初めに
Ankosoftの山崎です。
redmine.tokyo の第17回勉強会まで後3日と迫っていますので、少しでもRedmineを盛り上げられればと思い、Redmineの改善のお話をしたいと思います。
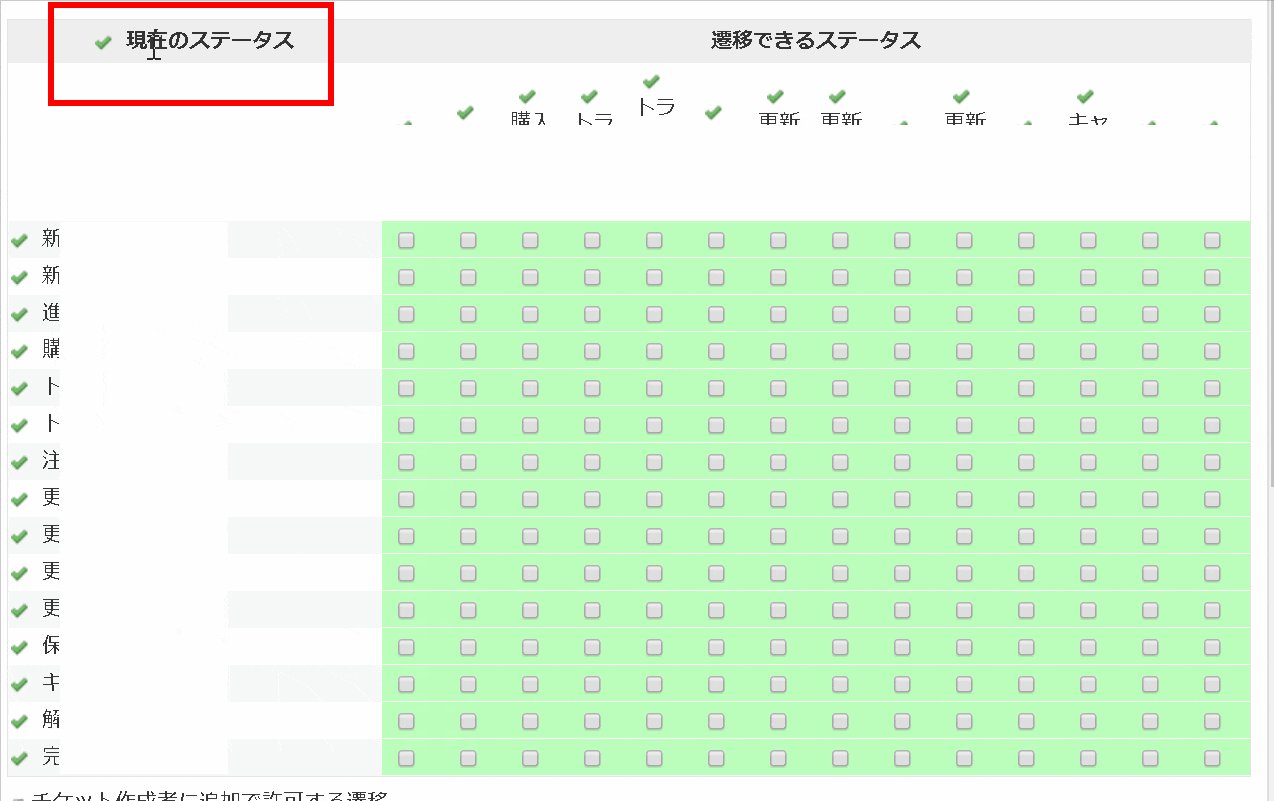
Redmineで管理者権限があるユーザーが「ワークフロー」ページの「ステータスの遷移」タブで、各ロールごとに、各トラッカーごとに、ワークフローを設定することができます。
ステータスの種別が多い場合、一つ一つのチェックボックスをクリックするのは、相当な回数ボタンをクリックする必要があります。
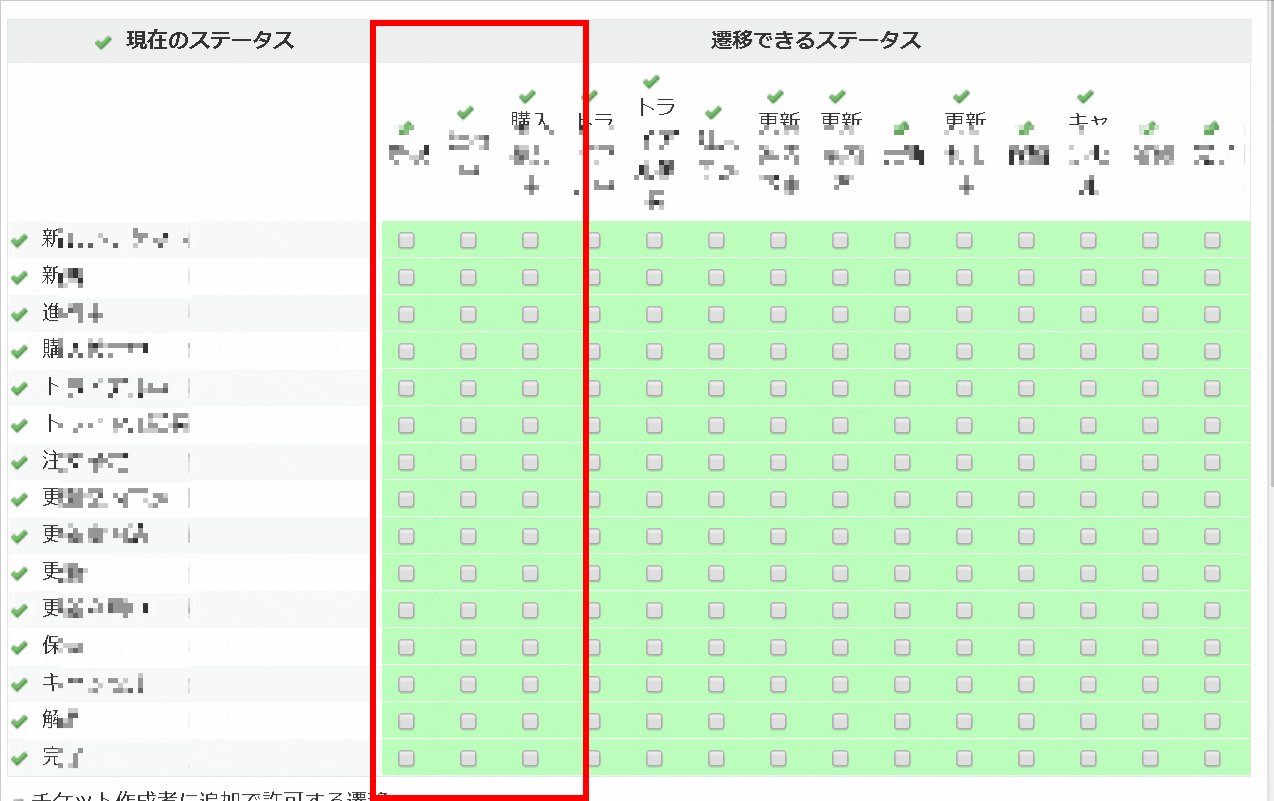
下図は15行かける14列なので、全部で最大210のチェックボックスをオン、オフする必要があります。
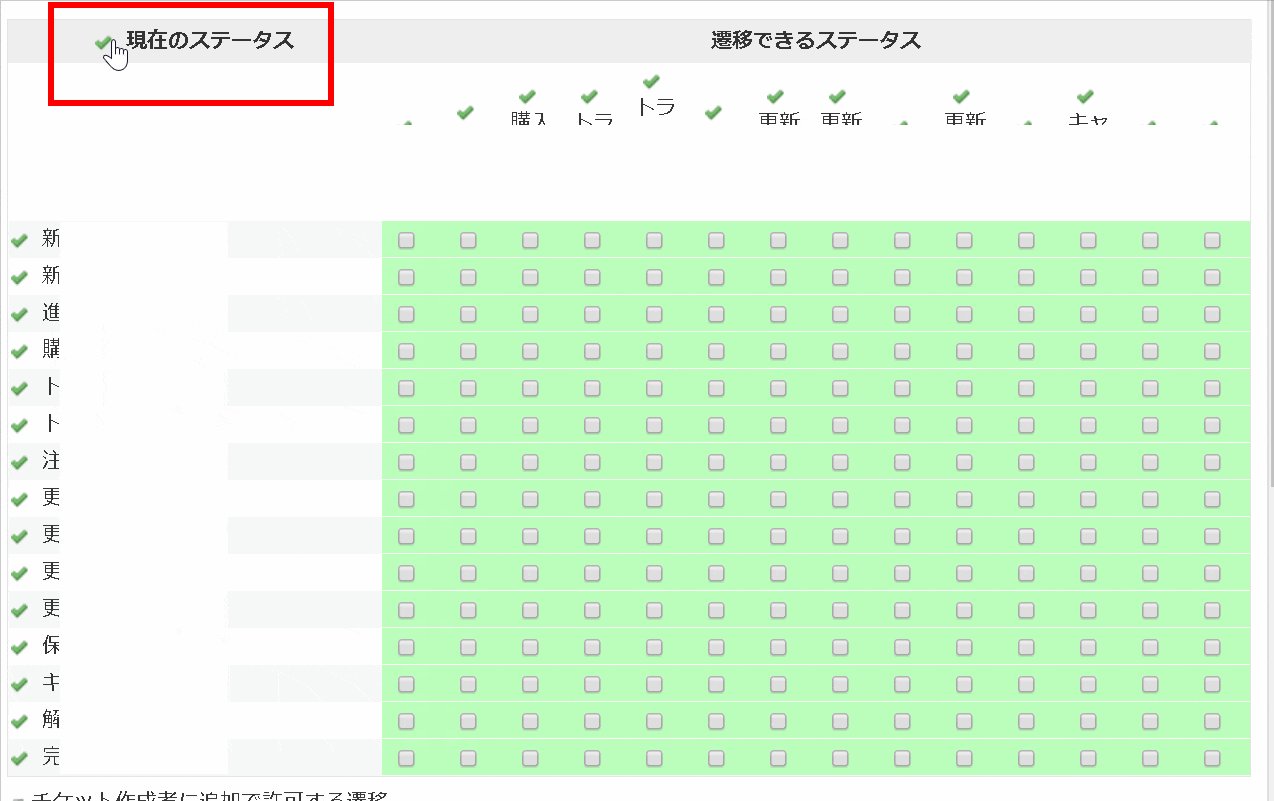
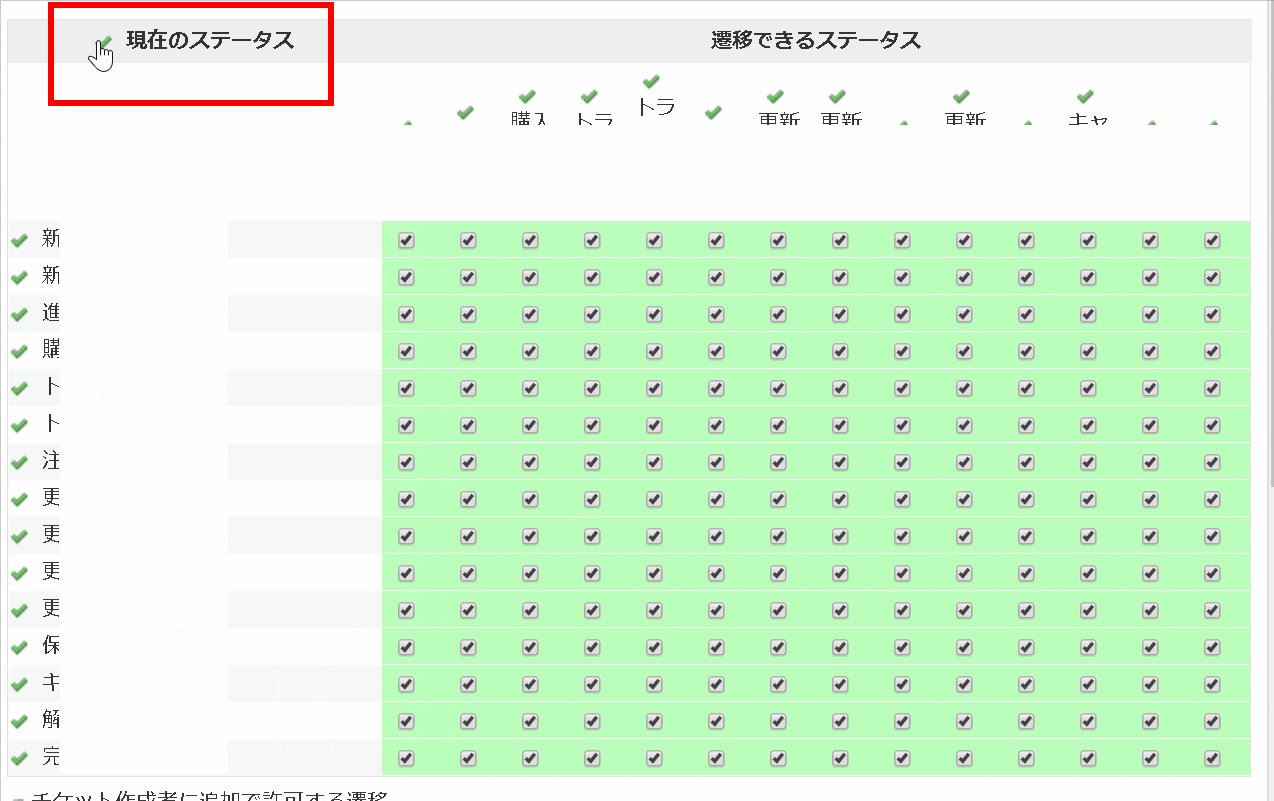
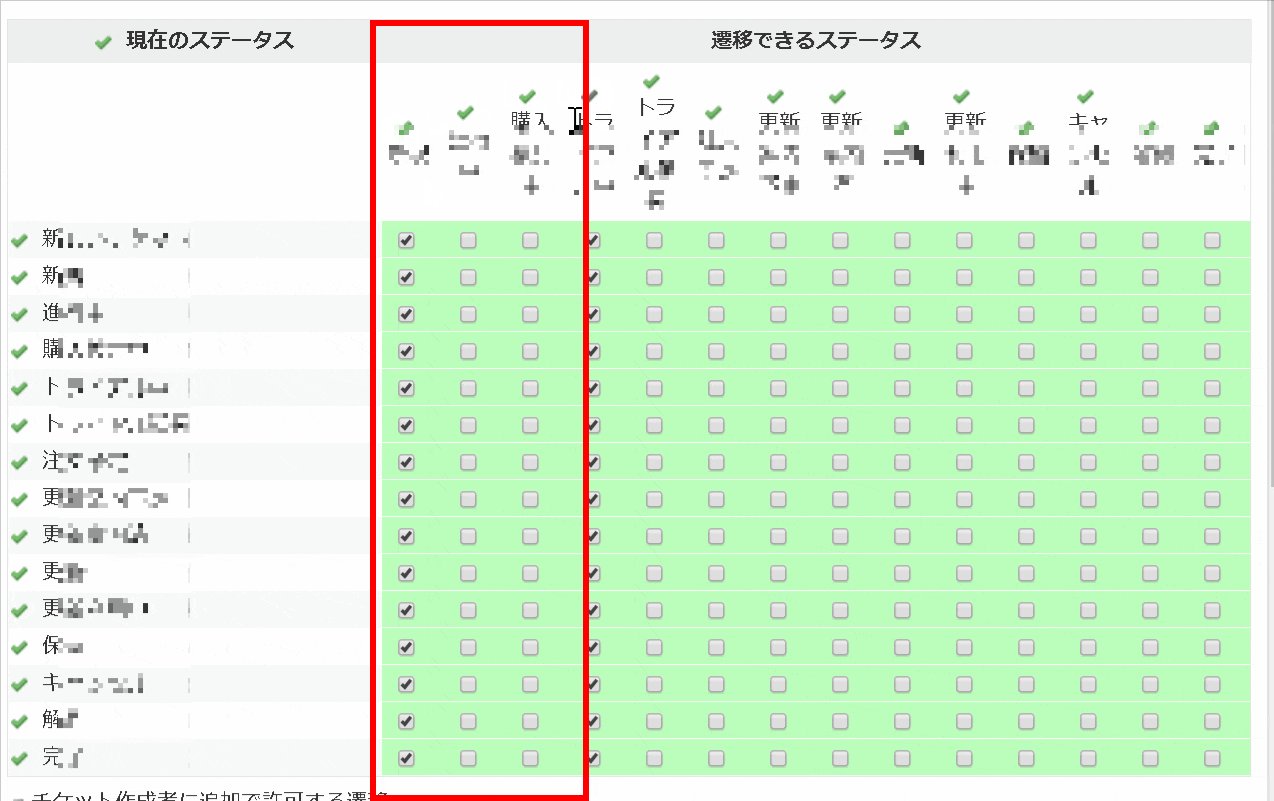
手動で全てのチェックボックスをオン、オフするのは効率が良くないため、Redmineでは「現在のステータス」のレ点の部分をクリックすることによりワンクリックで簡単に全部の項目の一斉オンオフができます。
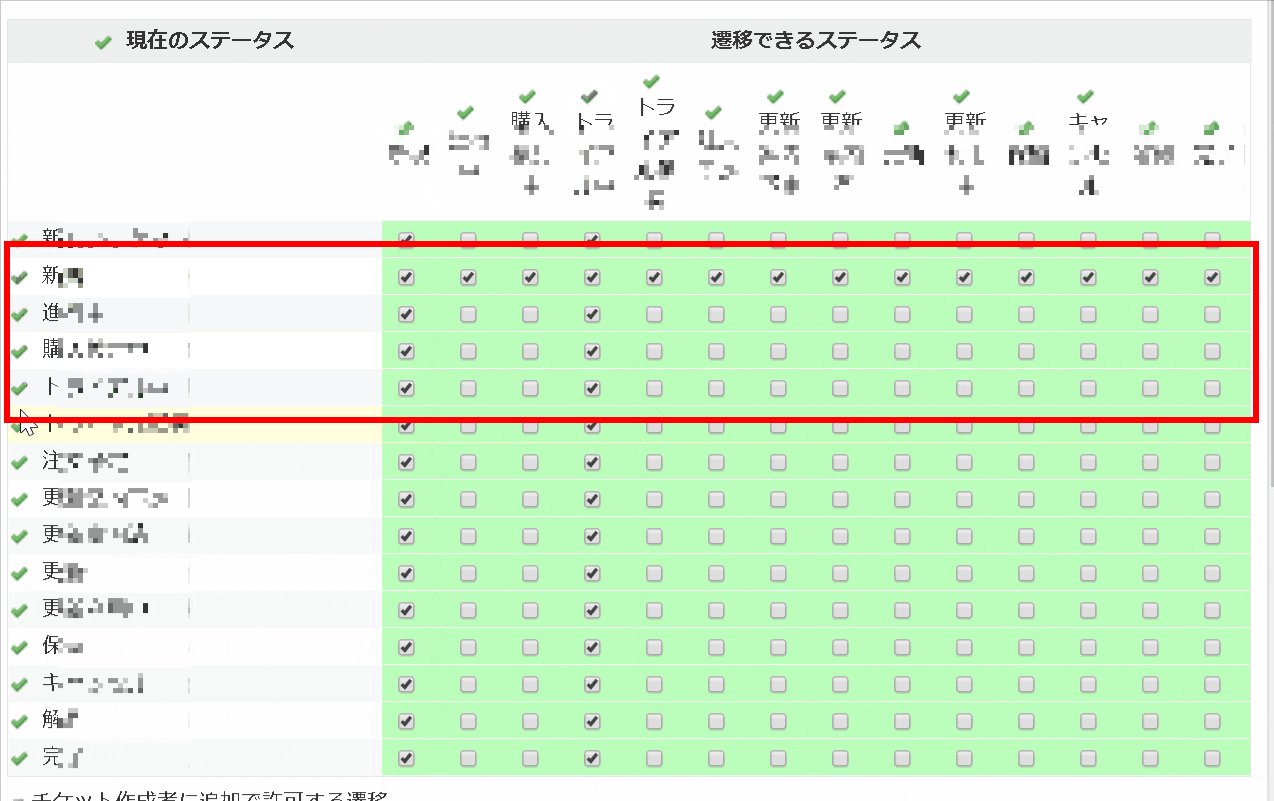
同様に、行や、列を同時にオン、オフする方法も下図のようにレ点をクリックすることで実現が可能です。
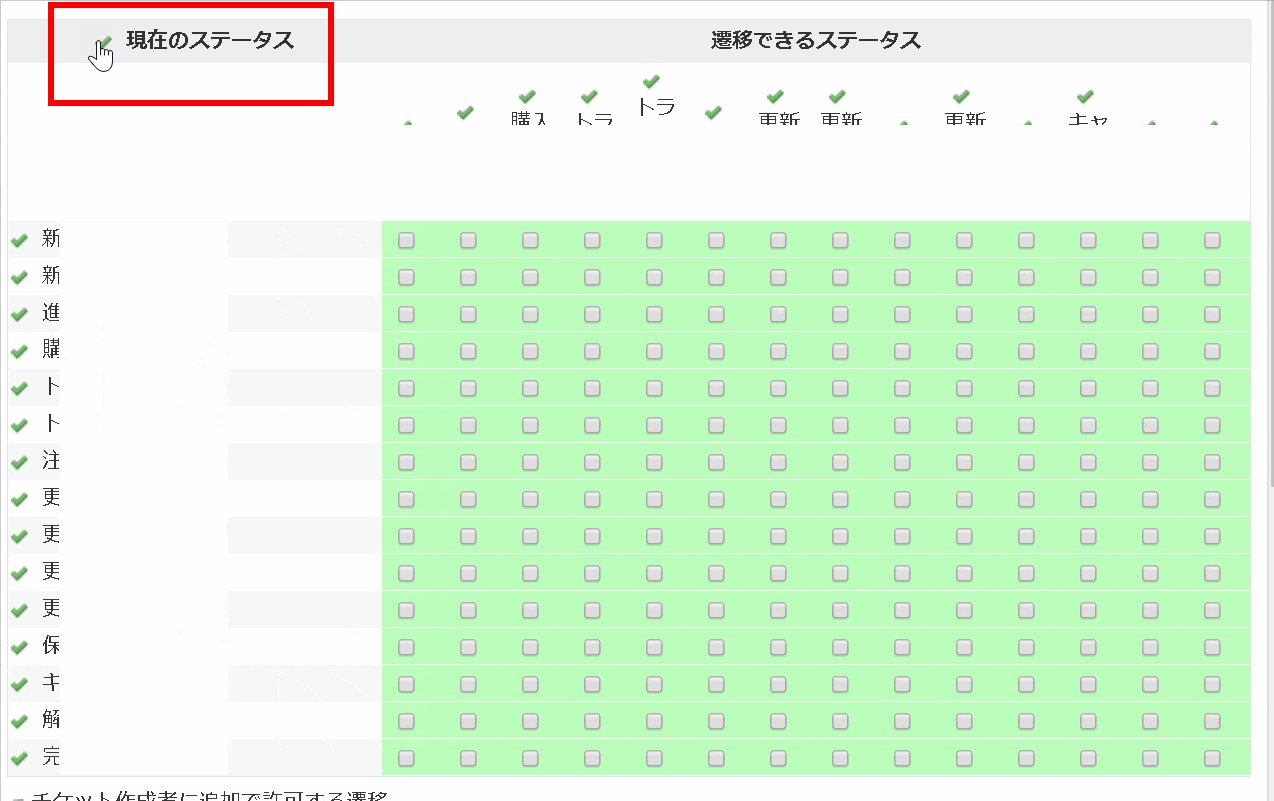
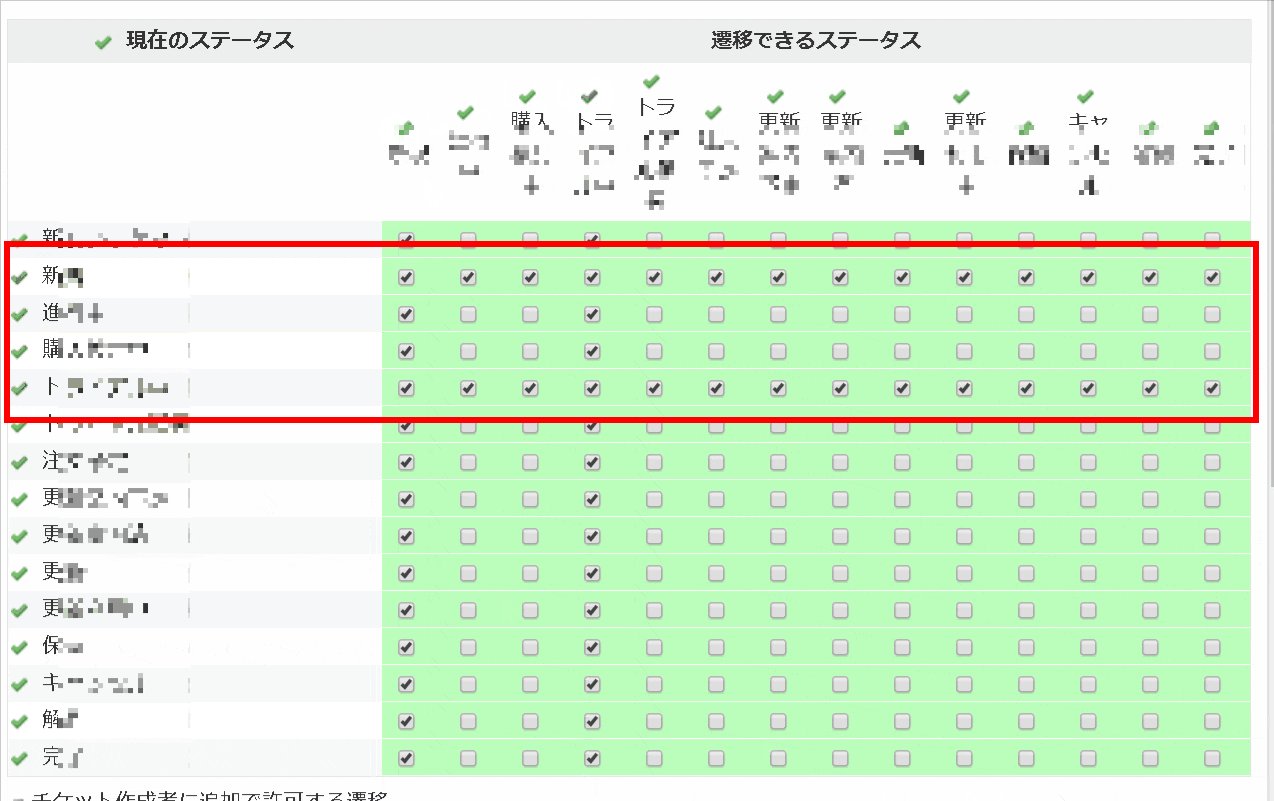
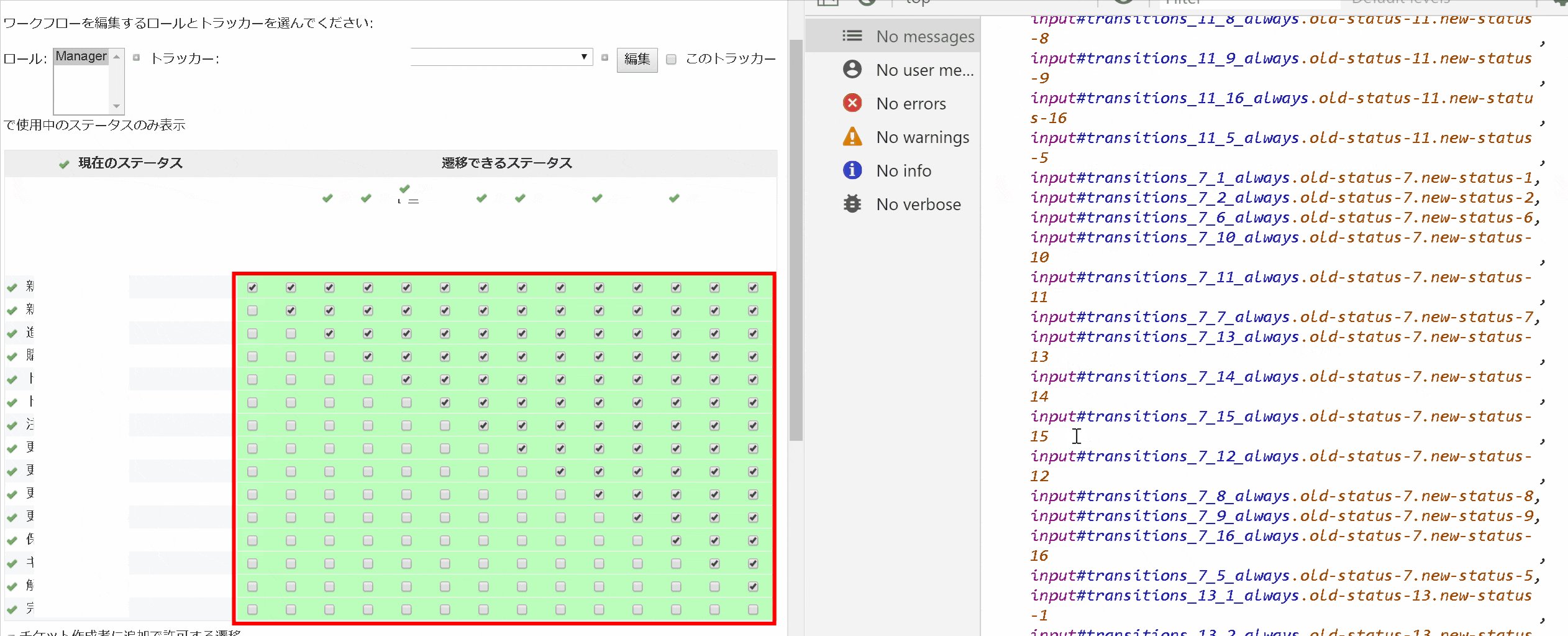
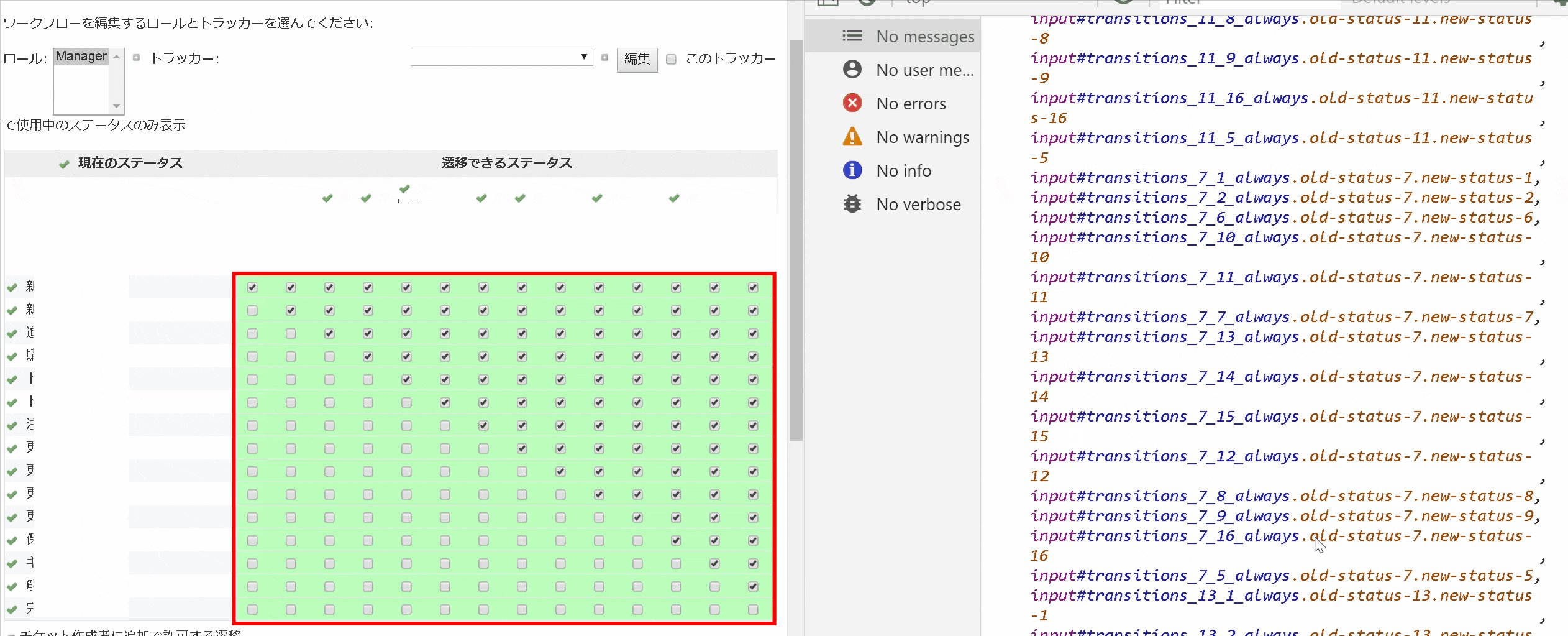
しかし、下図のように斜めに、対角線的にワンクリックでオン、オフにする方法がなく、手動で入力をしなければなりませんが、これをJavaScriptで自動的に入力をできるようにしました。
このように「ステータスの遷移」で対角線的にチェックボックスをオンにすることにより、ステータスの段階を後戻りさせず、絶えず前進するようなワークフローの設定になります。

JavaScript実行結果
下図のようにJavaScriptを実行すると斜めに、対角線的にチェックボックスがオン、オフされます。
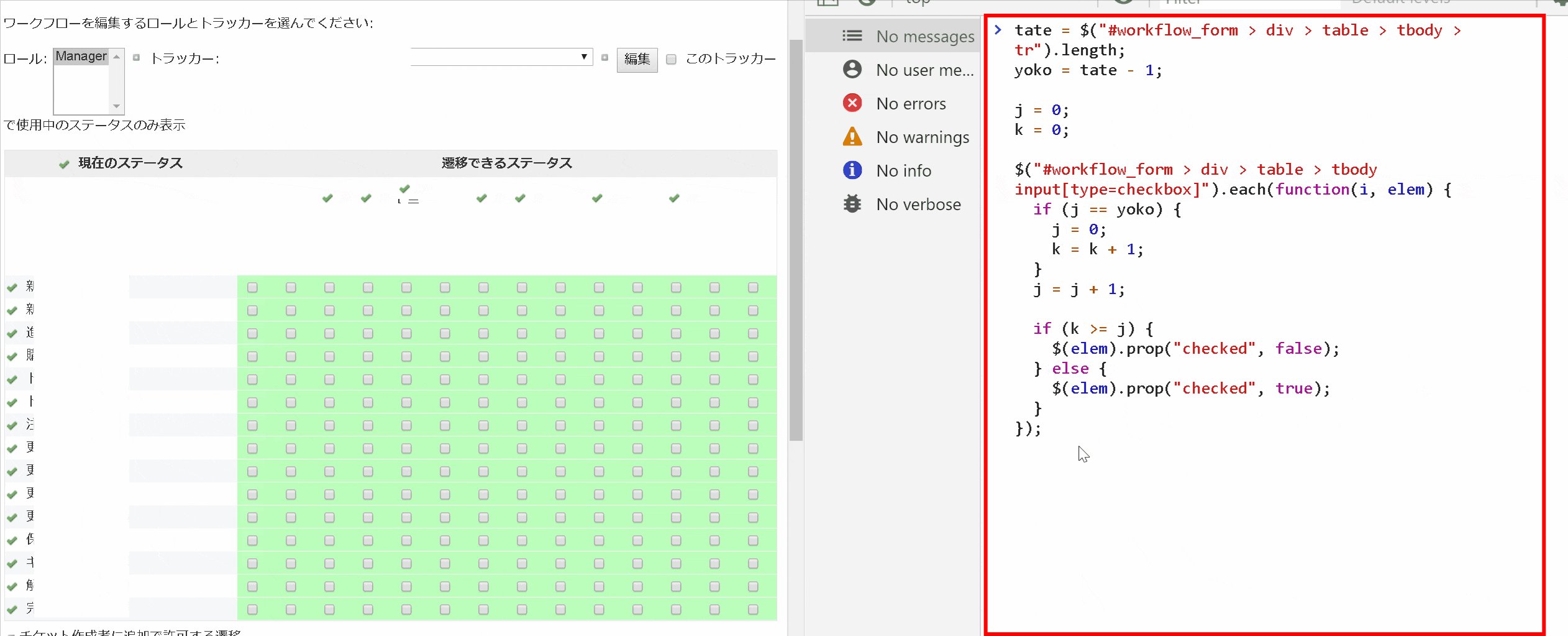
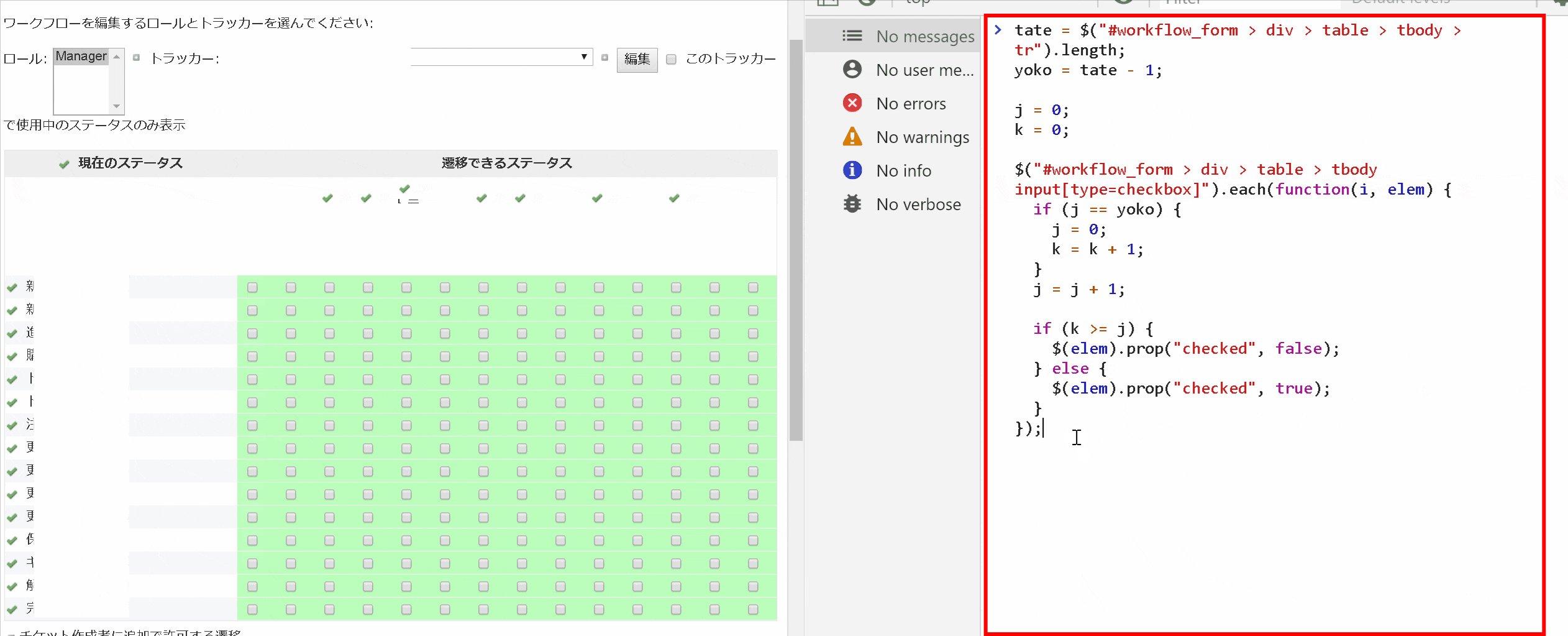
作成したJavaScriptコード
tate = $("#workflow_form > div > table > tbody > tr").length;
yoko = tate - 1;
j = 0;
k = 0;
$("#workflow_form > div > table > tbody input[type=checkbox]").each(function(i, elem) {
if (j == yoko) {
j = 0;
k = k + 1;
}
j = j + 1;
if (k >= j) {
$(elem).prop("checked", false);
} else {
$(elem).prop("checked", true);
}
});
簡単にコードの説明をすると
tate = $("#workflow_form > div > table > tbody > tr").lengthの部分で縦の行数をカウントしています。
yoko = tate - 1の部分で、横の列数を求めています。単純に縦よりも1つ少なくなります。縦列にだけ「新しいチケット」という項目があるため、実際のステータス数よりも1つ多くなり縦と横の項目数に1つの違いが生じます。
j = 0; k = 0;の部分は縦と横のカウンターになります。jが横の列のカウンター、kが縦の行のカウンターになります。
if (j == yoko) { j = 0; k = k + 1; } j = j + 1;の部分でカウンターを初期化したり、カウントを上げたりしています。
if (k >= j) { $(elem).prop("checked", false); } else { $(elem).prop("checked", true); }
の部分が対角線的にクリックをさせるための肝になる部分です。
対角線よりも右側にあるチェックボックスをオンにして、そうではない部分をオフにしています。
上記のJavaScriptをview customize pluginに登録して、適当なボタンなどを作り、イベントリスナーに連動して使えばワンクリックで対角線的にチェックを入れることができます。
この方法ですとステータスの数が決め打ちでの対応ではないため、各自の色々なRedmineの環境(ステータスの多い少ないにかかわらず)でも斜めにチェックを入れることができます。
今回の例では対角線的にしましたが、現実的にはこのような設定に対する需要はあまりないのかもしれません。しかし、事前にJavaScriptで色々なチェックパターンを定義してあげれば、毎回手動でチェックを入れる手間が省けますので、皆様のRedmine管理の際のヒントになればと思い、情報を公開いたしました。
参考情報
ではでは、3日後のredmine.tokyo の第17回勉強会で皆様とお会いできるのを楽しみにしております。
JavaScriptでUIを改善した記事です。
たった1行のJavaScriptコードでRedmine UI (カスタムフィールドのトラッカー名の表示)を改善する方法
たった3行のJavaScriptでRedmineの項目削除時の「よろしいですか?」問題を解決した件
RedmineのガントチャートUIを大幅に改善したANKOガントチャートの紹介ページ
ANKOガントチャート