始めに
僕のような絵が描けない人間にとって、
手軽にアイコンが表示できるアイコンフォントはとても強い味方。
最近オーソドックスなアイコン一覧が必要な事情が出来たので、
iOS上でフリーで使えるアイコンフォントを探してみた。
検索結果
WebHostingHub Glyphs という素晴らしい物が見つかった。
使ってみた
ダウンロード
ここ から、ttfファイルその他のアーカイブが入手できる。
フォントのインポート
iOSアプリでカスタムフォントを利用する
あたりを参考に、ttfファイルをプロジェクトにインポートする。
表示させる
1. IB上
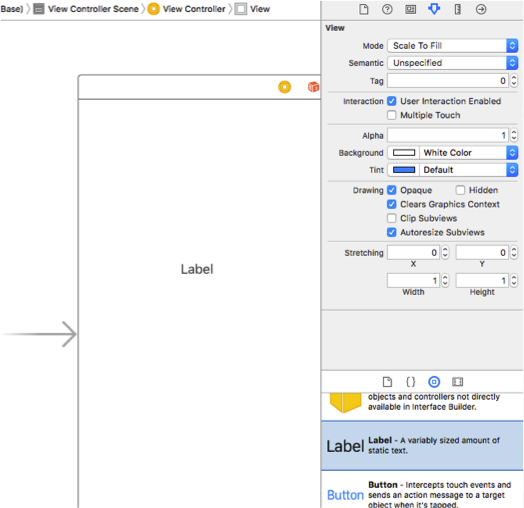
1.ViewにUILabelを追加
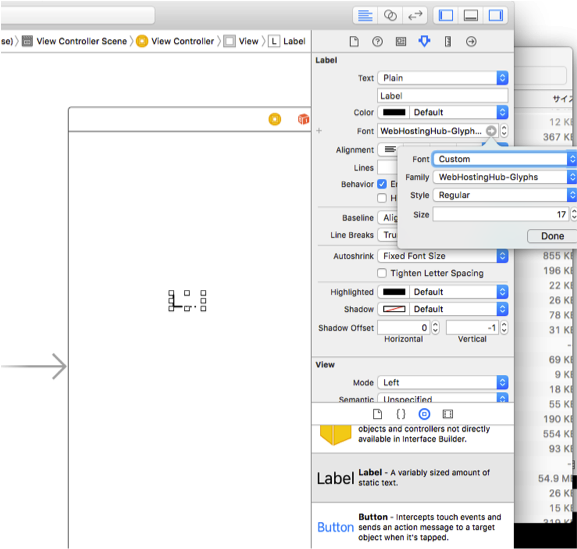
2.UILabelのFontを、Custom -> WebHostingHub-Glyphs に設定
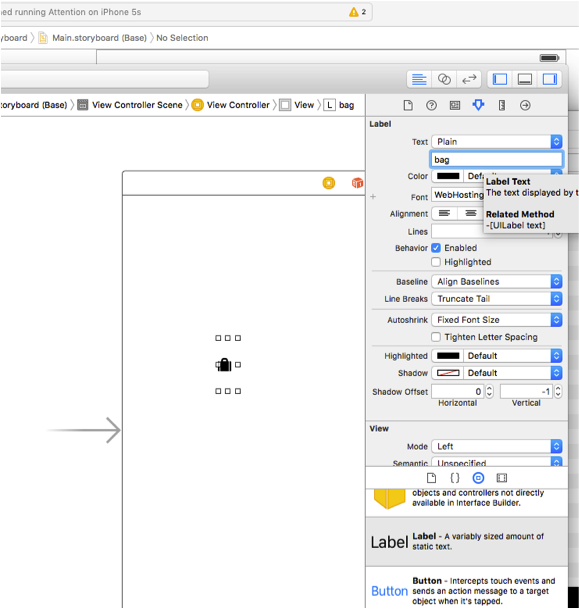
3.対応するアイコンのテキストを設定
2. コードで
ViewController.swift
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let label = UILabel()
label.font = UIFont(name: "WebHostingHub-Glyphs", size: 20)
label.text = "forest"
label.sizeToFit()
label.frame = CGRect(x: 100, y: 100, width: label.bounds.size.width, height: label.bounds.size.height)
view.addSubview(label)
}
}
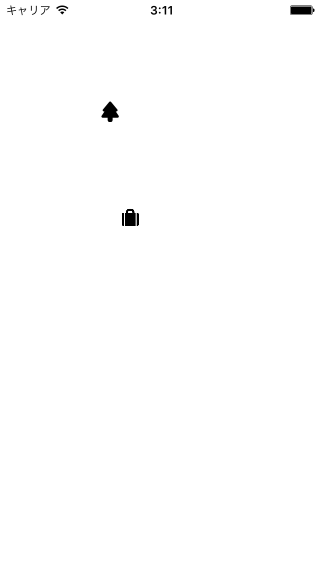
3. 結果
こうなる
注意点
-
トップページで
icon-xxxと紹介されているものを表示するには、iconを省いてxxxを設定する。
例) icon-bag -> bag -
トップページ で
icon-xxx-yyyと紹介されているものを表示するには、
xxxもしくはyyyを設定する。
例) icon-forest-tree -> forest or tree
ライセンス
SIL Open Font License なので安心
終わりに
様々なジャンルのアイコンが豊富にそろっていてとても便利。
しかもフォントなので、画像を使うよりずっと手軽。(端末ごとのppiの差を気にする必要がない)
独特の雰囲気のアプリでアイコンも自作する必要がある、などの特別な場合を除けばどんな場面でも使えると思う。