am-mocktimes の簡単なご紹介
am-mocktimes とは、モック生成とパターン管理を行うツールです。
直感的には、以下のコードを書くと
Travel Plan A: [setPlan, A]
Travel Plan B: [setPlan, B]
Travel Plan Z:
- [setPlan, Z]
- [setLocation, Cell Game, true]
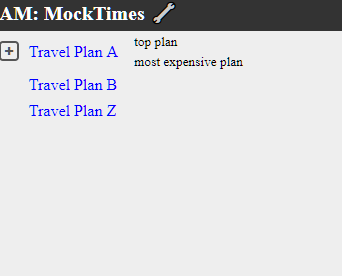
以下のような一覧画面が表示され
以下のコードを追加して、上記リンクをクリックすると
import mock from 'am-mocktimes'
mock({
setPlan(name) {
// 処理
},
setLocation(name, flag) {
// 処理
}
})
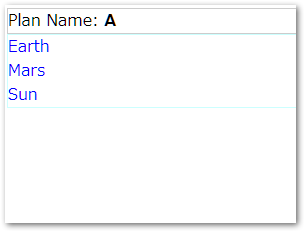
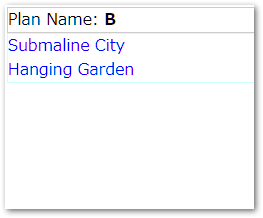
アプリ画面に切り替わり実行されます。(ブラウザバックで戻れます。)
| Plan A 選択 | Plan B 選択 |
|---|---|
 |
 |
詳しいドキュメントはレポジトリをご覧ください。上記デモはこちら。
Svelteに移行した理由
am-mocktimes は Riot.js を採用していました。Riot は Web Standard に合わせるような仕様を目指していると感じていて、とても好感がありました。ライブラリ特有の処理を覚えることが少なく、軽量であったことも大きいです。そのため、捨てやすいライブラリでもありました。
Svelte は js に完全にコンパイルするため、ライブラリとしての容量は0kbになります ( 参考記事 ) 。より Web Standard に近い形になると考えることも出来そうです。
また、 2019 JavaScript Rising Stars / Front-end Frameworks では突如3位に浮上し、注目度が急激に高まっています。
Does it mean that we have now a BIG-4 instead of a BIG-3?
「(Vue.js, React, Angularの) 3強時代から、4強時代になったことを意味する?」と書かれている通り、人気上位のフレームワークにも食い込んできています。
これらの注目もあって、 Riot.js に比べて開発ツールが非常に充実しています。 linter や formatter, suggest の機能が vscode で得られたのは非常に大きく、書きやすさも申し分無い。デメリットとしては TypeScript サポートが現時点では無いことですが、個人的にはそれ以上のメリットを感じています。
移行の決め手となったのは、 Svelte の機能の一つである component-scoped CSS (子コンポーネントに style が継承されない機能) です。予期せぬ style崩れが起きないようずっと気をつかっていて、この機能を持つ Web Components に何度も乗り換えたいと思ってたくらいなので、喉が潤った感じがしました。この機能を知らない方は こちらのTutorial を見ると分かり易いと思います。
実際に作ってみて
想像以上に作り易かったです。 Svelte Tutorial (公式) を8章くらいまで読んで、開発の合間に Svelte Master / tutorial を見つつ作りました。最初に公式の Tutorial を全部眺めていたら、書き直しが減ったように思います。再帰などいくつかハマった点はありますが、無事に解決し全体的に大満足です。
Riot.jsについて
自分はこのフレームワークをとても愛していて、マイペースで作り上げていくコアコミッターの方を応援し続けるつもりです。ただもしかすると、Riot.js が本当に目指していたのは Svelte のような 0kbライブラリなのではないか、と考えたりもしています。良い意味で自分の予想を裏切ってくれたら嬉しく思います。
全体を通して
Svelte は型に厳密なプログラミングでは無いので、それを求めている大規模・大人数開発には向かないと思います。ただ、型安全性を持たなくとも、開発パフォーマンスを十分に高めることが出来る一つの手法であると考えています。型安全性を持つ開発としては、自分は Rust でのフロントエンド開発に期待を寄せています。今後は Svelte と Rust の融合は可能か、どのように進化していくとより良いか等の理想を考えながら、開発していきたいと思っています。