Bootstrap2だったら動いてたDatetimePickerが、Bootstrap3で動かなくなって困ってませんか?
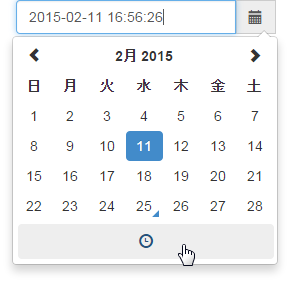
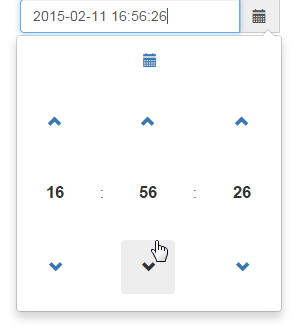
Bootstrap3で動くDatetimePickerが出てましたので、ご紹介します。
日付の部分がmoment.jsを使うようになったことで、Bootstrap2のオプションとは結構違いますので、ご注意ください。(例えばformatの形式とか)
■Bootstrap3 DatetimePickerドキュメント
http://eonasdan.github.io/bootstrap-datetimepicker/
■localeファイルの場所
http://eonasdan.github.io/bootstrap-datetimepicker/Options/#locale
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" media="screen" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" />
<link rel="stylesheet" href="http://cdn.rawgit.com/Eonasdan/bootstrap-datetimepicker/v4.0.0/build/css/bootstrap-datetimepicker.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment-with-locales.js"></script>
<script src="moment-ja.js"></script>
<script src="http://cdn.rawgit.com/Eonasdan/bootstrap-datetimepicker/v4.0.0/src/js/bootstrap-datetimepicker.js"></script>
<script type="text/javascript">
$(function () {
$('.date').datetimepicker({
locale: 'ja',
format : 'YYYY-MM-DD HH:mm:ss'
});
});
</script>
</head>
<body>
<div class="container">
<div class="row">
<div class='col-sm-3'>
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control date" />
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>
</div>
</div>
</div>
</div>
</div>
</body>
</html>