はじめに
Life is Tech! Advent Calender 2022 16日目の記事となります。
本記事はLife is Tech ! メンターののんちゃんと共著となります。
先日 11/26-27に、Life is Tech ! 秋葉原スクールメンター、メンバー及びOBOGにてFUTURE GATEWAY2022 というグループ展を開催され、そこで作った作品「Print Club」についてまとめたいと思います。
この展示に関する記事はこのAdvent Calenderで以下の方々も書いてるので、ぜひあわせてご覧ください。
FUTURE GATEWAY2022にて展示した作品について(@Razona)
FutureGateway2022に参加した感想(@ryo24)
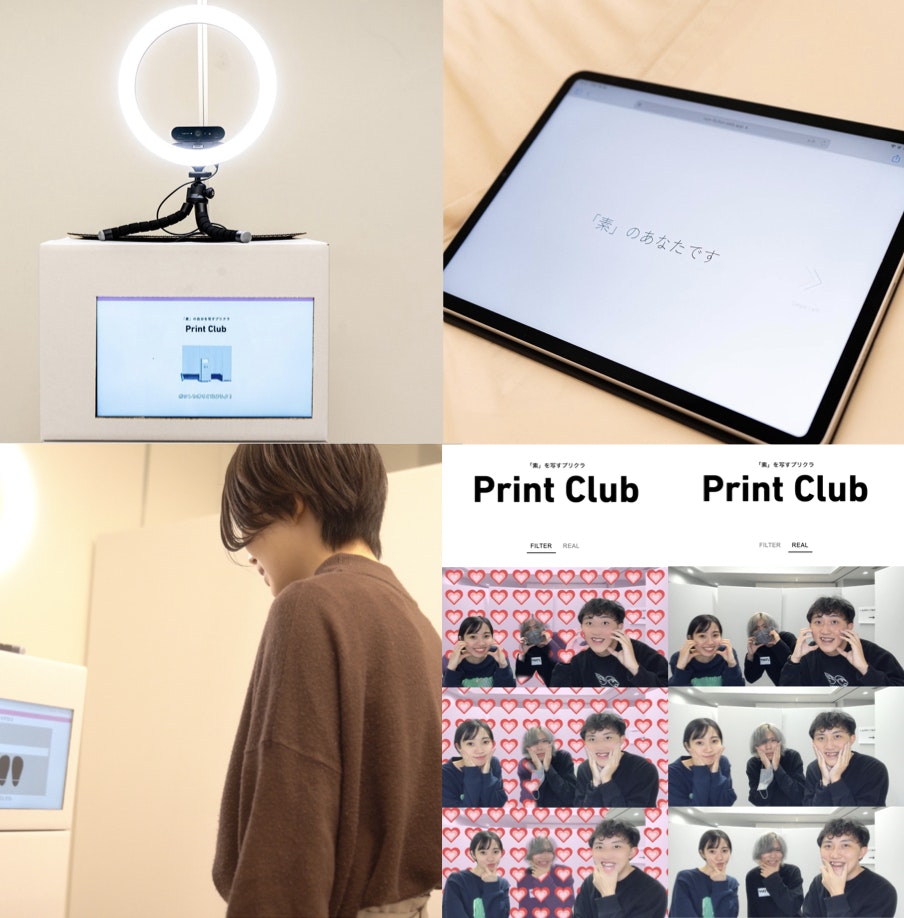
Print Clubとは
Print Clubとは、アーティスト集団Non-Fictionがお送りする「素」の自分を写すプリクラです。
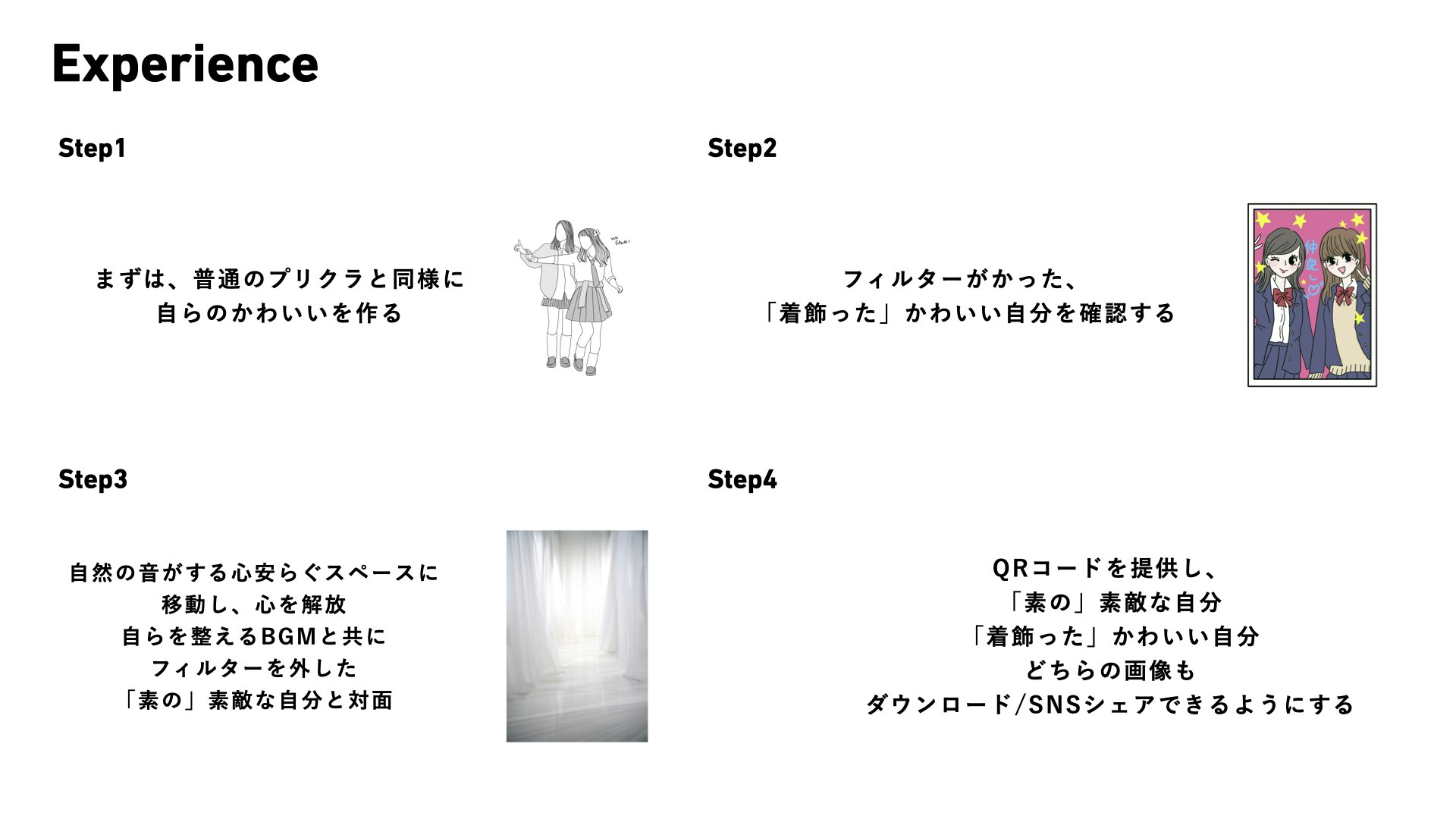
以下の流れで体験設計を行いました。
1.通常のプリクラと同様にフィルターをつけて「盛った」写真を撮影
↓
2.「盛った」写真をその場で確認
↓
3.撮影が終了したら隣の瞑想部屋に移動
この部屋で心を解放し、フィルターがついていない「素」の自分と対面
↓
4.表示されるQRコードを読み取ることで「素」の自分と「盛った」 自分の写真のダウンロードとtwitterでのシェアが可能
このような体験を通し、自分が思うより自分って素敵やんってなる帰路を作ることを目的としています。
作ろうと思ったきっかけ
今回FUTURE GATEWAY2022に出展するにあたり、Non-Fictionとして、どういったメッセージをこめた作品を作るのかについて考えました。
ここ最近、SNSの普及により手に入る情報量がかなり増えました。そこで、受け入れる情報量の増加、発信側の虚栄心によって自己肯定感がどんどん下がっていく 総自己肯定感スパイラル社会 が到来していると考えております。ただ、そんなことでは、どんどん生きるのが辛くなっていきます。もっと自分のことを好きになって、もっと自分を大事にしてほしいと考えております。
ここで、若者にもっと自分ののことを好きになるきっかけをアートを通じて伝えたく、今回の作品を制作しました。
技術構成
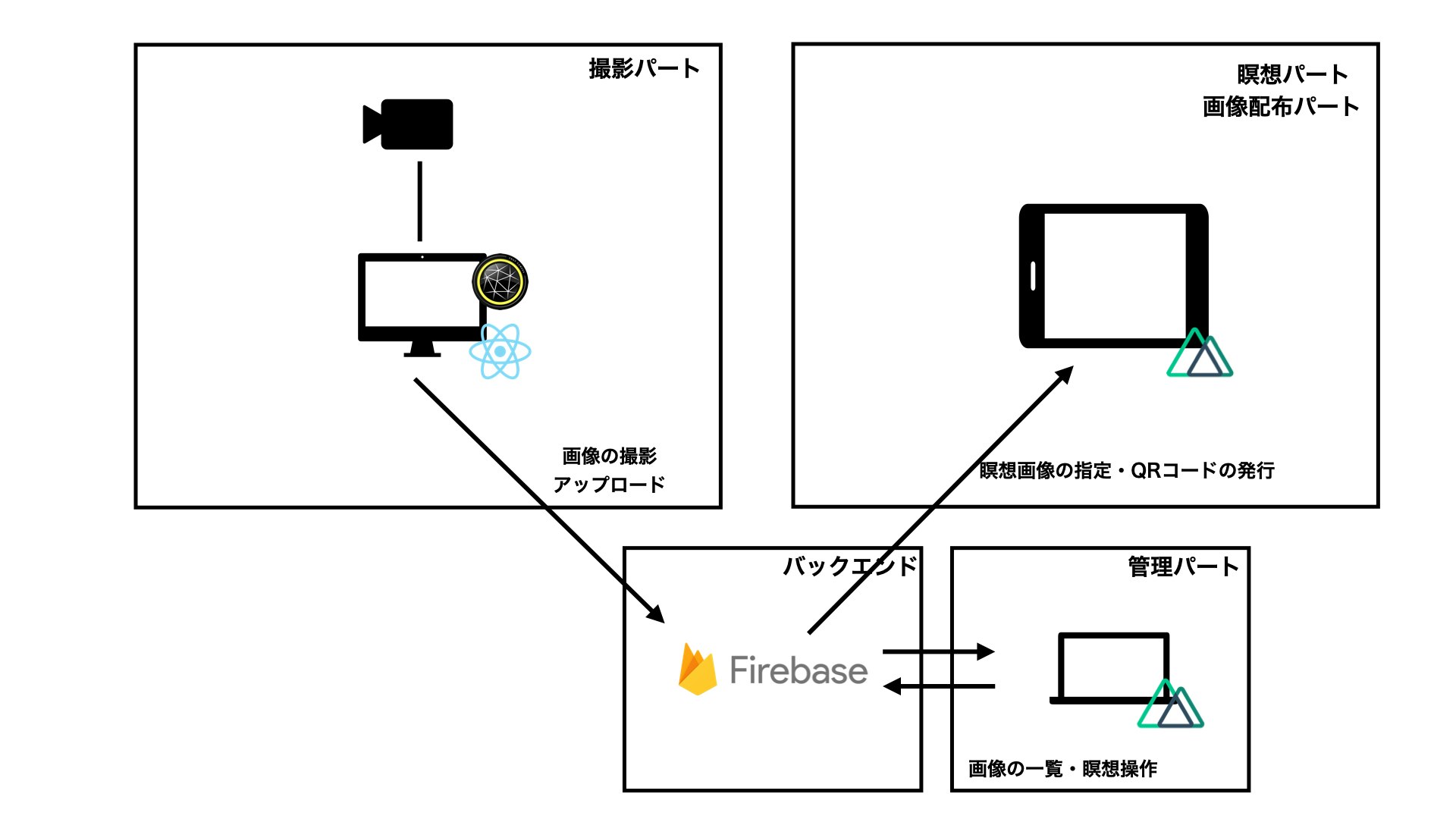
全体構成
実装としては大きく3パートに分かれます。
1. 撮影パート
Webカメラのインプット(Webタブ)とそのインプットにSnap Cameraのフィルターをかけた新たなインプットをそれぞれ表示するタブ(フィルタータブ)を2つ用意します。
フィルタータブをモニターに表示し、ガイダンスおよび撮影を行います。
撮影にはreact-webcamを使い、キャプチャする形で行なっております。
フィルタータブにてシャッターを切るタイミングで、localstorageの値を変更して、その値変更を検知して、双方のタブで撮影を行います。
撮影が終わったら、撮影した画像をFirebase Storageにアップロードします。
2. 管理パート
Firebase Storageにアップロードされた画像を表示し、瞑想パートにて表示する画像やQRコードを制御します。
制御にはFireStoreを用い、それぞれ固有のIDを付番し、値にセットしました。
3. 瞑想パート/画像配布パート
FireStoreの値変更をonSnapshotで検知し、画像および画像をダウンロードできるQRコードの表示を行いました。
QRコードを読み取ったURLには、固有のIDがクエリとして入っており、そのクエリを用いることで画像をダウンロードするページにアクセスできるようにしました。
こだわったポイント
撮影パート
フィルター
SnapCameraで使えるようにするためLens Studioでフィルターを自作しました。
やりすぎず、でも、盛れてるなとなるように調整しました。(ここが一番大変)
撮影
・Snap Cameraのインプットをキャプチャ撮影するタブ
・Webカメラのインプットをキャプチャ撮影するタブ
の2つのタブを開いて連携して撮影を行っています。
Snap Cameraのタブと同時にWebカメラのタブでもシャッターを切り、「盛った」写真と「素」の写真を同時に撮影しました。
瞑想パート/画像配布パート
・画像配布ページにTwitterでつぶやくボタンを用意したが、Twitterでは画像の添付をWebLinkから行えないので、撮影した画像をOGPとして表示するためのページをSSRで生成し、そのリンクをツイートに添付しました。

作ってみてわかったこと
自分たちの想定と体験してくれる方の行動が異なることが多々ありました。
3次元空間なのでPCやスマホよりユーザーが認識する範囲が多くなり、注意書きに気づきにくいことが原因かなと考えています。
そのため音声ガイダンス等を工夫してなるべく想定通りの行動を促すことができるように改善していきたいと思います。
また、楽しんでくれている人の顔が実際に見れたり感想を直接聞けることで開発モチベが爆上がりました。
Credit
Producer: Yuki Tsuchida
Engineer: Nozomi Hatanaka
Technical Advisor: Ao Hirata
Presents by Non-Fiction
Non-Fiction
作られたもので溢れた世の中
だからこそ、わかる「本当」の素晴らしさ
そんな素晴らしさを社会に届けるクリエイター集団