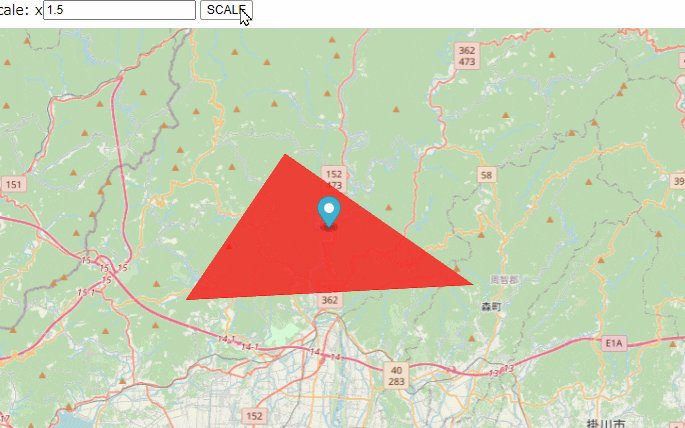
移動、回転と来たら拡大縮小もやらざるを得ない。。
let polygon1 = {
"type": "Feature",
"properties": {},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[ 137.796, 34.940 ],
[ 137.748, 34.882 ],
[ 137.887, 34.888 ],
[ 137.796, 34.940 ]
]
]
}
};
const dataSource = {
'type': 'geojson',
'data': {
"type": "FeatureCollection",
"features": [
polygon1,
]
}
};
const bounds = turf.bbox(dataSource.data);
let anchor;
const map = new mapboxgl.Map({
container: 'map',
bounds: bounds,
style: {
version: 8,
sources: {
OSM: {
type: "raster",
tiles: [
"https://a.tile.openstreetmap.org/{z}/{x}/{y}.png",
],
tileSize: 256,
attribution:
"OpenStreetMap",
},
},
layers: [{
id: "BASEMAP",
type: "raster",
source: "OSM",
minzoom: 0,
maxzoom: 18,
}],
},
});
map.once('load', () => {
map.fitBounds(bounds, { padding: { bottom: 200, top: 200, right: 200, left: 200 }});
map.addSource('polygons', dataSource);
map.addLayer({
'id': 'polygons',
'type': 'fill',
'source': 'polygons',
'paint': {
'fill-color': '#FF0000',
'fill-opacity': 0.7
}
});
const center = turf.center(polygon1);
anchor = new mapboxgl.Marker()
.setLngLat(center.geometry.coordinates)
.setDraggable(true)
.addTo(map);
});
document.getElementById('scale').addEventListener('click', () => {
const scale = Number(document.getElementById('scl').value);
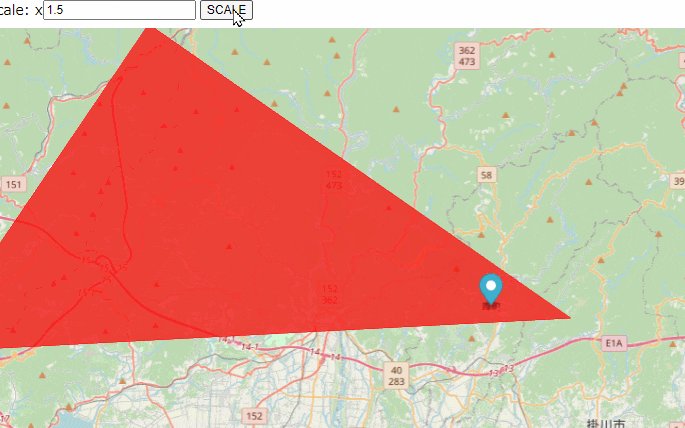
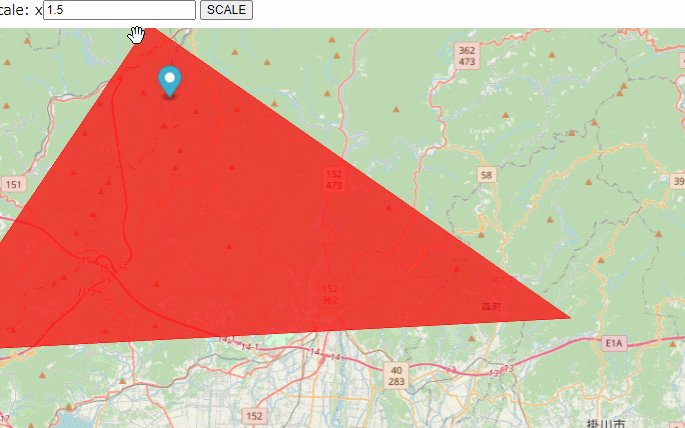
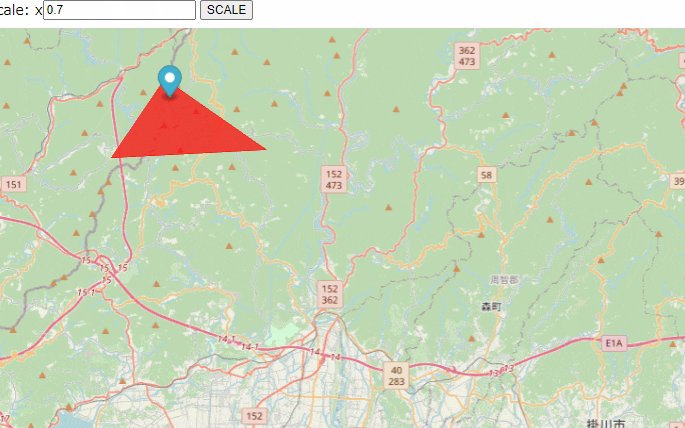
turf.transformScale(polygon1, scale, { origin: anchor.getLngLat().toArray(), mutate: true });
const dataSource = map.getSource('polygons');
dataSource.setData({
"type": "FeatureCollection",
"features": [
polygon1,
]
});
});
turf.transformScale(図形, 倍率, { origin: 基点 }) という感じです。
倍率は 1.0未満が縮小、1.0より大きいと拡大です。
基点が指定できるのは便利でよいですね。