序文
NiagaraSystemをUI空間上でシミュレート出来る無料プラグインが出ました!
https://www.unrealengine.com/marketplace/ja/product/niagara-ui-renderer?sessionInvalidated=true
これでアーティスト側で豪華なUIが作れるようになるぞ!と思ったんですが、普段Niagaraを使っていて、あまり見慣れない2D空間でのシミュレーション用のモジュールが多くて、思ったより苦戦しました。
とりあえず今回は触りとして今回はシンプルなエフェクトをポケモン金銀版のタイトル画面を再現したいなと思います。
https://youtu.be/sL6wUXj102I?t=3
※あんまり詳しくないので、間違ってるかもですがご了承ください…。
サンプルプロジェクトを見てみる。
ドキュメントを見ると丁寧に解説動画もついてるし、助かります。
今の所、gpuパーティクルをサポートしておらず、Mesh Rendererもサポートしていないみたいです。
パーティクル数が多いエフェクトは避けたほうが良さそうですね。
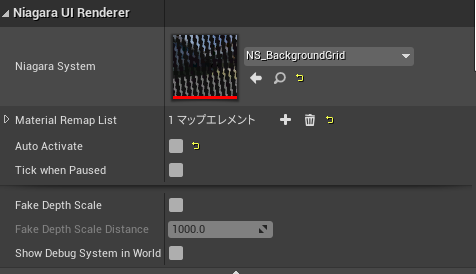
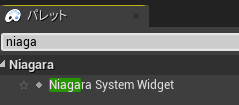
サンプルプロジェクトのWBPの中を見ていくと、パレットの中にNiagaraSystemWidgetなるものが追加されていて、これを使ってパーティクルを出しているみたいです。

| パラメータ名 | 概要 |
|---|---|
| NiagaraSystem | そのままの意味 |
| Material Remap List | Materialの置換が可能で、MaterialDomainがUserInterfaceになっていないMaterialをUI用マテリアルに置き換えるのに使用する。 |
| Auto Activate | 最初からエフェクトを表示させるかどうか。 |
| Tick when Paused | ゲームPause中でもエフェクトをの再生を続けるかどうか。ESCでメニュー画面開いたりした時のWidgetなら、動いてほしかったりしますね。 |
| Fake Depth Scale | Fake Depth Scaleを使用するかどうか。後ほど説明します。 |
| Fake Depth Scale Distance | カメラとパーティクルの距離に対してスケールをかける。 |
| Show Debug System in World | World上に存在しているNiagaraUIComponentを表示するかどうか。 |
パラメータを見ただけでは理解できなかったのですが、
①NiagaraSystemWidgetの中からNiagaraUIActorがワールド上にスポーンされる。
②そのNiagaraUIActorを通してNiagaraUIComponentというNiagaraComponentを継承したコンポーネントが生成される。
③NiagaraUIComponentで再生しているパーティクルのRendererから、UI用RenderDataを生成してNiagaraWidgetのAddRenderData関数に渡して描画している。
という流れでUIにレンダリングしているみたいです。
FakeDepthScaleというのは、パーティクルごとの奥行きが違うNiagaraを再生する時に使う機能っぽいです。
そもそもUI上では3D座標を持つカメラが存在しないので、パーティクルの奥行きを表現出来ないです。
なので、FakeDepthScaleでは、独自の計算でScale値を計算しているみたいです。
Fake Depth Scale Distanceの値が小さいほど、奥行きにスケールの変化が激しくなるみたいです。0だと例外で等倍です。
なので、パーティクルによって奥行きの差が激しいNiagaraを使用する場合Fake Depth Scale Distance距離をそれに応じて大きくしてやるといい感じに見えます。
※認識間違ってたらごめんなさい!!!!!
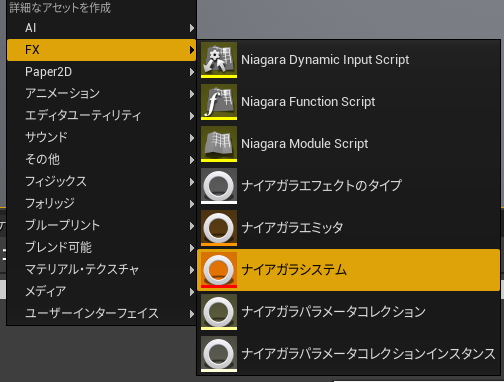
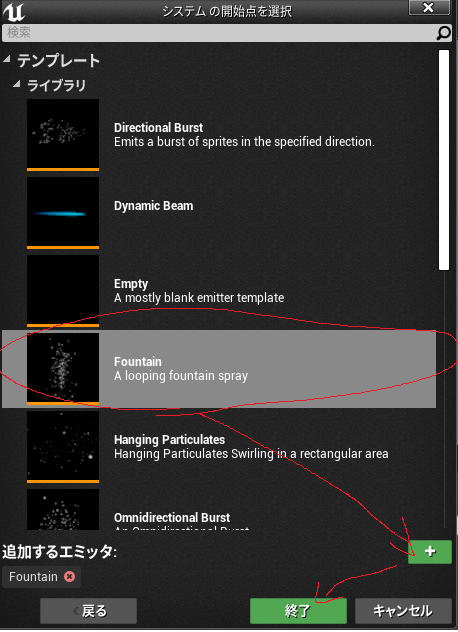
実際に作ってみる。
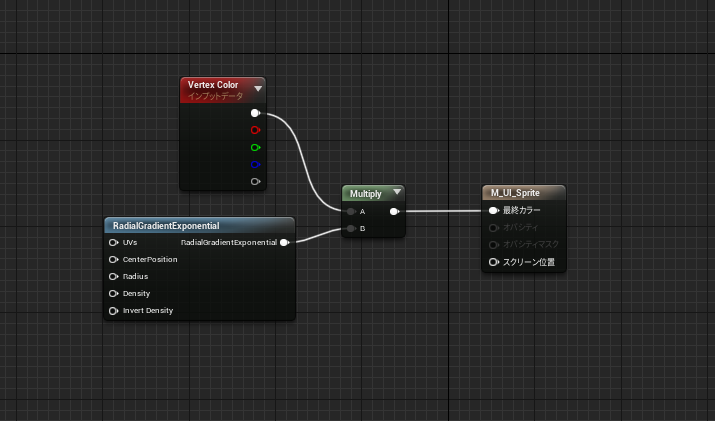
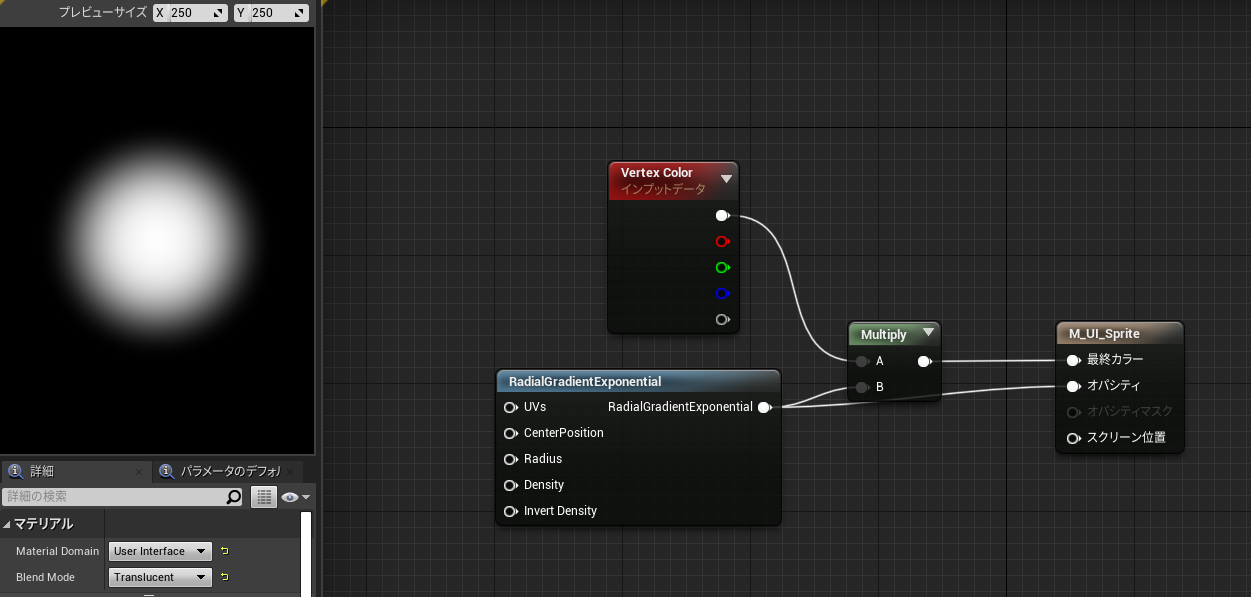
今作成したNiagaraはDefaultSpriteMaterialのままなので、UI用マテリアルを作成します。
とりあえずめちゃ簡単にそれっぽいマテリアルを作成。
MaterialDomainをUIにしてやるのが大事です。


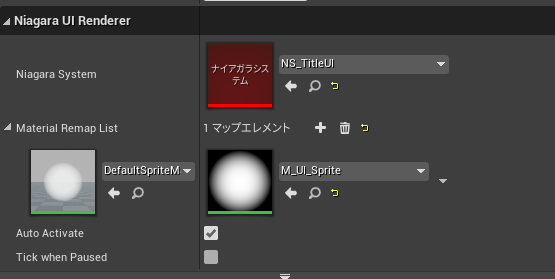
そして、NiagaraSystemWidgetのパラメータからマテリアルの置換をしてあげます。

これでUMG上でパーティクルが動くようになりました!すごい!簡単!

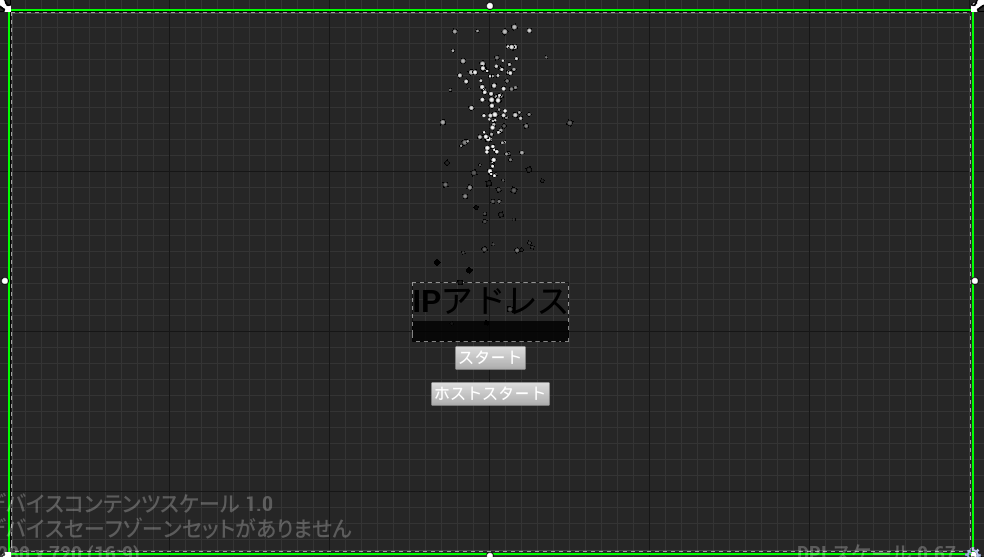
あとはパーティクルの色や角度、SpawnRateを調整して、アニメーションで上下して、金銀版のタイトル画面に近づけてみます。
完成はこんな感じ。圧倒的リソース不足を感じますが、とりあえず今回はNiagaraUIRendererの触りとして記事を書いているので、簡易的な検証で済ませてます。
まとめ
今回はナイアガラを使ったおしゃれなUIの可能性は感じますね。
NiagaraUIRendererの触り程度の事しか書けませんでしたが、実際に今作ってるゲームでNiagaraUIを作る際にはもう少し色んなパターンのNiagaraUIを作成してみたいと思っています!おわり!!