はじめに
ナパームストレッチのCSSを作ってみました!!ボタンにホバーすると空気抵抗によりAの文字が刻まれます!!
See the Pen napalm_stretch by am10 (@am102) on CodePen.
おわり
これだけだと怒られそうなのでQiitaでよく見る上のHTML,CSS,JSのコードを埋め込んだCodePenについて書いときます。(前からあれどうやるんだろ?って思ってました。)
CodePenの使い方
アカウント作成
下記のサイトでアカウントを作成します。
CodePen(https://codepen.io/)

- 右上のSign upをクリックする
- アカウントを連携する(とりあえずTwitter使いました)
Twitter,GitHub,Facebookのアカウントが使えます。なければEmailでの登録もできます。 - Make the most of your profileという画面が表示されますがとりあえずSave&ContinueでOK
- メールが届くのでClick to Verify Emailをクリックする
Pen作成
アカウントが作成できたらPenを作成します。(多分プロジェクトのことをPenと言います)
- 左上のPenをクリックする
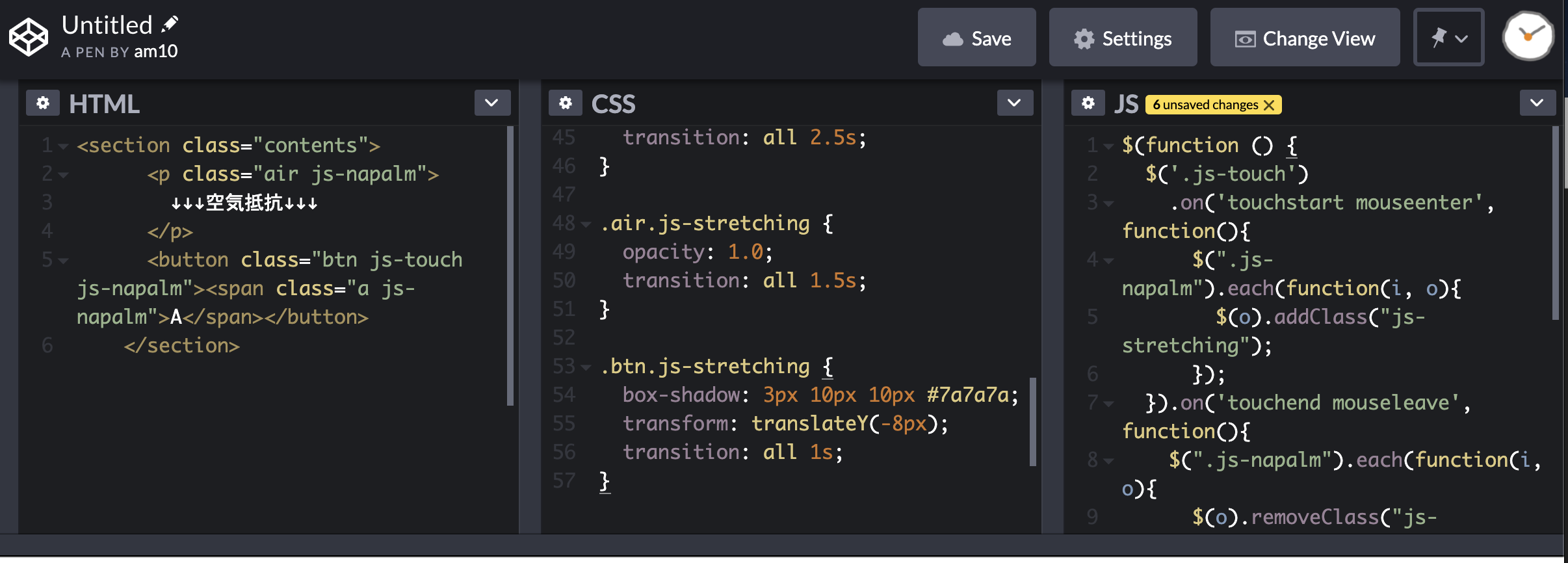
- HTML、CSS、JSを入力する
 3. Settingsを開きJavaScriptタブを選択しjqueryのURLを入力する(jqueryを利用する場合のみ)
3. Settingsを開きJavaScriptタブを選択しjqueryのURLを入力する(jqueryを利用する場合のみ)
 4. Save&CloseをクリックしSettingsを閉じる(jqueryを利用する場合のみ)
5. 左上のtitleをクリックしタイトルを入力する
6. Saveをクリックし保存する
4. Save&CloseをクリックしSettingsを閉じる(jqueryを利用する場合のみ)
5. 左上のtitleをクリックしタイトルを入力する
6. Saveをクリックし保存する
他のWebページに載せる
Penが作成できたら他のWebページに載せてみます。

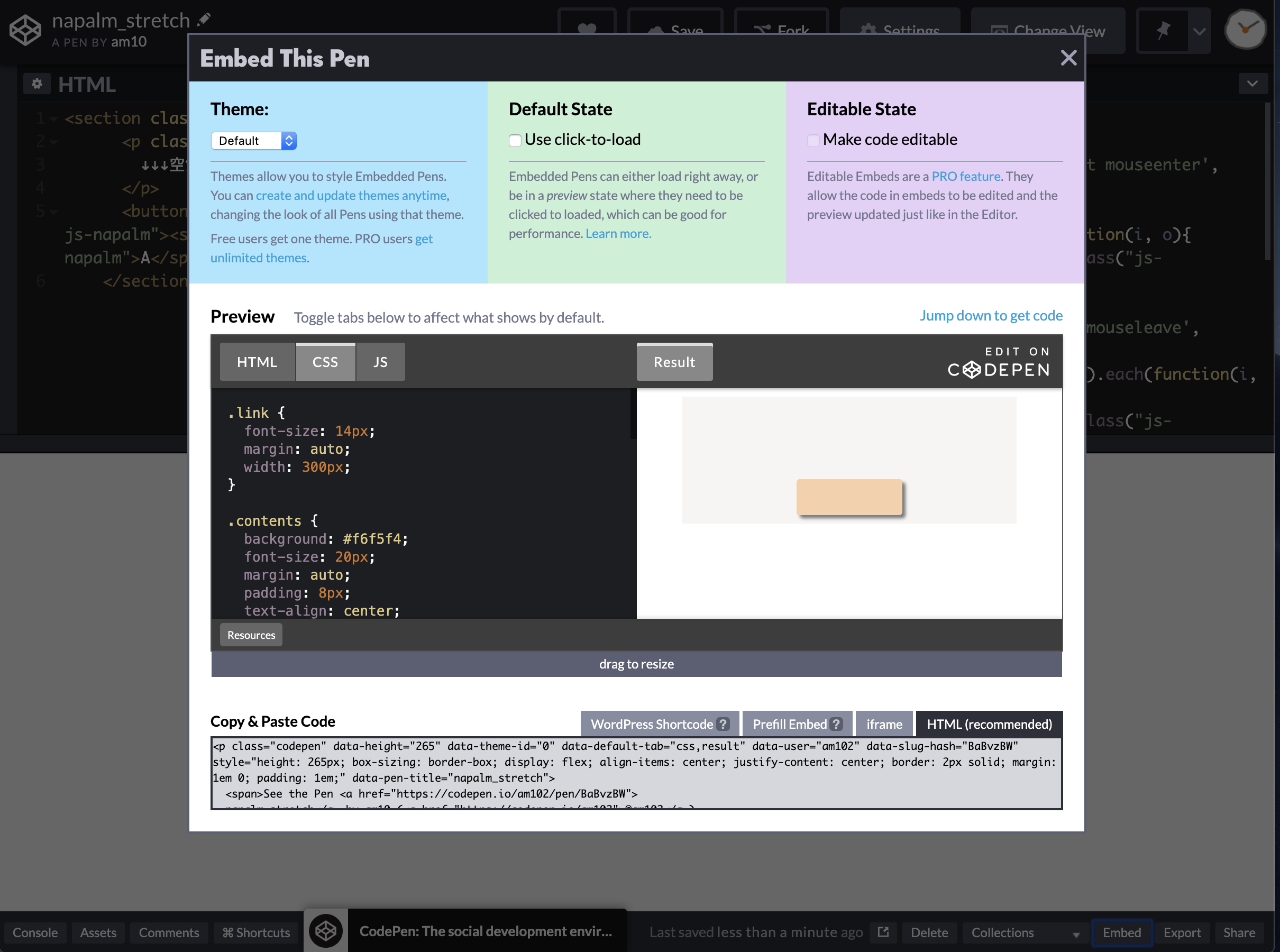
- 作成したPenのページの右下のEmbedをクリックする
- 右下のHTML (recommended)タブをクリックする
- Copy & Paste Codeの内容をコピーして載せたいページに貼り付ける
data-height="265"の部分を変更すると表示する高さが変更できます。
注意 Qiitaの投稿のプレビューでは表示されませんでした
おまけ
1200万パワーのCSS!!
See the Pen 1200 by am10 (@am102) on CodePen.
さらにおまけ
ナパームコンビネゾンのCSS!!
See the Pen napalm_combination by am10 (@am102) on CodePen.
さいごに
本当はCSSだけで頑張りたかったのですがjqueryに手を出してしまいました...
hover擬似クラスのみでいけんじゃね?と思ってましたが無理でした![]()
成果物