はじめに
Tableauにはレーダーチャートを描く機能がない。
それにも関わらず、私はTableauでレーダーチャートを描く。
なぜか?それはシンプルな欲求である。
まるで空腹の赤子が食事を求めるかの如く、今の私は「Tableau上のレーダーチャート」を求めている。
...以上でおふざけは終了して、
需要があるかわからないが、Tableau上でレーダーチャートを描く方法を記載します。
レーダーチャートを描く手順
以下のようなテーブルデータが手元にあるという想定です。
| value |
name |
ユーザID |
| 1 |
機械学習 |
cook-man |
| 2 |
統計 |
cook-man |
| 3 |
数学 |
cook-man |
| 4 |
プログラミング |
cook-man |
| 5 |
脱臼のしやすさ |
cook-man |
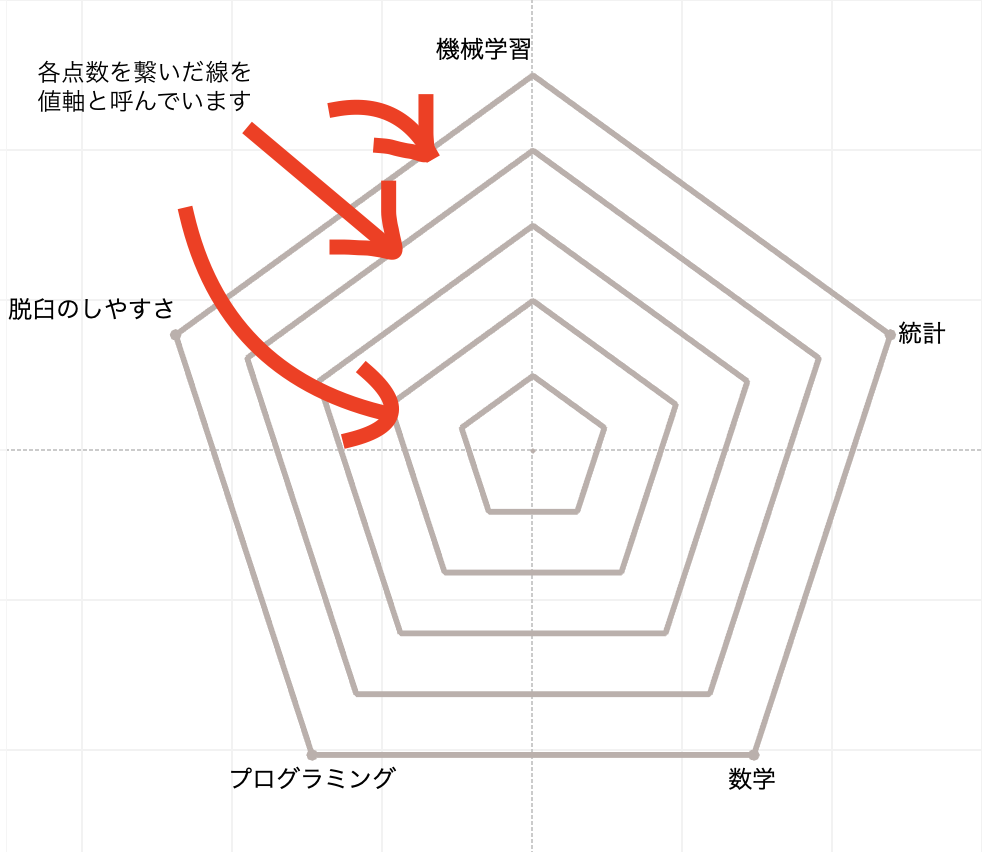
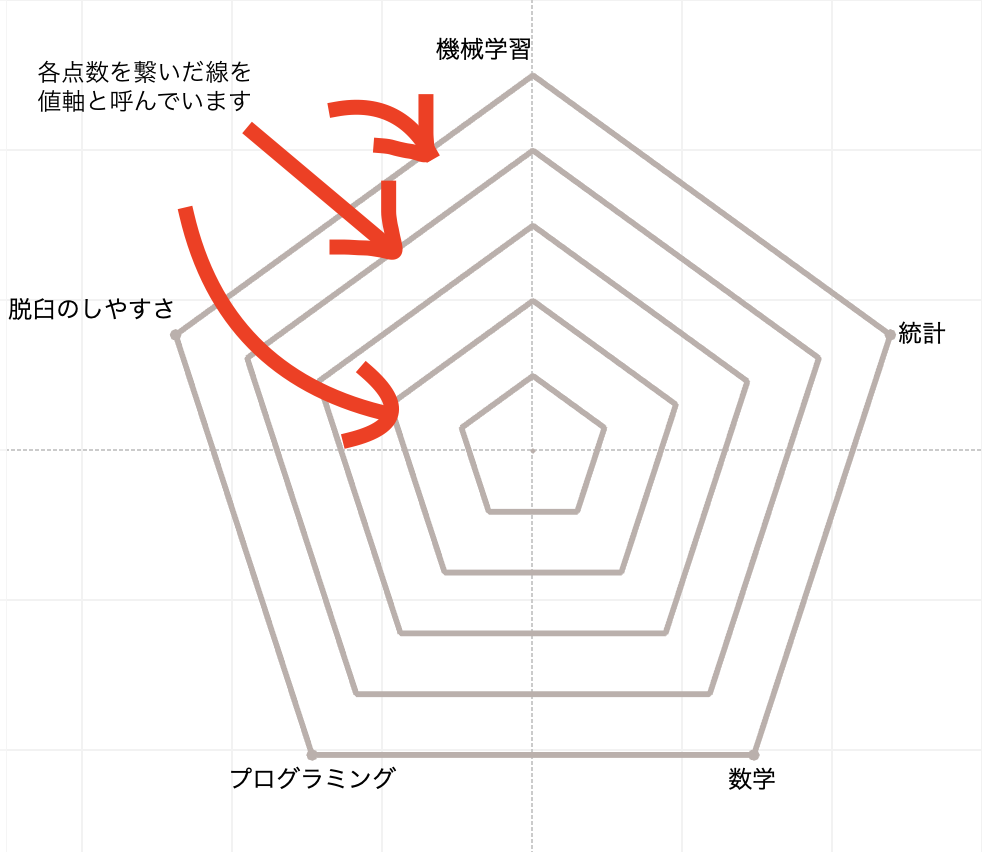
step1: レーダーチャートの値軸を図示するためのレコードを挿入

| value |
name |
ユーザID |
| 0 |
機械学習 |
user0 |
| 0 |
統計 |
user0 |
| 0 |
数学 |
user0 |
| 0 |
プログラミング |
user0 |
| 0 |
脱臼のしやすさ |
user0 |
| ・・・ |
・・・ |
・・・ |
| 5 |
機械学習 |
user5 |
| 5 |
統計 |
user5 |
| 5 |
数学 |
user5 |
| 5 |
プログラミング |
user5 |
| 5 |
脱臼のしやすさ |
user5 |
| 1 |
機械学習 |
cook-man |
| 2 |
統計 |
cook-man |
| 3 |
数学 |
cook-man |
| 4 |
プログラミング |
cook-man |
| 5 |
脱臼のしやすさ |
cook-man |
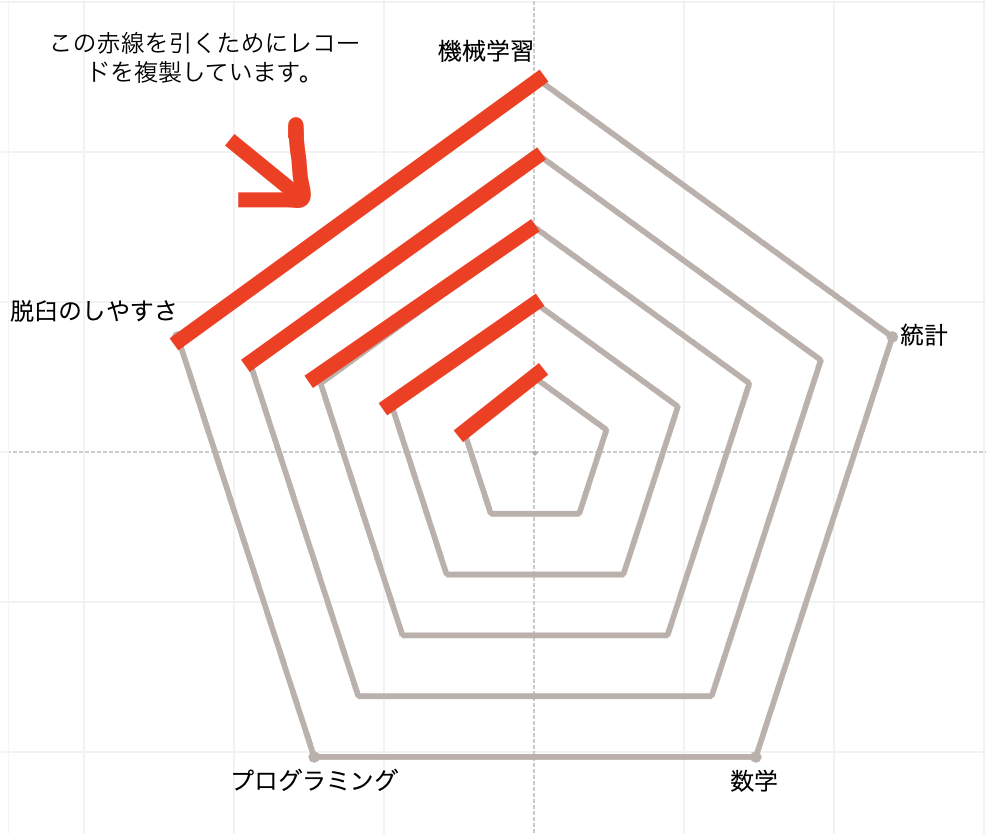
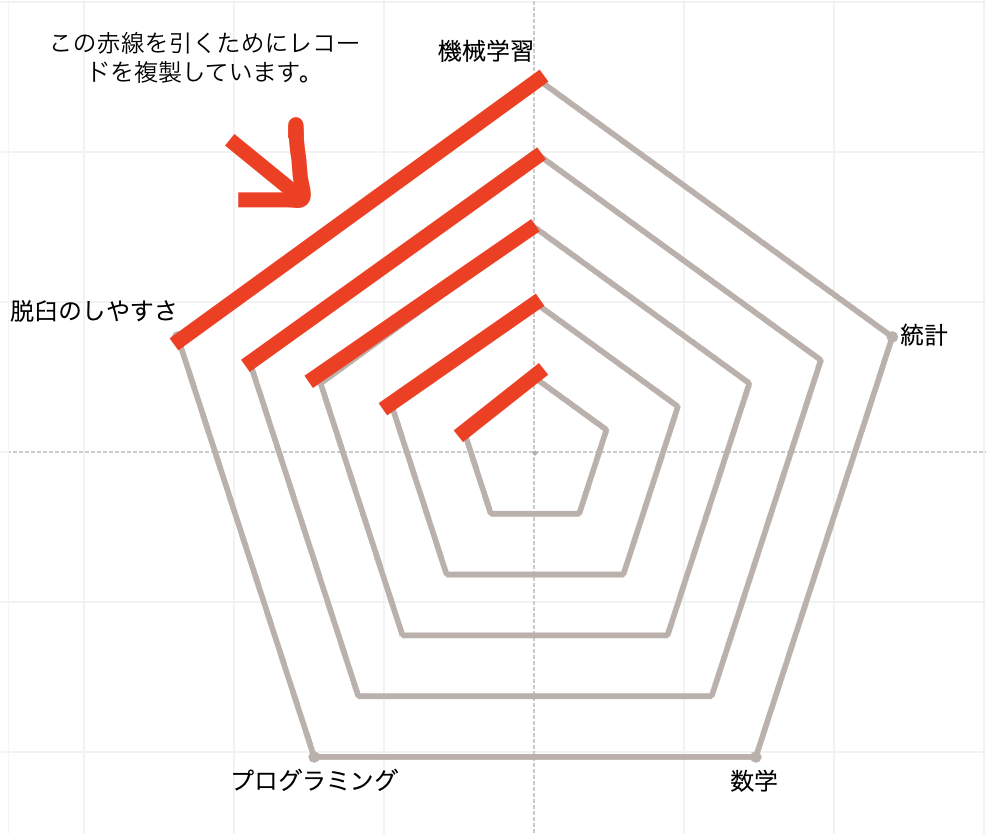
step2: 縦軸上の始点となる項目を複製し、別名に変更

| value |
name |
ユーザID |
| 0 |
機械学習 |
user0 |
| 0 |
統計 |
user0 |
| 0 |
数学 |
user0 |
| 0 |
プログラミング |
user0 |
| 0 |
脱臼のしやすさ |
user0 |
| 0 |
機械学習+ |
user0 |
| ・・・ |
・・・ |
・・・ |
| 4 |
機械学習 |
cook-man |
| 2 |
統計 |
cook-man |
| 3 |
数学 |
cook-man |
| 4 |
プログラミング |
cook-man |
| 5 |
脱臼のしやすさ |
cook-man |
| 4 |
機械学習+ |
cook-man |
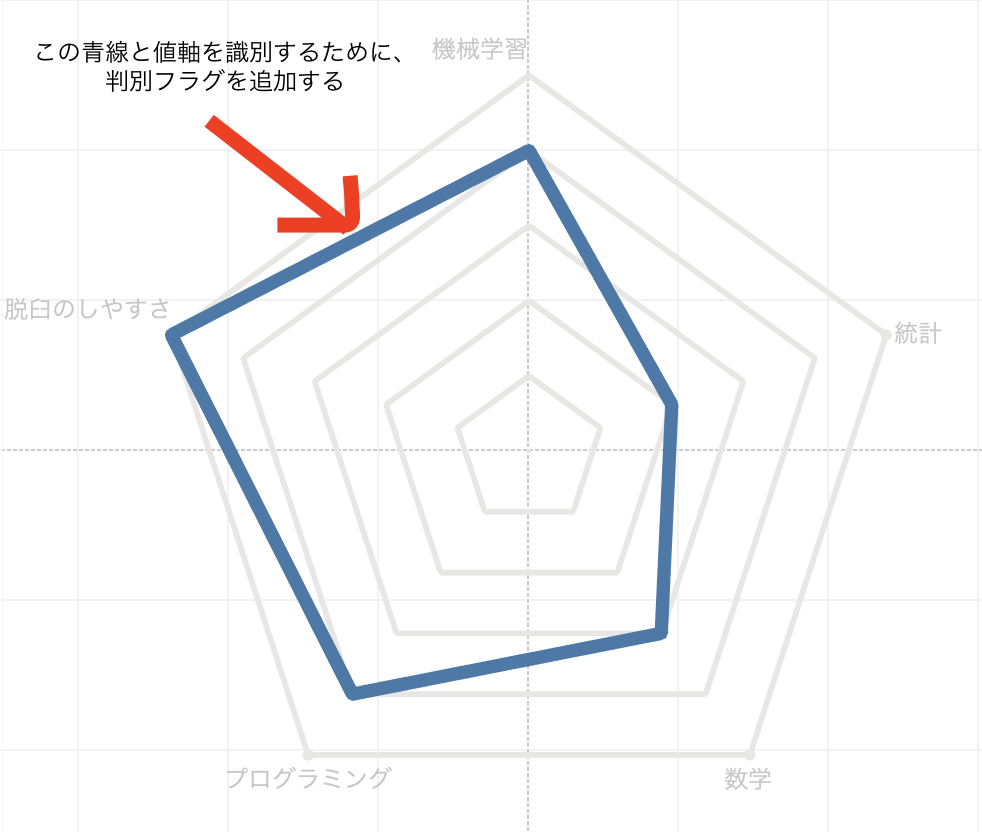
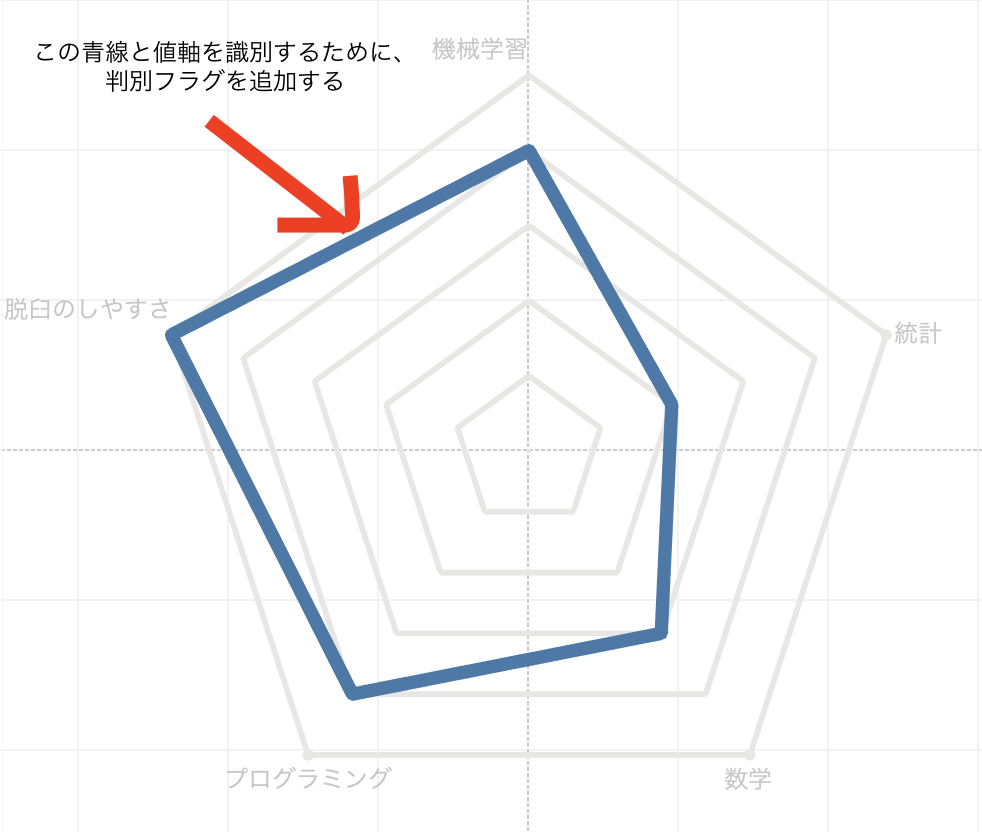
step3: 値軸と実データを判別するフラグ列(LINE1)作成

| value |
name |
ユーザID |
LINE1 |
| 0 |
機械学習 |
user0 |
偽 |
| 0 |
統計 |
user0 |
偽 |
| ・・・ |
・・・ |
・・・ |
・・・ |
| 5 |
脱臼のしやすさ |
cook-man |
真 |
| 4 |
機械学習+ |
cook-man |
真 |
step4: 値軸とユーザーデータの線の色を変更するための列(LINE2)作成
| value |
name |
ユーザID |
LINE1 |
LINE2 |
| 0 |
機械学習 |
user0 |
偽 |
値軸 |
| 0 |
統計 |
user0 |
偽 |
値軸 |
| ・・・ |
・・・ |
・・・ |
・・・ |
・・・ |
| 5 |
脱臼のしやすさ |
cook-man |
真 |
ユーザー |
| 4 |
機械学習+ |
cook-man |
真 |
ユーザー |
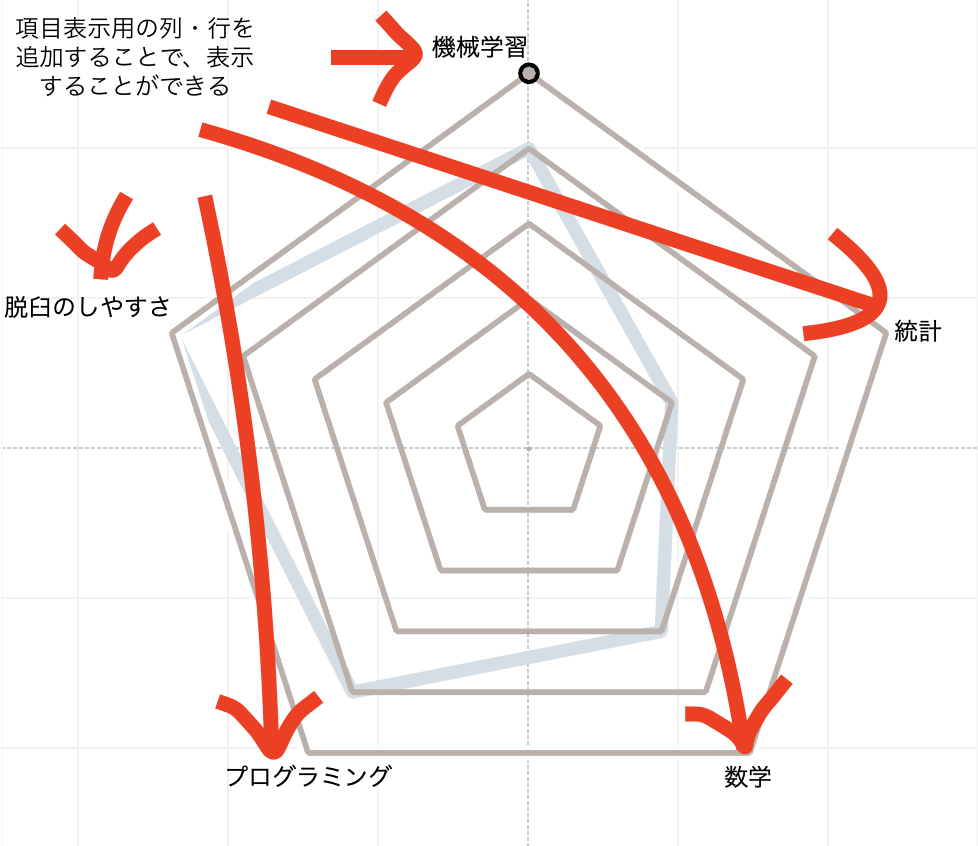
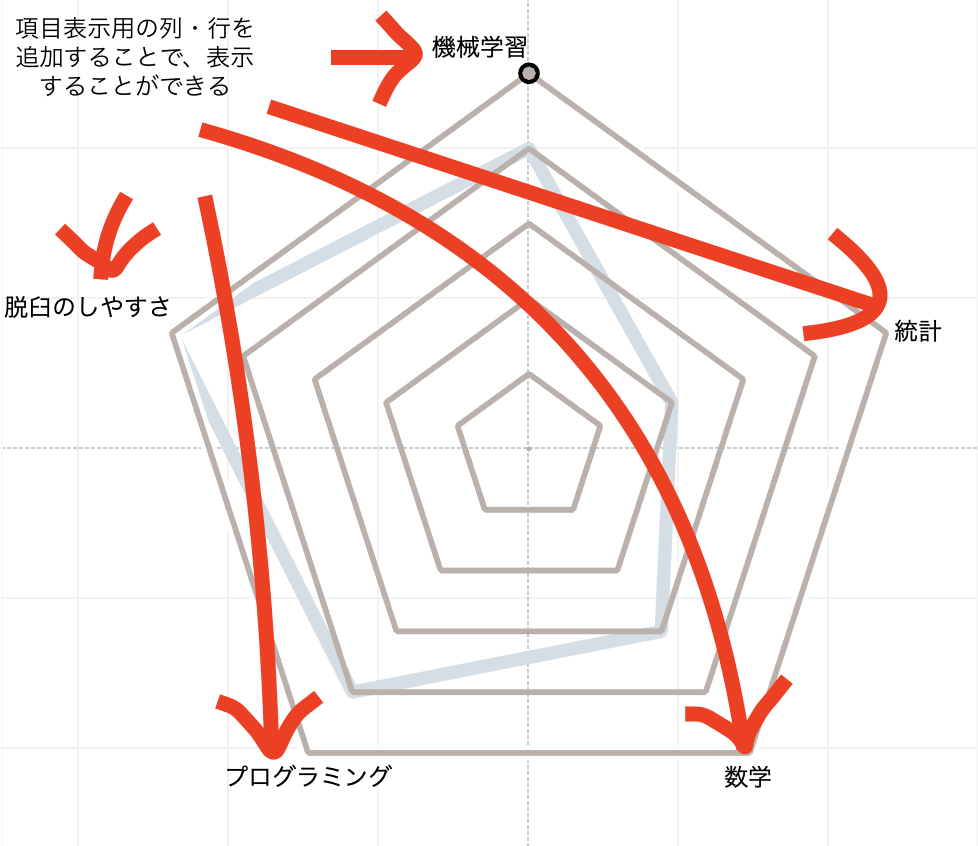
step5: 項目名表示用の列・行を作成

| value |
name |
ユーザID |
LINE1 |
LINE2 |
項目表示用ラベル |
| 0 |
機械学習 |
user0 |
偽 |
値軸 |
|
| ・・・ |
・・・ |
・・・ |
・・・ |
・・・ |
・・・ |
| 5 |
機械学習 |
項目表示用 |
偽 |
値軸 |
機械学習 |
| 5 |
統計 |
項目表示用 |
偽 |
値軸 |
統計 |
| 5 |
数学 |
項目表示用 |
偽 |
値軸 |
数学 |
| 5 |
プログラミング |
項目表示用 |
偽 |
値軸 |
プログラミング |
| 5 |
脱臼のしやすさ |
項目表示用 |
偽 |
値軸 |
脱臼のしやすさ |
| ・・・ |
・・・ |
・・・ |
・・・ |
・・・ |
・・・ |
| 4 |
機械学習+ |
cook-man |
真 |
ユーザー |
|
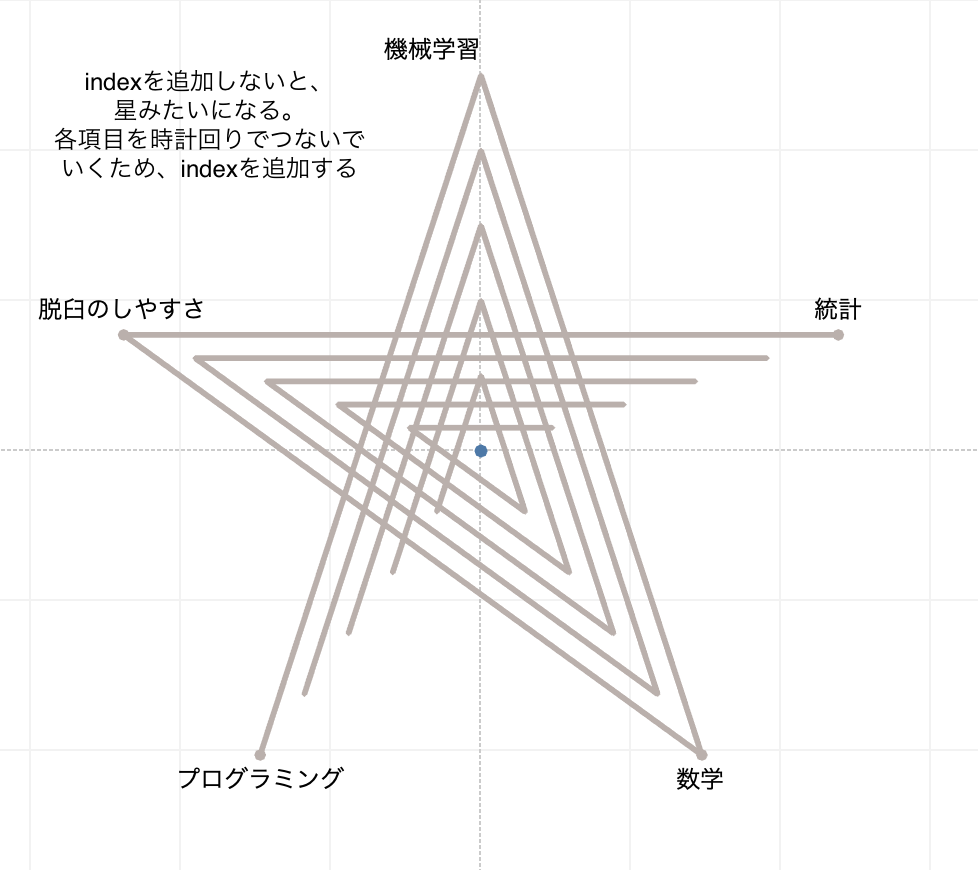
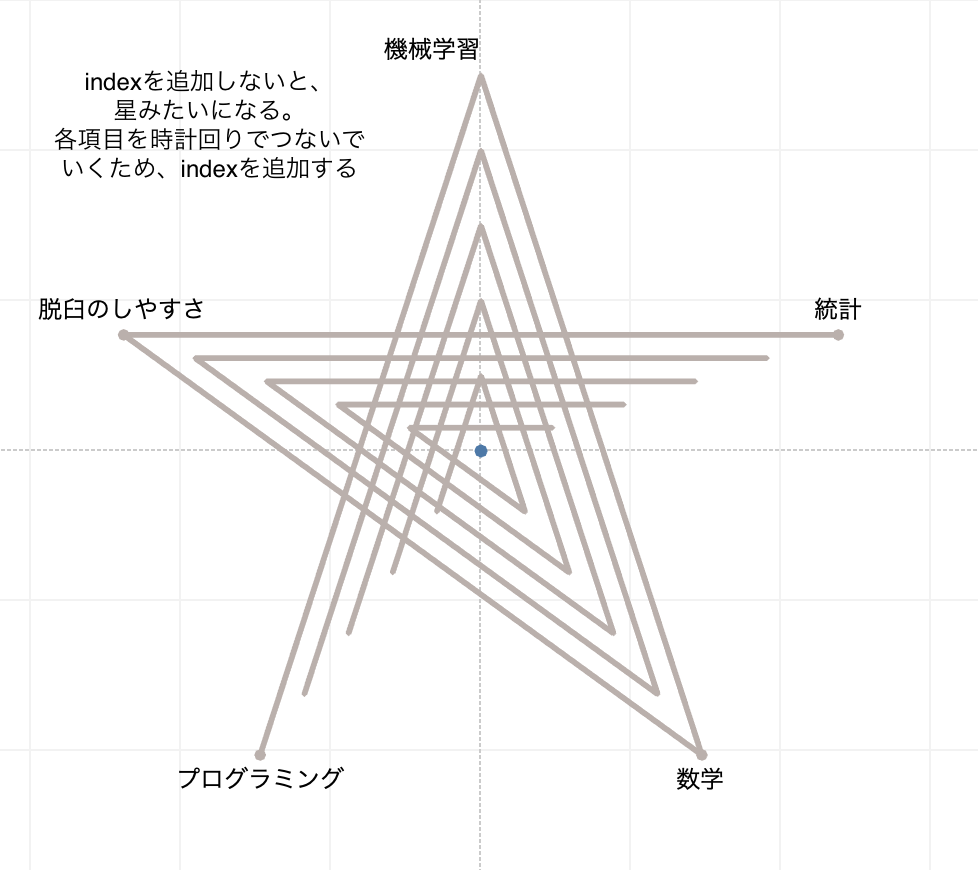
step6: 同一ユーザー内での項目インデックスを付与

| value |
name |
ユーザID |
LINE1 |
LINE2 |
項目表示用ラベル |
index |
| 0 |
機械学習 |
user0 |
偽 |
値軸 |
|
0 |
| 0 |
統計 |
user0 |
偽 |
値軸 |
|
1 |
| 0 |
数学 |
user0 |
偽 |
値軸 |
|
2 |
| 0 |
プログラミング |
user0 |
偽 |
値軸 |
|
3 |
| 0 |
脱臼のしやすさ |
user0 |
偽 |
値軸 |
|
4 |
| 0 |
機械学習+ |
user0 |
偽 |
値軸 |
|
5 |
| ・・・ |
・・・ |
・・・ |
・・・ |
・・・ |
・・・ |
・・・ |
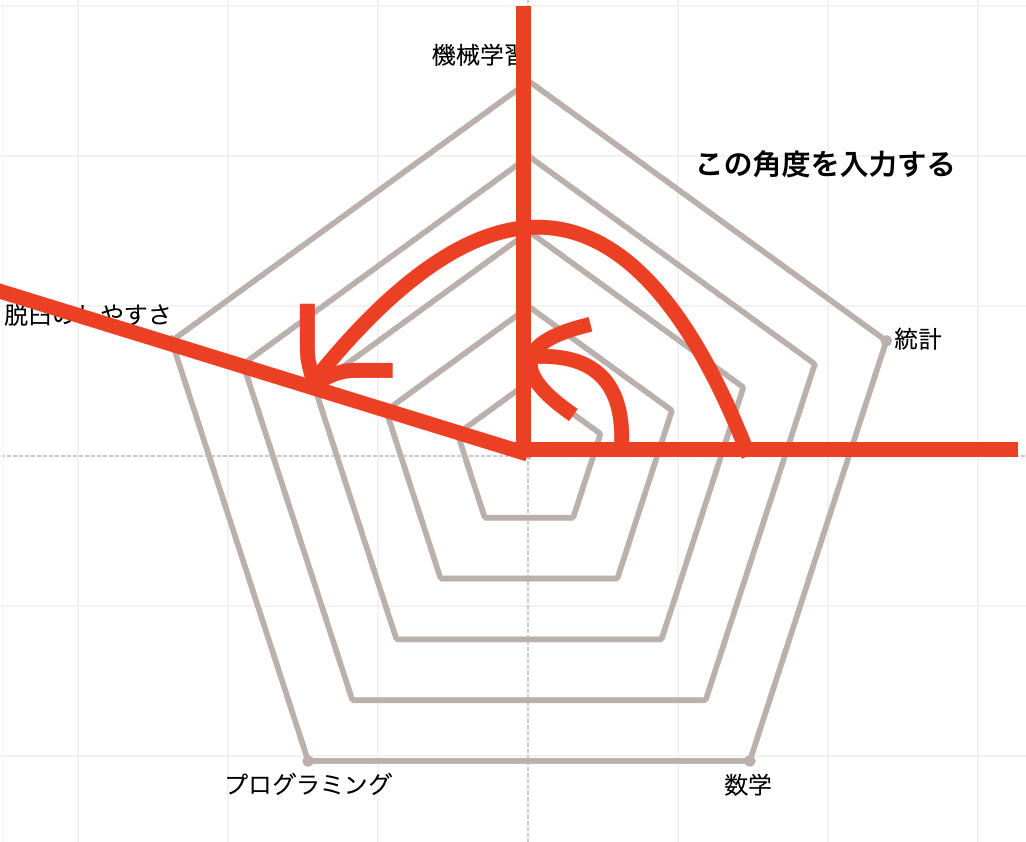
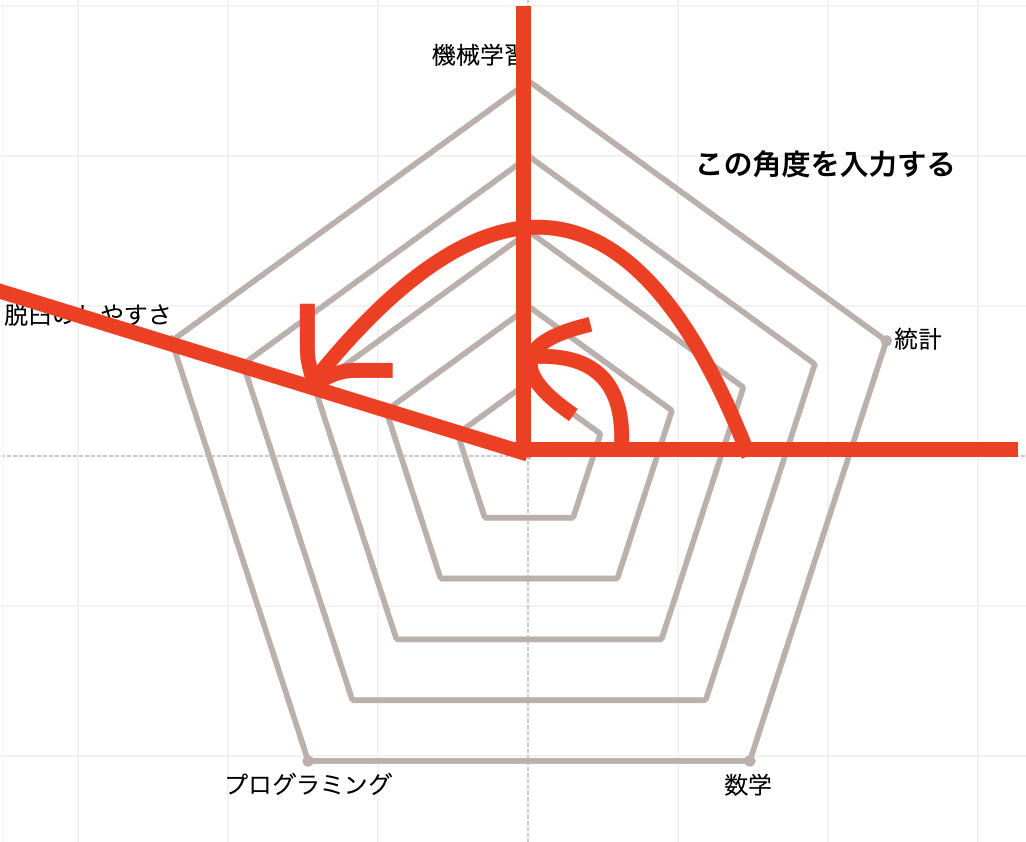
step7: 角度の情報を追加

| value |
name |
ユーザID |
LINE1 |
LINE2 |
項目表示用ラベル |
index |
θ |
| 0 |
機械学習 |
user0 |
偽 |
値軸 |
|
0 |
90 |
| 0 |
統計 |
user0 |
偽 |
値軸 |
|
1 |
18 |
| 0 |
数学 |
user0 |
偽 |
値軸 |
|
2 |
306 |
| 0 |
プログラミング |
user0 |
偽 |
値軸 |
|
3 |
234 |
| 0 |
脱臼のしやすさ |
user0 |
偽 |
値軸 |
|
4 |
162 |
| 0 |
機械学習+ |
user0 |
偽 |
値軸 |
|
5 |
90 |
| ・・・ |
・・・ |
・・・ |
・・・ |
・・・ |
・・・ |
・・・ |
・・・ |
step8: Θ・ラジアン・X座標・Y座標を算出
| value |
name |
ユーザID |
LINE1 |
LINE2 |
項目表示用ラベル |
index |
θ |
ラジアン |
X座標 |
Y座標 |
| 0 |
機械学習 |
user0 |
偽 |
値軸 |
|
0 |
90 |
=RADIANS(90) |
=COS(ラジアンの値)*valueの値 |
=SIN(ラジアンの値)*valueの値 |
| 0 |
統計 |
user0 |
偽 |
値軸 |
|
1 |
18 |
=RADIANS(18) |
=COS(ラジアンの値)*valueの値 |
=SIN(ラジアンの値)*valueの値 |
| ・・・ |
・・・ |
・・・ |
・・・ |
・・・ |
・・・ |
・・・ |
・・・ |
|
|
|
step9: 最後にTableau上で設定です!
最後のTableauの設定は、以下画像を参照しながら行ってください...

最後に
step9が若干雑になってしまいましたが、「Tableauで描くレーダーチャートの説明」は以上とします。
何がご不明点あればコメントください。
参考:
ちなみに作成したCSVファイルはこんな感じです。