はじめに
この記事はUnity アセット真夏のアドベントカレンダー 2021 Summer! 11日目の記事です。
10日目はたぬさんの「MeshEffectsを使って、Vroidモデルに武器を持たせて動かし撮影しよう!」です。
12日目はれいちゃんさんの「SuperEditorの紹介」です。
今回紹介するアセットはCurvy SplinesというUnity上でスプラインの作成ができるアセットです。
執筆時点での価格は55ドルです。
環境
- Curvy Splines 7.1.4
- Unity 2020.3.1
- 適当な3D環境アセット(後述)
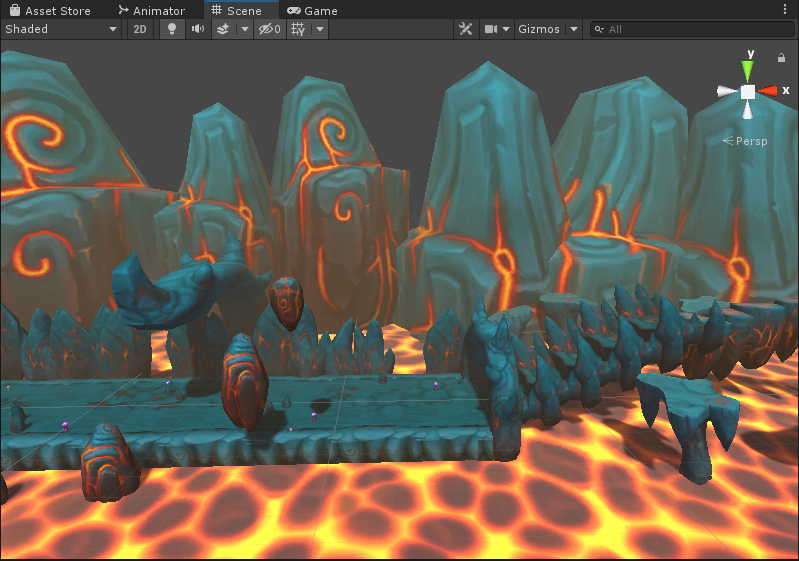
この記事で作成するもの
使用した環境アセットは「Fantasy Demon Caves」です。トップダウンの環境アセットですが、床、壁といったパーツ単位で構成されていればなんでもOKです。
以下のような人に向いています
- 横一直線のステージを作りたい
- 3Dアセットを購入したけれど、どうやって配置すればいいのかわからない
- 背景を作りながらステージの長さを調節したい
Splineの作成
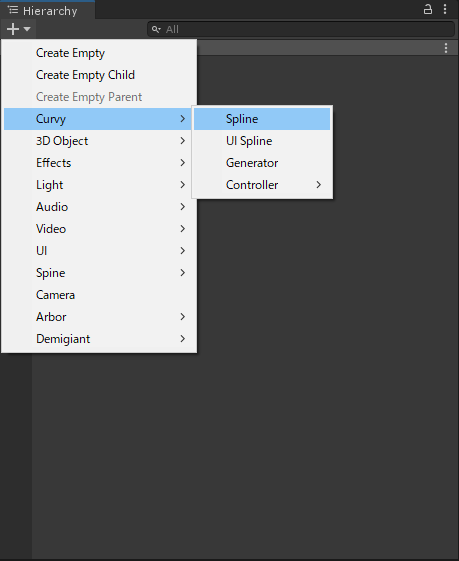
Curvy Splinesをインポート後、ヒエラルキービューの「+」→「Curvy」→「Spline」からスプラインを作成できます。

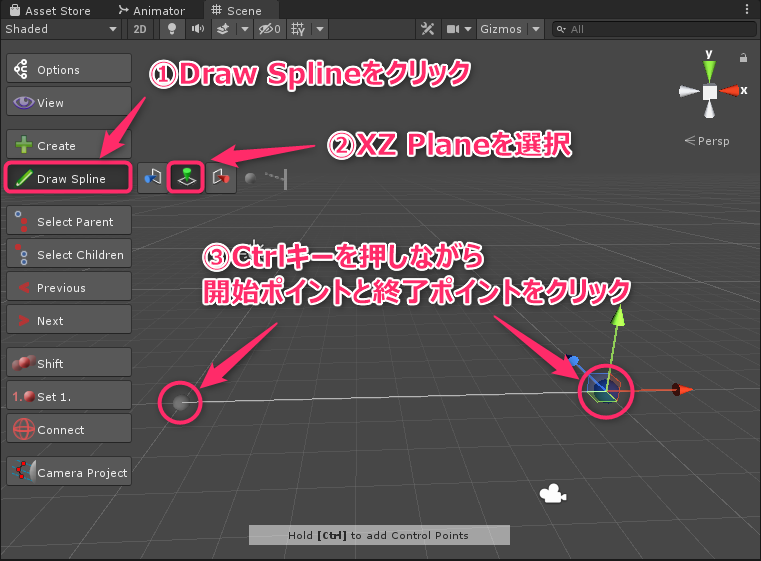
シーンビュー上にスプライン作成のUIが表示されます。①Draw Splineボタンを選択し、②配置する空間を選択しましょう。今回は高さのないステージにしたいので「XZ Plane」を選択しました。
シーンビュー上をCtrlキーを押しながらクリックし、③開始ポイントと④終了ポイントを作成してください。各ポイントはあとから修正できるので適当でOKです。

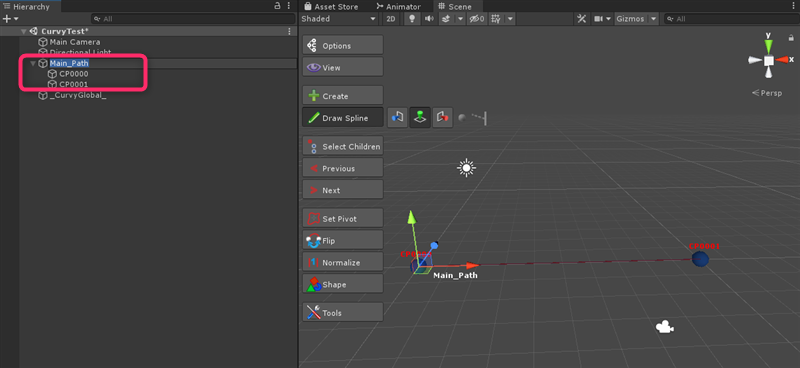
作成したスプラインが親、各コントロールポイントが子としてヒエラルキー上に作成されます。
それぞれ単体のゲームオブジェクトなので、移動ツールやインスペクターから位置調整できます。
スプラインの方はあとで参照される側になるので、わかりやすい名前を付けておきましょう。

2点しか作成していませんが、直線マップなのでスプラインの作成は以上です。
Generatorの作成
スプラインに沿ってオブジェクトを生成するGeneratorを作成します。
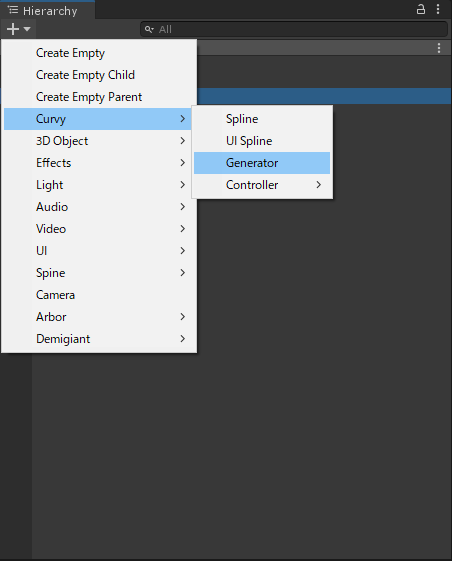
ヒエラルキービューの「+」→「Curvy」→「Generator」から作成できます。

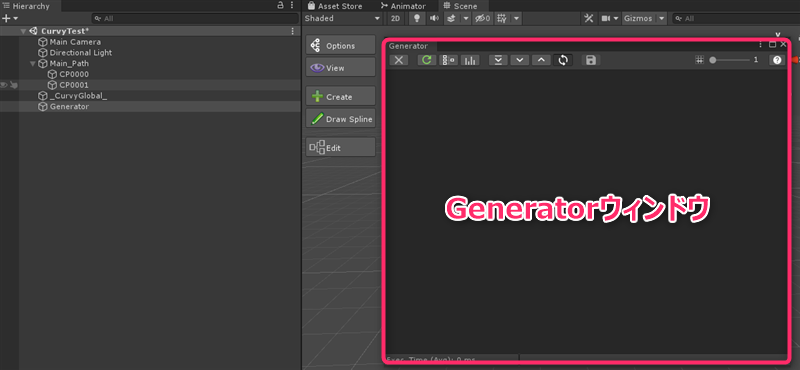
ヒエラルキーにGeneratorが追加され、Generatorウィンドウが開きます。Generatorウィンドウはシーンビューの「Edit」やインスペクターからも開くことができます。(メニューのWindowからは開けないので注意)

ゲームオブジェクト配置用Generatorを作ります。
生成するオブジェクトはGameObjectとMeshの二通り用意されていますが、本稿ではGameObjectから生成します。
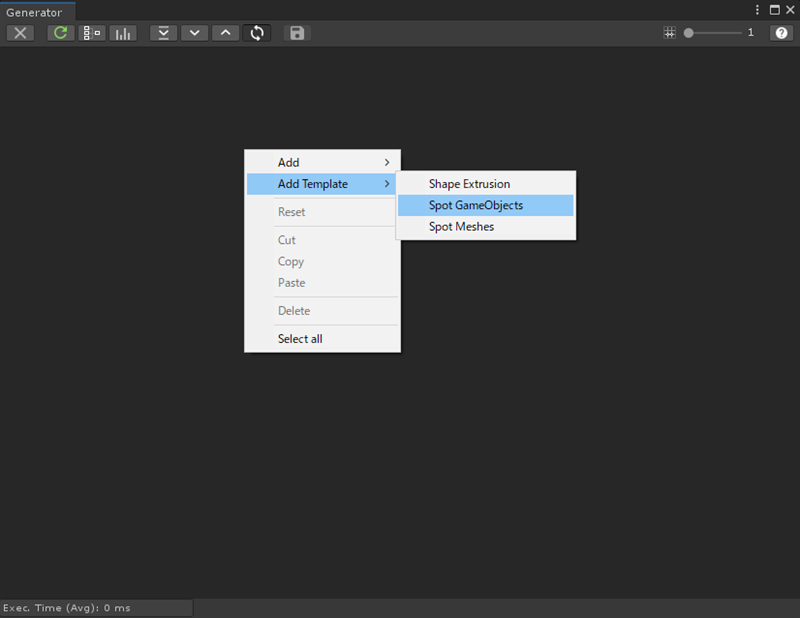
Generatorウィンドウ上で「右クリック」→「Add Template」→「Spot GameObjects」を選択します。

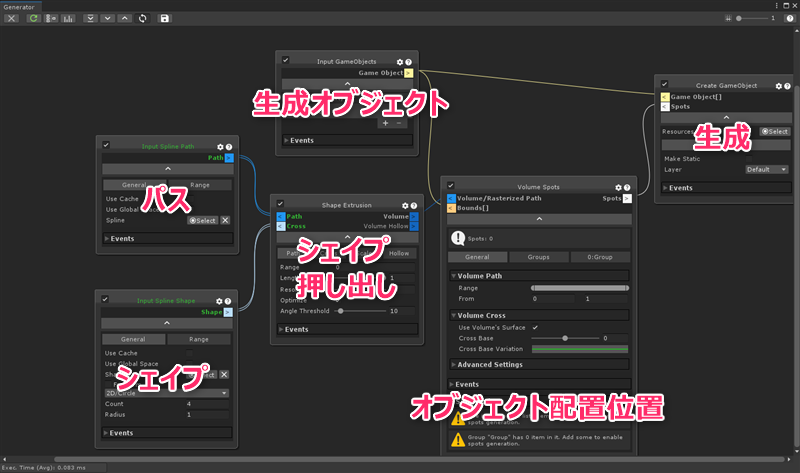
以下のようなグラフが生成されます。各ノードをつなげることで最終的な生成結果になります。

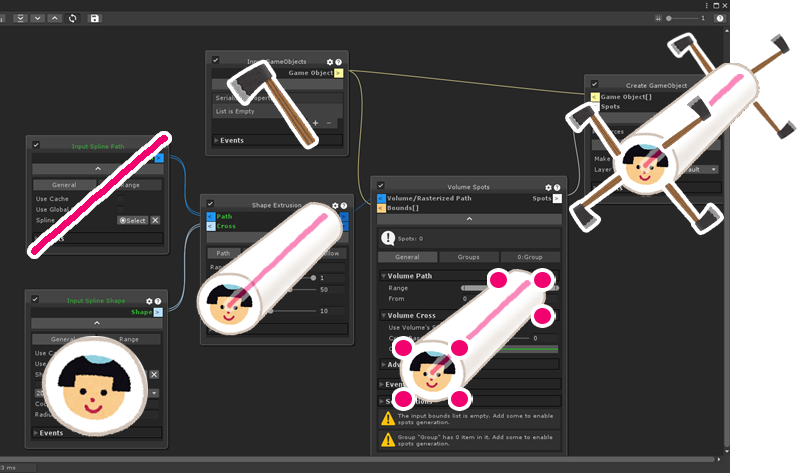
図解すると以下のようになります。まさかり持った金太郎あめをイメージするとわかりやすい(?)です。

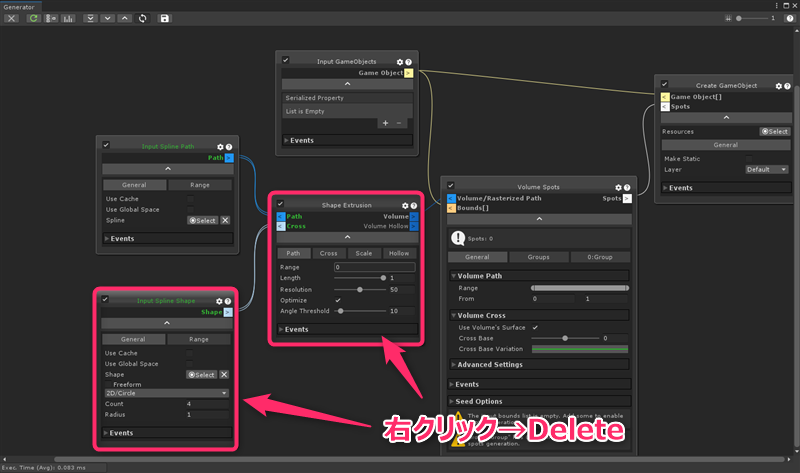
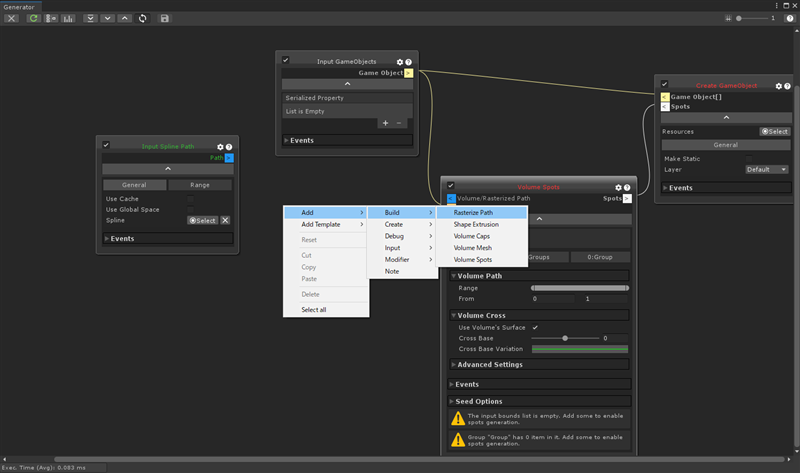
今回はスプライン上に沿ってオブジェクトの配置をしたいだけなので、シェイプの指定と押し出しは不要です。「右クリック」→「Delete」で削除しましょう。
代わりにパスのラスタライズ化を行います。「右クリック」→「Add」→「Build」→「Rasterize Path」を選択します。

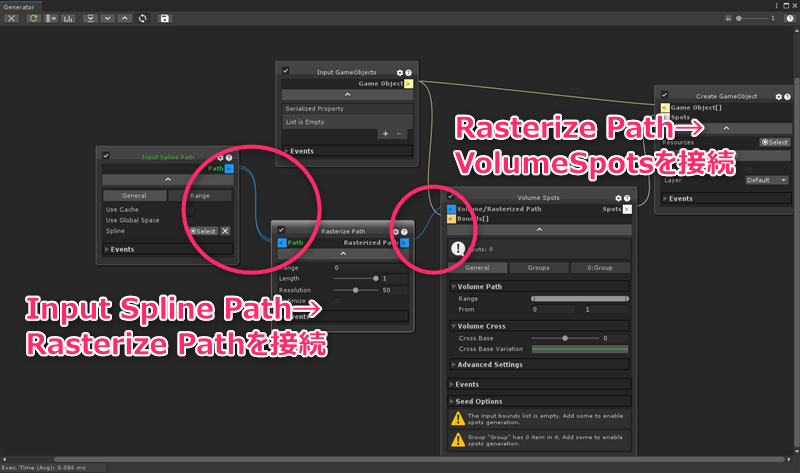
作成したノード間の接続をします。「Input Spline Path」→「Rasterize Path」と、「Rasterize Path」→「Rasterize Path」→「Volume Spots」を接続します。

床オブジェクトの配置
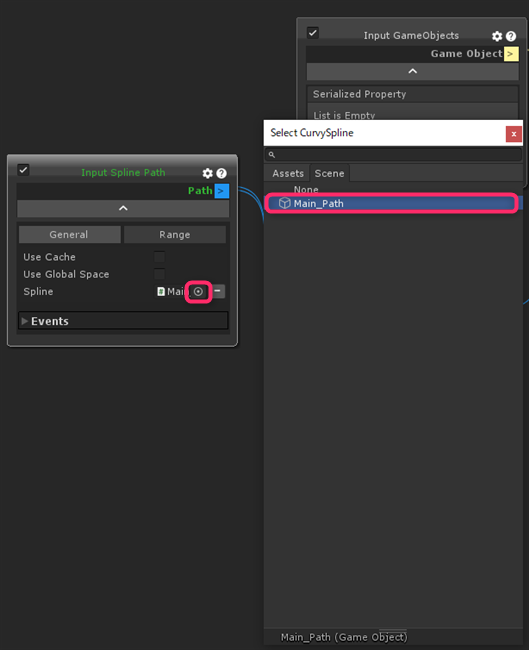
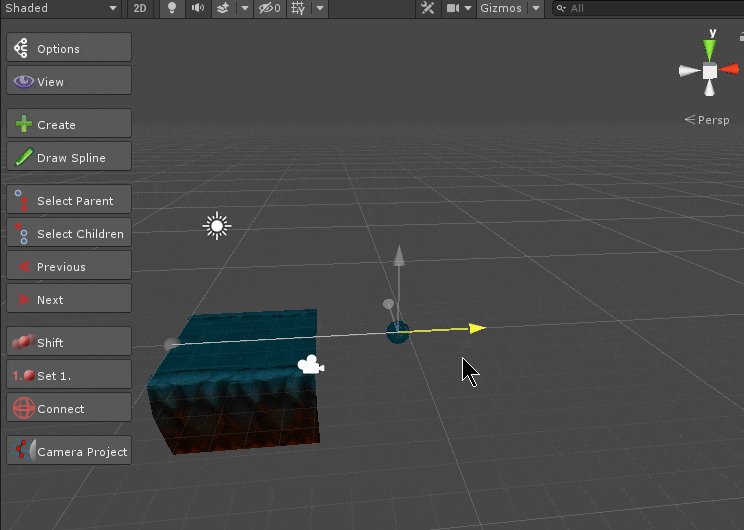
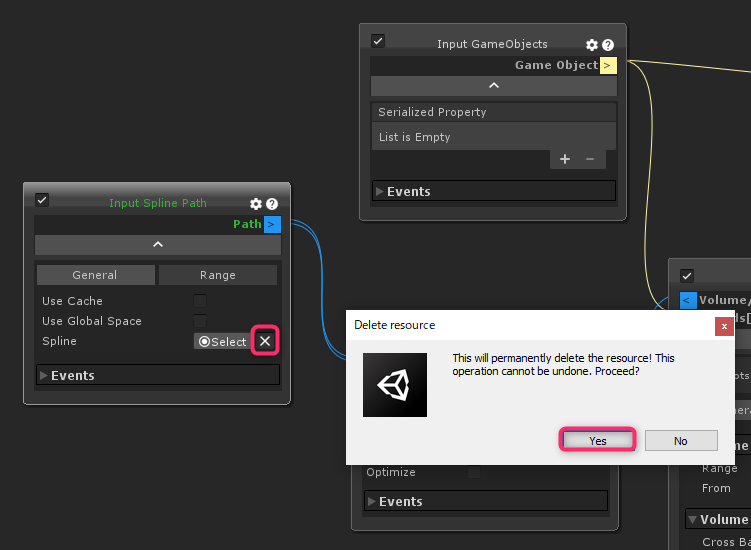
まずはステージの基盤である床を配置していきます。Input Spline PathノードにあるSplineの×ボタンを押し、デフォルトで割り当てられているスプラインを削除してください。
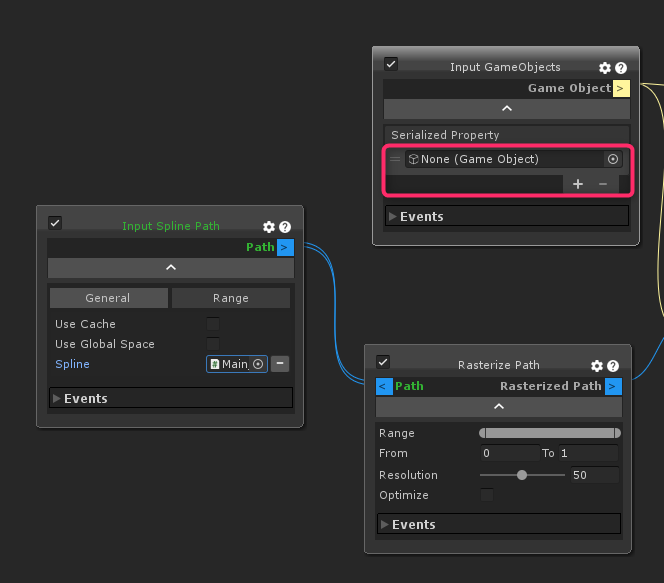
代わりに作成した直線のスプラインを指定します。スプラインにわかりやすい名前を付けておくとここで混乱せずに済みます。
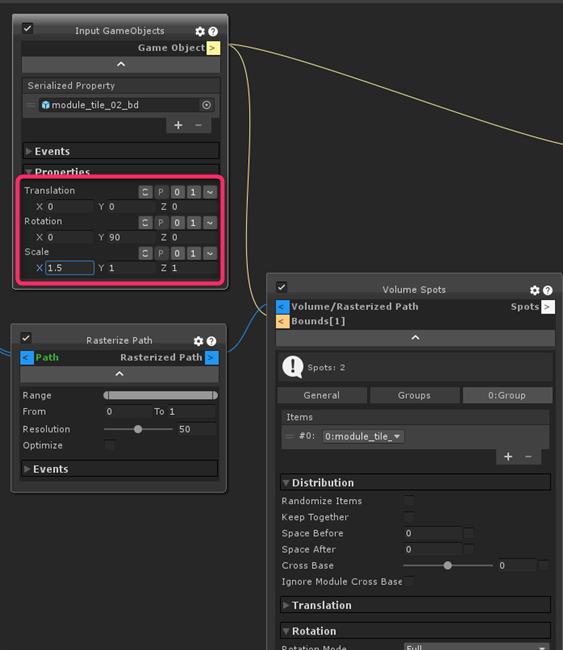
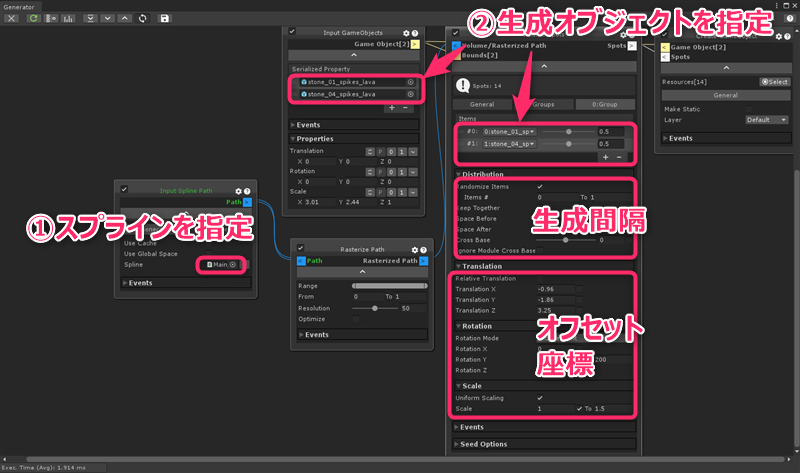
Input GameObjectsノードのSerialized Propertyのリストに配置したいゲームオブジェクトを指定します。

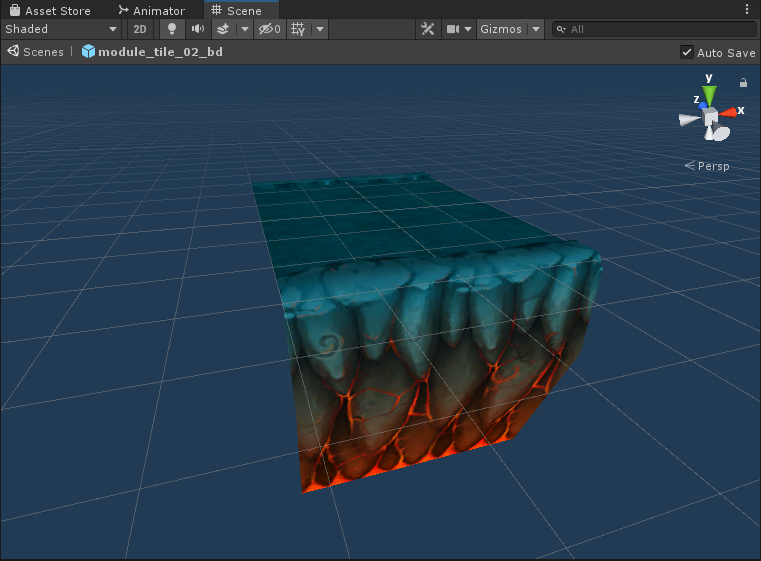
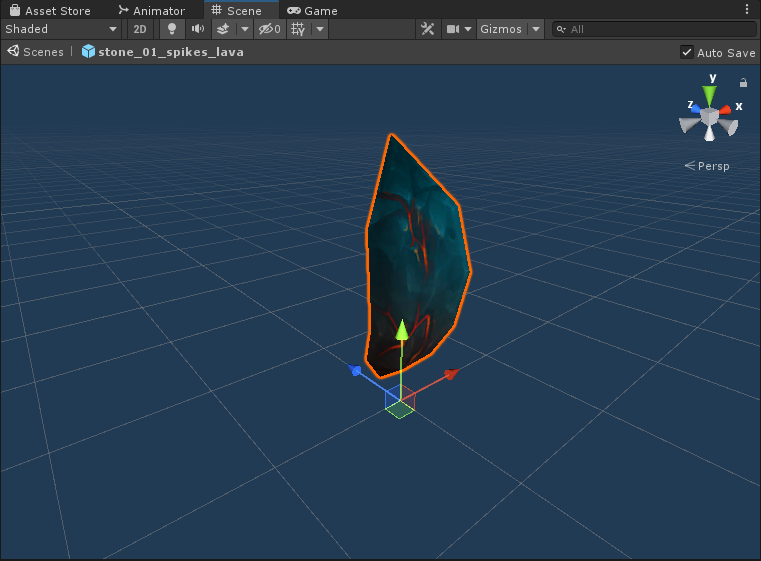
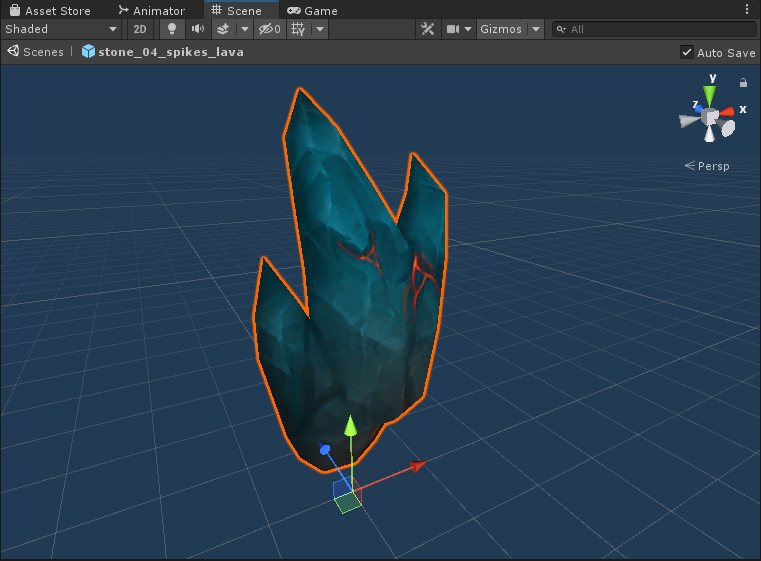
ここでは以下のオブジェクトを配置することにしました。かっこいい。

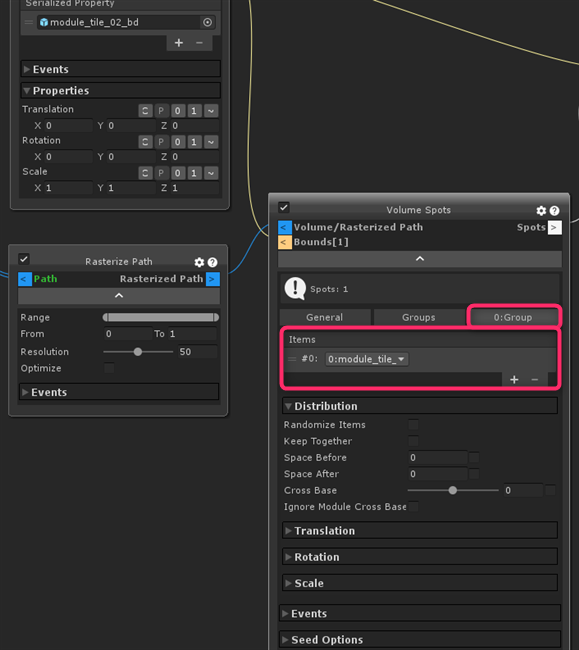
Vokume Spotsノードの0:Groupを選択し、Itemsリストの**+ボタン**を押して指定したオブジェクトを登録します。

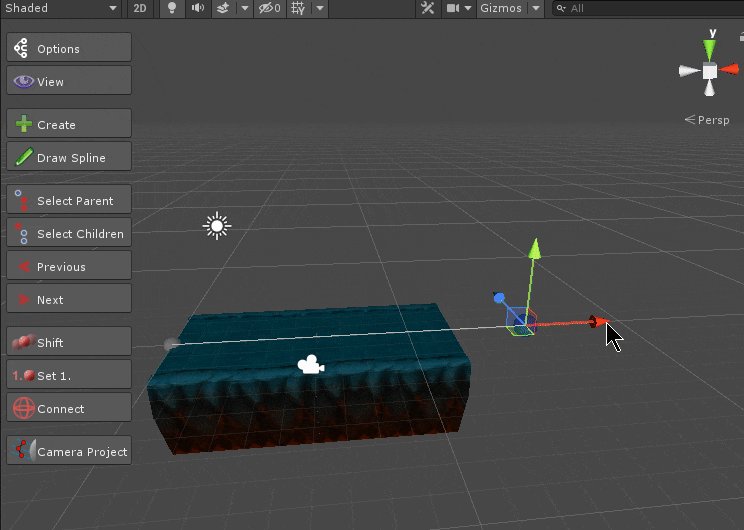
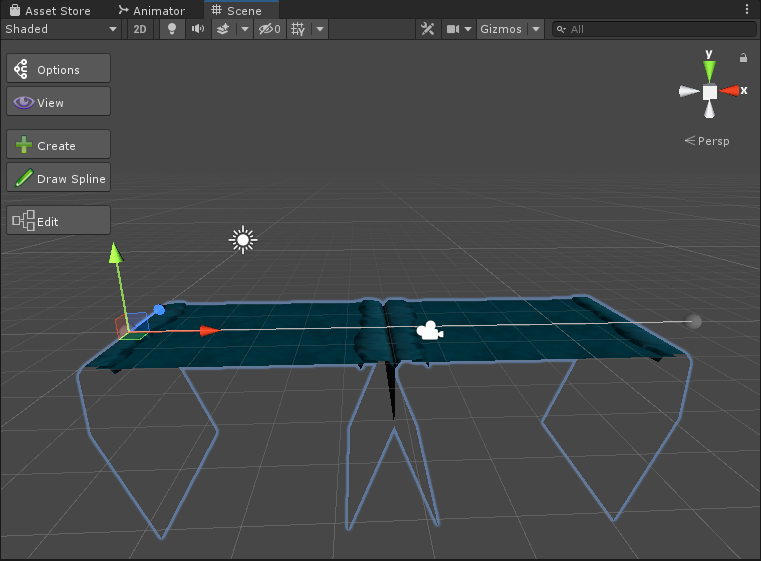
シーンビューを見るとパスに沿ってオブジェクトが配置されているのがわかります。

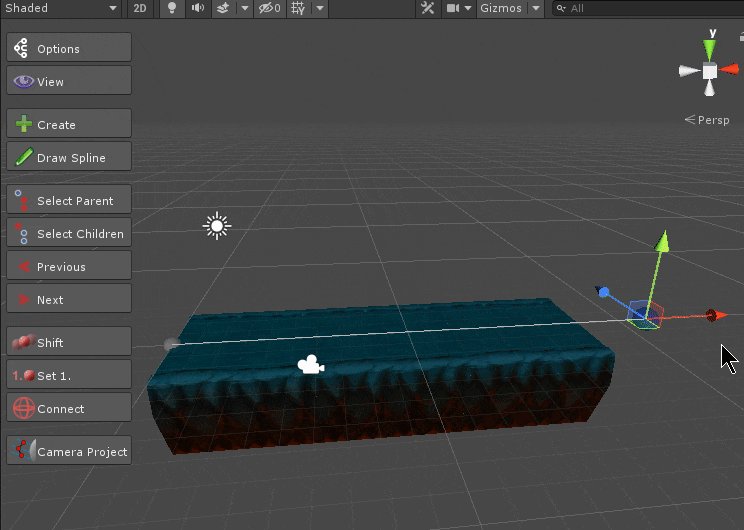
Input GameObjectsノードのPropertiesを変更し、横向きに並ぶようにします。なお、Propertiesは複数のオブジェクトを登録していても、オブジェクトごとに設定が可能です。

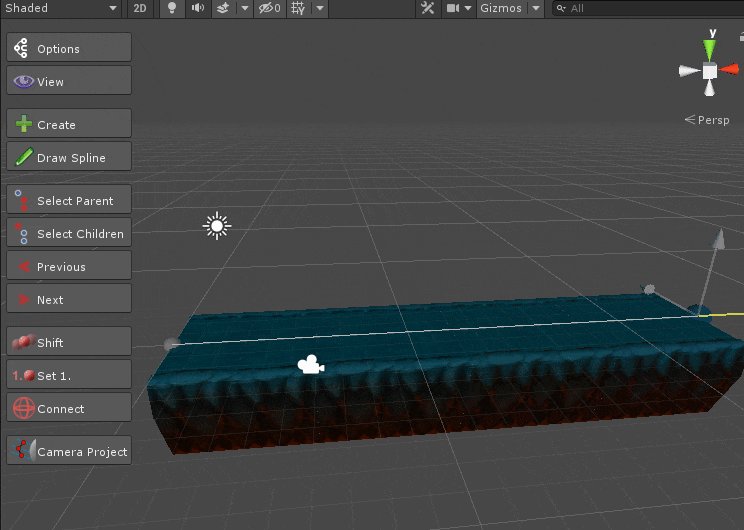
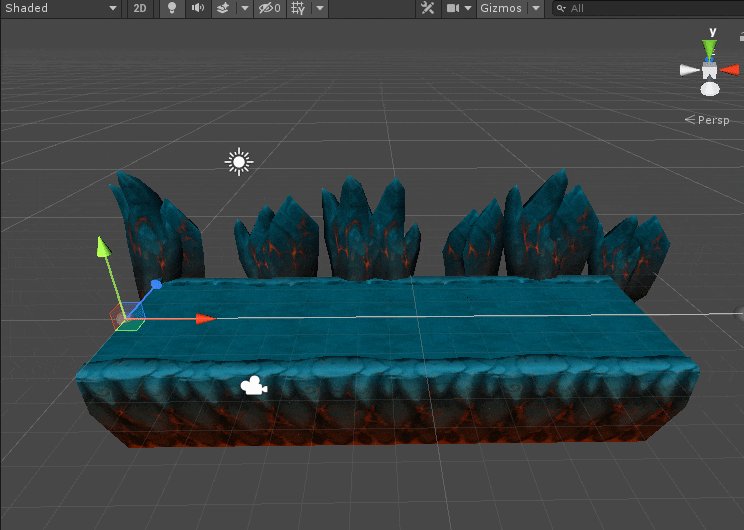
横向きに配置ができました。パスに沿って生成されるので長さを変更するとオブジェクトの生成数も変わります。
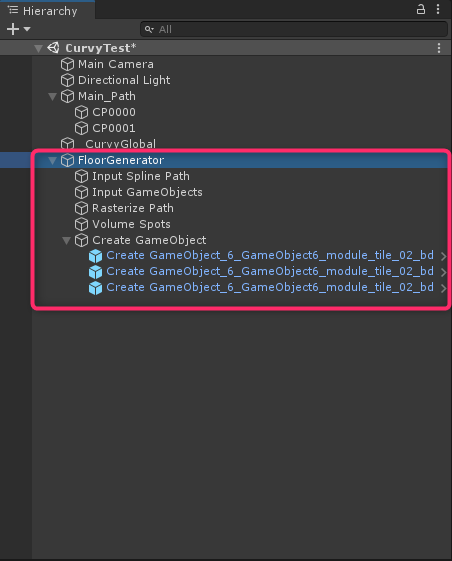
Generatorは各ノードを子として、ノードから生成されたオブジェクトを孫としてヒエラルキー上に配置されます。今後Generatorは複数作成することになるので分かりやすい名前を付けておいた方が良いです。

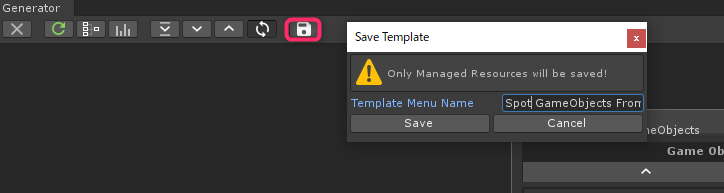
テンプレート化
作成したグラフは上部メニューの💾よりテンプレート化できます。ここでテンプレート化しておくと、右クリック→「Add Template」のメニューに追加することができます。テンプレート化されるのは選択されたノードになるので、ヒエラルキー上で各ノードを複数選択した状態で保存するようにしましょう。
飾り用オブジェクトの配置
床だけだと味気ないので以下のような2種類の岩オブジェクトをランダム配置します。


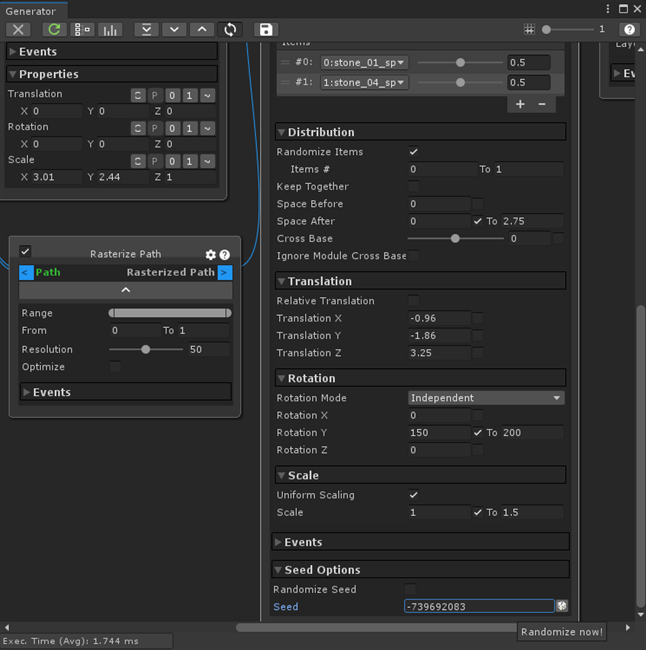
新たなGeneratorを作成し、テンプレートから以下のようにグラフを作ります。Volume Spotsノードでは生成間隔やオフセット座標の指定ができます。入力フィールド横のチェックボックスをオンにすると二値間のランダム値が指定できます。

ランダム配置の結果が気に食わなければSeed OptionsにあるSeed値を変更すればその都度配置を変えてくれます。


末端の作成
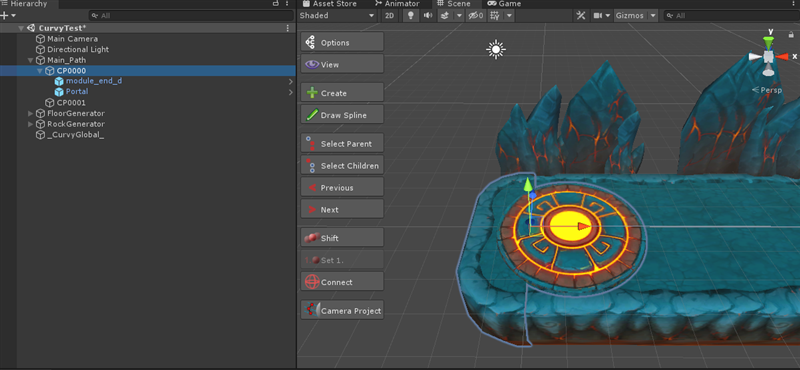
末端など一定の場所に配置する特別なオブジェクトはGeneratorを使用して生成する必要はありません。
コントロールポイントの子供にするとスプライン変更時に追従してくれるので、階層構造を気にしないのであれば勧めです。

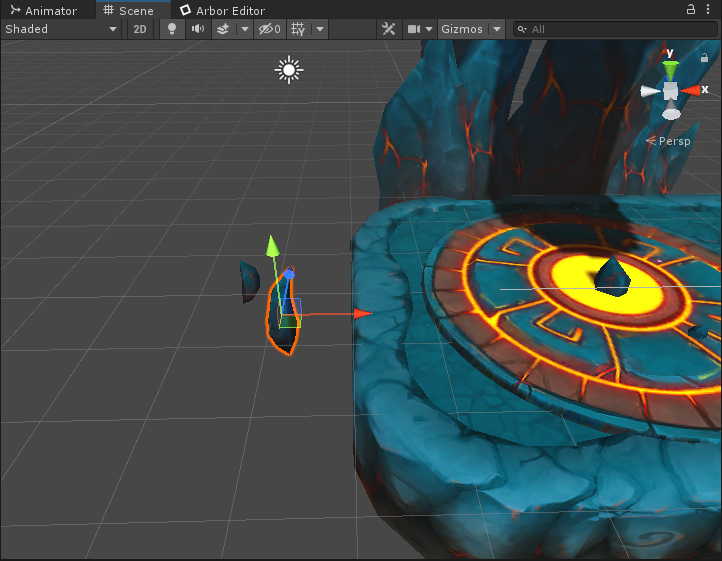
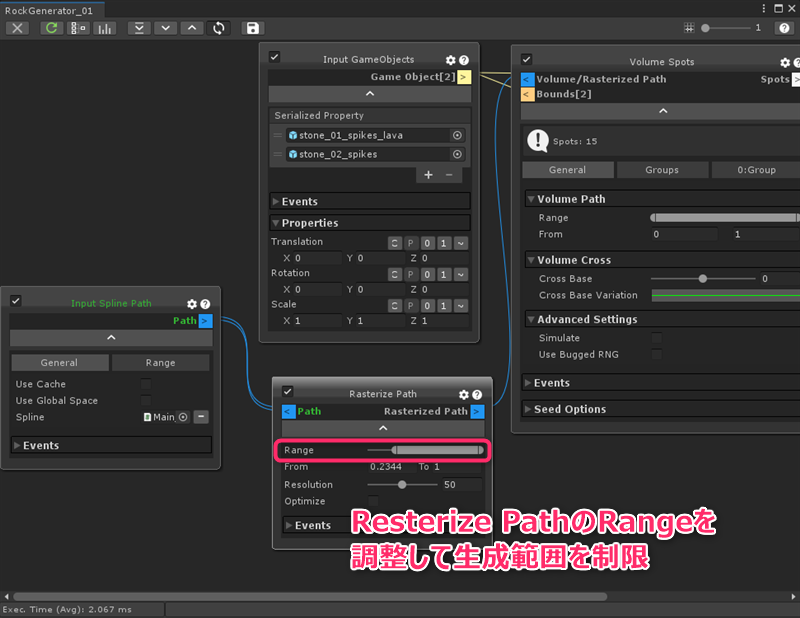
以下のようにスプラインの末端からはみ出てしまうオブジェクトが出たときはRasterize PathのRangeを調整して生成範囲を制限してください。
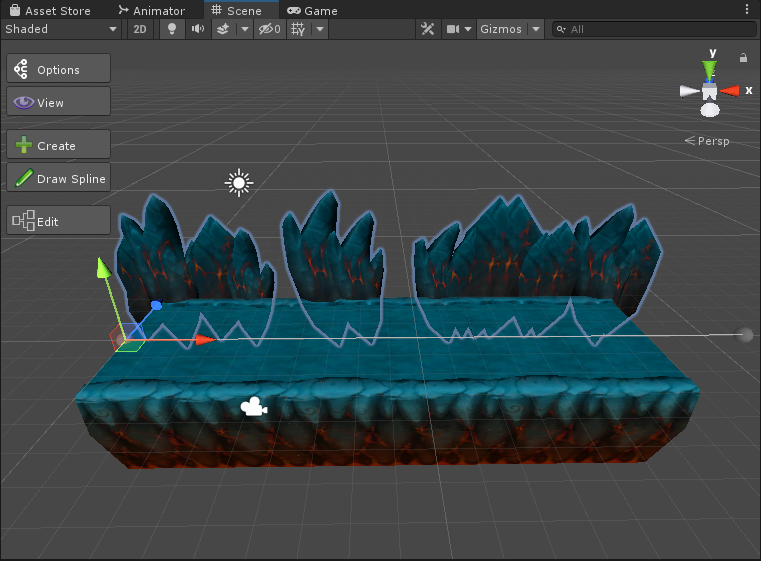
仕上げ
以上の手順を繰り返して小物や背景用のオブジェクトを配置します。階段用のスプラインを繋げて高さも付けてみました。

負荷対策
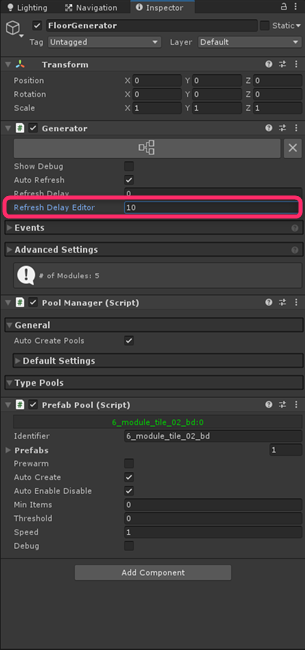
Generatorを複数作るとコントロールポイントの位置変更がとてつもなく重くなります。対策としてGeneratorコンポーネントの Refresh Delay Editor の値をGeneratorごとにずらしてスパイクを分散させる方法があります。床のGeneratorはパスの変更があってから10ミリ秒後に更新、岩のGeneratorは30ミリ秒後に更新…といった具合になります。(もっと良い方法があったら教えてください…)

まとめ
CurvyではSplineを生成して様々な応用ができます。
アセットに含まれているサンプルでは湾曲した線路や道路、経路上に沿った移動などに使われていましたが、スプラインに沿った配置機能が充実していたので、今回はシンプルな直線ステージの作成に使用してみました。
各コントロールポイントはゲームオブジェクトとして生成されるので、Prefab化したり、スクリプトをくっつけてコンストレイントのような仕組みを作ったりと応用の幅も広そうです。
大変有用なツールなので機会があればぜひ触ってみてください。
本記事が何かの参考になれたら幸いです。