はじめに
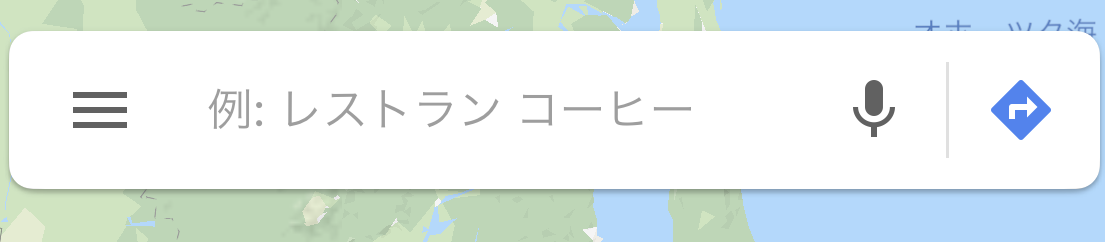
アプリを作っていてUIViewをベタ張りするととても見辛かったのでGoogleMapsを参考にViewに
影をつける方法をまとめます.


ソースコード
CALayerEx.swift
import Foundation
import UIKit
public extension CALayer {
enum Direction {
case top
case bottom
}
public func addShadow(direction: Direction){
switch direction {
case .top:
self.shadowOffset = CGSize(width: 0.0, height: -1)
case .bottom:
self.shadowOffset = CGSize(width: 0.0, height: 1)
}
self.shadowRadius = 1.5
self.shadowColor = UIColor.black
self.shadowOpacity = 0.5
}
}
コードはとても簡単で、色々な場面で使えるのでExtensionに入れました.
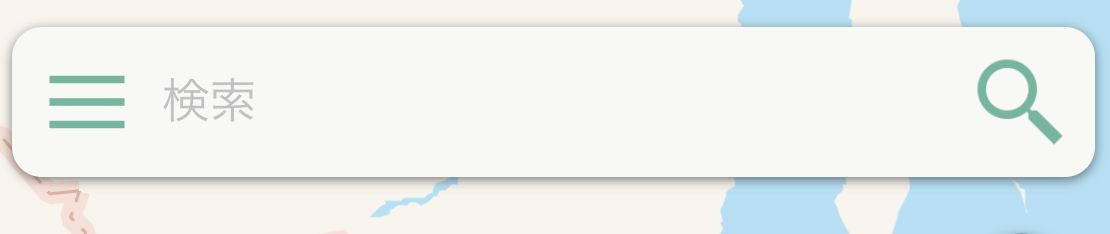
これをこんな感じで使えば影がついてみやすくなります.
topにすると下から光が当たる感じになって上辺に影がつきます.
なおshadowRadiusやshadowColor,shadowOpacityは各々で統一したい値に変更するといいです.
self.menuBarView.layer.addShadow(direction: .bottom)
最後に
他の人の記事を見るとこの処理は重いと言われているのをみたのですが検証していないのでわかりません、すみません.