Material-UIはマテリアルデザインをReactアプリケーションに導入することができるUIコンポーネントです。Material-UIを使うことで、手軽にGoogleのマテリアルデザインを導入できます。
インストール
まずはYarnで以下をインストールしてください。
$ yarn add @material-ui/core
$ yarn add @material-ui/icons #アイコン用
使ってみる
これでmaterial-uiが使えるようになりました。
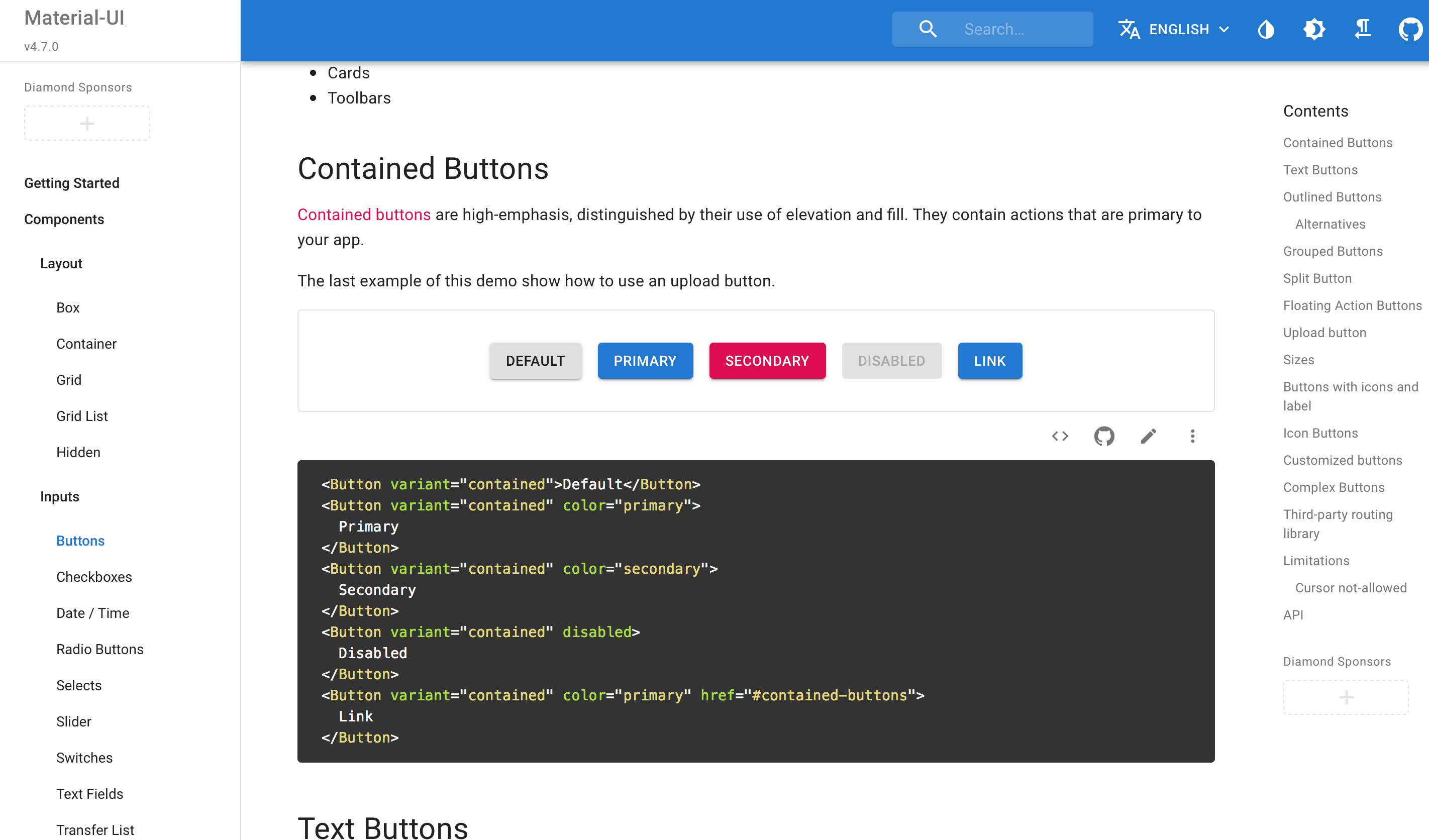
次に、material-uiの公式サイト(https://material-ui.com)にアクセスします。
サイドメニューのコンポーネントから、好きなコンポーネントを選択します。
今回はInputsのButtonを選択してみます。
すると以下のように、いくつかのButtonとソースコードが表示されます。

気に入ったUIのソースコードをRailsのReactコンポーネントに貼り付けることで、簡単にマテリアルコンポーネントを使用することができます。
では、react-railsで任意のコンポーネントを作成し、作成したコンポーネントを以下のように変更してくだい
import React from "react"
import PropTypes from "prop-types"
import Button from '@material-ui/core/Button';
class MaterialComponentList extends React.Component {
render () {
return (
<React.Fragment>
<Button variant="contained" color="primary">
Primary
</Button>
</React.Fragment>
);
}
}
export default MaterialComponentList
今回はButtonコンポーネントを使用したので、Railsのnode_modules/@material-ui/core/Buttonをインポートしています。
これでreactcomponentの良び出す画面にアクセスすれば、material-uiのButtonが表示されているはずです。