こんにちは!albedo Japanデザイナーチームです。
今回は「普段Figmaを使っているけどアニメーションを作る時ってどうすれば…?」
なデザイナーの方、「手軽にアニメーションを実装したいけどどんな方法がある?」なエンジニアの方向けの記事になります。
Lottie(ロッティ)とは
軽量なアニメーションをWebやアプリに簡単に組み込めるファイル形式/ライブラリです。JSON形式に書き出し、コードで制御しながら表示することが可能です。
ここではFigmaで作成したアニメーションをLottieに書き出す方法をシェアしていきたいと思います。Figmaのプロトタイプとプラグインを使えば意外と簡単に作成できますので、ぜひチャレンジしてみてください!
Lottieのここが良い!
アニメーション表現にはさまざまな手法がありますが、その中でもここ数年で特に注目を集めているのが「Lottie」です。
1.ファイルサイズが小さい
→JSON形式でできているから、GIFや動画よりずっと軽量。表示もスムーズ。
2.どこまで拡大してもキレイ
→べクター形式なので、解像度を気にすることなく拡大縮小可能。
3.Web Playerを使えば実装も手軽
→コピペでアニメーションが動く。
以下、具体的な作成方法を書いていきます!
LottieFilesアカウントを作成する
有料版もありますが、基本の利用は無料です。
動かしたい素材を用意する
ローディングのアニメーションを想定しざっくり用意してみました。
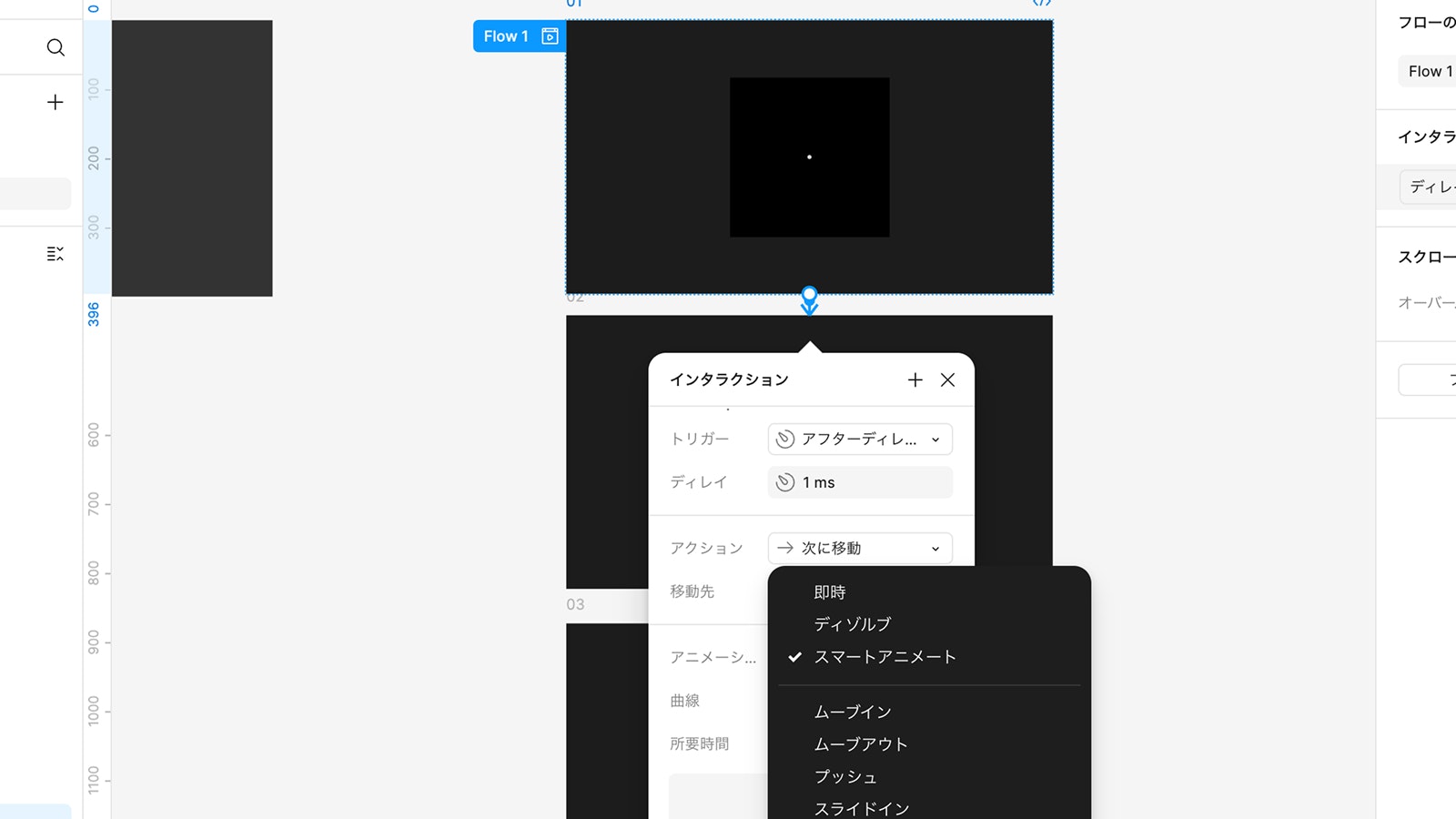
プロトタイプの作成
トリガーは自動的に動きを開始させる「アフターディレイ」、アニメーションはなめらかに繋いでくれる「スマートアニメート」の設定で行うのがおすすめです。
「LottieFiles」のプラグインで書き出し
プロトタイプを設定し終わったら、プラグインでアニメーションを書き出します。
これで書き出し作業は完了です!
JSONを取得
LottieFilesのウェブサイトにアクセスすると、先ほど書き出ししたアニメーションが保存されているので、右サイドメニューから「JSONファイル」をダウンロードします。
ダウンロードしたLottieのJSONファイルをプレビューしたい時は、以下のリンクから確認できます。
JSONファイルをプレビューする:
これで実装手前まで持っていけました!
実装方法については、弊社Tech Teamがいつか続編書いてくれることを期待しております👀
実装参考:
最後に-Lottieアニメーションの活用シーン
キービジュアル(KV)、アイコン、ボタンのエフェクト、ローディングアニメーション、チュートリアル、装飾やイラスト表現など、幅広い場面で活用できます。
今回、クライアントからのご依頼でアニメーション制作が必要になったことをきっかけに、Lottieという手法を知ることができました。
今後も制作に活かせる機会が多いと感じているので、引き続き様々なアニメーションにチャレンジしていきたいと思っています。
Lottieは、UI/UXの向上につながるちょっとした工夫にもぴったりですので、皆さんもぜひ試してみてください!

