1.私のこと
タイトルの通り、ゴリゴリのSIerのSEです。
SIerはBPに丸投げでプログラミングなんてやらせてもらえない!という声を聞きますが、私は普通にプログラミングしてました。
さすがに年がら年中はやらせてもらえなくて、プロジェクト管理や組織活動改善なんて仕事も舞い込んできてましたが、それなりにプログラミングやってました。
ただ、だいたい大規模プロジェクトの一員なので、システムの全体像に触れるのはなかなか難しかったです。
で、全体像を考えたいというのとあとで説明する理由により、ちょっと一人でシステム作ってみるか…ということで、娘が寝たあとの夜10時以降、娘が起きる前の朝6時から8時までくらいの時間を使ってWebサービスを作ってみました。
2.作成したWebサービス
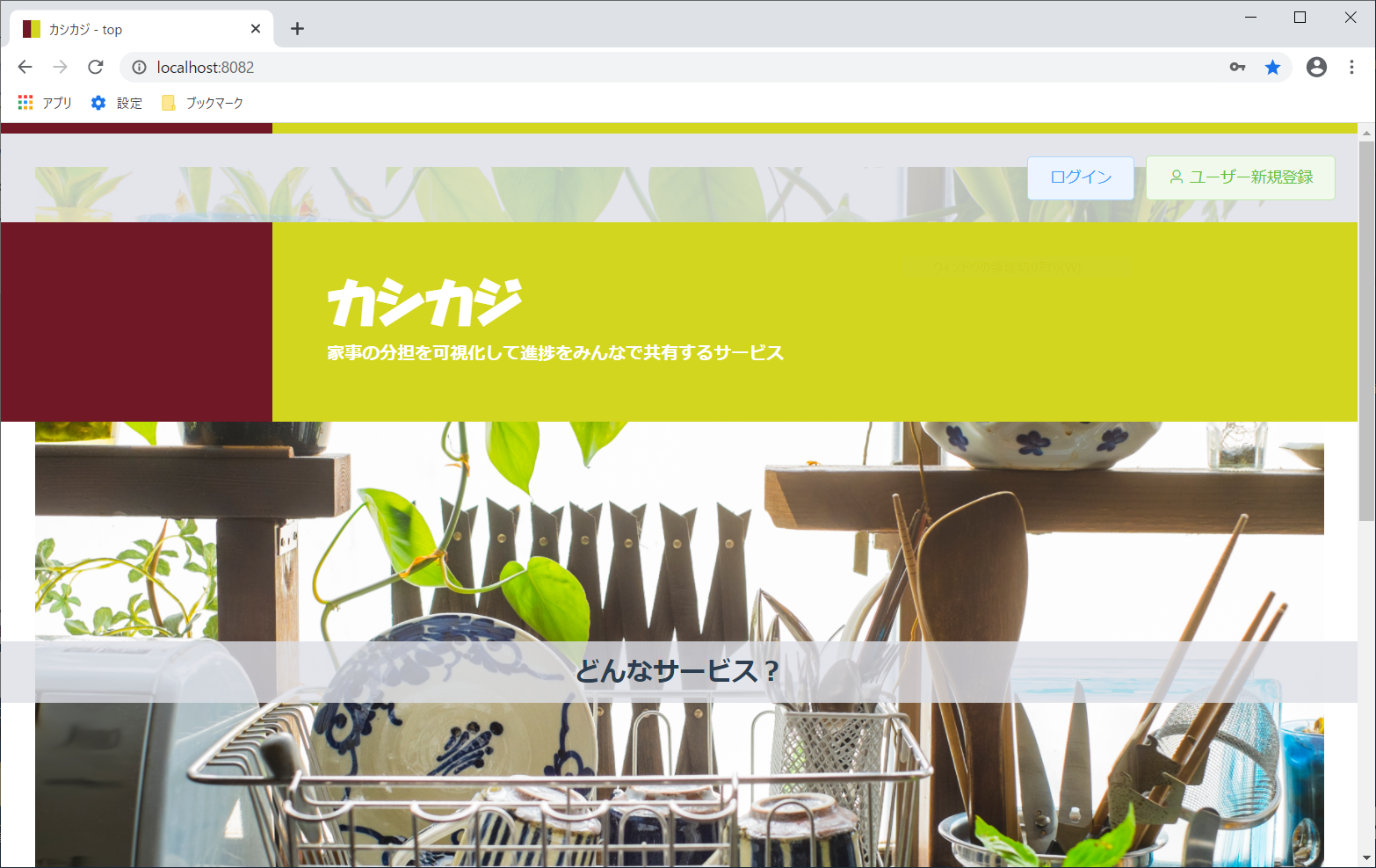
サービス名:「カシカジ」
https://hwsharing.possumelon.com/
※PC版のみ対応
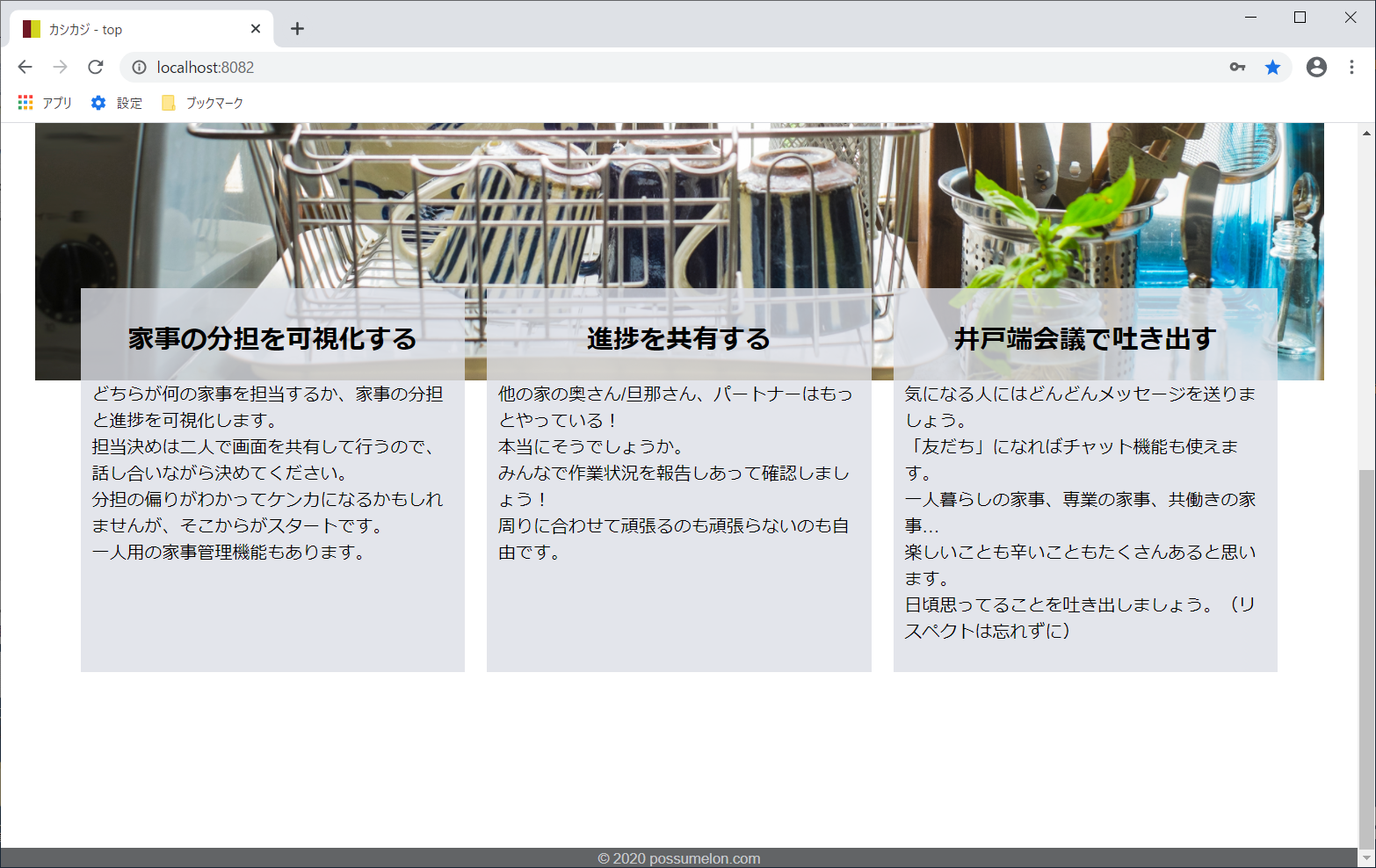
家事の分担と進捗を可視化、管理、共有するWebサービスです。
そんな目新しいものではないですが…
可視化 + 家事 = カシカジ
※サービス名は考え始めて10秒で思いついたものを採用。
デザインの勉強はしたことがなく、デザインに関しては感覚でやってます。
機能の詳細はあとで説明します。
3.Webサービスを作ったきっかけ
このサービスを作ったきっかけは、夫婦喧嘩です。
ヨメ「私のほうが家事育児の負荷が高い!」
私「そんなことはない気が…」
ヨメ「じゃあお互いの家事育児を全部書き出してみて!」
私「…」
私はなんとか攻撃をかわしていましたが、あるとき「システムで可視化してみるのはどうだろう?」と思いつきました。
ヨメに話すと「いいね~それがあればはっきりするんじゃない?」
…ということで私の個人開発が始まりました。
4.制作期間
4月くらいから始めたので、5ヶ月くらいですね。
これだけ時間がかかったのは、勉強の意味合いも強かったからです。
私は業務に関してはC#とJavaの経験が多いです。
そこで、今まで経験したことのないフロンドサイドの技術を勉強も兼ねて使おうと思いました。
ReactとVueで悩みましたが、Vueのほうが緩くて扱いやすそう(偏見)だと思い、Vueにしました。
あとJavaの経験が長いので、ついでにあんまりやってなかったSpring Bootも使ってみることにしました。
色々参考にして、フロントはVue、バックエンドはAPIとしてのSpring Bootという構成にしました。
5.機能紹介
勉強がてら作っていたため、家事の可視化とあんまり関係ない機能が多いです。
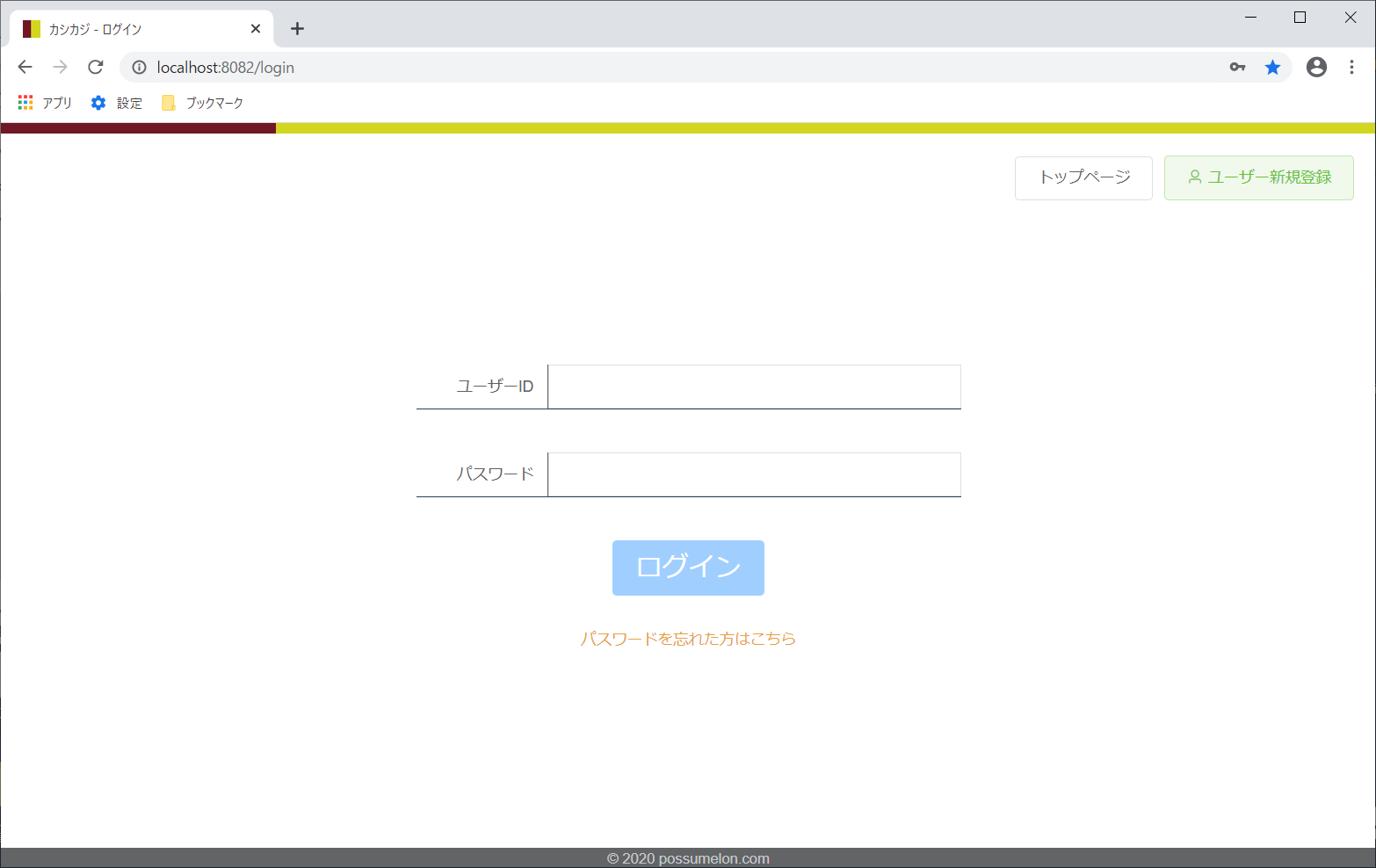
ログイン・ログアウト
認証はSpring Bootが良い感じにやってくれます。
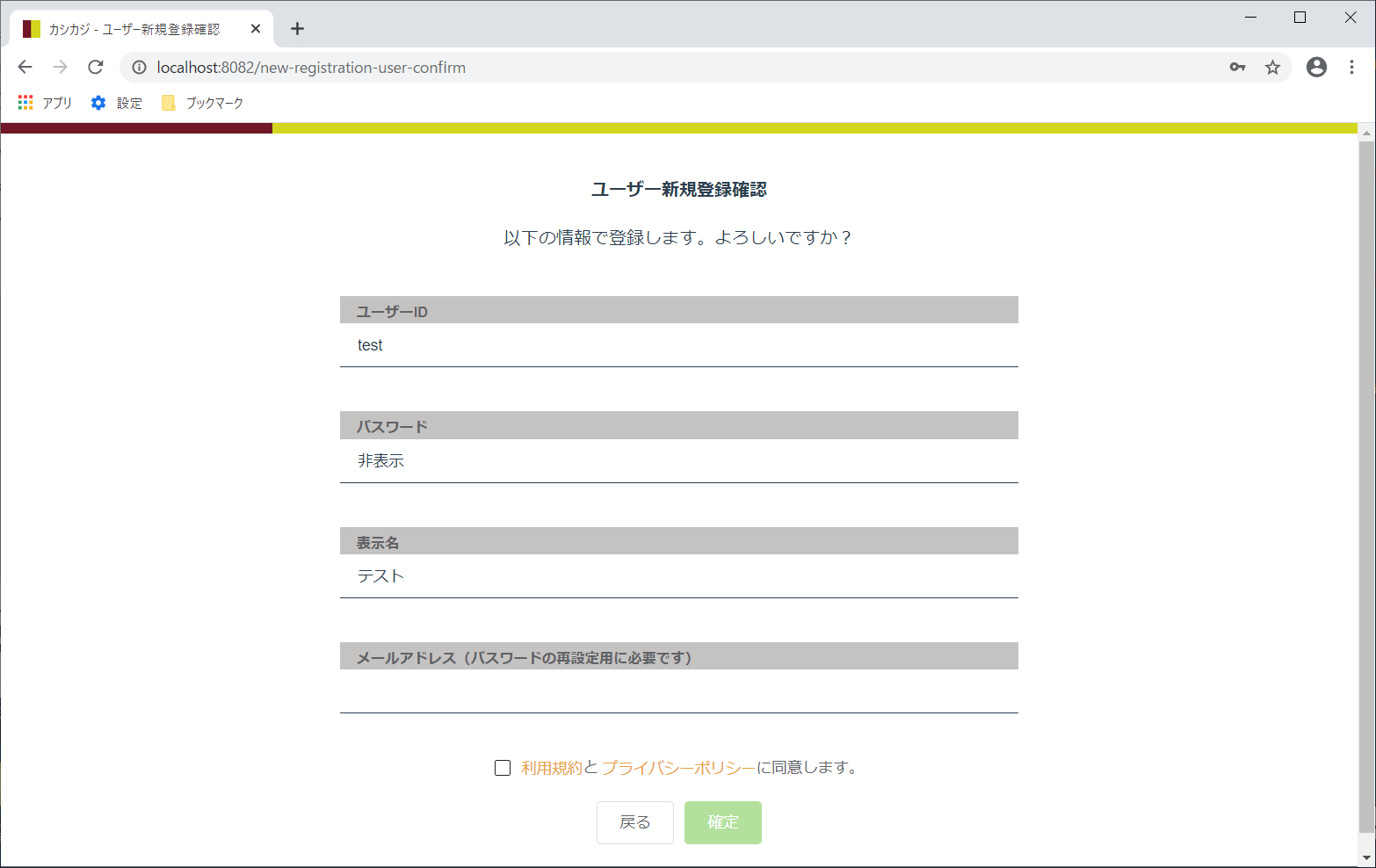
新規ユーザー登録
普通のユーザー登録機能です。
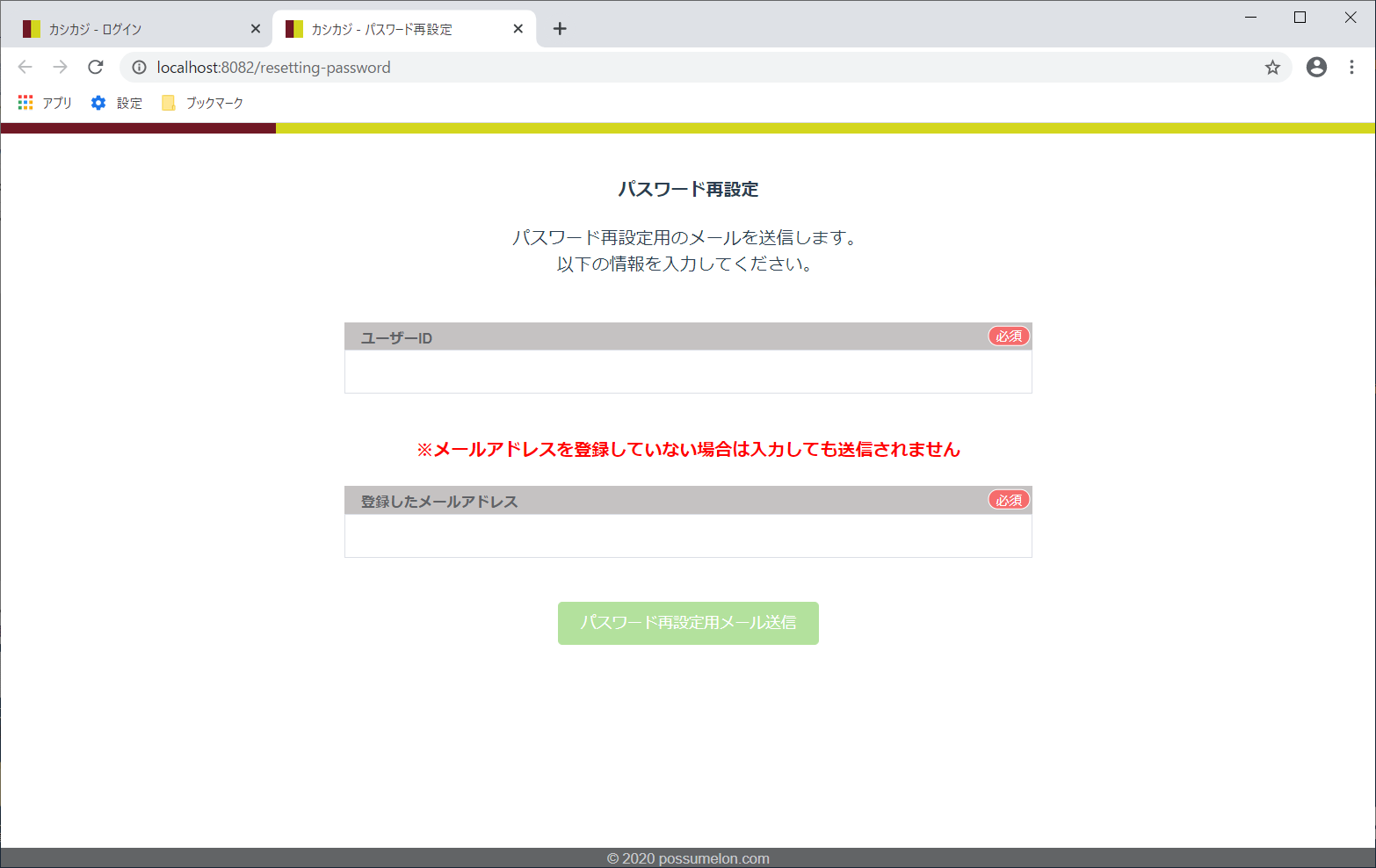
パスワードを忘れた人用のパスワード再設定
サーバーはAWSを使ってますが、AWSだとメール送信も簡単ですね。
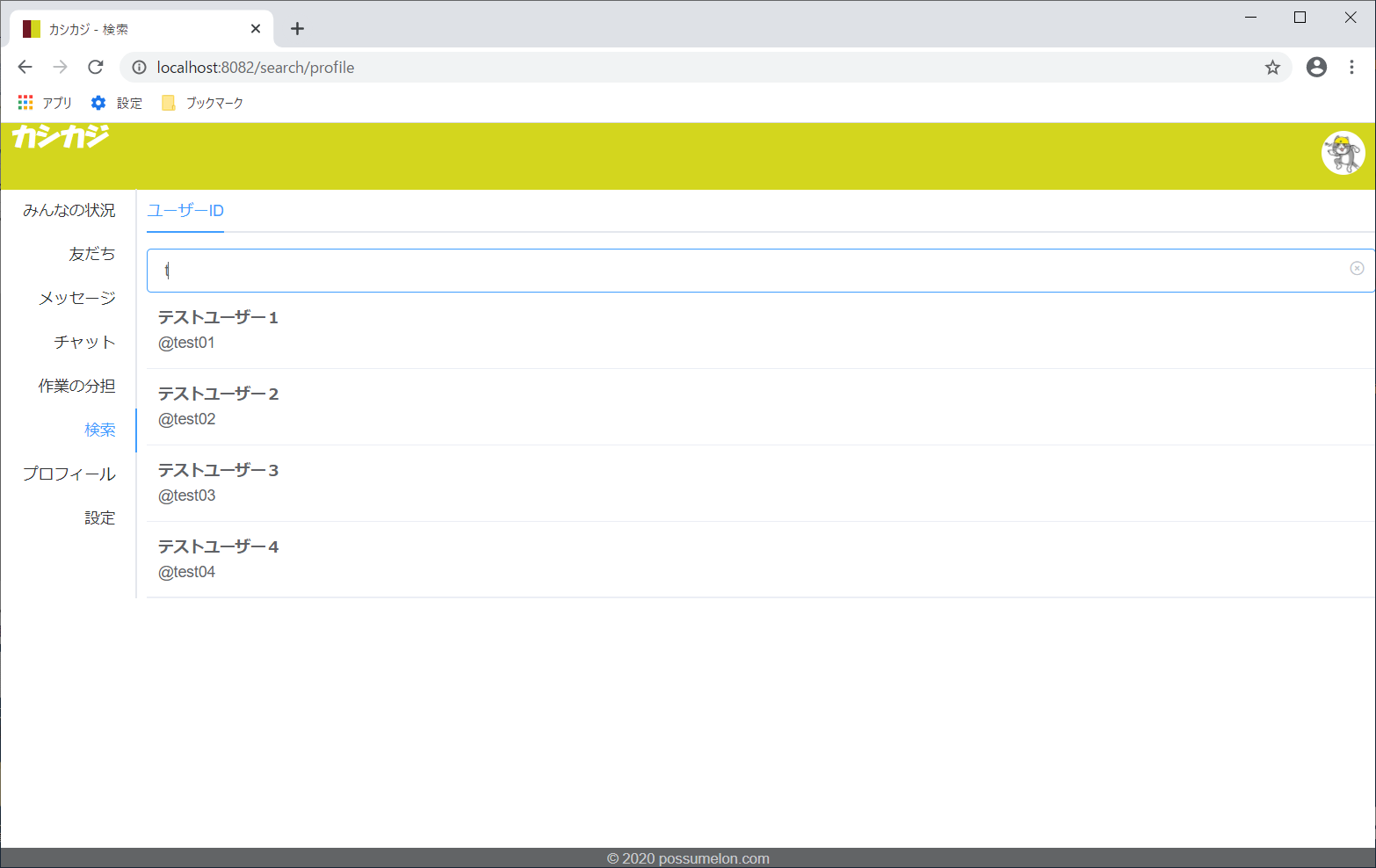
ユーザー検索
検索機能です。
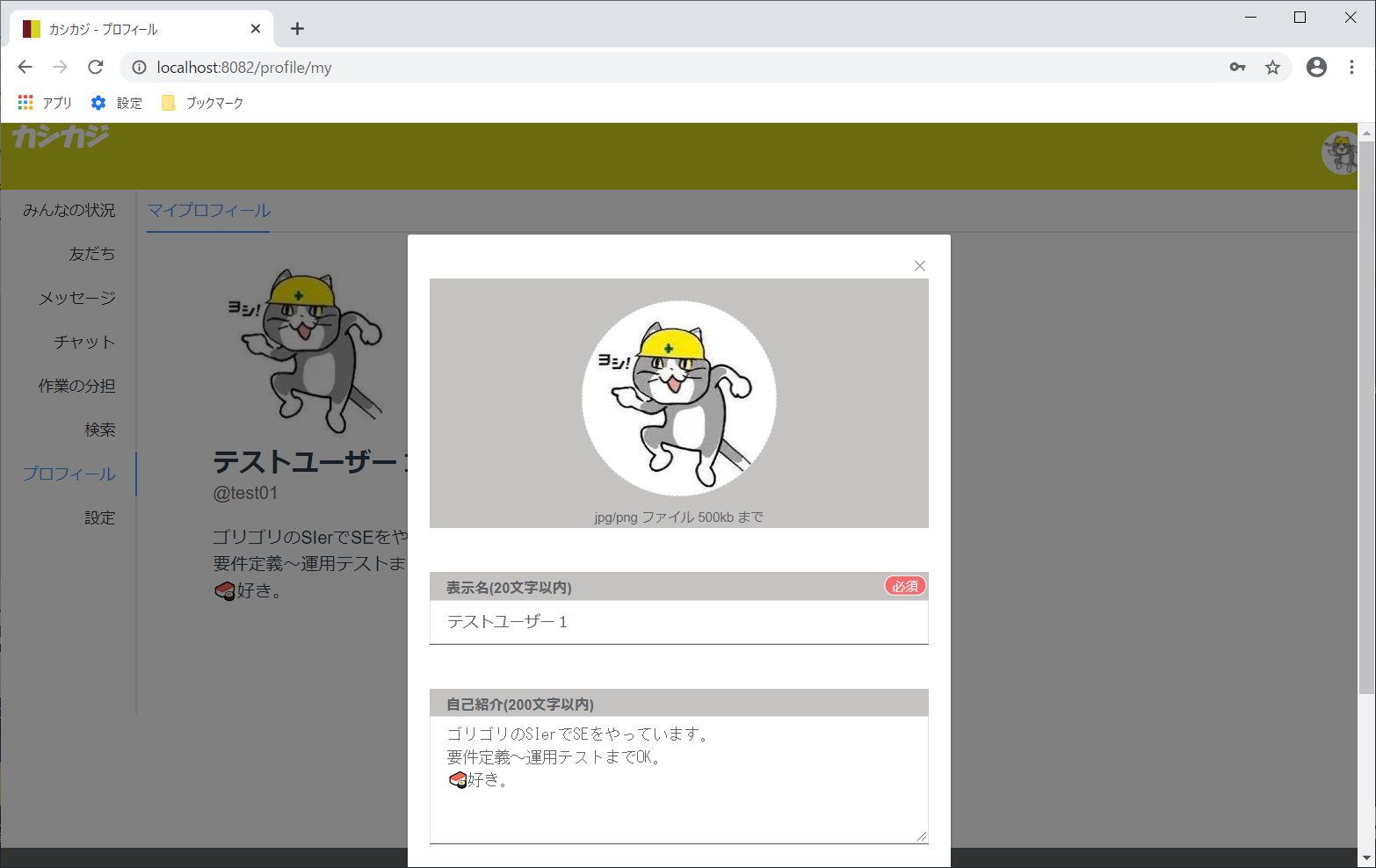
プロフィール設定
自分の画像をUPしたり、自己紹介を書きます。
ここの情報はさっきのユーザー検索で検索して選択すれば見れます。
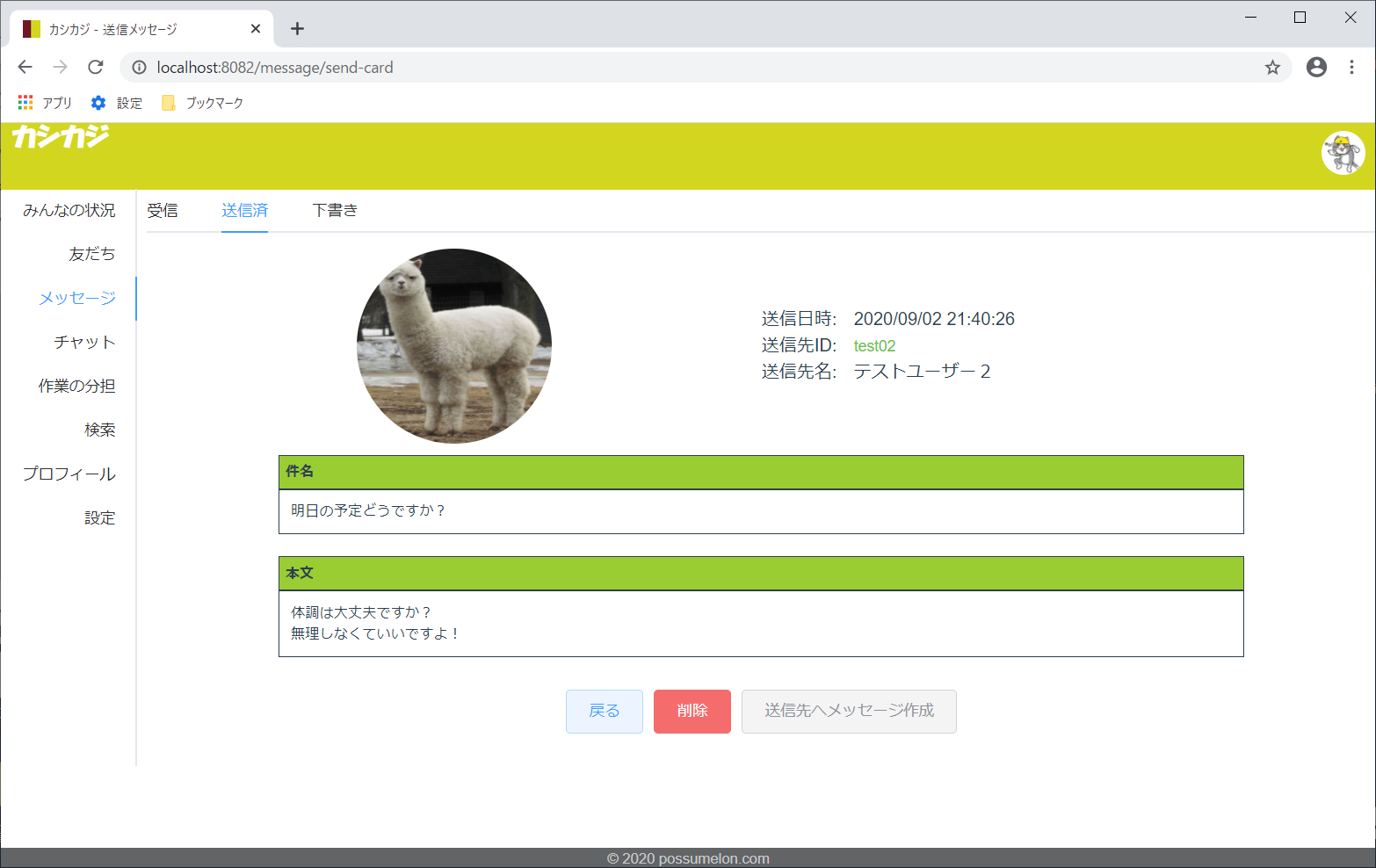
メッセージ送受信
他のユーザーにメッセージを送信したり受信したり。
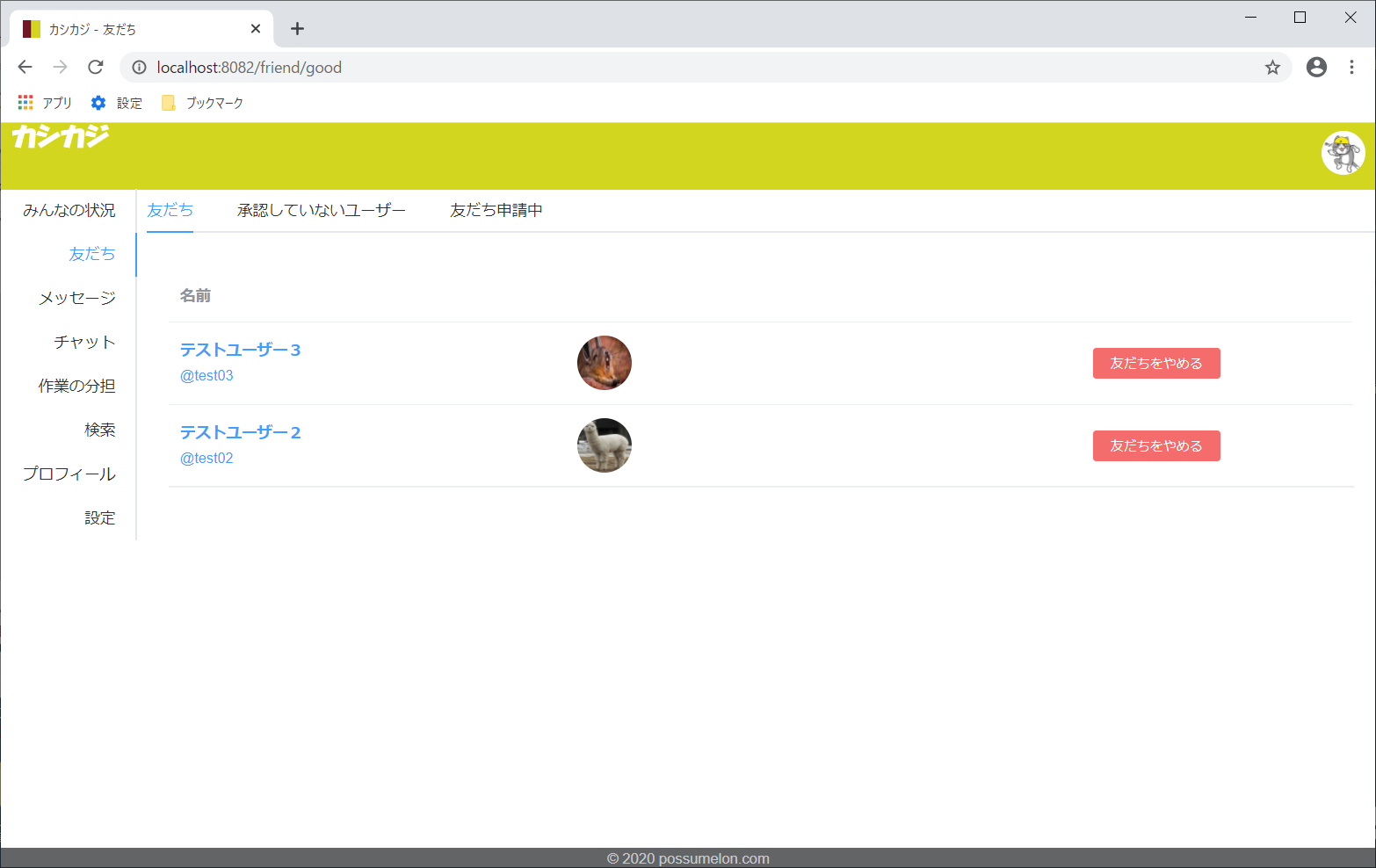
友だち
友だち申請をして、相手が承認しないと「友だち」になれません。
下記の「チャット」や「家事の分担」は「友だち」同士でしか使えません。
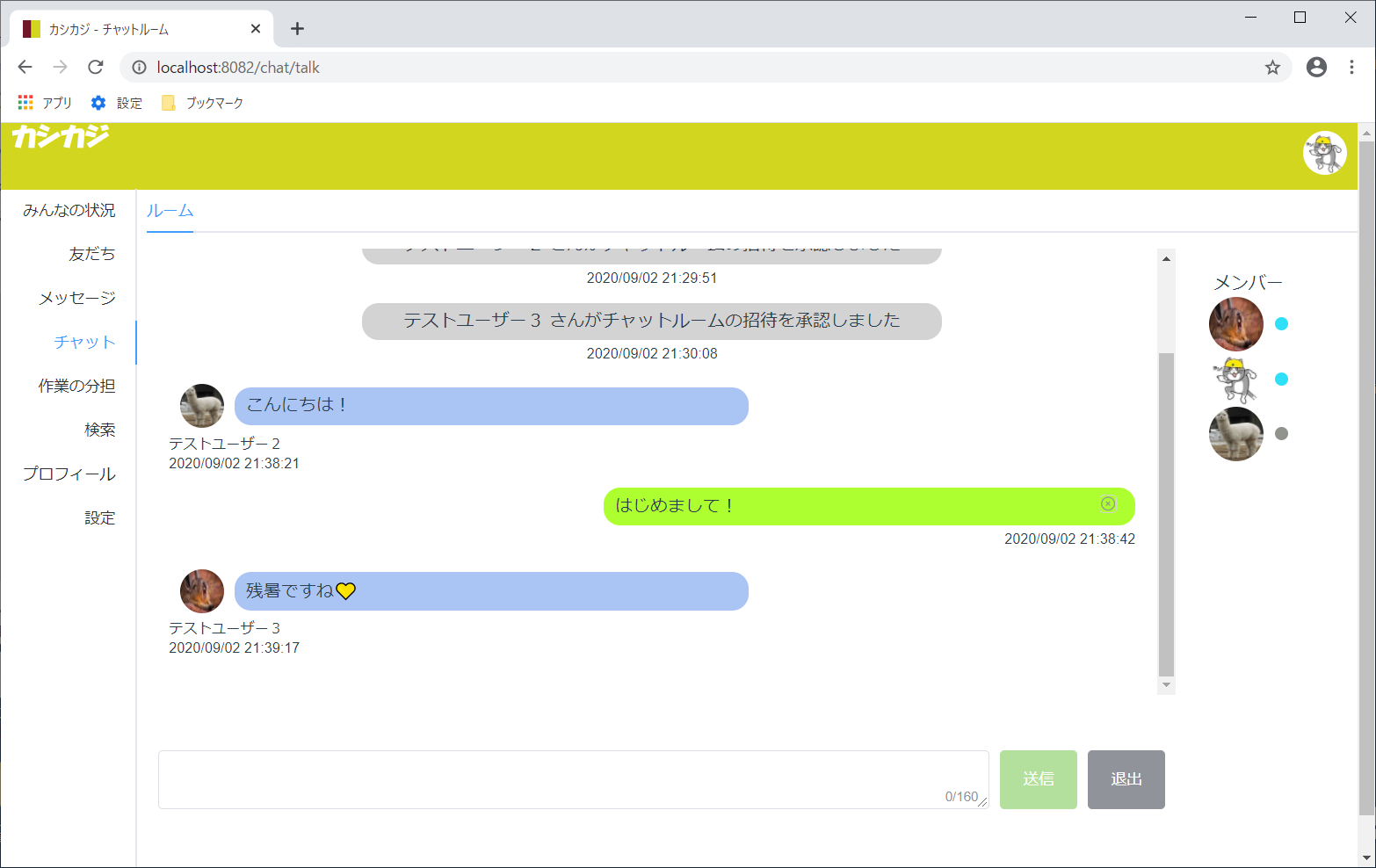
チャット
まあ…チャットです。
WebSocketです。
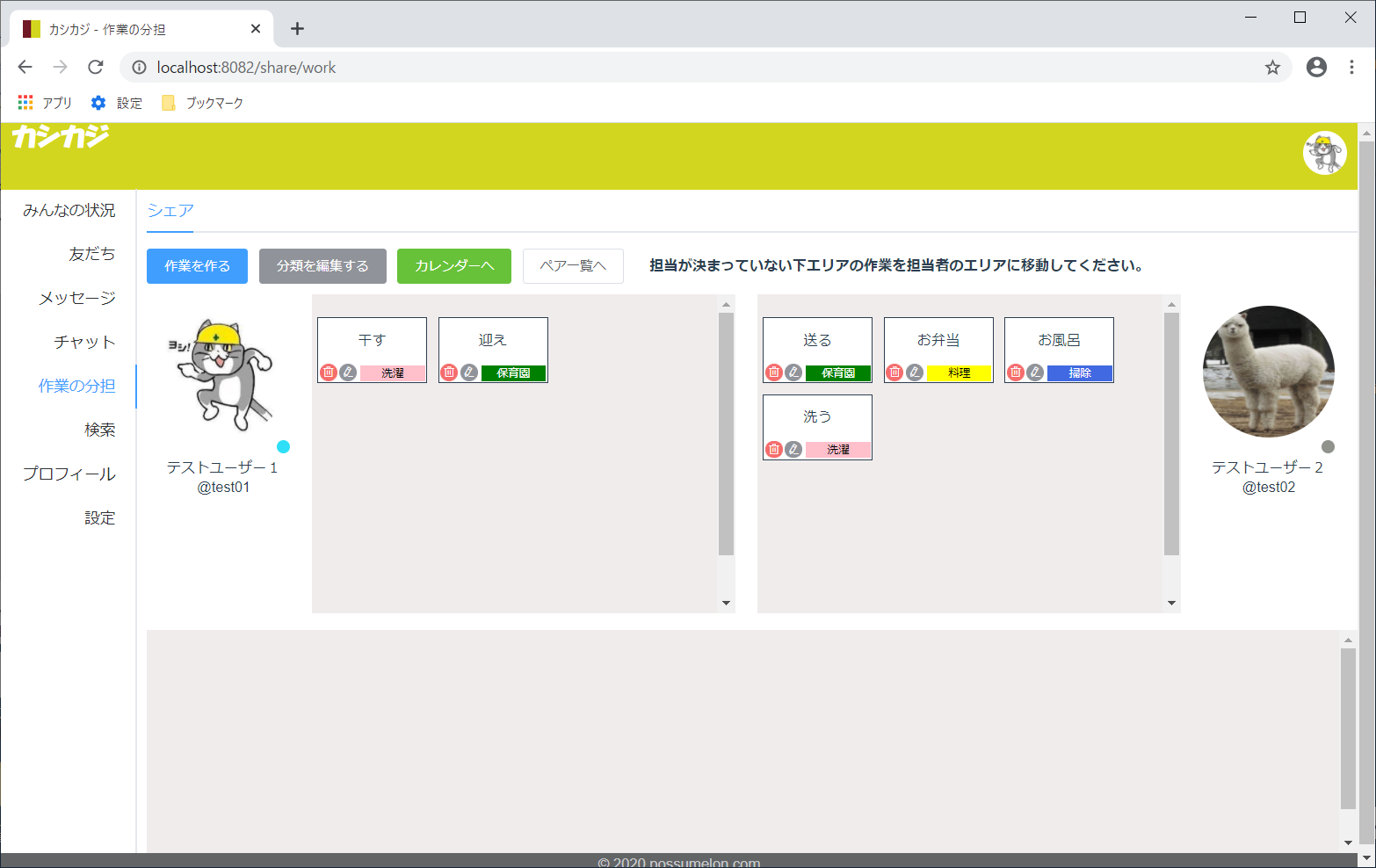
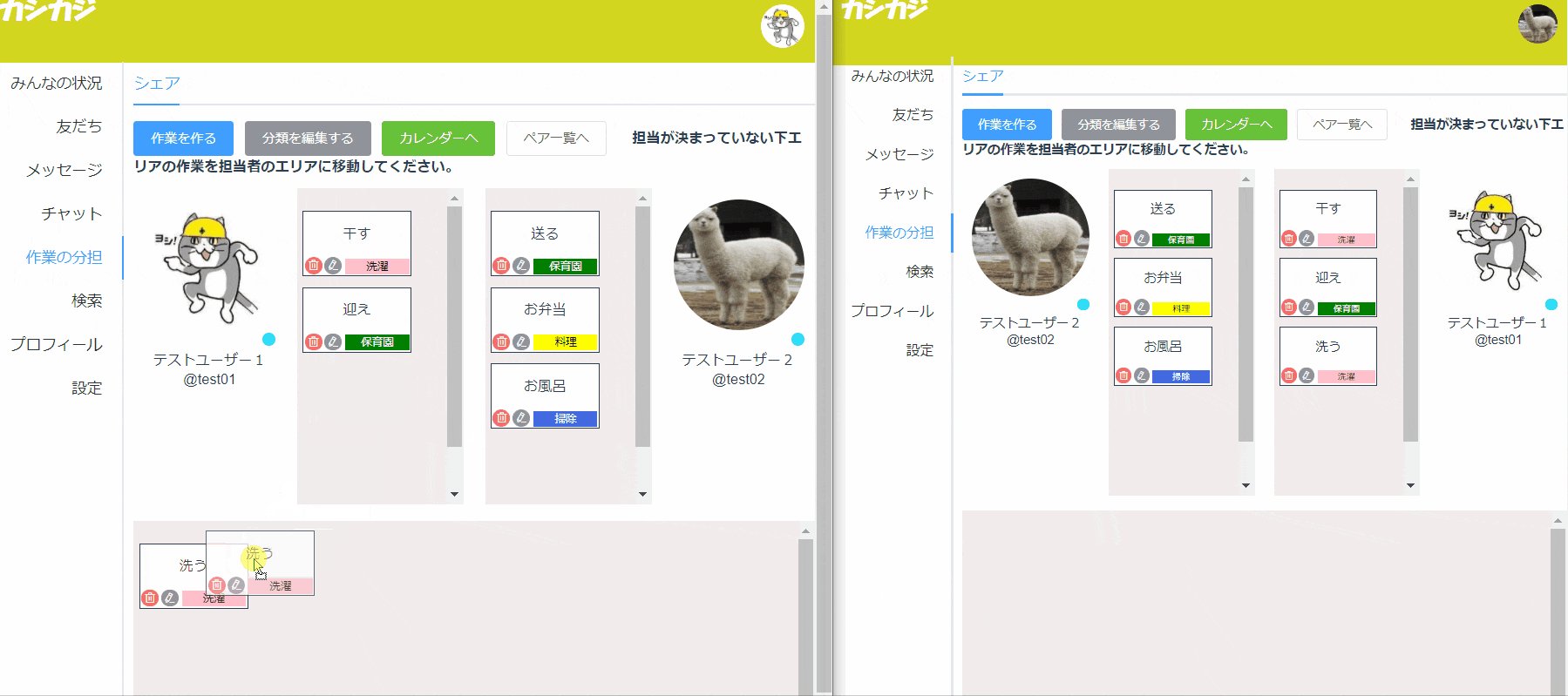
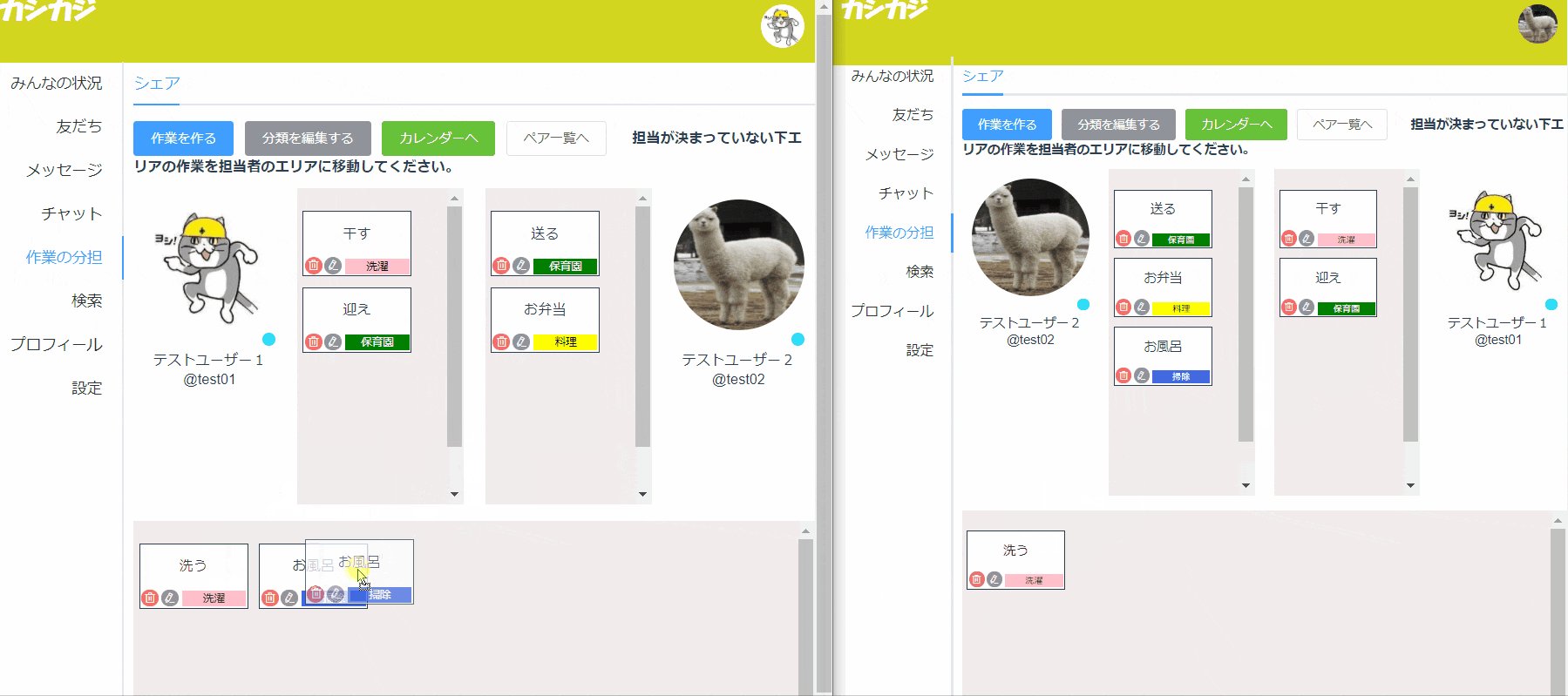
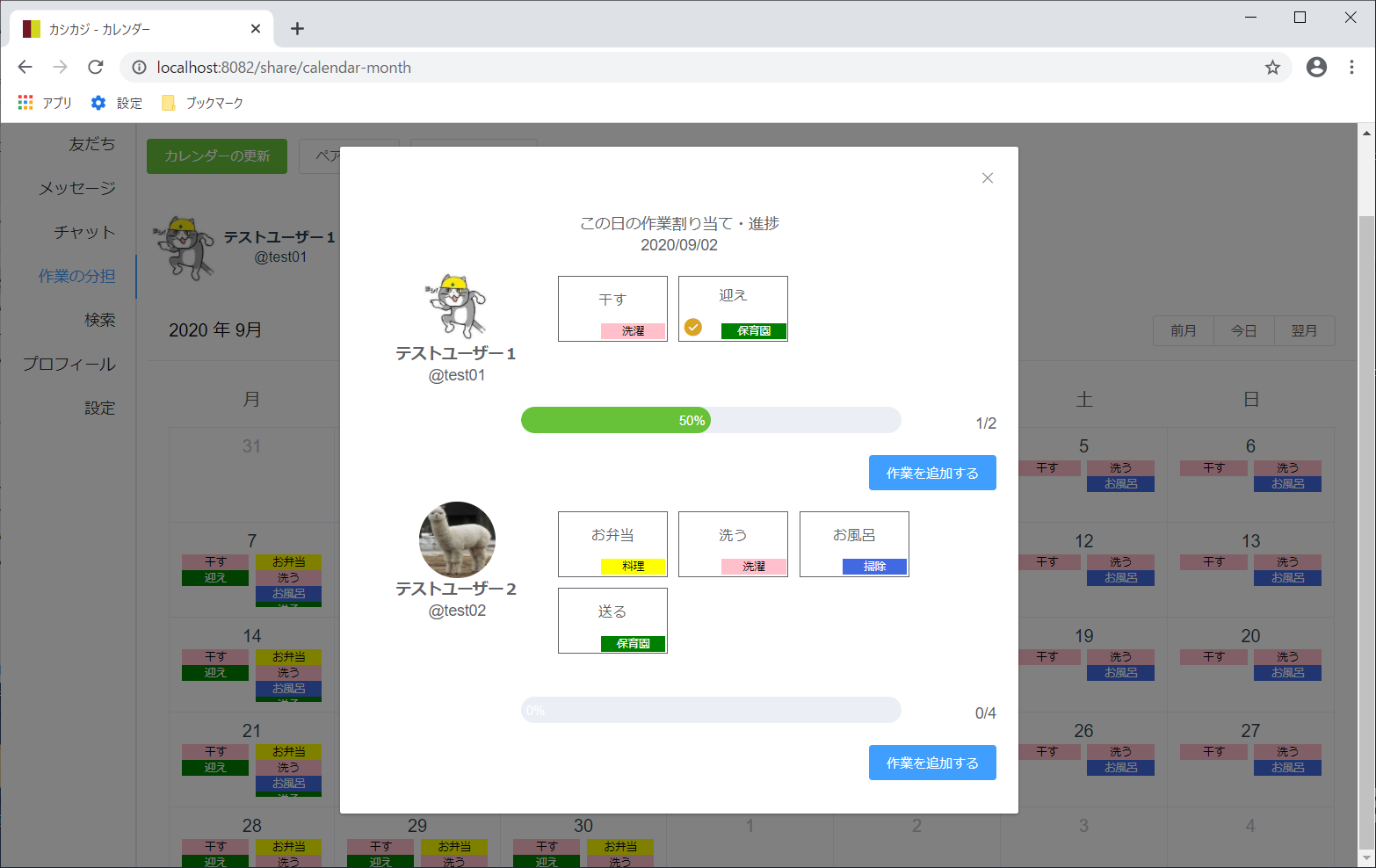
家事の分担
ここが本丸です。
まず家事の分類(掃除、料理など)を作成し、その分類に当てはまる作業(掃除なら掃除機、床拭き、料理なら朝のお弁当、夕食など)を登録します。
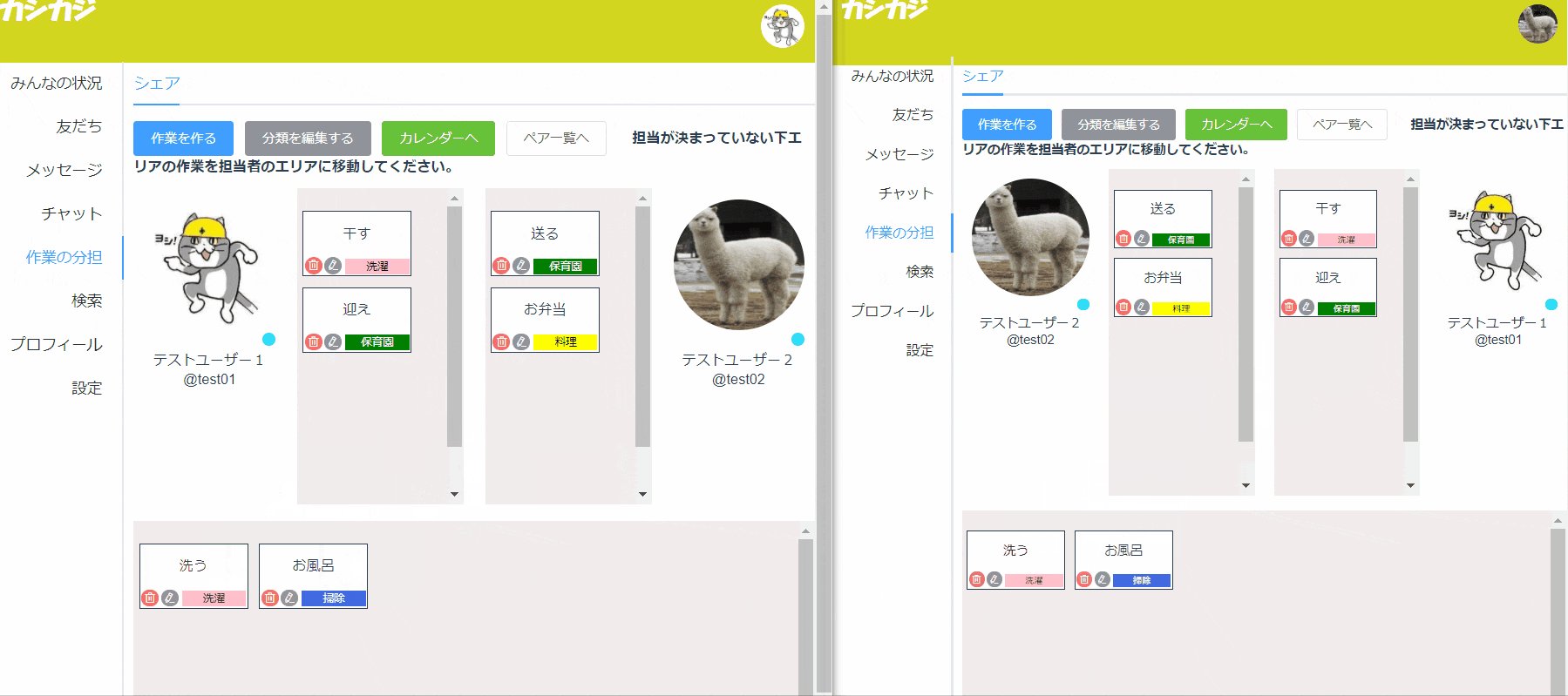
登録した作業を担当に割り振ります。
だいたいここで差が可視化されるのでヨメがキレます。
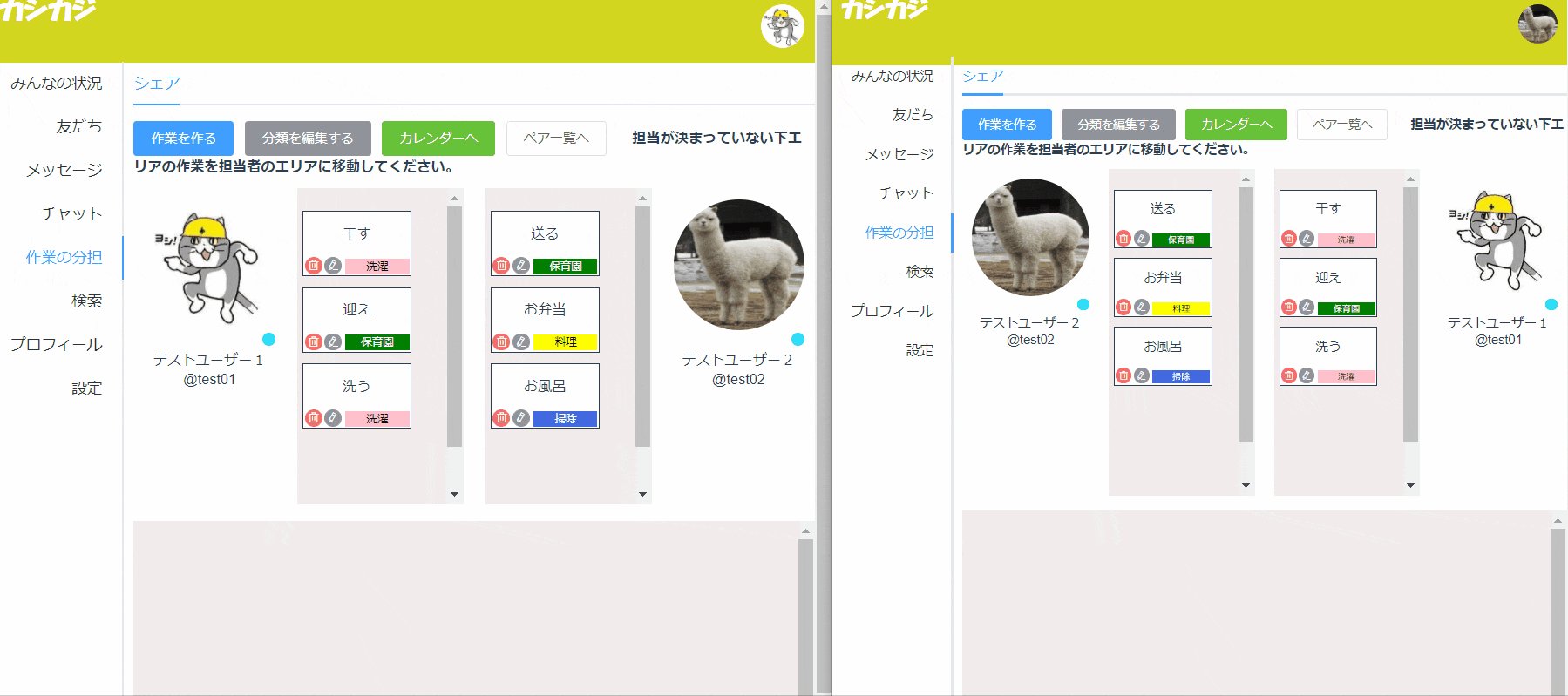
あと、お遊びの面も強いですが、画面を同期させています。
一方の画面の作業を動かすともう一方の画面の作業も動きます。
ここもWebSocketです。
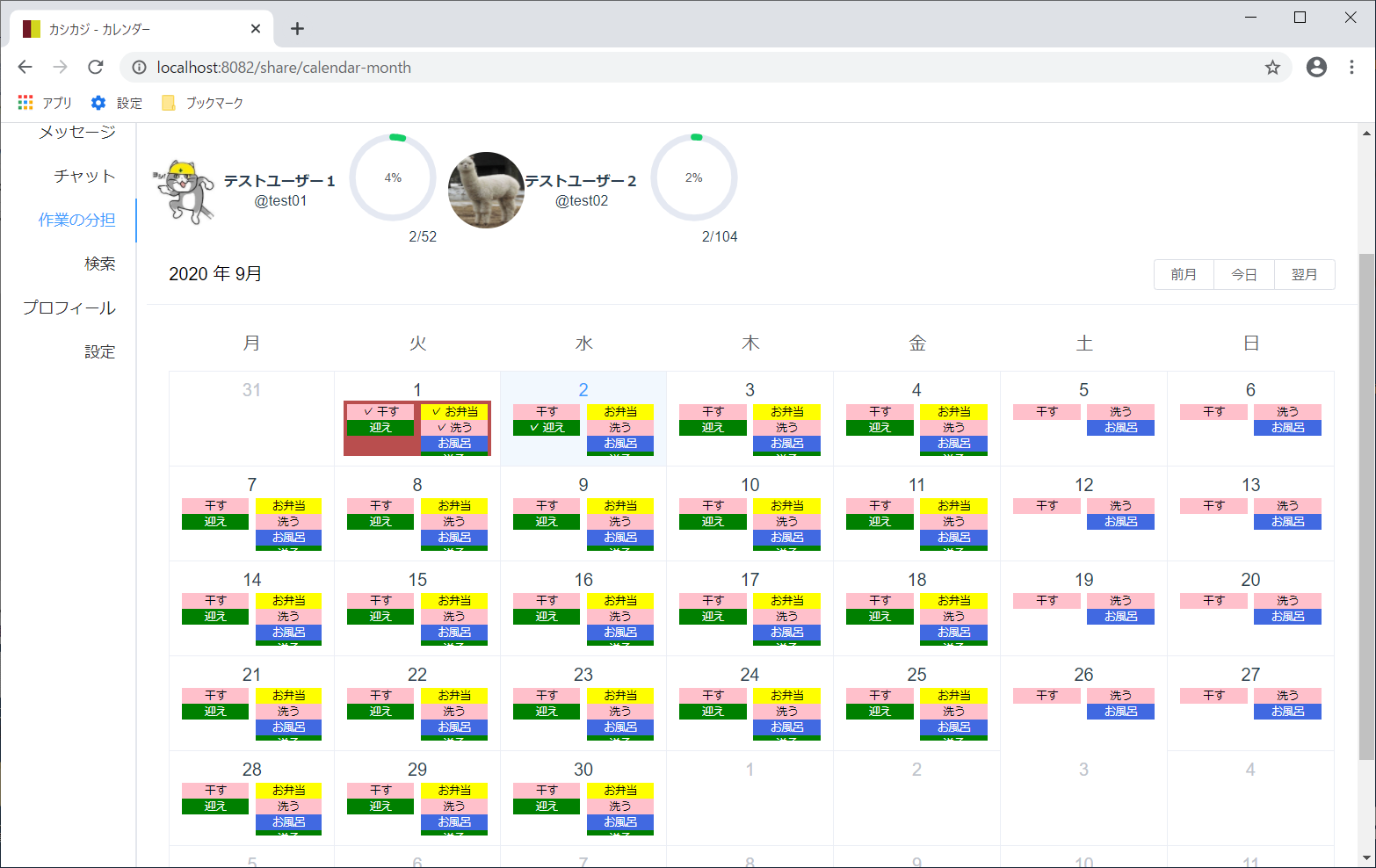
担当を分担したあとは、カレンダーに予実を登録します。
終わった家事は完了にします。
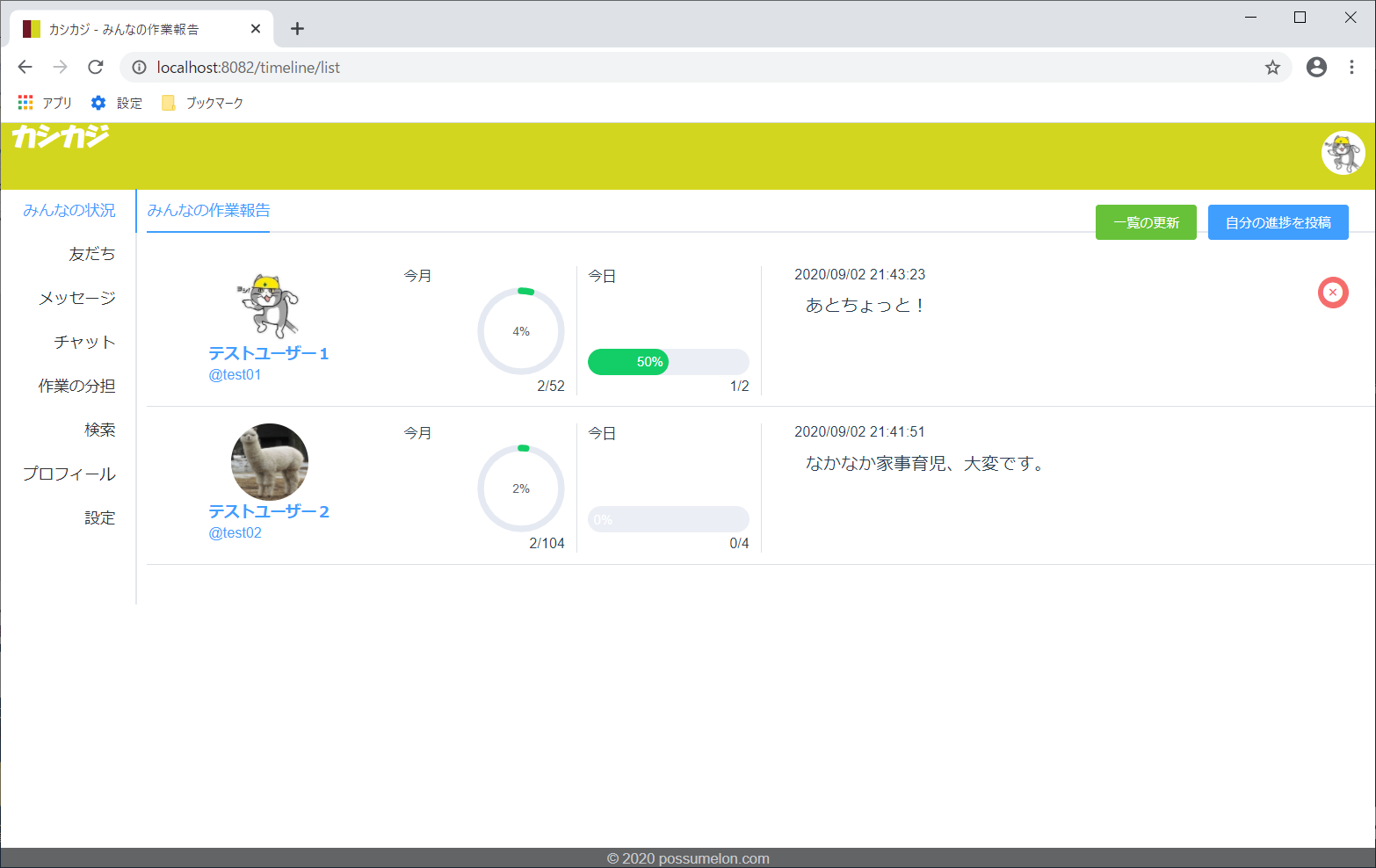
進捗の共有
自分の作業状況を報告します。
なんとなく無限スクロール使ってます。
6.作ってみて
率直に言って楽しかったです。
時間に余裕ができると「よし、設計と実装の時間が取れる!」と心の中で小躍りしていました。
ただやりすぎてヨメに「家事の可視化の前にそもそもそこに可視化されてる洗濯物の山をたたんで!」と言われることも多かったです。
一人暮らしなら一日10時間以上プログラミングしてたかもしれません。
ただなんか…孤独ですね。
急にコミュニティに入りたくなりました。
結局入ってないですけど。
どこかおすすめのコミュニティを教えていただければ私まっしぐらかもしれません。
7.使った技術
まとめておきます。
・Vue(フロントエンド)
・Java(バックエンド)
・Spring Boot(フレームワーク)
・MariaDB(データベース)
・Element(コンポーネントライブラリ)
・axios(HTTPクライアント)
・GSAP(アニメーション)
・VeeValidate(エラーチェック)
・moment(日付処理)
・Apache Tomcat(Web/APサーバー)
・AWS(サーバー、ドメイン取得、HTTPS化)
8.最後に
このWebサービスは機能を詰め込みすぎてる気がします。
家事を扱ったゆるいコミュニティサイト、みたいな位置付けならいいのかもしれませんが…
使ってもらうにはもっと特化したほうがいいかな、と。
家事の可視化なら、それだけを、あらゆる角度からあらゆる分析をし尽くす、くらいのサービスが良い気がします。
ということでこれは私にとってはスタートです。
エンジンがかかったかな、という感じです。
ですので次のサービスの企画を考えたいと思います。