スプレッドシートを元にウェブサービスが作れるAWSの新サービス Amazon Honeycode が発表され、ベータ版が利用できるようになりました。
ベータ版の為なのか、AWSコンソール内ではなく、専用ドメインからのサービス登録でした。
Amazon Honeycodeのサービス登録は普通でした。
しかし、専用APIを利用する為には料金プランをアップグレードする必要がある事、AWSコンソールと画面をいったり来たりする必要があり手間取りました。AWSを日頃使い慣れている方なら問題ないのでしょうが、私は迷ってしまったので、このエントリー記事で残します。
参照した公式ドキュメント
Getting Started with Honeycode APIs
Upgrading to a Plus or Pro plan is a prerequisite to accessing developer tools and Honeycode APIs.
Google翻訳:
PlusまたはProプランへのアップグレードは、開発者ツールとHoneycode APIにアクセスするための前提条件です。
PlusまたはProプランは有料です!!!
次の①、②の順で設定すると、詰まることなく料金プランを変更できるはずです。
①Connecting Honeycode to an AWS Account
HoneycodeサービスとAWSアカウントを紐づける手順が記載されています。
②Upgrading Your Team Plan
料金プランを変更する手順が書かれていますが、「Team Plan」となっている点がポイントです。
詳しい料金プランの変更手順
①HoneycodeへAWSアカウントを紐づける手順
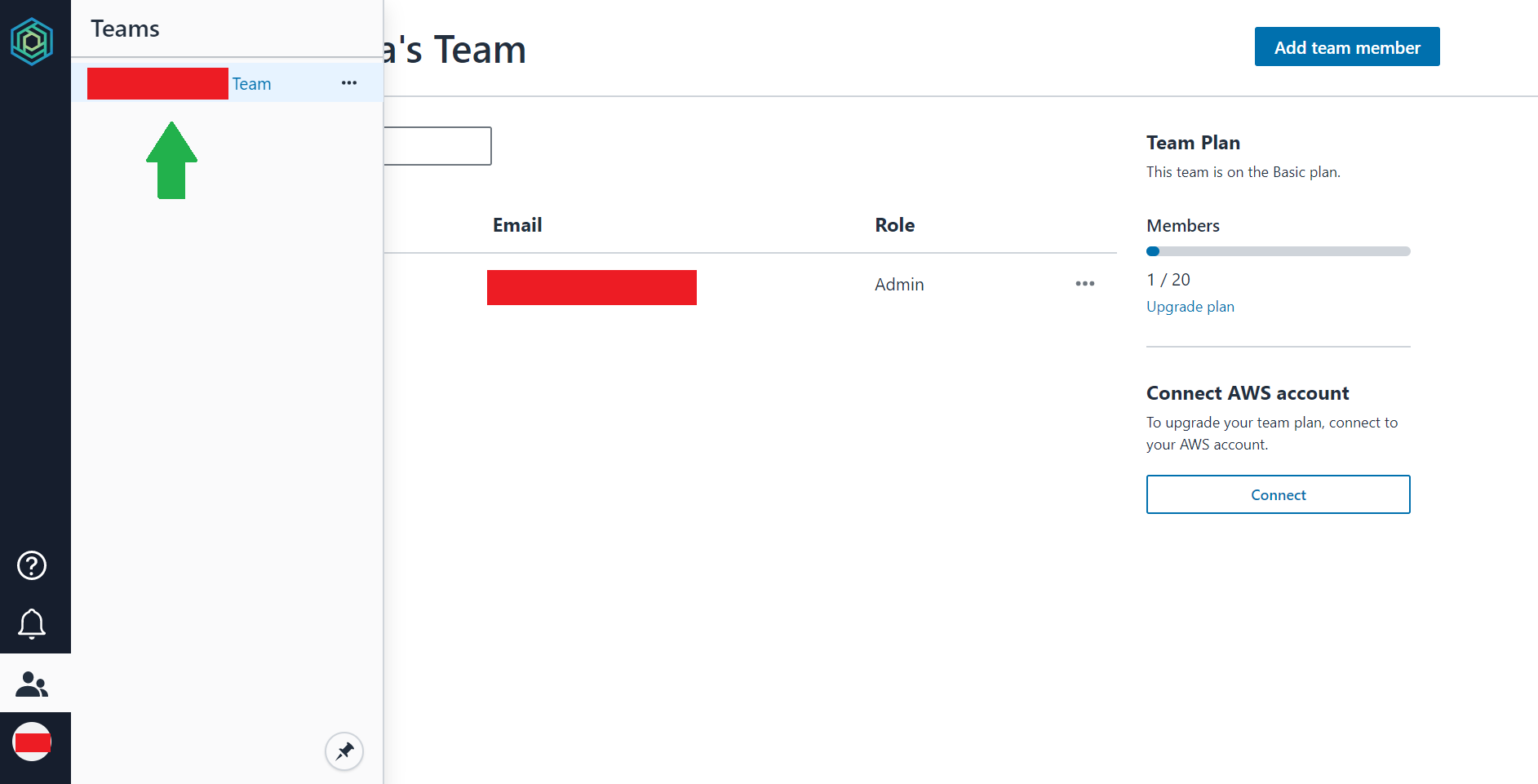
Honeycode画面の左側に人型のアイコンをクリックします。
Teamsタブが表示されて、アカウント登録時の名前が表示されるのでクリックしてください。
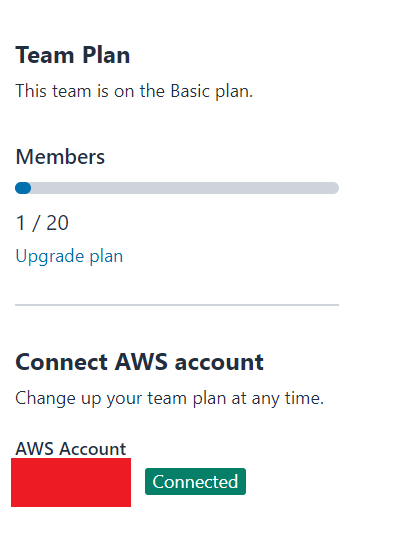
Team画面が表示され、「Connect AWS account」が表示されます。
※ この時点でUpgrade planへのリンクを押下できますが、表示された画面でプラン変更できません。

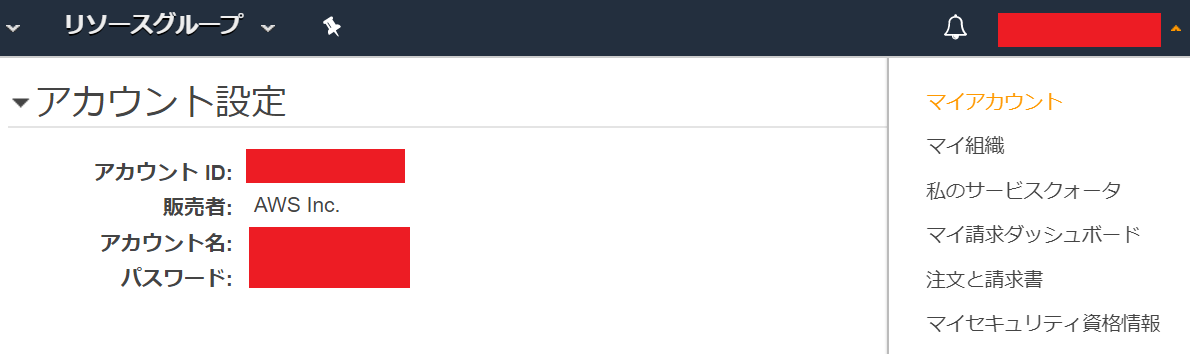
AWSコンソール画面を開いて、マイアカウントをクリックしてください。
アカウントIDが表示されますので、この12桁の文字列をコピーしてください。

Honeycode画面に戻ってください。
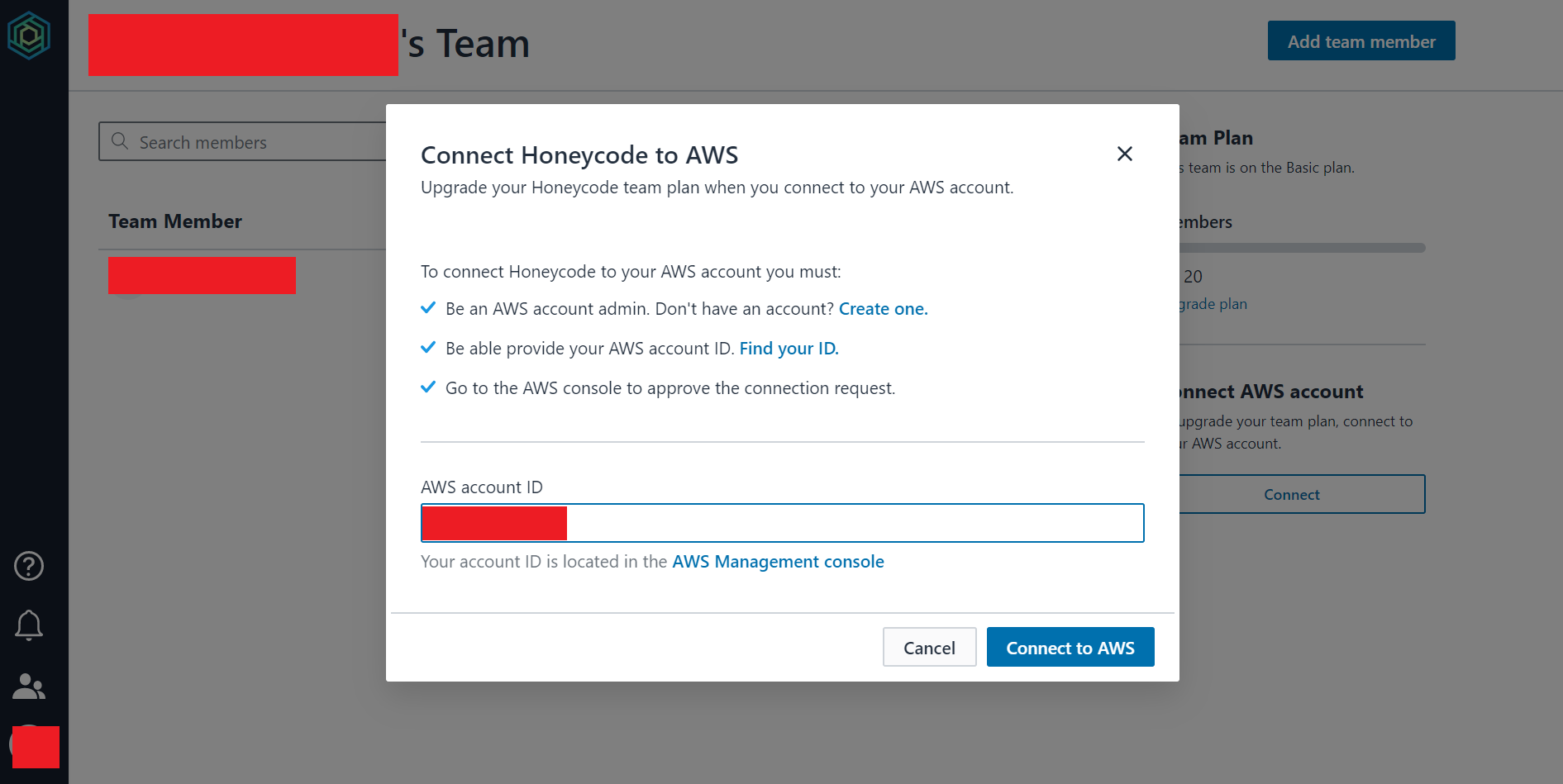
「Connect」ボタンを押下すると、画像のように表示されます。
入力欄に先ほどコピーした文字列をペーストしてください。
「Connect to AWS」ボタンをクリックしてください。

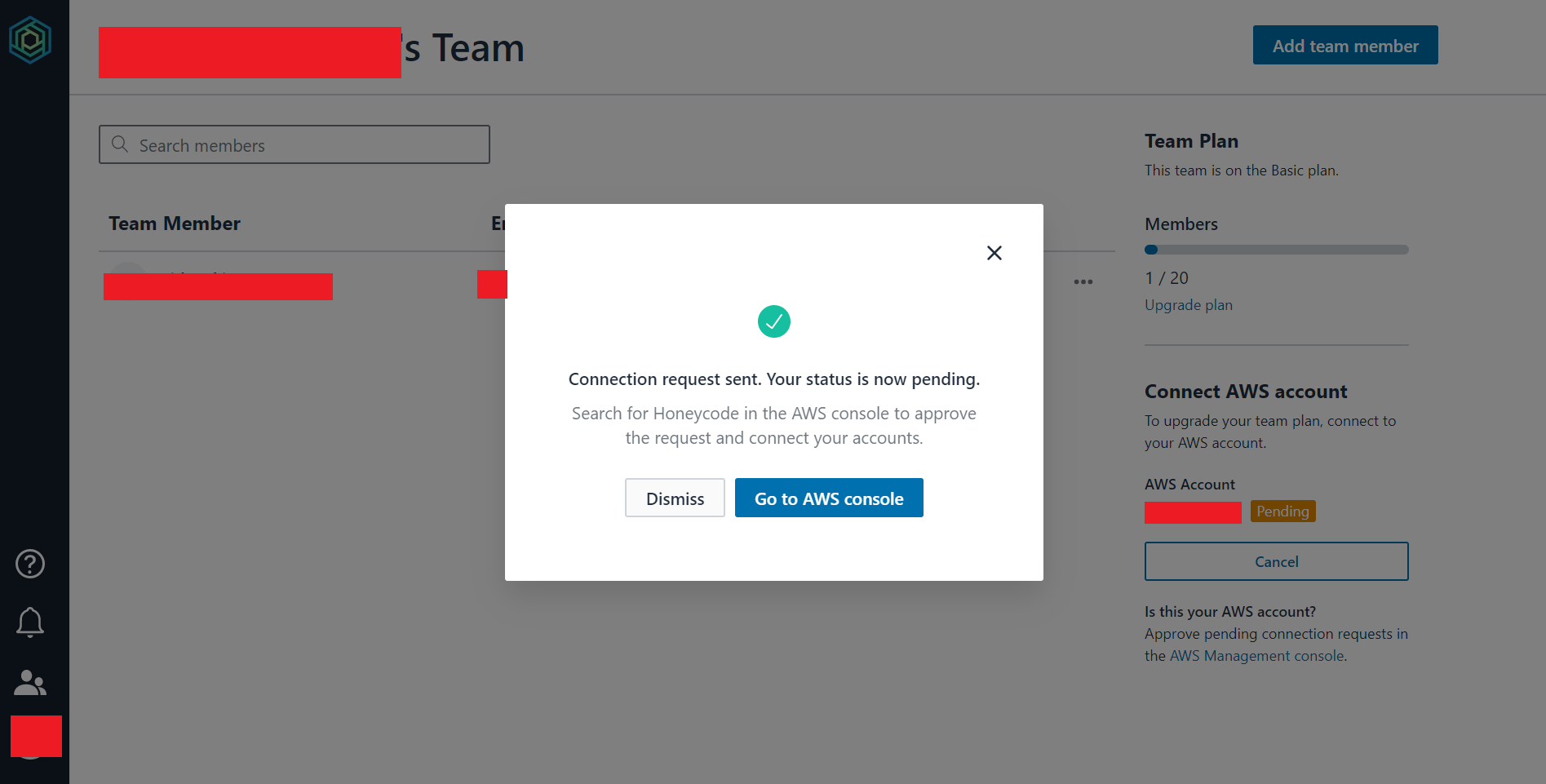
「Go to AWS console」ボタンを押下してください。

ここからAWSコンソール画面に戻ります。
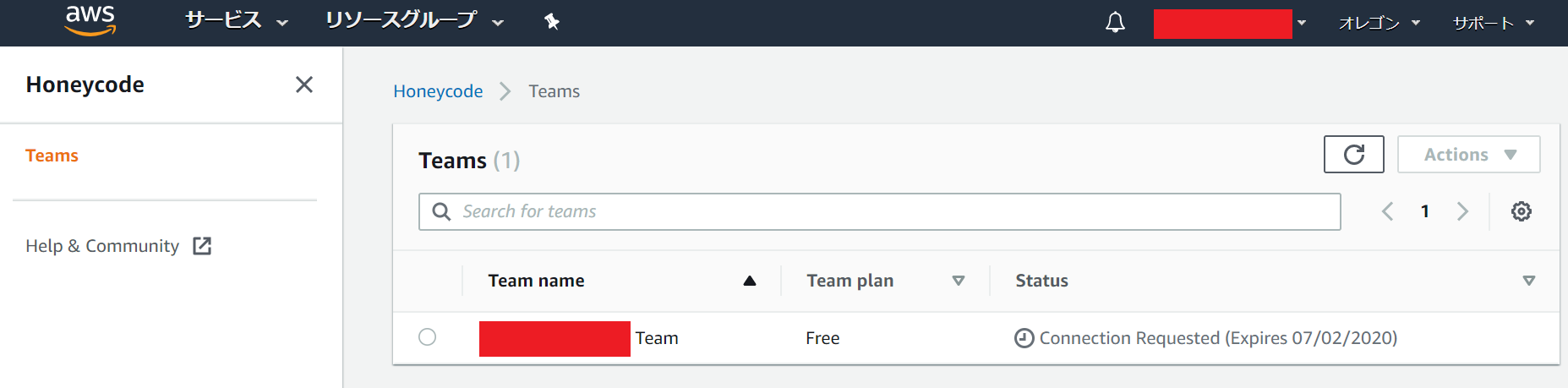
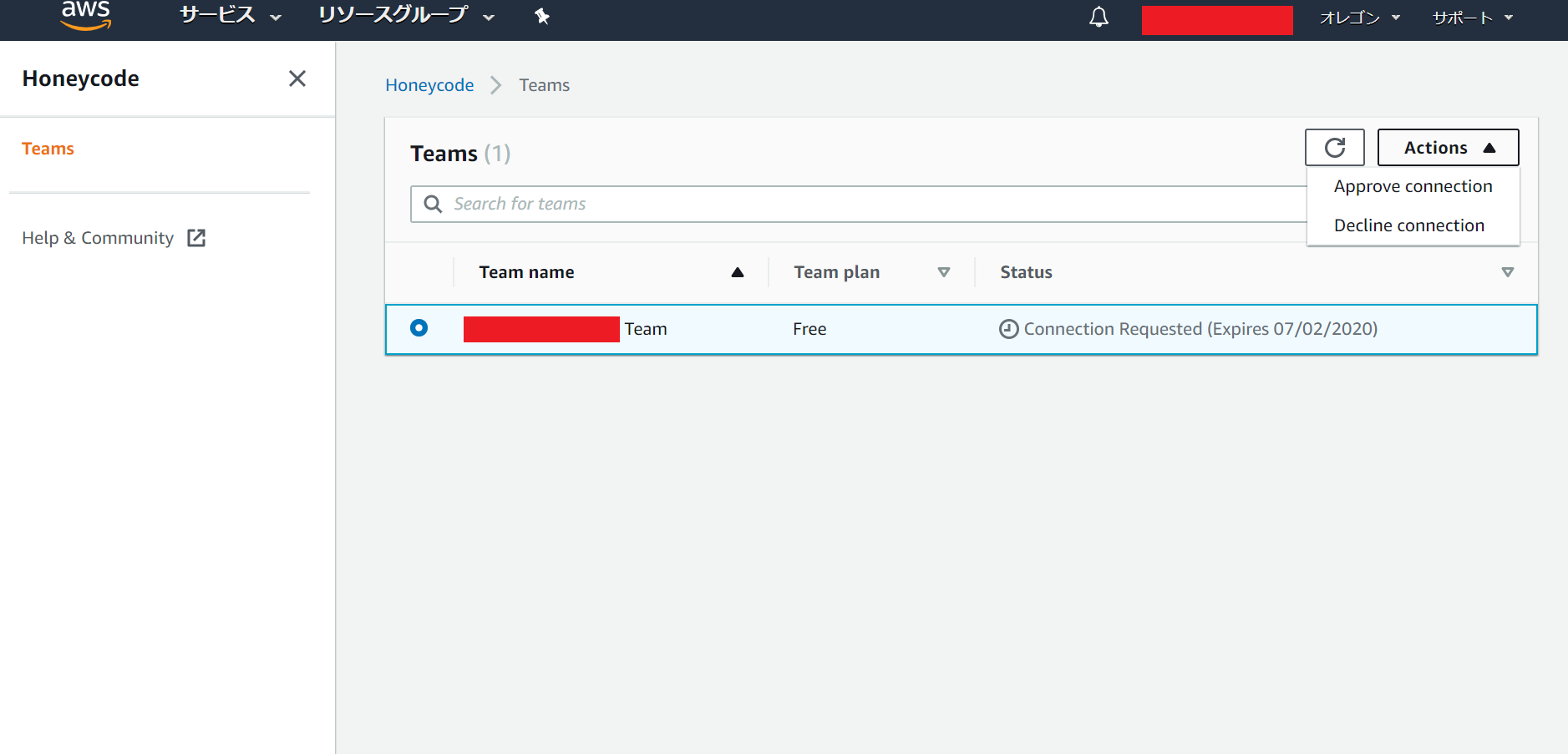
(Honeycode画面で登録した名前) Teamのポチをクリックすると「Actions」が操作できるようになります。
「Approve connection」をクリックしてください。


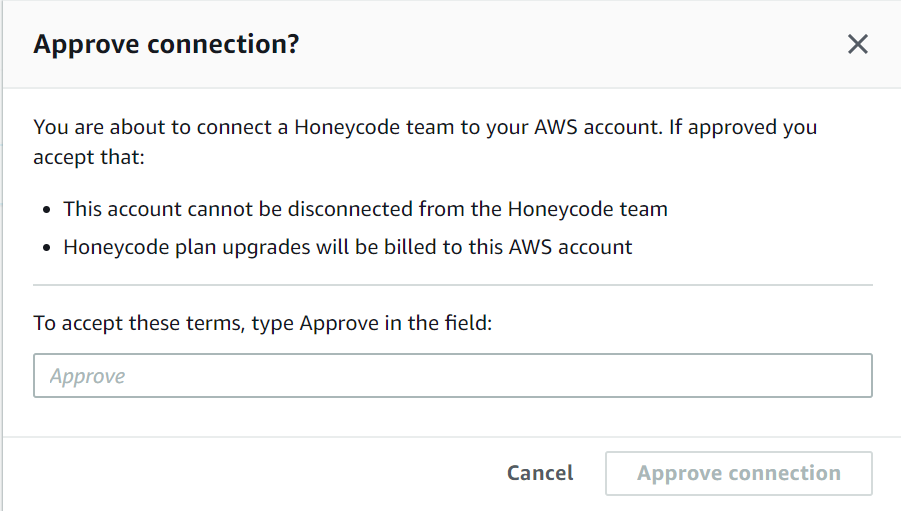
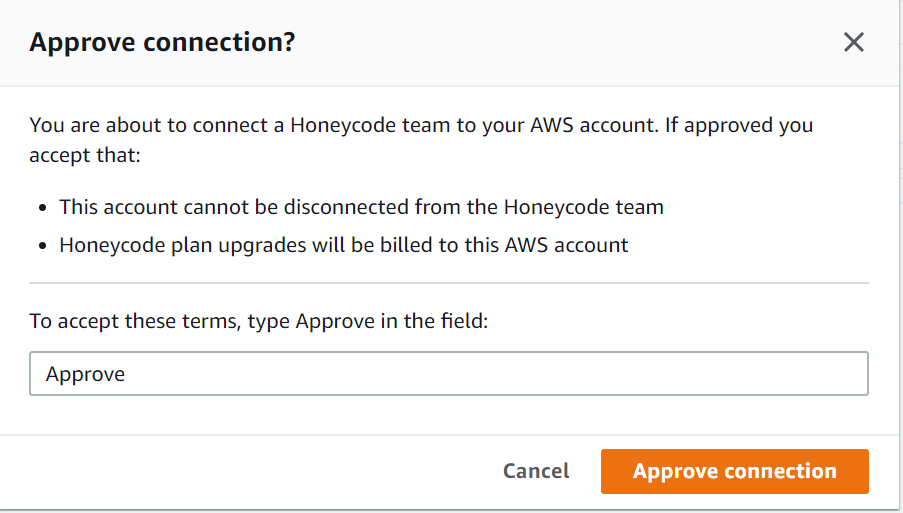
この画面が表示されるので入力欄に「Approve」と入力してください。

押せるようになるので、「Approve connection」ボタンをクリックしてください。

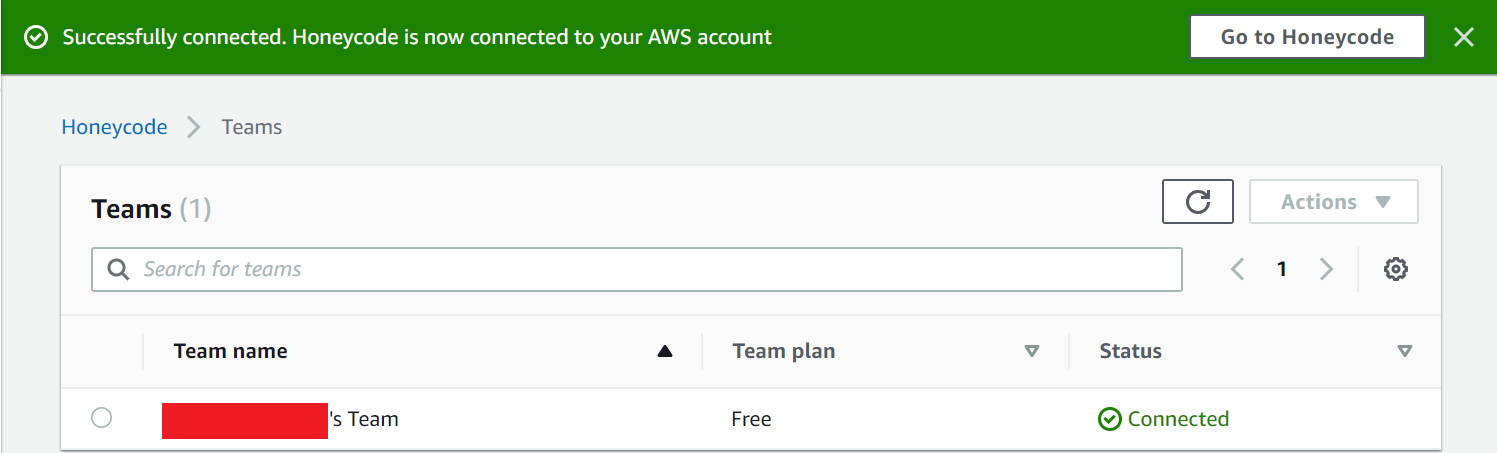
「Successfully connected. Honeycode is now connected to your AWS account」と表示されるはずです。

②Teamプランを変更する手順
Honeycode画面で操作します。
Upgrade planのリンクをクリックします。

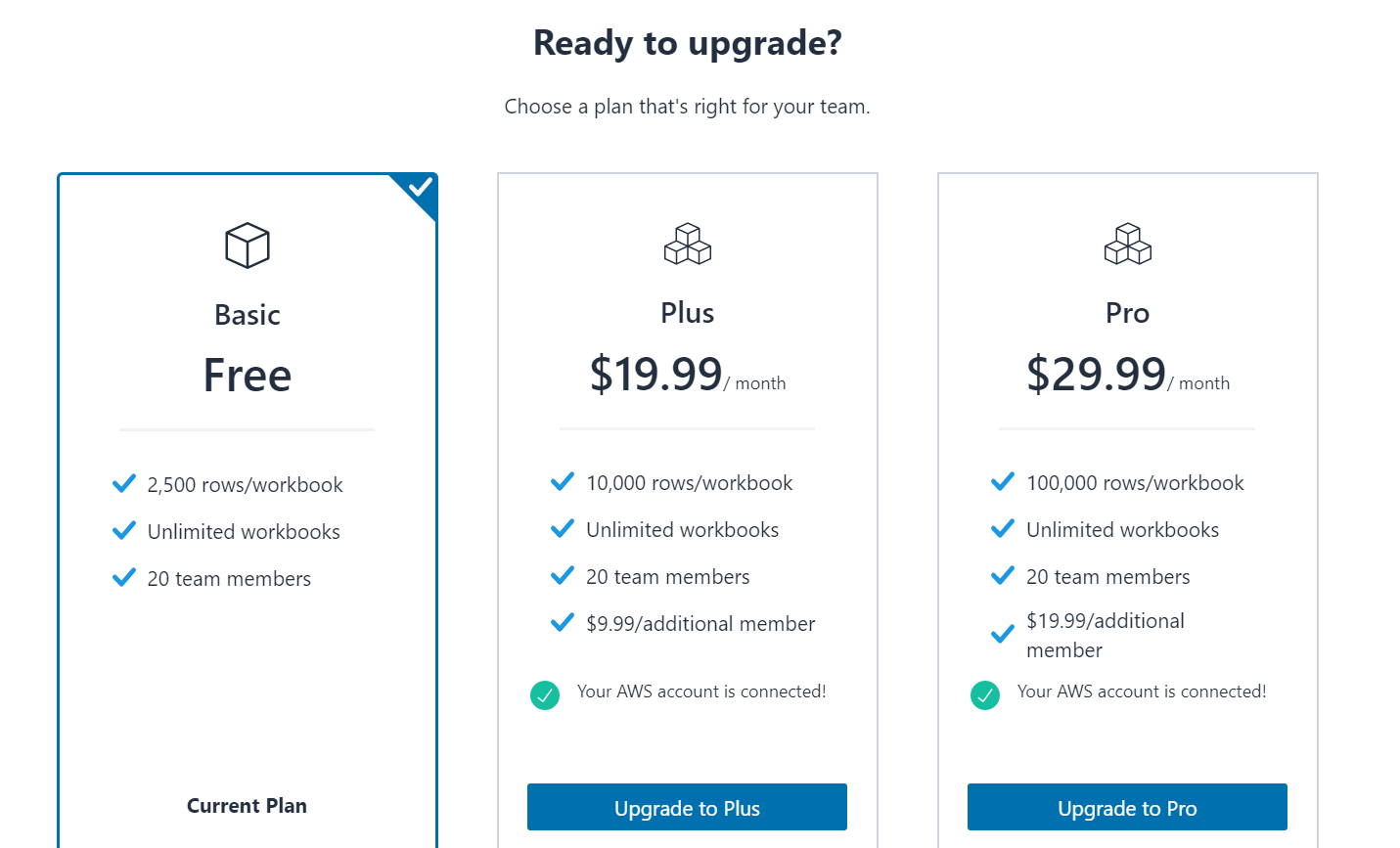
すると次の画像のように「Ready to upgrade?」と表示されます。
どちらかの「Upgrade to ~」をクリックして、無料から有料の料金プランへ変更できます。
※ 「Your AWS account is connected!」と表示されていない場合は、これまでの手順を見直してください。

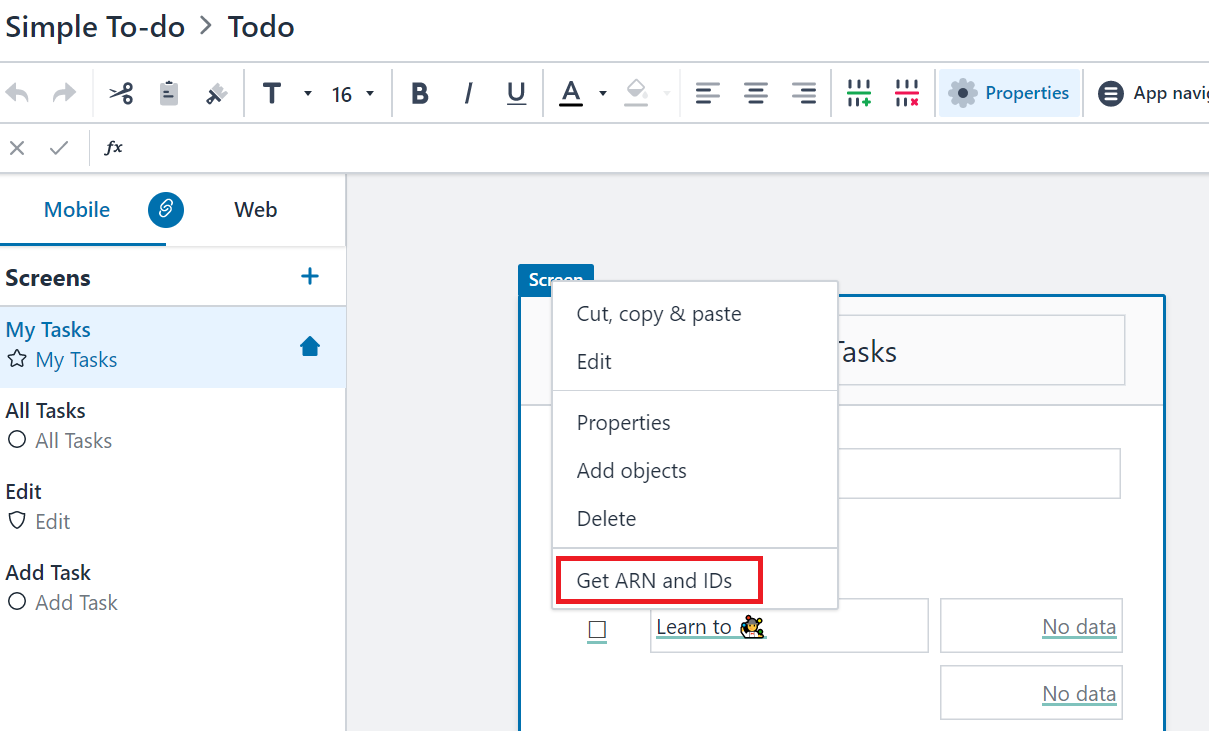
「Simple To-do」テンプレートで作成し、Builderモードで表示しています。
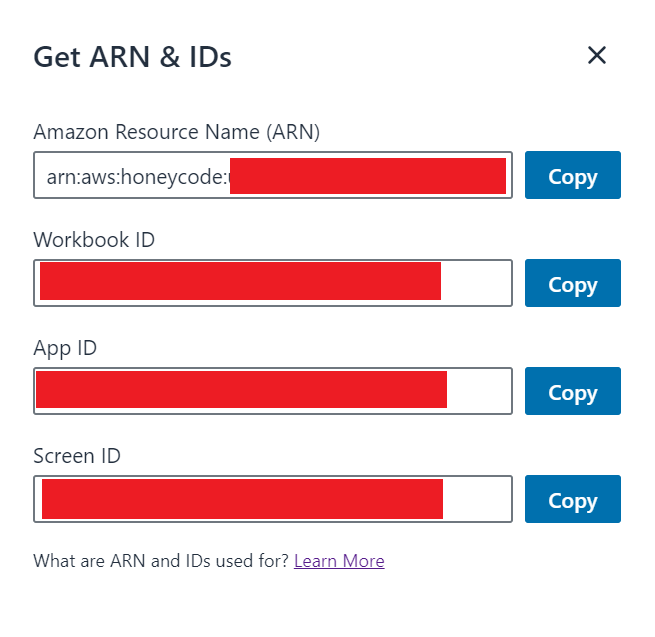
右クリックして、「Get ARN and IDs」を選択してください。


上の方でも紹介したGetting Started with Honeycode APIsにて、APIの設定方法が載っていました。
別のサービスに連携させてみたいです。出来た際には、記事にまとめます。
気付いた事
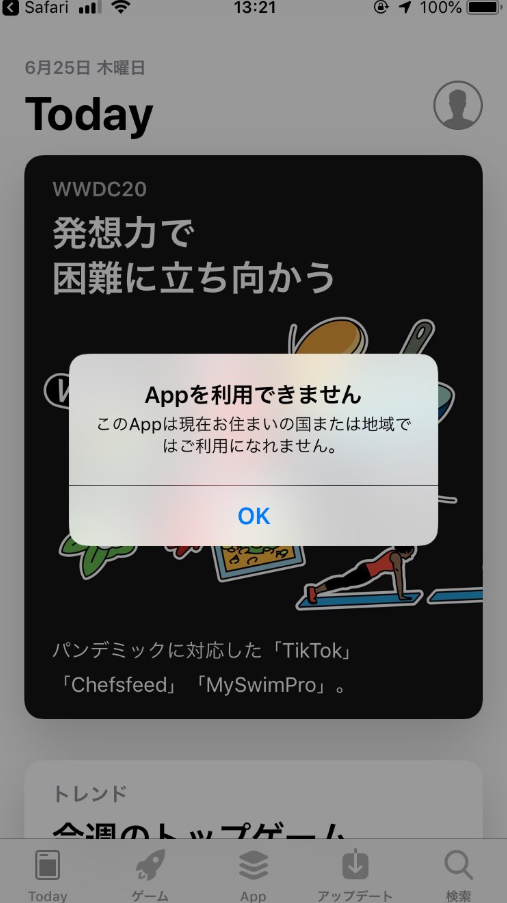
Honeycodeで作成したアプリをスマホで利用する場合、専用アプリから呼び出すようです。
iPhone版の専用アプリは日本ではまだ配信されていません。Android版は未確認です。

App Store Preview > Amazon Honeycode
Google Play > Amazon Honeycode