概要
Dockerでコンテナを構築するハンズオン勉強会の資料(初級者向け)
Windows10での利用を想定していますが、Macでもコマンドは全く同一です。
Dockerのコンテナ構築の流れ
1.Docker Desktopをインストールする
※アカウント登録が必要
![]() https://www.docker.com/products/docker-desktop
https://www.docker.com/products/docker-desktop
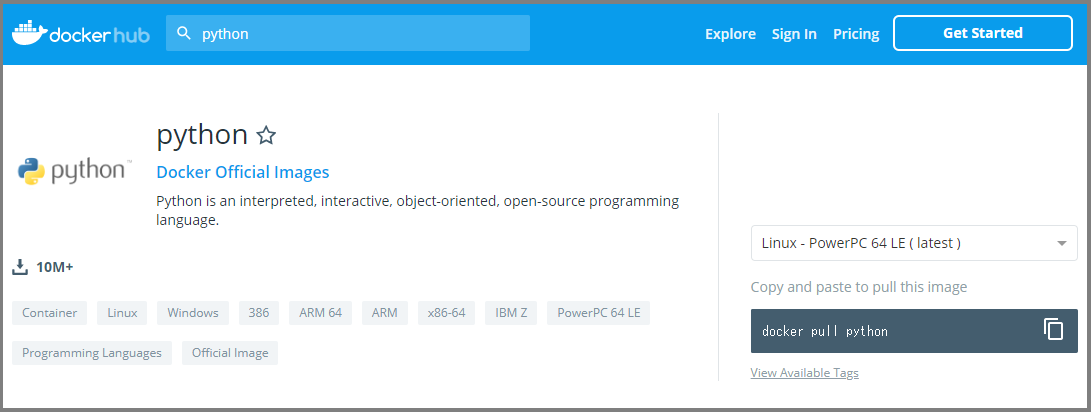
2.Docker Hubでベースになるイメージを探す
※ docker searchコマンドでも検索できるが、タグ(バージョン)が確認できないのでWebから
![]() https://hub.docker.com/
https://hub.docker.com/
3.イメージを元にコンテナを構築する(操作はコマンド)
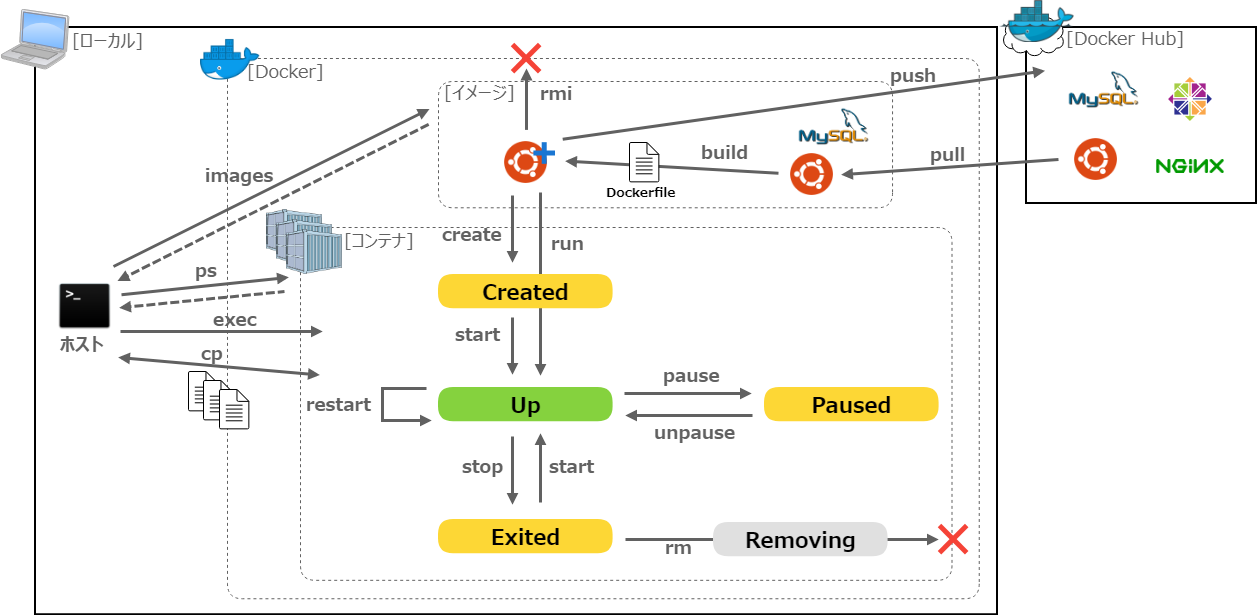
Dockerコマンドとライフサイクル
基本コマンド
- ps:コンテナの確認
> docker ps [オプション]
# Example
> docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
3e53409e35f7 mysql:latest "docker-entrypoint.s…" 9 seconds ago Exited (1) 5 seconds ago frosty_cori
88bd2626a86b python:3.6-slim "python3" 3 hours ago Up 3 hours py
| よく使うオプション | 意味 |
|---|---|
| -a | 停止中含め全て |
- images:イメージの確認
> docker images [オプション]
# Example
> docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
web/python 1.0 a8bd9ef27d77 23 hours ago 138MB
httpd alpine 324a76ee954f 13 days ago 124MB
mysql latest 990386cbd5c0 2 weeks ago 443MB
python 3.6-slim 903e8a0f0681 2 months ago 138MB
- pull:イメージの取得
> docker pull [オプション] <イメージ[:タグ]>
# Example
> docker pull python:3.6-slim
- run:新しいコンテナの起動
> docker run [オプション] <イメージ[:タグ]> [コマンド]
# Example
> docker run -itd -p 5000:80 --name pyweb python:3.6-slim
| よく使うオプション | 意味 |
|---|---|
| -i | コンテナの標準入力にアタッチ |
| -t | 疑似ターミナルを割り当て |
| -d | コンテナをバックグラウンドで実行 (デタッチドモード) |
| -p | コンテナのポートをローカルに公開 (ポートのマッピング) "ホスト側ポート:コンテナ側ポート"で指定 |
| --name | コンテナに名前をつける |
- build:Dockerfileからイメージを構築
> docker build [オプション] <Dockerfileが置かれているディレクトリパス>
# Example
> docker build -t web/python:1.0 dockerdir
| よく使うオプション | 意味 |
|---|---|
| -t | '名前:タグ' 形式で生成するイメージに名前とタグをつける |
- exec:起動中のコンテナ上でコマンドを実行
> docker exec [オプション] <コンテナ名orコンテナID> <コマンド>
# Example
> docker exec -it ubuntu bash
| よく使うオプション | 意味 |
|---|---|
| -i | アタッチしていなくても標準入力をオープンにし続ける |
| -t | 疑似ターミナルを割り当て |
| -d | コマンドをバックグラウンドで実行(デタッチドモード) |
- コンテナ上で実行中のBashを終了する(ホストに戻る)
ctrl + D
- cp:ホスト/コンテナ間でファイルをコピーする
# ホストからコンテナ
> docker cp <ホストパス> <[コンテナ名orコンテナID:]パス>
# コンテナからホスト
> docker cp <[コンテナ名orコンテナID:]パス> <ホストパス>
# Example
> docker cp conf.ini /var/www
> docker cp ubuntu:/var/www/log/ ./log/
- start:作成済みコンテナの起動
> docker start [オプション] <コンテナ名orコンテナID> [コンテナ名orコンテナID...]
# Example
> docker start ubuntu
| よく使うオプション | 意味 |
|---|---|
| -a | 標準出力にアタッチする |
| -i | コンテナの標準入力にアタッチ |
- stop:コンテナの停止
> docker stop [オプション] <コンテナ名orコンテナID> [コンテナ名orコンテナID...]
# Example
> docker stop ubuntu
- rm:コンテナの削除
> docker rm [オプション] <コンテナ名orコンテナID> [コンテナorコンテナID...]
# Example
> docker rm ubuntu
- rmi:イメージの削除
> docker rmi [オプション] <イメージ名:タグorイメージID> [イメージ名:タグorイメージID...]
# Example
> docker rmi web/python:1.0
その他のコマンド(公式リファレンス): http://docs.docker.jp/engine/reference/commandline/index.html
コンテナを手動で構築する
まずは手動でコンテナを構築してみましょう
練習用にPythonで動くHTTPサーバを作ります
1. Docker Hubにアクセスし、ベースになるコンテナイメージを探す

2. Docker Hubからpythonのコンテナイメージをコピー
今回はpythonが動けばなんでもいいので、軽量な「3.6-slim」を利用します
C:¥Users¥USERNAME> docker pull python:3.6-slim
3. イメージを元にコンテナを起動
5000番ポートを80番ポートにマッピングして、なまえは「pyweb」にします
C:¥Users¥USERNAME> docker run -itd -p 5000:80 --name pyweb python:3.6-slim
4. コンテナの起動状態の確認
C:¥Users¥USERNAME> docker ps -a
5. 起動中のコンテナ内のBashを呼ぶ
C:¥Users¥USERNAME> docker exec -it pyweb bash
6. コンテナ内にHTMLを配置するディレクトリを作成
pyweb@b1d94102fcea:/# mkdir /var/www
7. コンテナ内のBashを終了(ローカルに戻る)
ctrl + D
8. ローカルのユーザディレクトリの配下にHTMLを作成
C:¥Users¥USERNAME(※PCにより"USERNAME"が異なります)
└ index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<h1>Hello Docker!!</h1>
</body>
</html>
9. ホストからコンテナへHTMLファイルをコピー
C:¥Users¥USERNAME> docker cp ./index.html pyweb:/var/www/index.html
10. もう一度起動中のコンテナのBashを呼ぶ
C:¥Users¥USERNAME> docker exec -it pyweb bash
11. index.htmlのあるディレクトリへ移動し、PythonのHTTPサービスを実行
pyweb@b1d94102fcea:/# cd /var/www
pyweb@b1d94102fcea:/# python -m http.server 80
12. ローカルのブラウザから確認(index.htmlの内容が表示されれば完成!)
localhost:5000
Dockerfileを利用してコンテナを構築する
実際に上で手動構築したコンテナと同じものをDockerfileを使って構築してみましょう
![]() Dockerfileとは
Dockerfileとは
https://qiita.com/aminosan000/private/e5e5c0028ff2e67c07c5
1. 上で作ったコンテナの停止と削除
※ ローカル側のポート or コンテナ名が重複するとビルドできないので手動作成したコンテナをまず削除
サービスが起動中の場合、ctrl + Cで停止後ctrl + Dでローカルに戻ってから
C:¥Users¥USERNAME> docker stop pyweb
C:¥Users¥USERNAME> docker rm pyweb
2. Dockerfile用のディレクトリを作成し、index.htmlを移動
※Dockerfileからのビルド時はディレクトリ内のファイルすべてがコピーされるので、必ずDockerfile用のディレクトリを作成してください。
C:¥Users¥USERNAME
└ dockerdir
└ index.html
3. Dockerfile(ファイル名"Dockerfile"のテキストファイル)を作成
※Windowsで拡張子.txtがついている場合、"名前の変更"で拡張子を削除
C:¥Users¥USERNAME
└ dockerdir
├ Dockerfile
└ index.html
先ほどの手順をそのままDockerfileにします
FROM python:3.6-slim
RUN mkdir /var/www
COPY ./index.html /var/www
WORKDIR /var/www
CMD python -m http.server 80
4. Dockerイメージのビルド
「web/python」というイメージ名と「1.0」というタグをつけておきます
C:¥Users¥USERNAME> docker build -t web/python:1.0 dockerdir
5. ビルドしたイメージの確認
C:¥Users¥USERNAME> docker images
6. ビルドしたイメージを元にコンテナを起動
C:¥Users¥USERNAME> docker run -itd -p 5000:80 --name pyweb web/python:1.0
7. ローカルのブラウザから確認(index.htmlの内容が表示されれば完成!)
localhost:5000
Next
Dockerコンテナ構築手順② Docker Compose編:
https://qiita.com/aminosan000/private/6f1d1b1e730e01907fbc