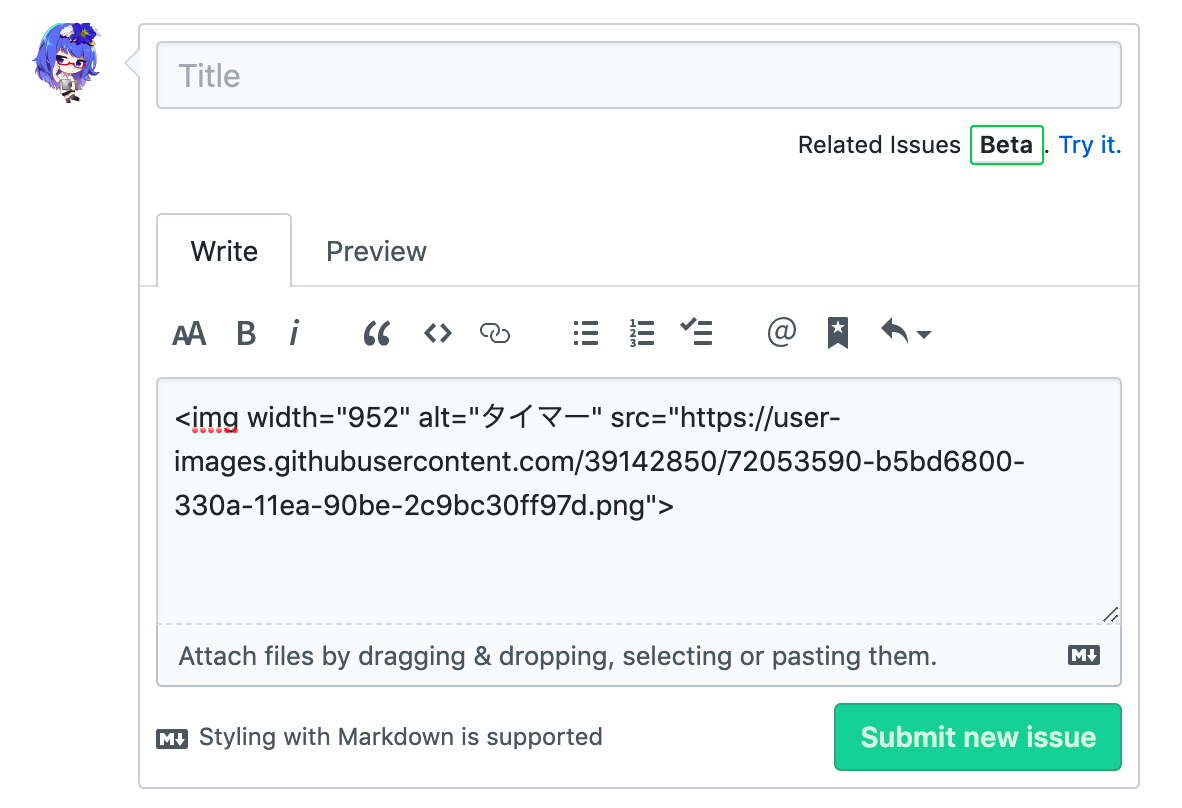
画像の貼り方
GitHubプロジェクトにある『Issues』からリンクを作成、
New issueをクリックして画像をドラック&ドロップするとリンクが作成されるので、URLだけ貰ってIssueは保存せずに閉じます。

あとは、そのURLをマークダウンに貼り付けます。
⏰ ラーメンタイマー
では、ラーメンタイマーアプリのREADME.mdを使って解説します。
ちなみにタイマーのQiita記事も以前に書いてます↓
Vue.jsとCSSアニメーションでラーメンタイマーを作る + Firebaseで簡単公開
デモ & プロジェクト名 & 使用技術

Gif画像なので実際はタイマーアプリを動かしているデモ動画です。
ポイントは、最初に全体が分かる画像を置いている事によって、一目でどんなアプリか分かるようにしています。
使用技術ですが、ちょっとやり過ぎ感がありましたが画像で紹介してみました。
それぞれクリックすると公式サイトに飛ぶようにしています。

<h2 align="center">Ramen Timer</h2>
<p align="center">
<a href="vue公式サイトURL"><img src="https://〜.png" width="80px;" /></a>
<br>
<a href="PWA公式サイトURL"><img src="https://〜.png" height="45px;" /></a>
<a href="Firebase公式サイトURL"><img src="https://〜.png" height="45px;" /></a>
<a href="firealpaca公式サイトURL"><img src="https://〜.png" height="40px;" /></a>
<a href="sweetalert公式サイトURL"><img src="https://〜.png" height="45px;" /></a>
</p>
マークダウンには、簡単な物ならHTMLっぽく書けるのでこれを利用して中央寄せなどを実現します。(実際は位置調整の為に空白入れたりもうちょっと汚い)
サイズは、widthなどで指定できます。
アプリURL & 使い方(構築) & こだわり部分

アプリを公開している場合は、URLを書きます。
## 🌐 App URL
### **https://cupramen-timer.firebaseapp.com**
## 💬 Usage
`$ git clone https://github.com/aocattleya/Ramen-Timer.git`
## :art: Character Design
<p align="center">
<img src="https://〜.png" width=70%>
</p>
使い方は、今回直感的に分かる物なのでローカルに持ってくるGitコマンドを書いていますが、ログインするテスト用アカウントがある場合などアプリごとの使い方を分かりやすく書きます。
構築方法は、Railsの場合一例を書くと下記のような感じでしょうか。
$ git clone https://github.com/aocattleya/hoge.git
$ cd hoge
$ bundle install
$ rails db:create
$ rails db:migrate
$ rails s
👉 http://localhost:3000
機能

アプリのこだわりポイントを書くのはオススメです。
せっかく頑張った機能ならば見てほしいはず。
## 📦 Features
<h3 align="center">- PWA -</h3>
<p align="center">
<img src="https://〜.jpg" width=40%>
</p>
マークダウンコードはこんな感じで中央寄せにしていますが、
良いと思いやり過ぎ感を出すと逆に見辛くなるので客観的に見るよう心がけましょう。
ライセンス & 作者
 ライセンスというのは自由に使ってください〜などの明記です。
ライセンスというのは自由に使ってください〜などの明記です。
GitHub上からCreate new fileを押してファイル名にLICENSEと入力するとChoose a license templateというテンプレートボタンが出てきます。
ライセンスの種類については必要に応じて調べてみてください。
💫 絵文字について
・EMOJI CHEAT SHEET(まとめているサイト)
・EMOJI CHEAT SHEET(Gist)
好みなので、雰囲気に合わせて使用してください。
参考リンク
・Markdown記法 チートシート(Qiita公式)
・GitHub : vuejs/vue かっこいいので参考にさせていただきました。
💬 まとめ
個人的に、GitHubへ素晴らしいアプリを載せていてデモなど分かりやすい状態にしているリポジトリを見ると「おおっ!」となります。
なのでREADME.mdをかなり意識していました。
周りのポートフォリオに力を入れている駆け出しエンジニアさんなど凄いアプリを作っているのをよく見ますが、リポジトリに行ってもREADMEが書かれていないと詳しい内容が把握しづらく相手に伝わるのかな..とモヤモヤしていました。
なので今回ポートフォリオ視点で記事をまとめてみました。
ぜひ素晴らしいアプリの魅力を色んな人に伝わるようにしてみましょう!
リンク
記事のLGTM!やコメント貰えたらとても励みになります。
![]() GitHub
GitHub
https://github.com/aocattleya
🐦 Twitter
https://twitter.com/aocattleya
📗 Qiita
https://qiita.com/aocattleya