見出しのタイトルや文章が横幅の狭いブラウザで見た場合に変な位置で改行されてしまい、見栄えを損なっているのをたまに見かけます。
そういったことを防止するための方法として改行タグもdisplay:noneが使用できるのでそれを利用します。
<h1>例えばこんな見出し。<br class="show_sp">スマホで見た時<br class="show_sp">ちょうどよく改行したい。</h1>
h1 {
text-align: center;
}
.show_sp {
display: none;
}
@media only screen and (max-width: 680px) {
.show_sp {
display: block;
}
}
動作イメージ
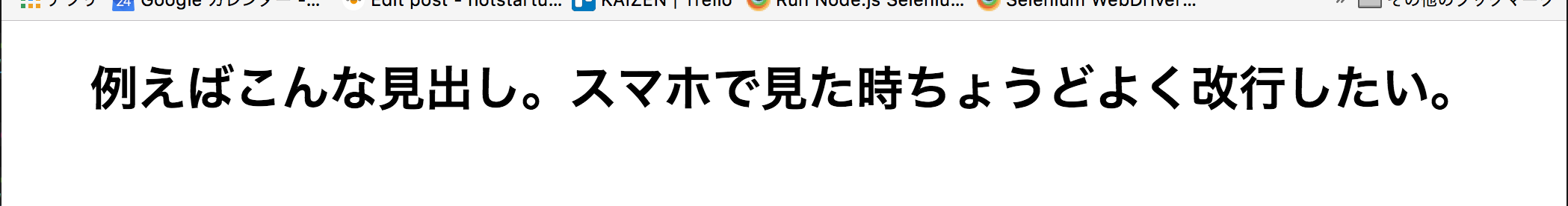
横幅が十分なブラウザ

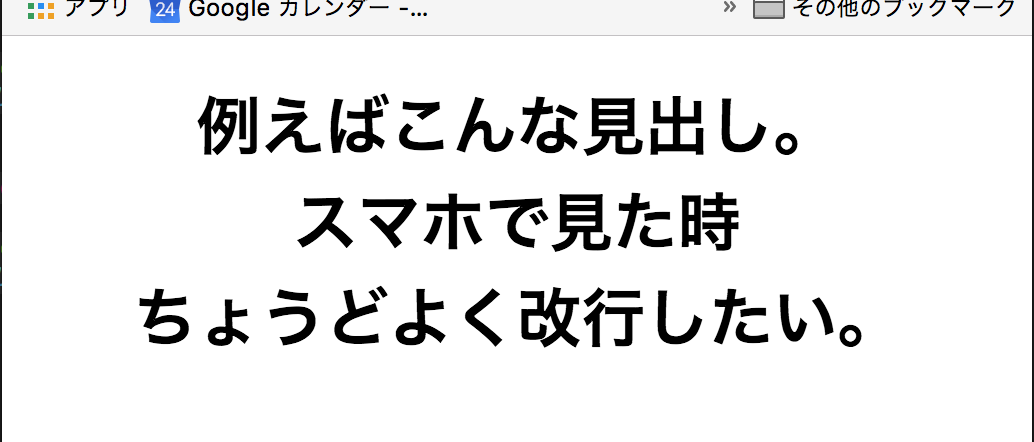
横幅が狭いブラウザ

動作サンプル