前回からの続きだよ
前回は公式をそのままコピーしてBotを作成し、使ってみるところまでやったよ。
今度はもうちょっと別の動きをさせるために、まずはREST APIの使い方を学ぶよ。
GoogleChatにはどんなAPIがあるの?
Chatに用意されたREST APIはこんな感じだよ。
【REST API】
space.get 特定のスペースの情報を返す。
space.list ボットが追加されているスペースを返す。
space.members.get そのスペースのメンバーを返す。
space.members.list スペースのボット以外のメンバーを返す。
space.messages.create メッセージを作る。
space.messages.delete メッセージを削除する。
space.messages.get メッセージを受け取る。
space.messages.update メッセージを更新する。
これらのAPIを使いこなせるように、下記の手順で進めていくよ。
1. サービスアカウントの作成
2. プロジェクトとスクリプトの結びつけ
3. サービスアカウントを利用して認証し、APIを叩く
今日はspace.getを使ってみるよ。
1.サービスアカウントの作成
公式ドキュメント大好きだからね、ステップ1の手順に沿ってサービスアカウントと秘密鍵を作成するよ。
GoogleCloudPlatformで作業をするよ。
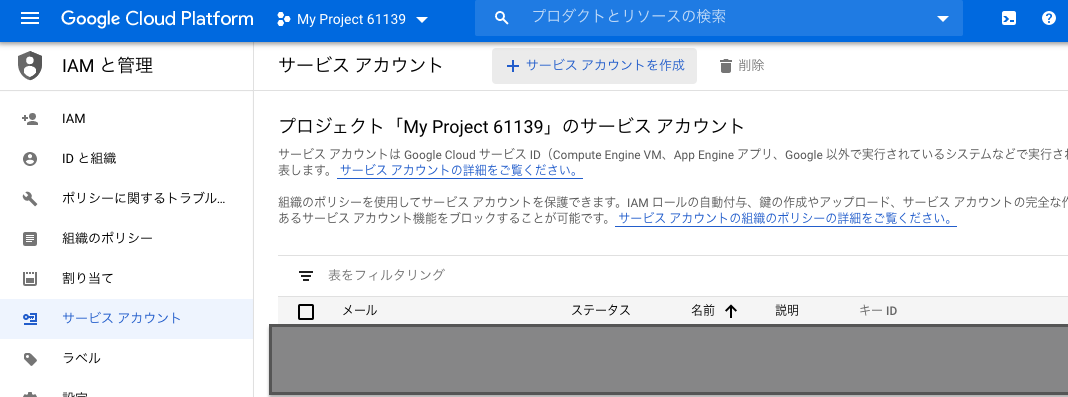
[IAMと管理]> [サービスアカウント]で[サービスアカウントを作成]をクリック。

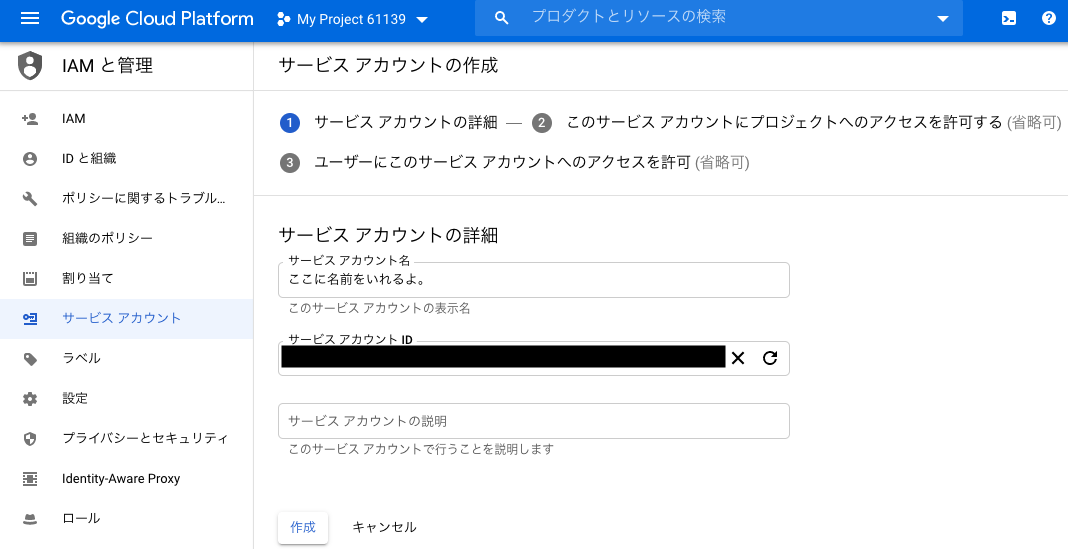
名前をつけて[作成]をクリック。 本当はちゃんと名付けているよ。

[このサービス アカウントにプロジェクトへのアクセスを許可する]
[ユーザーにこのサービス アカウントへのアクセスを許可]の手順は空白のまま先に進むよ。
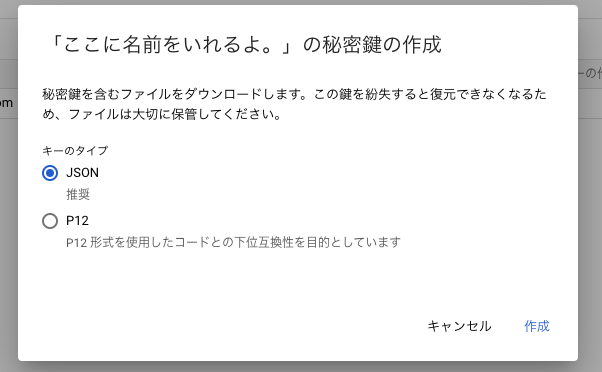
鍵をJSON形式で作成するよ。


秘密鍵がダウンロードされるから、大切に保管しようね。
2.プロジェクトとスクリプトの結びつけ
Google Apps Scriptで作業をするよ。
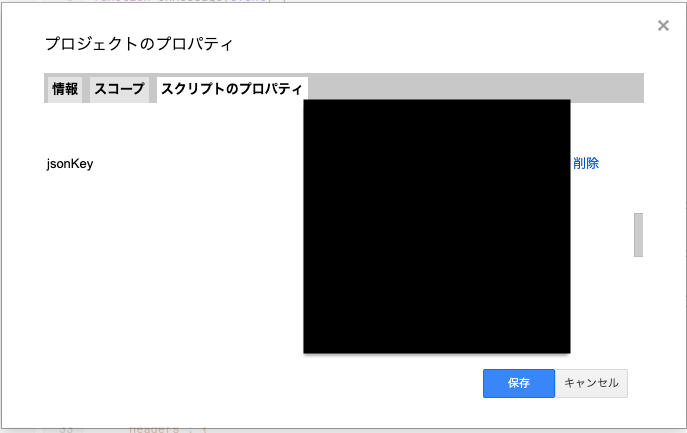
対象のスクリプトファイルを開いて[ファイル]>[プロジェクトのプロパティ ]のスクリプトのプロパティを開くよ。
[+行を追加]で 名前と値を入れるよ。値にはさっきダウンロードした秘密鍵をコピーして入れるよ。
次に、CloudPlatformのプロジェクトに関連付けをするよ。
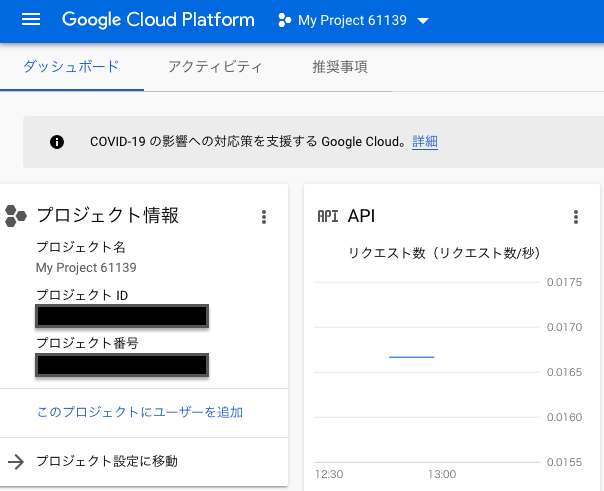
GoogleCloudPlatformの該当プロジェクトのダッシュボードを開いて、プロジェクト番号をコピーするよ。

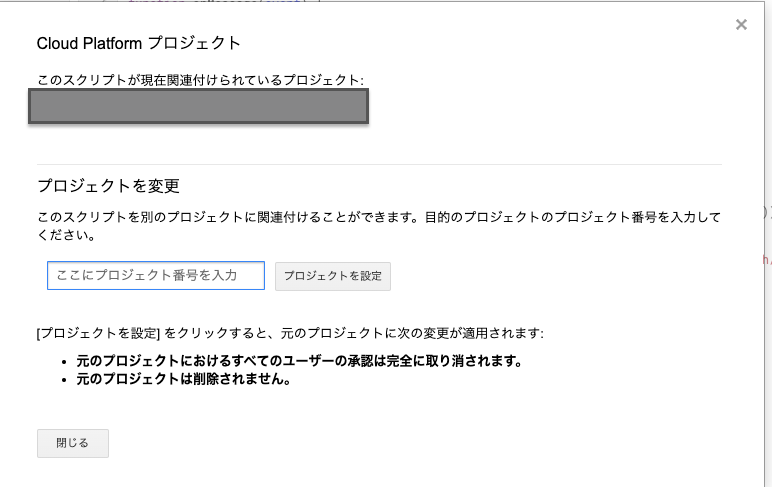
スクリプトファイルの[リソース]>[CloudPlatformのプロジェクト...]を開いて、コピーしたプロジェクト番号で設定をするよ。

設定が完了すると、画像みたいに現在関連づけられているプロジェクトとして出てくるよ。
REST APIを使う準備ができたよ![]()
3.サービスアカウントを利用して認証する
サービスアカウントでの認証はライブラリを使って行ったよ。
下記の記事が![]() にもわかるほど、丁寧でわかりやすいので、参考にさせていただいたよ。
にもわかるほど、丁寧でわかりやすいので、参考にさせていただいたよ。
Google Apps ScriptでService Accountを利用して認証する ~GASを使ってAppEngineのバージョン一覧を取得~
*GSApp.initでエラーがでて右往左往したのですが、「chromev8搭載のapps scriptランタイム」を無効にしたら、解消しました。
ライブラリに互換性のない箇所があるのかな・・
今だともっと良いライブラリがあるのかもなあ・・
と、きちんと調べきれていないので、次への宿題にします。
コードは、こんな感じだよー。
var jsonKey = JSON.parse(PropertiesService.getScriptProperties().getProperty("jsonKey"));
// GoogleChatの認証をせってい。
var serverToken = new GSApp.init(jsonKey.private_key, ["https://www.googleapis.com/auth/chat.bot"], jsonKey.client_email);
//トークンを取得するユーザを設定して、トークンを取得
var tokens = serverToken.addUser(jsonKey.client_email).requestToken().getTokens();
// XXXXXには、調べたいスペースのリソース名がはいるよ。Chatを開いた時のURLのおしりについているよ。
// XXXXXをつけないと、Botが参加している全てのスペース情報が戻るよ。(spaces.list)
var url = "https://chat.googleapis.com/v1/spaces/XXXXXX"
options = {
"method" : "GET",
"muteHttpExceptions": true,
"headers": {
'Authorization': 'Bearer ' + tokens[jsonKey.client_email].token
}
};
var res = UrlFetchApp.fetch(url,options);
console.log(res);
こんな感じの戻り値があったよ!
{
"name": "spaces/XXXXXXXX",
"type": "ROOM",
"singleUserBotDm": false,
"threaded": true,
"displayName": "ルームの名前"
}
今日はここまでにするよ。
次回は、POSTでメッセージを送るようにするよ。![]()
参考にさせていただいたもの
Google Apps ScriptでService Accountを利用して認証する ~GASを使ってAppEngineのバージョン一覧を取得~
Google Chat API
公式さん、全面的にありがとう。大好き![]()