ionic3を利用することによって、実機でライブリロード機能を使った快適な開発が可能。
Webブラウザでデバッグするよりも実機でデバッグしたほうがプラグインの動作確認もできる。
 環境
環境
表の上から順にインストールする。
| No. | 項目 | バージョン |
|---|---|---|
| 1 | OS | Windows 10 64bit (1709) |
| 2 | Java | jdk1.8.0_161 |
| 3 | Android Studio | android-studio-ide-173.4670197-windows |
| 4 | Node.js | 8.9.3 |
| 5 | cordova | 7.1.0 |
| 6 | ionic | 3.20.0 |
- Java 、Android Studio、Node.js、はそれぞれ公式ホームページから最新のインストーラを使用した
-
cordovaとionicは以下のコマンドでグローバルにインストール
> npm install -g cordova@7.1.0
> npm install -g ionic@3.20.0
 Android SDKの関連パッケージの追加
Android SDKの関連パッケージの追加
2.1 パッケージ追加
Android StudioのSDK Managerから以下の内容を追加した。
- SDK Platform
- Android 8.0 (Oreo) / API Level 26
- SDK Tools
- Google USB Driver
2.2 ユーザー環境変数のPathに「AndroidSDKのplatform-tools」を追加
設定例
C:\Users\kamiyama\AppData\Local\Android\Sdk\platform-tools
 ionic3でプロジェクトを作成
ionic3でプロジェクトを作成
以下のコマンドを実行してアプリのプロジェクトを作成。
> ionic start my-ionic1 sidemenu --cordova --no-link
-
ionic startコマンド:アプリのプロジェクトを作成する -
my-ionic1:プロジェクトの名前 -
sidemenu:プロジェクトのテンプレートに「サイドメニュー」を指定 -
--cordovaオプション:cordovaアプリであることを指定 -
--no-linkオプション:Ionic Dashboardへの接続をしないことを指定
**参考:`ionic start` コマンドのヘルプ**
ionic-startコマンドのヘルプ
> ionic start -h
Usage:
$ ionic start [<name>] [<template>] [options]
Inputs:
name ..................... The name of your project directory
template ................. The starter template to use (e.g. blank, tabs; use --list to see all)
Options:
--list, -l ............... List starter templates available
--type ................... Type of project to start (e.g. ionic-angular, ionic1) (default: ionic-angular)
--display-name, -n ....... Human-readable name (use quotes around the name)
--cordova ................ Include Cordova integration
--pro-id ................. Specify an app ID from the Ionic Dashboard to link
Advanced Options:
--no-deps ................ Do not install npm/yarn dependencies
--no-git ................. Do not initialize a git repo
--no-link ................ Do not ask to connect the app with the Ionic Dashboard
--bundle-id .............. Specify the bundle ID/application ID for your app (reverse-DNS notation)
Examples:
$ ionic start
$ ionic start --list
$ ionic start myApp blank
$ ionic start myApp tabs --cordova
$ ionic start myApp blank --type=ionic1
$ ionic start myConferenceApp https://github.com/ionic-team/ionic-conference-app
**参考:ionic3アプリのテンプレートリスト**
ionic3アプリのテンプレートリスト
> ionic start --list
tabs ............... ionic-angular A starting project with a simple tabbed interface
blank .............. ionic-angular A blank starter project
sidemenu ........... ionic-angular A starting project with a side menu with navigation in the content area
super .............. ionic-angular A starting project complete with pre-built pages, providers and best practices for Ionic development.
conference ......... ionic-angular A project that demonstrates a realworld application
tutorial ........... ionic-angular A tutorial based project that goes along with the Ionic documentation
aws ................ ionic-angular AWS Mobile Hub Starter
tabs ............... ionic1 A starting project for Ionic using a simple tabbed interface
blank .............. ionic1 A blank starter project for Ionic
sidemenu ........... ionic1 A starting project for Ionic using a side menu with navigation in the content area
maps ............... ionic1 An Ionic starter project using Google Maps and a side menu
 Androidアプリ設定を追加
Androidアプリ設定を追加
4.1 アプリ情報を追加
以下のコマンドを実行してAndroidアプリであることを指定。
ついでにiOSも指定しておく。
> ionic cordova platform add android --save
> ionic cordova platform add ios --save
-
--saveオプション:package.jsonとconfig.xmlに設定情報を残す
4.2 署名関連のビルド設定
- デバッグ用の署名
keys/android/debug.keystoreと、リリース用の署名keys/android/release.keystoreを用意する (用意する方法はとりあえず省略) - 以下の
build.jsonを作成する
build.json
{
"android": {
"debug": {
"keystore": "keys/android/debug.keystore",
"storePassword": "android",
"alias": "androiddebugkey",
"password": "android",
"keystoreType": "JKS"
},
"release": {
"keystore": "keys/android/release.keystore",
"storePassword": "<ストアパスワード>",
"alias": "<エイリアス>",
"password": "<パスワード>",
"keystoreType": "JKS"
}
},
"ios": {
"debug": {
"codeSignIdentity": "iPhone Developer",
"developmentTeam": "F2******FY",
"packageType": "development",
"provisioningProfile": "5568****-****-****-****-********6d55",
"buildFlag": [
"CODE_SIGN_STYLE=Manual"
]
},
"release": {
"codeSignIdentity": "iPhone Distribution",
"developmentTeam": "F2******FY",
"packageType": "app-store",
"provisioningProfile": "1475****-****-****-****-********1a19",
"buildFlag": [
"CODE_SIGN_STYLE=Manual"
]
}
}
}
- Windows環境だとiOSアプリのビルドができないが、macOS上でiOSアプリをビルドできるようにios向けの設定も記載した
 実機で起動
実機で起動
接続する端末をデバッグモードにする。
Android端末とPCをUSBケーブルで接続してから以下のコマンドを実行することでPCとAndroid端末が接続されていることを確認できる。
> adb devices
List of devices attached
0123456789ABCDEF device
以下のコマンドで実機端末でアプリを実行してくれる。
> ionic cordova run android --livereload
-
--livereloadオプション:ソースコードを編集すると自動的にアプリをリロードしてくれる機能 - リロード時間は5秒くらいでかなり高速
-
--livereloadオプションを使う場合は、PC側のポート8100番のファイアウォールを開ける必要がある - cordovaプラグインの動作確認も可能
- PCなどのブラウザで「localhost:8100」にアクセスすることでブラウザでも動作確認可能(Cordovaプラグインは不可)
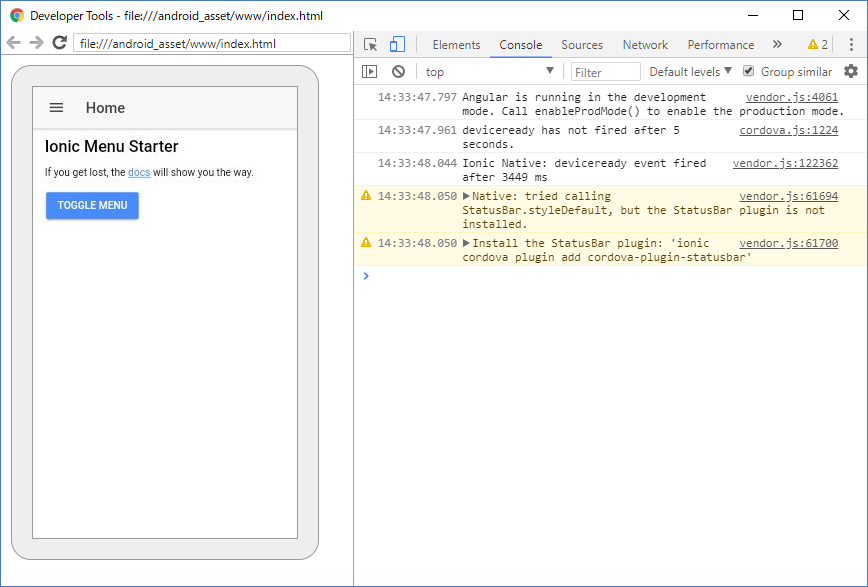
 実機デバッグ
実機デバッグ
Chromeのアドレスバーに以下のURLを入力
chrome://inspect/
- 左側のペインは実機と連動して操作できる。
- 右側のペインは
console.log()などで出力したトレース内容やDOMの確認と直接編集ができる。
 リリースビルド
リリースビルド
7.1 Androidリリースビルド
Androidリリースビルド
> ionic cordova build android --prod --release
-
ionic cordova buildコマンド:ビルドすることを指示する -
android:Androidアプリをビルドすることを指定する -
--prod --releaseオプション:製品版でビルドする
7.2 Android実機にインストール
PCとAndroid端末が接続されていること。
Android実機にインストール
> adb install -r .\platforms\android\build\outputs\apk\release\android-release.apk
-
adb installコマンド:指定したapkファイルを端末にインストールする -
-r:上書きすることを指定する -
*.apk:ビルドしたapkファイルを指定する
7.3 参考情報:iOSリリースビルド
以下のコマンドでiOS向けにビルドできるが、macOS環境以外ではビルド不可。
iOSリリースビルド
$ ionic cordova build ios --prod --release
 : Ionic3 よく使うコマンド集
: Ionic3 よく使うコマンド集
**8.1 部品の生成:** `$ ionic g `
**8.2 プラグインの追加:** `$ ionic cordova plugin `
Ionicでプラグインを追加する場合は、https://ionicframework.com/docs/native/ を参照して探すと良い。
コマンド例
$ ionic cordova plugin add cordova-plugin-googleplus --variable REVERSED_CLIENT_ID=<my_reversed_client_id>
$ npm install --save @ionic-native/google-plus
-
--saveオプションを付けなくてもpackage.jsonとconfig.xmlにパッケージ情報が追加される