そもそもGoogleChatって?
公式曰く、「チーム向けに設計されたメッセージング プラットフォーム」![]()
HangoutsやMeetと何が違うの?
元はHangoutsだけしかなかったが、
メッセージに特化したGoogleChatとビデオ会議に特化したGoogleMeetが新サービスとして誕生したみたいだよ!
【Hangoutsでできること】
・一対一のメッセージやりとり。
・一対一の通話。
・最大25人とのビデオハングアウト。
・GSuiteユーザーでなくてもOK。
【GoogleChatでできること】
・ダイレクトメッセージ。
・グループチャット。
・スレッド作成。
・ChatBotの利用。
・会話の検索。
・GSuiteユーザーじゃないとダメ。
【GoogleMeetでできること】
・Gsuiteのプランによっては、最大250人まで参加できるグループビデオ会議。
・画面共有。
・GSuiteのプランによっては録画なども可能。
・Gsuiteユーザーでなくても今はOK。
(コロナウイルスの影響を受け、企業ユーザーと一般ユーザーのどちらに対しても2020年9月30日までMeetを無料提供中。)
Hangoutsよりも、複数人とのやりとりを前提としたビジネス寄りのサービスが、GoogleChatとGoogleMeetなんだね![]()
GoogleChatのBotは何ができるの?
ChatからBotへ。
・用意されたEventを元にBotの処理を起動することができるよ。
BotからChatへ。
・プレーンテキストを送ることができるよ。(=SimpleText)
・カード形式で複雑なUIに耐えられるメッセージを送ることができるよ。(=Card)
こんな感じのChat-Botの連携サポートがされているみたいだね。
今回は一番簡単なGoogleAppsScriptを使ったBotを作ってみるよ
ちなみに最適な実装の選び方は公式に載っているよ。外部のWebサービスとの連携ができるから、複雑な処理するBotも作成できそうだね!
https://developers.google.com/hangouts/chat/concepts/structure
Apps Scriptを使ったBotの開発をするよ
このガイドを元に進めていくよ。
https://developers.google.com/hangouts/chat/how-tos/bots-apps-script
「You can get a bot up and running in just a few minutes directly in your browser.」の一文がいいよね![]()
すぐできるんだって、心強いよね。てか、公式めっちゃ英語だよね。試されるよね。
- AppsScriptのテンプレートを取得する。
https://www.google.com/url?sa=D&q=https://script.google.com/create?template=hangoutsChat
にアクセスすると テンプレートが取得できるよ。いいよね、テンプレート。実際ソース見ないとわからないよね。初心者は。
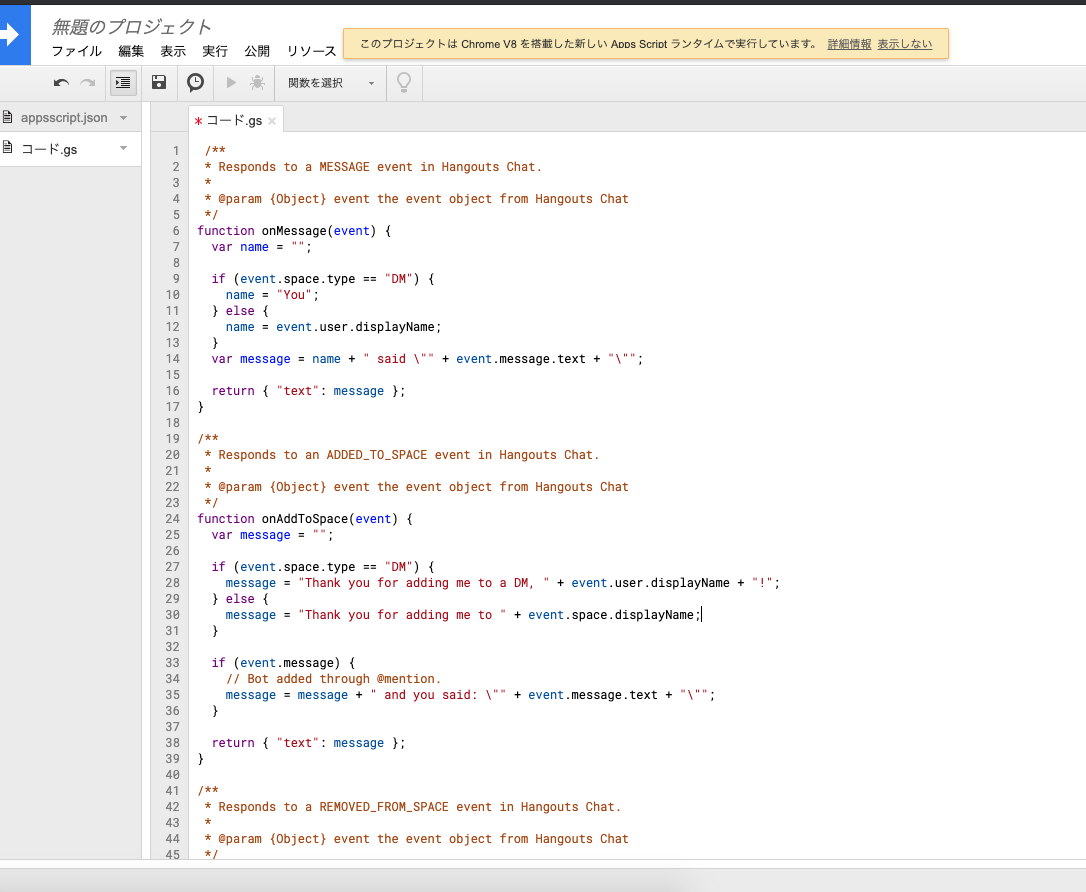
はい、どーん。一個ずつ読み解いていくよ!
/**
* Responds to a MESSAGE event in Hangouts Chat.
*
* @param {Object} event the event object from Hangouts Chat
*/
function onMessage(event) {
var name = "";
if (event.space.type == "DM") {
name = "You";
} else {
name = event.user.displayName;
}
var message = name + " said \"" + event.message.text + "\"";
return { "text": message };
}
まずはメッセージを受信した時に反応する関数だね。
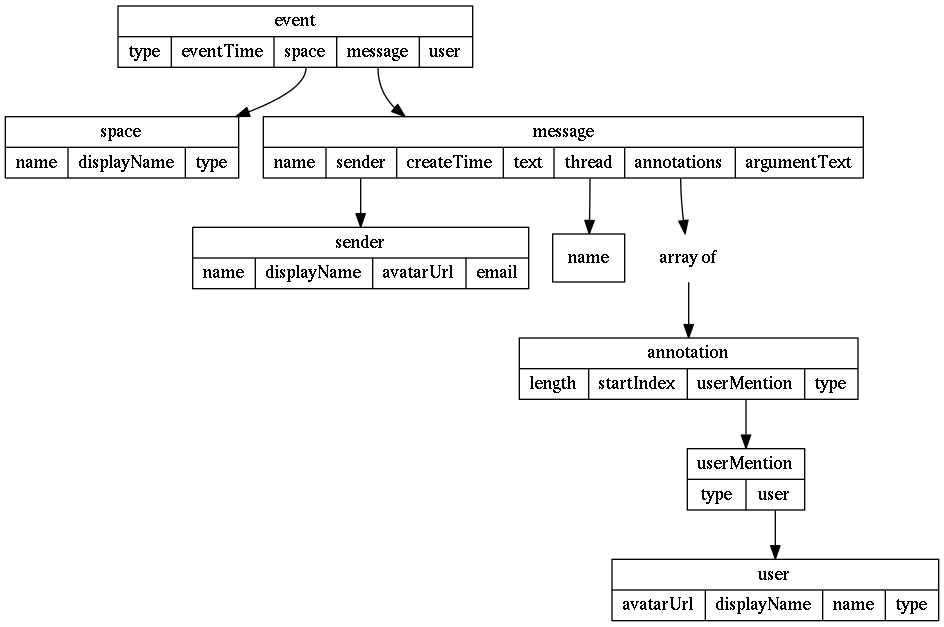
EventはChatからBotへの送られるもので、公式からもらってきた下の図のようになJSONの構成になっているよ。
event.space.typeでDMかチャットルームか判断し、名前の取得の仕方を変えているね。
受信したメッセージを鸚鵡返ししているんだね。
はい、次、どーん。
/**
* Responds to an ADDED_TO_SPACE event in Hangouts Chat.
*
* @param {Object} event the event object from Hangouts Chat
*/
function onAddToSpace(event) {
var message = "";
if (event.space.type == "DM") {
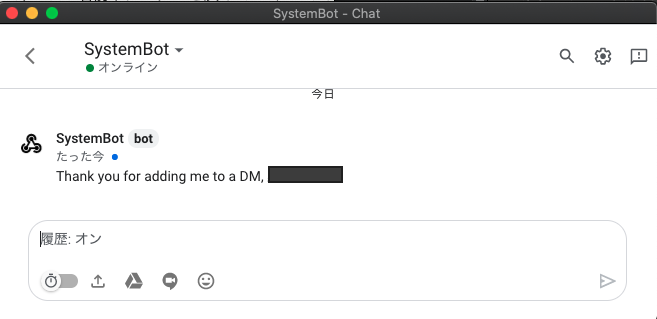
message = "Thank you for adding me to a DM, " + event.user.displayName + "!";
} else {
message = "Thank you for adding me to " + event.space.displayName;
}
if (event.message) {
// Bot added through @mention.
message = message + " and you said: \"" + event.message.text + "\"";
}
return { "text": message };
}
今度はBotがスペースに追加されたときに発行する関数だね。
こちらもevent.space.typeでメッセージの内容を変えているね。
スレッドないで@付きで呼ばれた時には、その時についていたメッセージも鸚鵡返ししているんだね。
最後、どーん。
function onRemoveFromSpace(event) {
console.info("Bot removed from ", event.space.name);
}
ボットが削除されたときに発行する関数だね。コンソールに出るんだね。
Chatに連携させるよ
1.名前をつけて保存。なんでも保存は大事だよ。
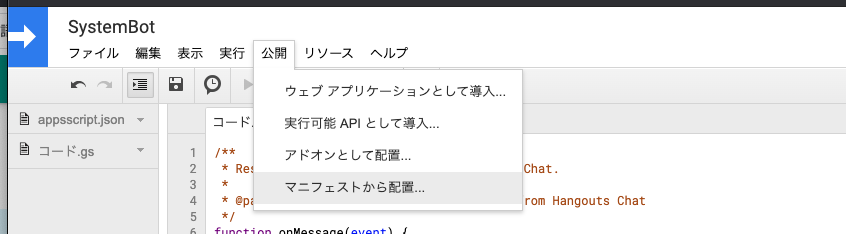
2.「公開」→「マニフェストから配置」を選択。

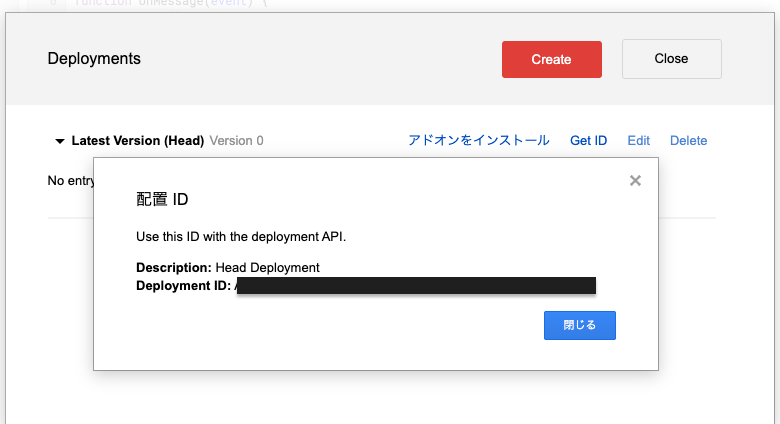
3.一番最新バージョンの「GetID」をクリックし、配置IDを取得。

AppsScriptでのやることは以上だよ。
次は、GoogleAPIsに移動して、Botの公開作業をするよ。
https://console.developers.google.com/
4.GoogleAPI上で新しいプロジェクトを作成。すでにあるプロジェクトでやる場合は、この工程は飛ばすよ。
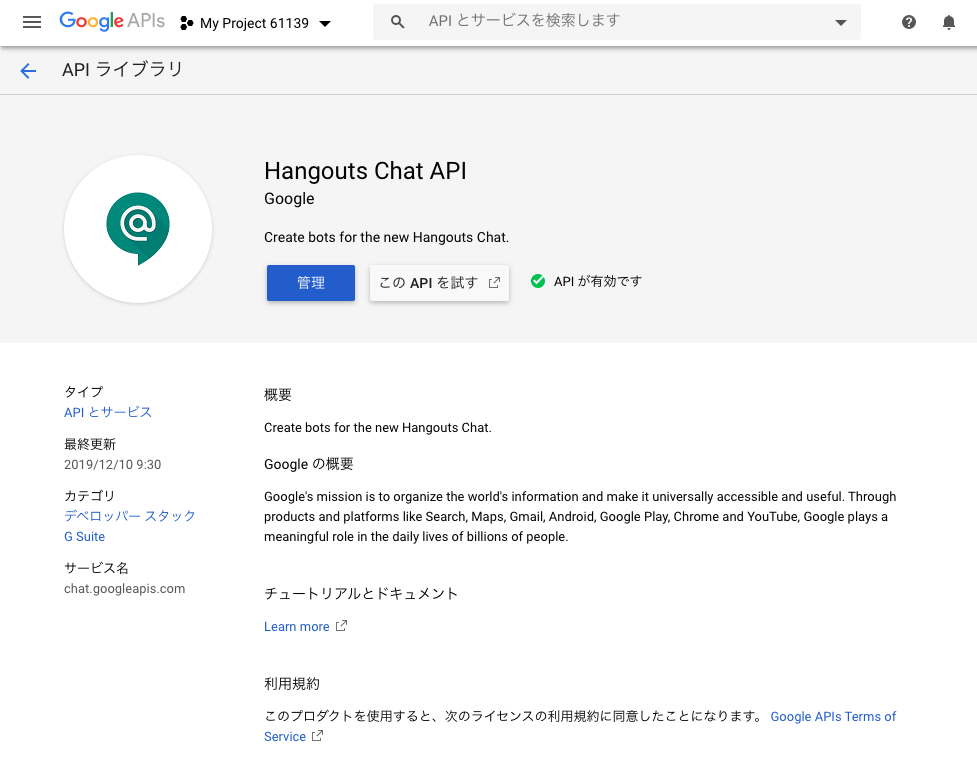
5.「APIとサービスを有効化」から、GoogleChatAPIを追加。

6.「管理」ボタンから、APIの設定を進める。
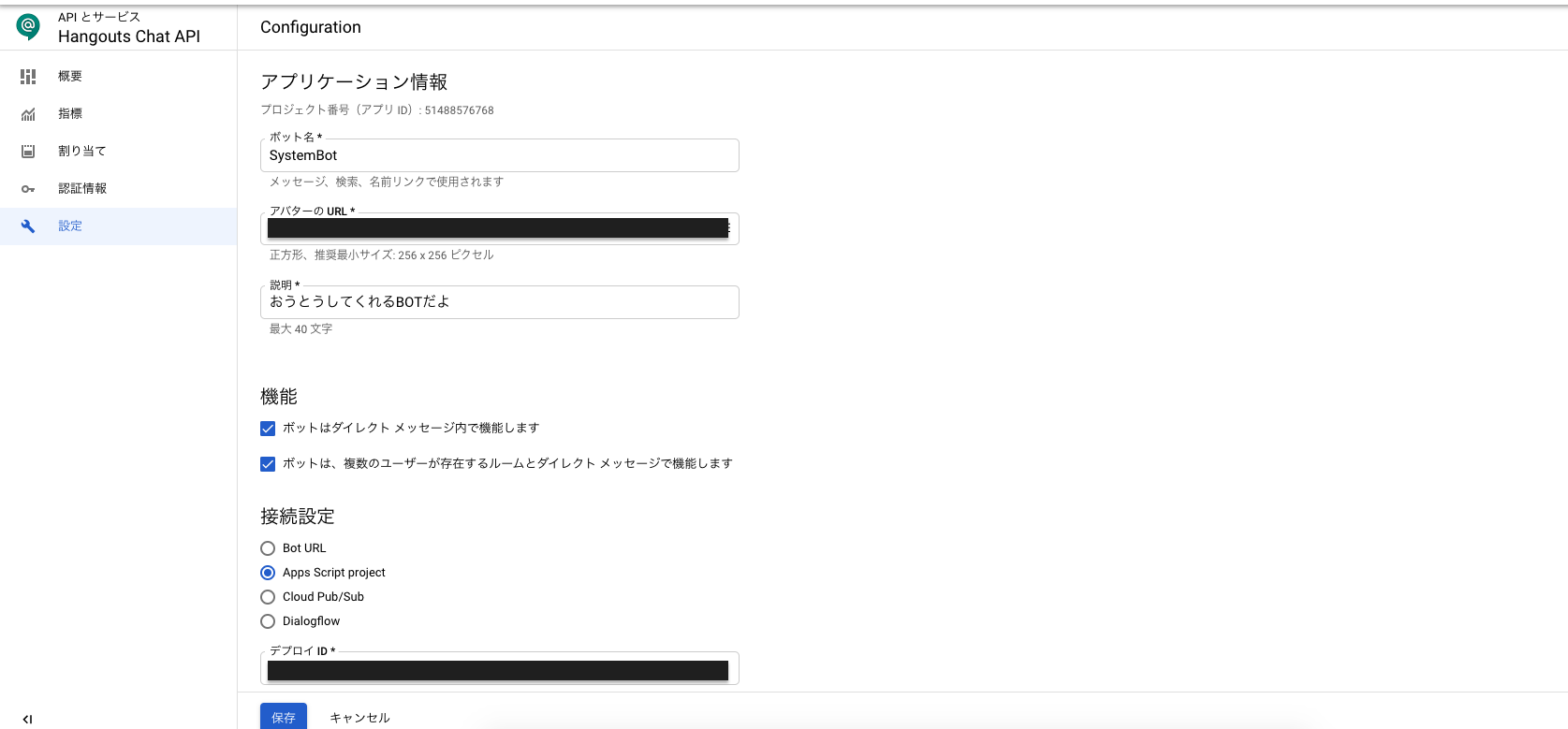
設定を開いて、Botの名前やアバターを決めていくよ。
接続方法は「AppsScript」を選んで、3で取得したIDを入力してほぞんするよ。

GoogleAPIsでの設定は以上だよ。
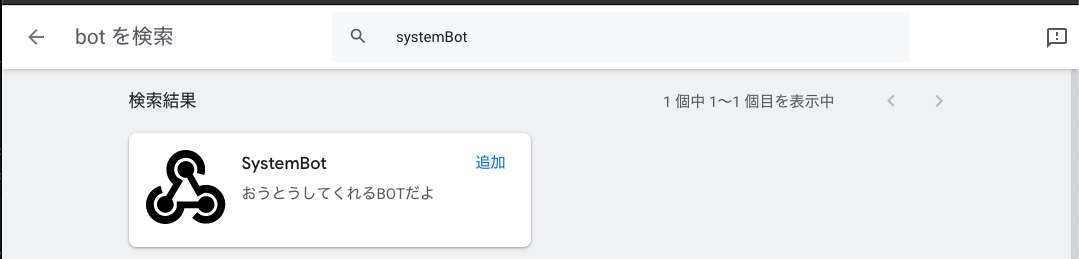
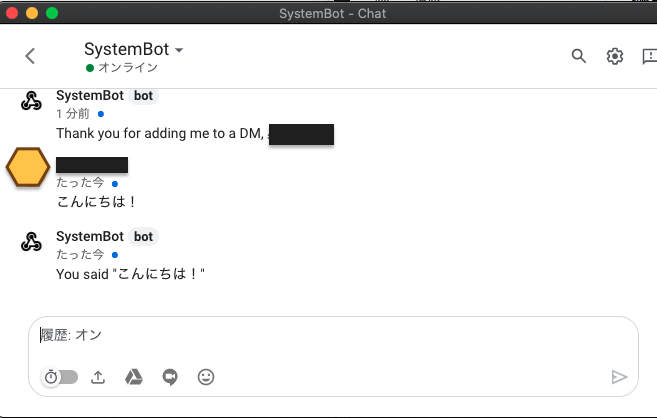
最後にBotを追加して、応答してくれるかみよう!
ChatでBotを検索してみると・・・![]()
返事をくれたよ。可愛いやつだね![]()
そういえば、すっとばしちゃったけれど、いきなりonMessageとか出てきてびっくりしたよね。私はしたよ。
この辺の関数については、codelabに載っているよ。
https://codelabs.developers.google.com/codelabs/chat-apps-script/#0
3のCreate the handlers for Hangouts Chat eventsのeventsをみると、今回使った物以外にも、onCardClickがあるのがわかるね。
最後に
英語であることを除けば、簡単だったよ!
でも、ここから自分のさせたい処理ができるBOTにするには、まだ調査とお試しが必要そうだね。
次回は、もっと複雑な返事ができるようにするね![]()