初めに
Ankosoftの山崎です。
redmine.tokyo の第17回勉強会まで後1週間と迫っていますので、少しでもRedmineを盛り上げられればと思い、RedmineのUI改善のお話をしたいと思います。
Redmineで管理者権限があるユーザーが「管理」ページで「ユーザー」、「グループ」、「ロール」、「トラッカー」、「チケットのステータス」、「カスタムフィールド」、「文書カテゴリ」、「チケットの優先度」、「作業分類 (時間管理)」で項目を削除することができます。
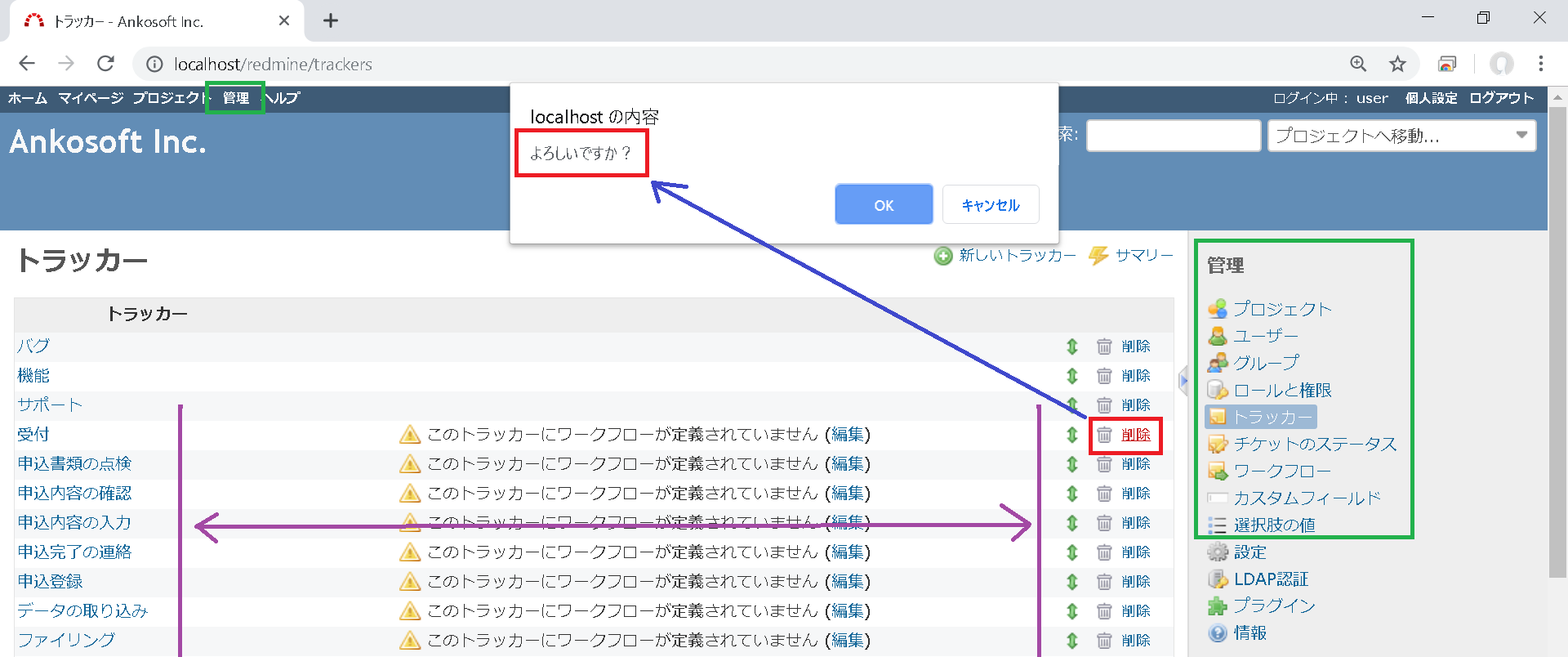
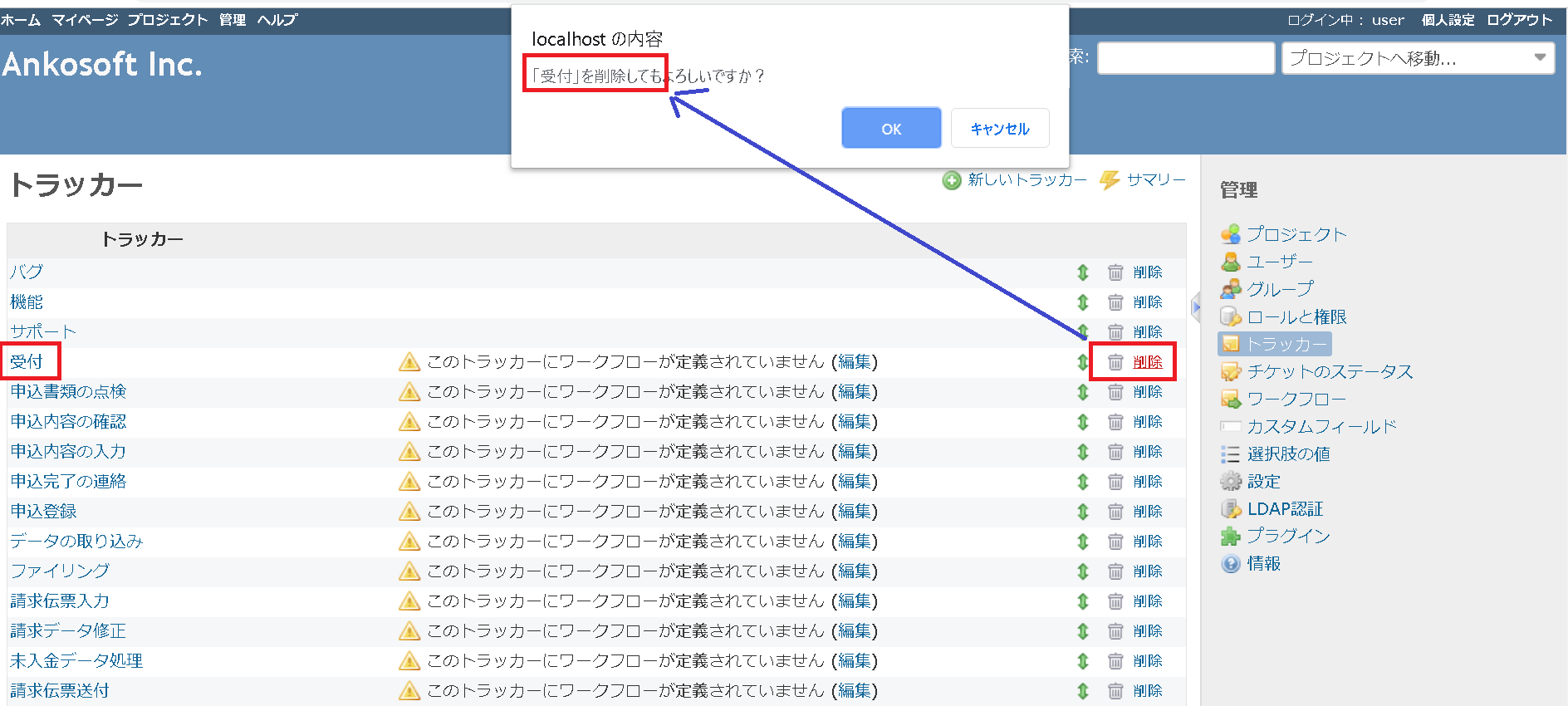
しかし下図のように項目名と削除のボタンがかなり離れているため、削除したい項目の削除ボタンをクリックしたつもりが、他の項目の削除ボタンを誤ってクリックしてしまう可能性があります。(実際に何度か誤って削除してしまったことがあり、対応に苦労しました)
誤って項目が削除されることを防止するユーザーの操作性の向上のためにアラートがポップアップする仕様になっていますが、「よろしいですか?」というメッセージでは「OK」をクリックした場合に何が削除されるのか分からないので、ユーザーとしては不安感が残るUIになっていました。
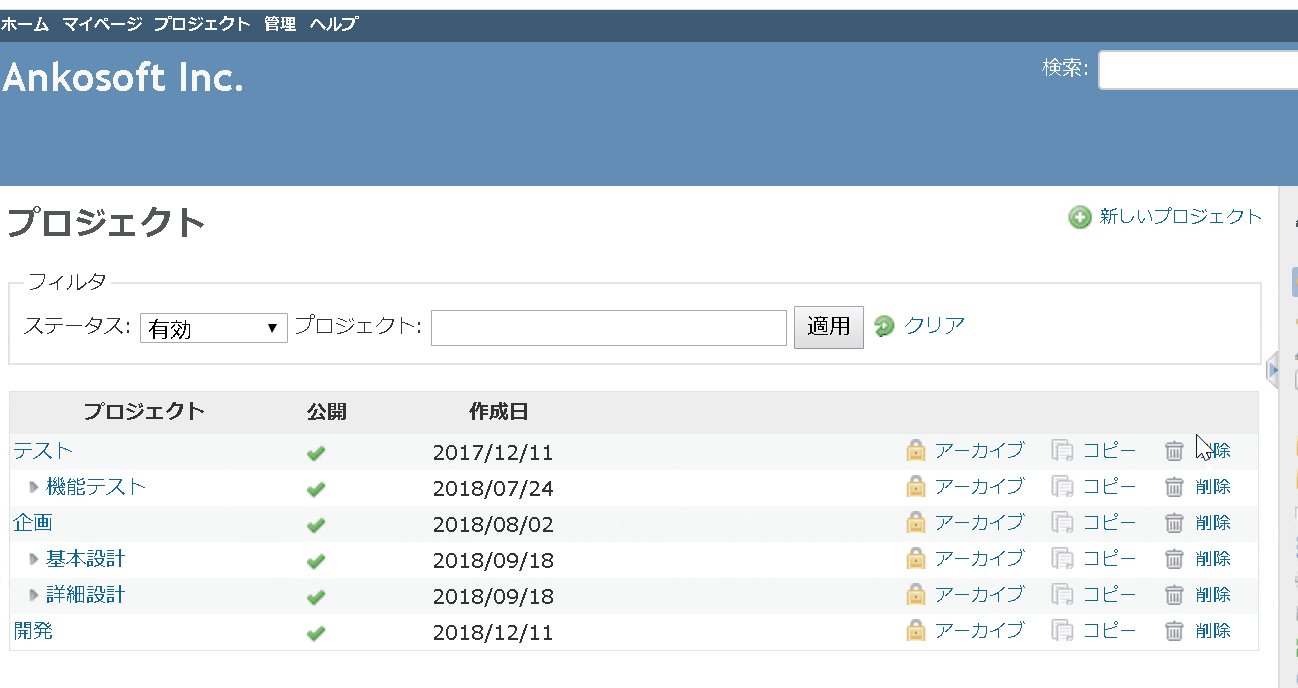
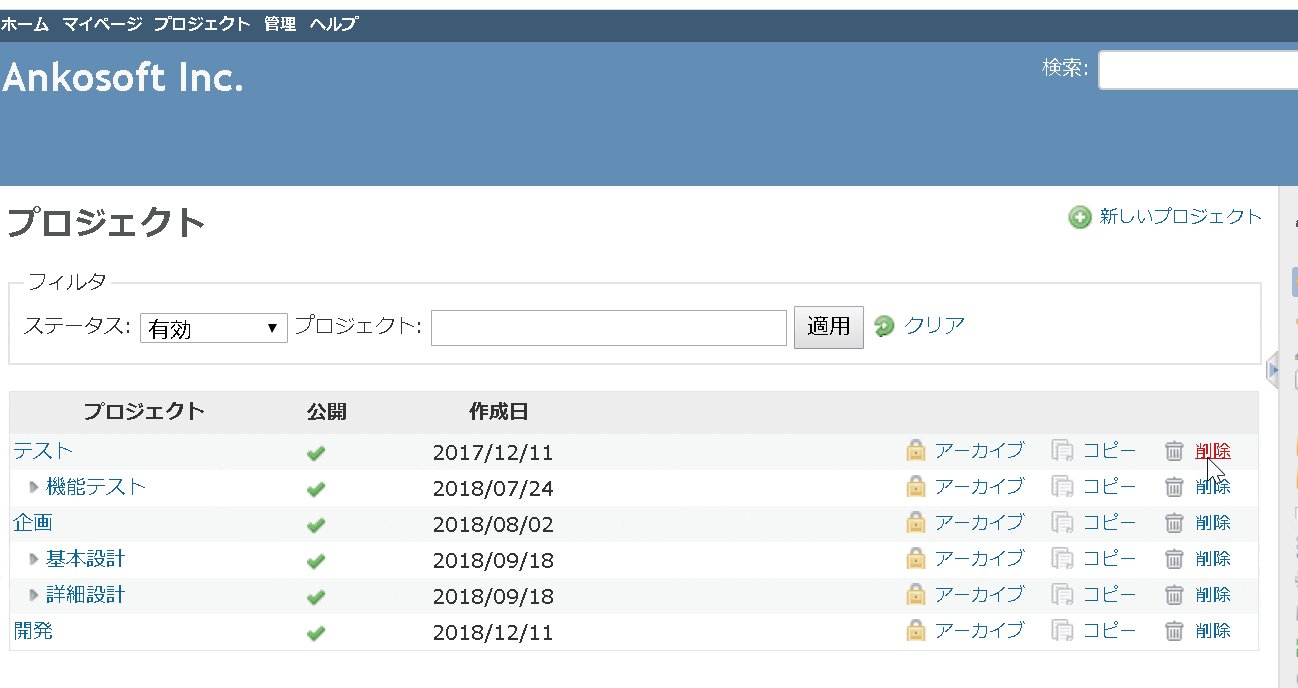
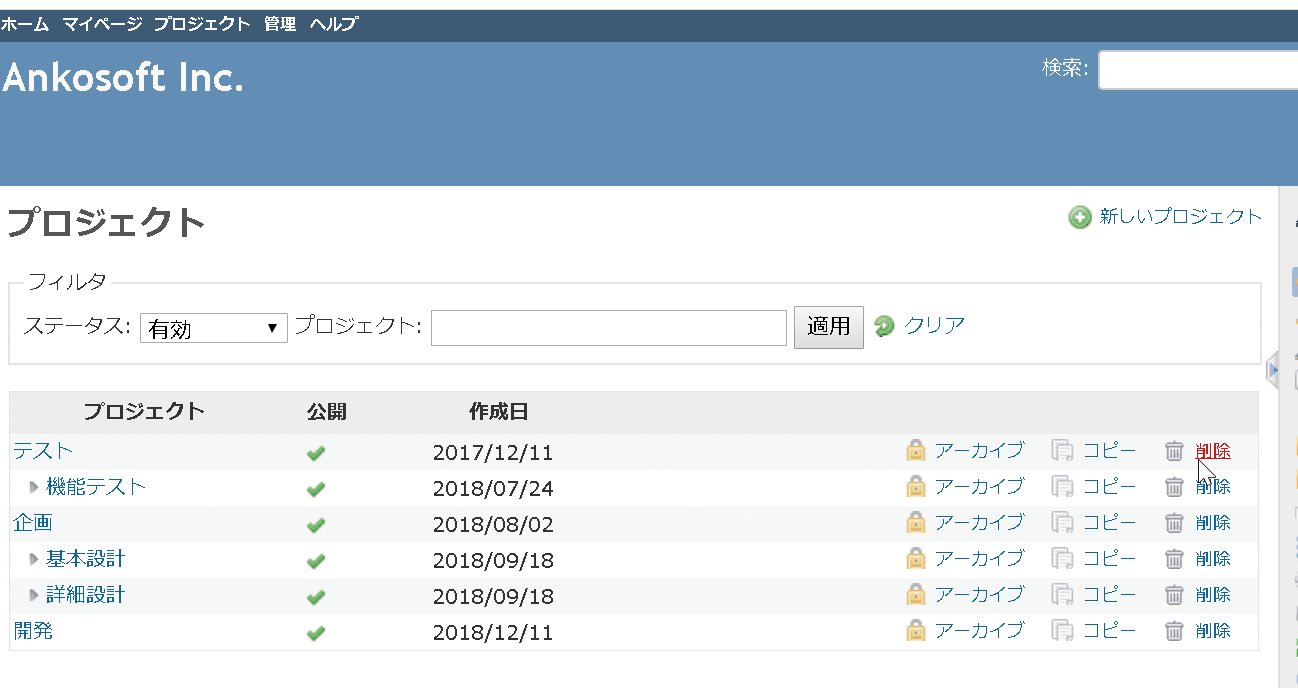
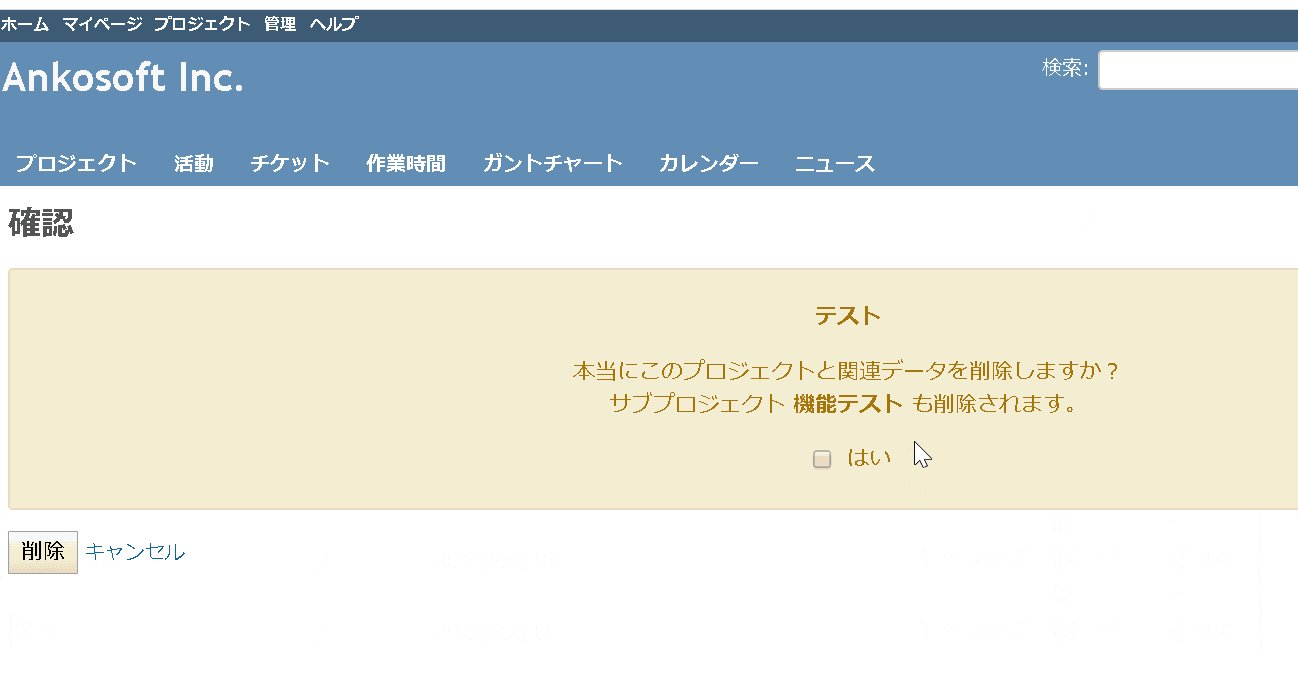
さすがにプロジェクトが誤って削除されたら、問題の影響が大きいので、「ユーザー」、「グループ」などとは異なり、削除をクリックすると、ページが遷移して、プロジェクト名が明記された状態でユーザーに最終意思確認をしています。
改善した削除UI
下図のように「削除」をクリックすると、【「項目名」を削除してもよろしいですか?】というメッセージを表示します。
これにより、正しい項目を削除することができ、削除の最後の確認段階で自分が意図した項目であるかどうかを確認することができます。
作成したJavaScriptコード
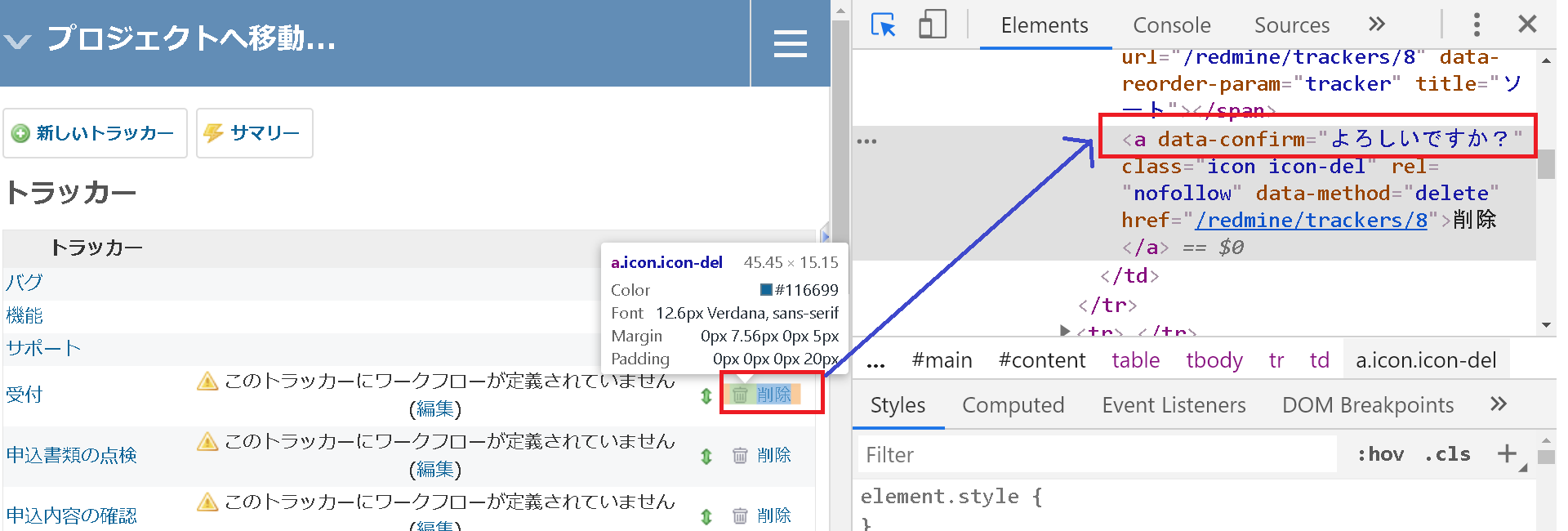
htmlソースを確認すると、削除ボタンをクリックすると、「data-confirm」に記載されている「よろしいですか?」がポップアップアラートのメッセージとして表示されることが分かります。

強制的にJavaScriptで「data-confirm」に「【項目名】+削除しても」を追加してポップアップアラートのメッセージに項目名を表示させます。
$('tr').each(function(i, elem){
$(elem).find("a:last").data('confirm',"「"+$(elem).find("a:first").text()+"」を削除しても"+$(elem).find("a:last").data('confirm'))
});
簡単にコードの説明をすると
$('tr').each(function(i, elem){の部分で全てのtrタグに対してループ処理をしています。
$(elem).find("a:last").data('confirm',"の部分で、trタグ配下の一番最後のaタグの「data-confirm」に下記の2つの値を設定しています。
"「"+$(elem).find("a:first").text()+"」を削除しても"の部分で、項目名の取得
+$(elem).find("a:last").data('confirm')の部分で元々の「data-confirm」の値、ここでは「よろしいですか?」を取得
これにより、「data-confirm」の値が「よろしいですか?」から「【項目名】+削除してもよろしいですか?」に変更されます。
これにより、削除ボタンをクリックすると「【項目名】+削除してもよろしいですか?」が表示されます。
上記のJavaScriptをview customize pluginに登録して使えばOKです。
ちなみに、このコードで「ユーザー」、「グループ」、「ロール」、「トラッカー」、「チケットのステータス」、「カスタムフィールド」、「文書カテゴリ」、「チケットの優先度」、「作業分類 (時間管理)」全ての削除ボタンで項目名を表示させることができます。
参考情報
ではでは、来週のredmine.tokyo の第17回勉強会で皆様とお会いできるのを楽しみにしております。
JavaScriptでUIを改善した記事です。
たった1行のJavaScriptコードでRedmine UI (カスタムフィールドのトラッカー名の表示)を改善する方法
RedmineのガントチャートUIを大幅に改善したANKOガントチャートの紹介ページ
ANKOガントチャート