Shopifyは、オンラインストアにより多くの訪問者を引き付け、最高のサービスを提供し、常連客に変えるさまざまな機会を提供する最高のプラットフォームの1つです。しかし、あります!あなたのウェブサイトは美しくデザインされ、多くの機能を備えており、最も競争力のある購入と配達の条件を提供しているかもしれません。しかし、サイトが遅い場合、これらの利点はどれも重要ではありません。あなたの潜在的な顧客は一回の購入をせずに船を放棄するでしょう。
このガイドでは、Shopifyの速度の最適化に関連する最も重要な質問と、高速なWebサイトがShopifyのコンバージョンの最適化にどのように影響するかを説明します。
ここでは、主にShopifyストアのパフォーマンスと速度に影響を与えるこのプラットフォームの主な弱点について詳しく説明します。
Shopifyストアの所有者がShopifyの速度を向上させるためにできることはすべて、フロントエンドに関連する問題の最適化に関連しています。これは、テーマ、サードパーティの機能、最適化されていない画像の量が多すぎるなどの可能性があります。
ここでは、主にShopifyストアのパフォーマンスと速度に影響を与えるこのプラットフォームの主な弱点について詳しく説明します。
1レスポンシブテーマを選択します
オンラインストアに適切なテーマを選択することは、ウェブサイトの読み込み速度の基礎の1つであり、Shopifyのモバイル最適化全体です。オンラインストアページの一般的なパフォーマンス分析では、ストアのテーマがどの程度最適化されているかについての詳細は提供されていません。そこで、Shopifyテーマを最適化する方法を理解するのに役立つように設計されたもう少し情報があります。
現在のテーマでShopifyストアの速度を最適化するために改善が必要かどうかを確認するには、PageSpeedInsightsで個別に確認する必要があります。
分析でパフォーマンスに問題が見つかった場合、最初にすべきことは、プロバイダーから入手できるテーマの更新を探すことです。
テーマを選択するときは、デバイスに対応していることを確認してください。現在、ユーザーの少なくとも半数がスマートフォンやタブレットを閲覧してオンラインで購入していますが、そのほとんどは画面サイズが異なります。 Shopifyをモバイル向けに最適化し、ユーザーがWebサイトを閲覧するときに最高のエクスペリエンスを確実に得られるようにすることが重要です。
カスタムウェブサイトのデザインはあなたの店を際立たせるもう一つの機会です-そしてそれはあなただけのものになります。
2インストールされているアプリを修正します
Shopifyプラットフォームは広大なネイティブ機能を提供しますが、サードパーティのアプリを使用して実装できる、含まれていない多くの機能があります。
ストアの機能を拡張することを決定するたびに、インストールするアプリが多いほど、Webサイトの重みが大きくなり、サーバーに送信されるリクエストが多くなり、それぞれの読み込みに時間がかかることを覚えておくことが重要です。完全にページ。では、これらすべてのアプリでShopify Webサイトの速度を上げる方法は?
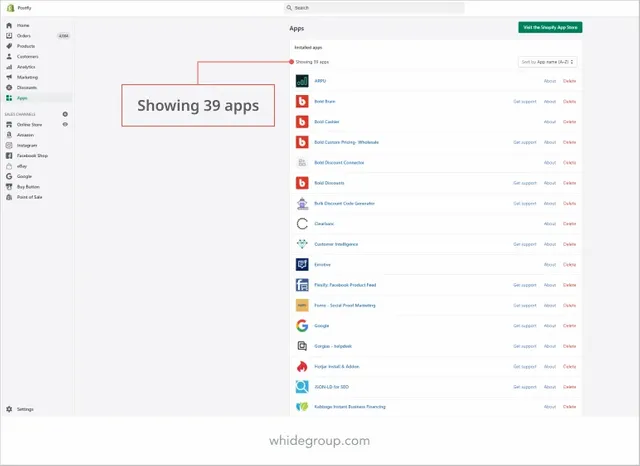
最初に行うことは、インストールされているすべてのアプリの在庫を取得することです。多くの場合、インストールされているアプリケーションの中には、ほとんど使用されないものもあれば、まったく使用されていないものもあります。
購入する前に、すべてのアプリをテストして、その欠点を明らかにする必要があります。これには、データベース要求の数が多すぎるなどが含まれる可能性があります。
詳細こちら