やったこと
- GitHub Wiki をローカルで Atom を使って編集する環境を整えた
- git pull して持ってきて、git push で送り出す必要はある
- フローチャートやシーケンス図などをさっくり貼れるようなワークフローを考えた
GitHub Wiki
GitHub のプロジェクト下のタブの並びの「Wiki」をクリックすると開くアレです。
良いものではない
Gollum という Git でデータを保存する Wiki エンジンで動いているっぽいのですが、Gollum でできることが GitHub Wiki では色々できません。
他に Wiki の当てがあるならば、GitHub Wiki をあえて選ぶ理由はなさそう、というくらい機能はしょんぼりです。
静的ページにはなるものの、GitHub Pages に Jekyll で作った方がまだ柔軟性があるかもしれません。
参考: GitHub Pages の Jekyll で Web サイトを無料公開する方法
良いところ探し
https://github.com/ユーザ名/プロジェクト名.wiki.git という git リポジトリを clone してくると、ページ名と同名の .md ファイルが並んでいるだけ、というとても分かりやすい構造をしています。
好きなテキストエディタで編集し放題です。
ローカルで .md ファイルを編集するだけというなら、Jekyll も同じなんですが、設定ファイルも何も無いので、よりシンプル。凝ったことをしたくない時には良い選択かもしれません。
Markdown エディタの整備
最強のMarkdown編集環境としてのAtom を参考に Atom に以下の Package を install。
- markdown-writer
- 本当は Markdown ベースの Static Site Generator と組み合わせたときに真価を発揮するはず。
- 今回は、リスト編集時に Enter を押したときに - を挿入させることがメインのお仕事。
- markdown-scroll-sync
フローチャート図などを貼り付けるワークフロー整備
図表は画像埋め込みで
テキストでささっと各種UML図を書けるサービスはいろいろあるのですが、GitHub Wiki は調べた限りはそのあたりに全く対応しておらず、yUML でイメージを挿入するくらいしか出来そうなことはありません。
というわけで、諦めて画像データを作成して、埋め込むことにします。
markdown-writer の追加設定
ペーストボードから Markdown 内に画像を貼り付けられる markdown-writer の機能を使えるようにします。
'atom-text-editor[data-grammar="source gfm"]':
"shift-ctrl-v": "markdown-writer:insert-image"
markdown-writer:insert-image をお好きなキーバインドで使えるようにします。
また、Settings>Packages>markdown-writer>Settings から Site Images Directory を ./ /{direcotry}/ と設定します。(.mdと同じディレクトリにペーストした画像を保存したい場合)(追記:コメントでご指摘いただきました。ありがとうございました)
これで、任意の画像を作成するツール/サイトで作成した画像をコピーして(Mac であれば Cmd + Shift + Ctrl + 4 で任意の画面上の矩形をコピー可能)、編集中の Markdown で、上記で指定したキーバインドでの貼り付けを行えば OK です。
図表の作り方
SVG よりは PNG で
各種ツールから SVG でも保存できるのですが、GitHub 上で表示しようとすると SVG は相性が悪いので、PNG にしておくのがオススメです。
SVG は色々仕込めてしまうため、セキュリティ上の理由でややこしいことが多いようです。
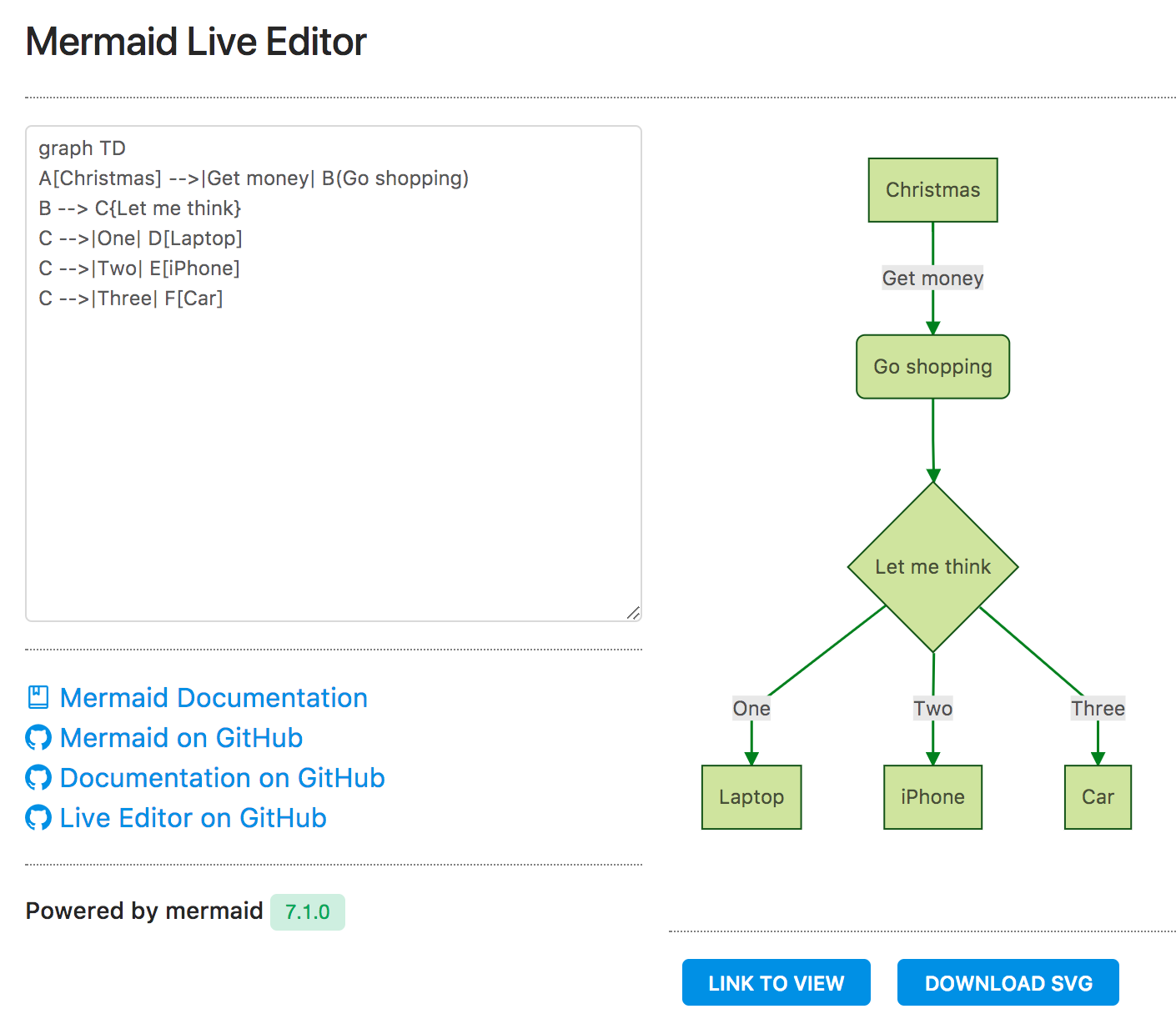
Mermaid
新しもの好きということで、まずは Mermaid を使ってみました。公式の Live Editor があるのが良いですね。
https://mermaidjs.github.io/mermaid-live-editor/
シンプルなフローチャートやガントチャートであれば、かなり良い感じで作れるかと思います。
また、Atom 用の Package もあり、これであれば PNG で保存が可能です。
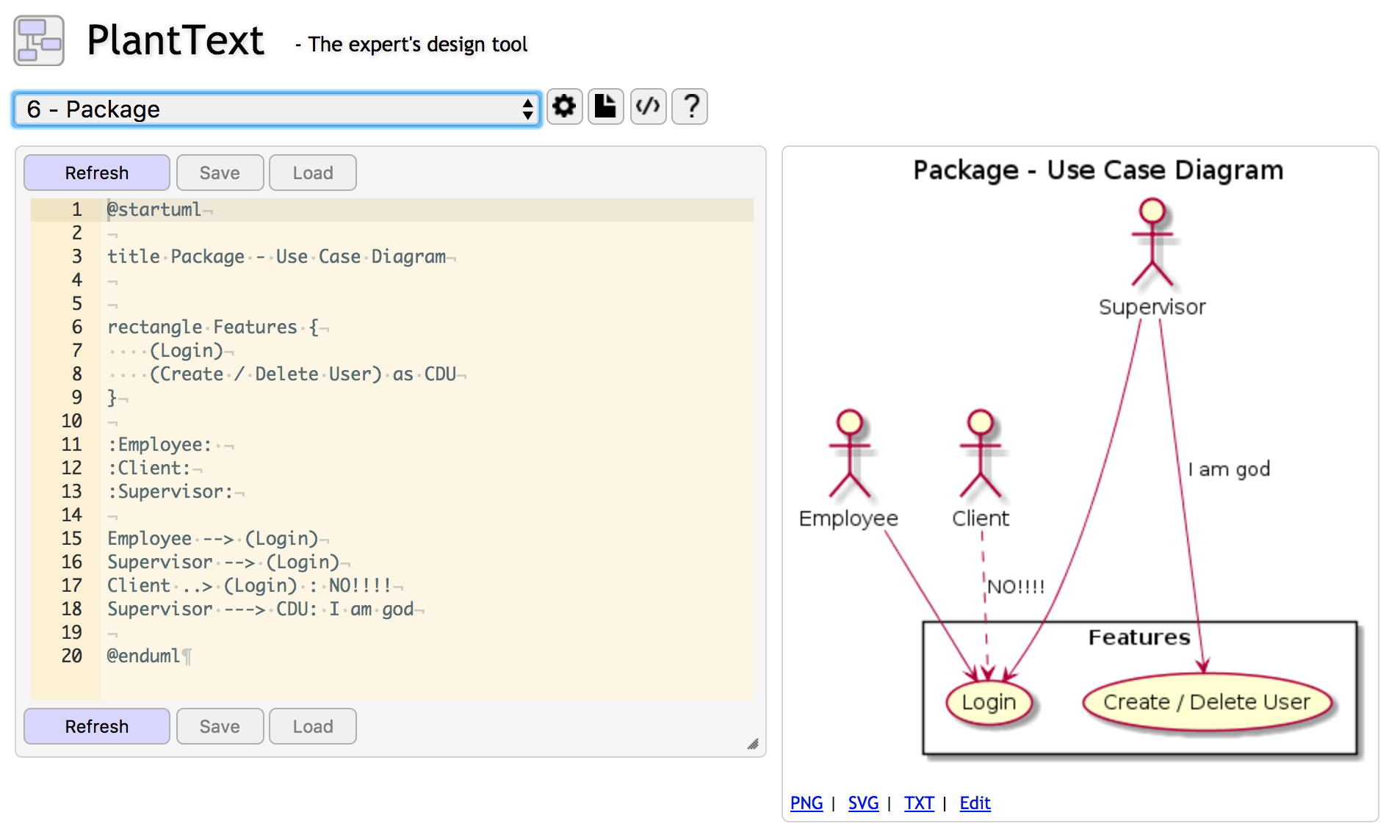
PlantUML
ユースケース図などを作りたくなると、PlantUML のほうがオススメになるかと思います。
データの守秘性に問題が無いならば、 https://www.planttext.com/ でオンラインで試せます。

Atom 用のパッケージがあります。外部ツールとして Graphviz を要求するようです。
参考
その他のツール
Cacoo
ここまで書いてから、Cacoo で図を書いて普通に PNG で埋め込む手もあるなぁ、と思い直しました。無料プランでは25個まで。
図の設定で「URLで公開」を有効にしないと、自分しか見えない図になってしまうので注意。
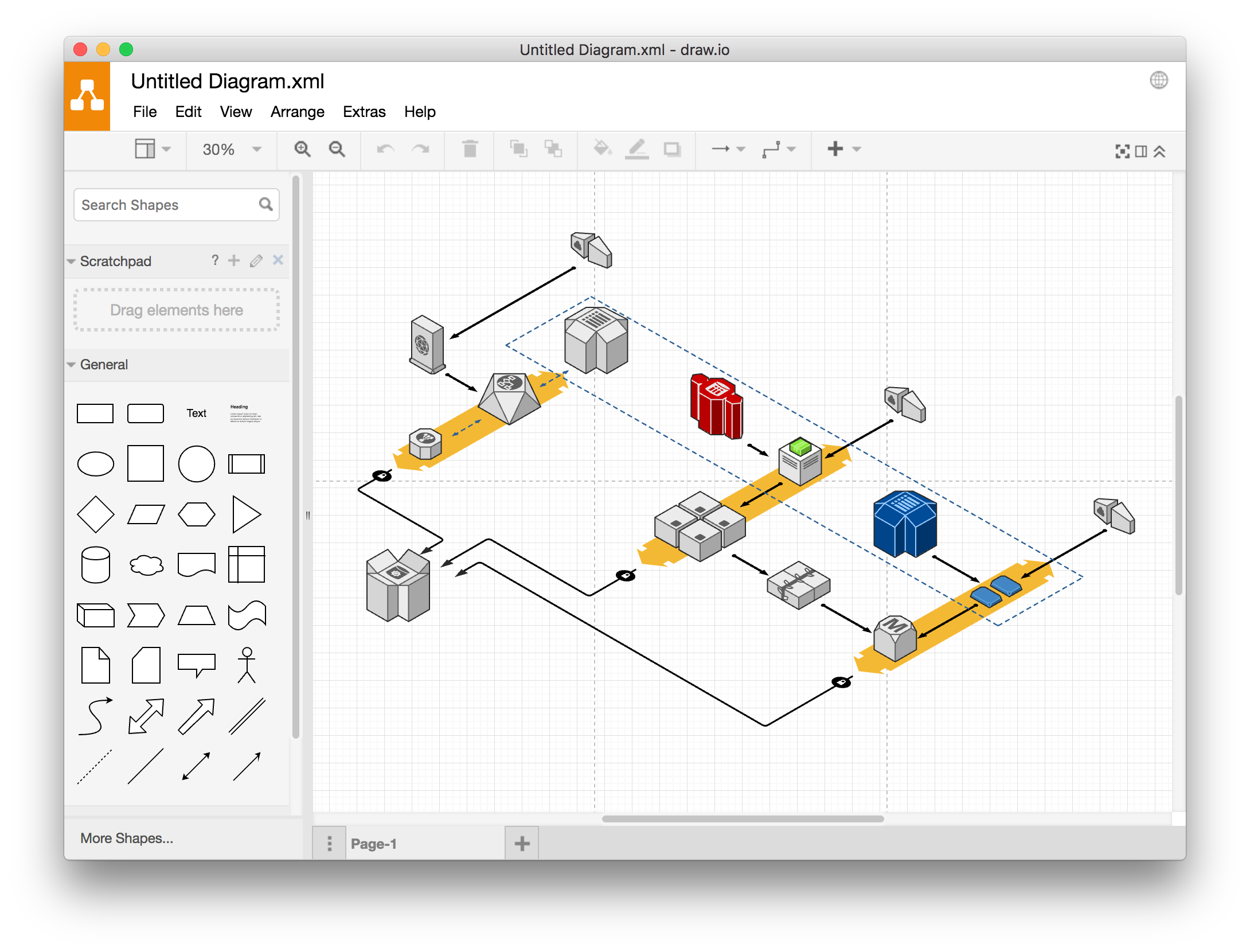
draw.io
https://www.draw.io/
テンプレート豊富で完全無料。JIRA や Confluence 用のプラグインで商売しているようです。
GitHub に直接図形の xml を保存できるのはいいですね。GitHub Wiki のリポジトリに直接保存できないのは残念ですが。
いかにも Electron でアプリ化しました、という感じの Windows/Mac/Linux 用アプリもあります。 https://download.draw.io/
おわりに
ローカルで編集して git push すれば、すぐに GitHub 上に反映されます。Atom 上なら2クリックです。
楽しい Wiki ライフを!