JavaScriptのDOM操作でつまづいた箇所があったので、
メモしておきます。
DOM操作をする際、JavaScriptを読み込むタイミングに
注意しなければなりません。
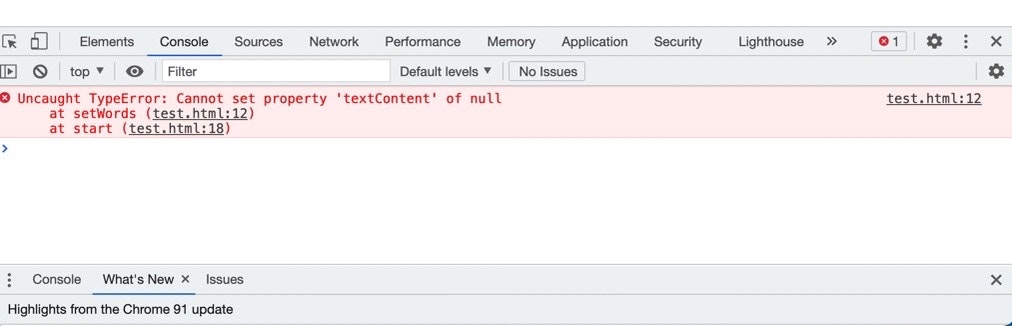
私の場合、最初は次のタイミングで読み込もうとして
エラーになりました。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<script>
function setWords(){
word = words;
target.textContent = word;
};
window.onload = function start(){
setWords();
}
const words = ["red","blue","green",'white'];
const target = document.getElementById("target");
</script>
</head>
<body>
<p id="target"></p>
</body>
</html>
こう書いてしまうと、
headで先にJavaScriptを読み込んでしまうため、
読み込み時に、DOMが作成されておらず、
エラーになります。
「Cannot set property ‘textContent’ of null」は、
DOMが構築されておらず、プロパティーが空ですよという
メッセージです。
なので、これを解決するのは、非常にシンプルで、
JavaScriptの読み込みタイミングをDOM構築のあとにすれば
いいというわけです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<p id="target"></p>
<script>
function setWords(){
word = words;
target.textContent = word;
};
window.onload = function start(){
setWords();
}
const words = ["red","blue","green",'white'];
const target = document.getElementById("target");
</script>
</body>
</html>
こうすれば、Javascriptを読み込む前に、DOM要素を作成するため、
DOM操作が可能になります。
また、headにJavaScriptを書くと、
JavaScriptを読み込んでから、bodyを読み込むので、
微妙に読み込み時間が長くなります。
そのため、JavaScriptの読み込みは、
基本的にbodyの閉じタグ直前にするのがいいようです。