使ったツール
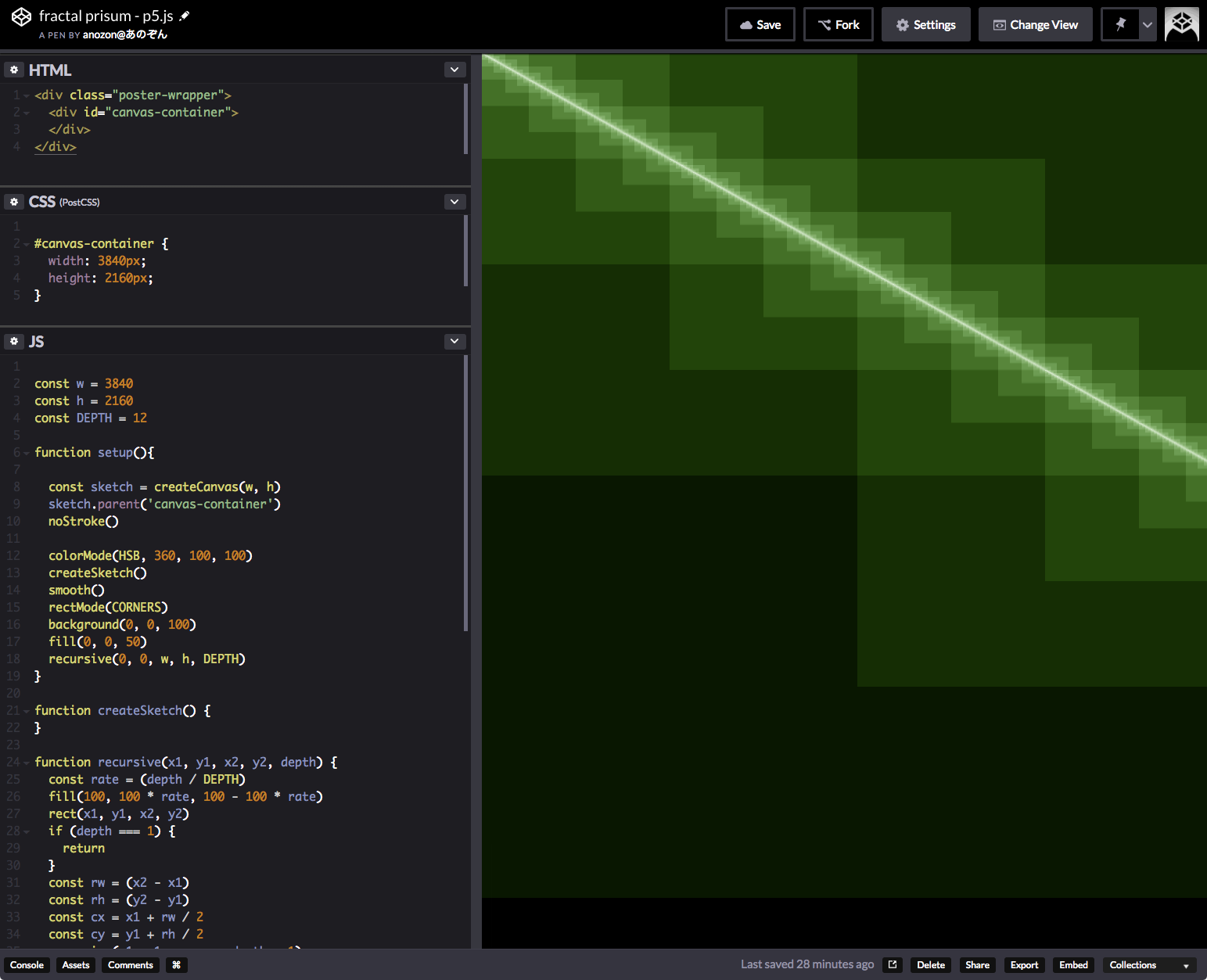
CodePen と p5.js (processing) を使いました。
ビジュアルプログラミング久々なので何を使うか迷いました。(node.js, OpenGL, svg など)
コードはこれです。
https://codepen.io/anozon/pen/GYdQMW

再帰処理の最適化
再帰だけど processing の copy 使って超高速化出来ました。
copy() \ Language (API) \ Processing 3+
copy の計算オーダーはわかりませんが明らかに早くなったので使いました。
再帰関数の呼び出しが 3 ^ 11 回 から 11回 になりました。
画像出力の仕方
画像 export するスマートな方法が思いつきませんでしたが、
canvas 要素から img 変換する方法を使いました。
const canvas = document.getElementById("canvas-container");
const img = canvas.toDataURL("image/png");
document.write('<img src="'+img+'"/>');
CodePen にもスクリーンショット機能はついていたんですがサイズが HD でした。
Screenshots - CodePen Blog
完成品
フラクタル pic.twitter.com/guvWtXV21H
— あのぞん😎 (@anozon) October 19, 2018
拡大すると荒い?ですね。
ちなみにフラクタル次元は(色は無視するとして)
は 1/4 に縮めると2つの自己相似構造が必要になるので、そのフラクタル次元はこのように求められる
他に思ったこと
- 次はもっと 4K の画素数に合わせたフラクタルを作りたい。
- CodePen に prettier 欲しい。
- 4K 壁紙ってどこにアップロードすべきなんだ?
ありがとうございました。