サードパーティのCookieを廃止するというGoogleChromeは、既に発表していますね。
そもそもcookieって、って話ですが、
cookie の用途は様々ありますが、ざっと分類すると大きく3つに分類できるそうです。
こちらのブログより抜粋。https://www.principle-c.com/column/marketing/google-chrome-third-party-cookie/#__2013098111.1616731825
・サイト利用にあたってのパーソナライズ
ログイン維持やカート内アイテム、検索条件の保持など
・トラッキング
サイト内行動を追うGAをはじめとする解析ツールやコンバージョントラッキングなど
・ターゲティング
リターゲティングやDMP などをはじめとする、広告のターゲティング
そのサードパーティが終了する、ということで、ファーストパーティトラッキングをPardotにて設定する必要がある、
ということです。
準備をするには、2021年の終わりまでにWebサイトに変更を加え、Pardotシステムをアップグレードする必要があります。
そうしないと、Webサイトの追跡が正しくできなくなります。
Pardot First-Partyトラッキングは、2021年2月15日に一般提供になりました。
Pardotのファーストパーティトラッキングにアップグレードしないとどうなるの?!
Pardotはファーストパーティのコンテキストで動作する必要がなかったため、ファーストパーティのコンテキストへの切り替え手順をスキップすると次のような結果になります。
・ウェブエンゲージメントは信頼性が低くなる
・プロスペクトと紐付かないビジターができる可能性がある
・ビジターがそもそも作成されない場合がある
ファーストパーティコンテキストに移行するためのPardotの手順
①追加するドメインを確認する
ドメインが何個もある場合が大変ですね。
②Pardotアカウント設定に移動し、ファーストパーティトラッキングを有効にする
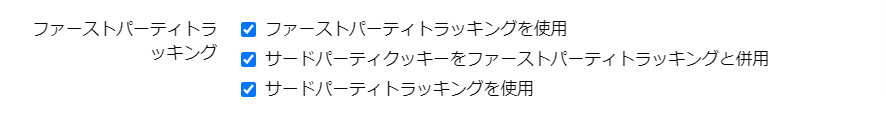
設定>編集>の画面にいきます。
このとき、システムは自動的に「サードパーティのCookieを使用」します。
この移行フェーズで新しいPardotビジターを正しく作成できるように、下の2つのボックスをオンのままにします。
これにより、情報が適切に追跡されます。
※※※「サードパーティの追跡を使用する」もチェックしたままにします。
プロセス全体が完了するまで、これらをチェックしておいてください。これは、ファーストパーティの追跡への移行の間のセーフティネットです。
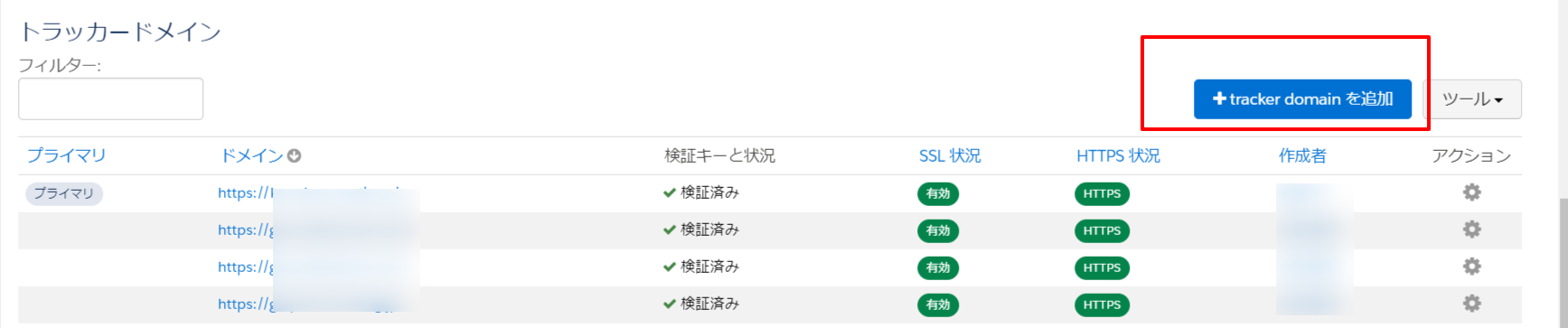
③トラッカードメインの追加
④DNSへのCNAMEを追記する
ここは、ドメイン管理者などに依頼してください。
https://help.salesforce.com/articleView?id=sf.pardot_admin_first_party_cookie_add_tracker_domain.htm&type=5
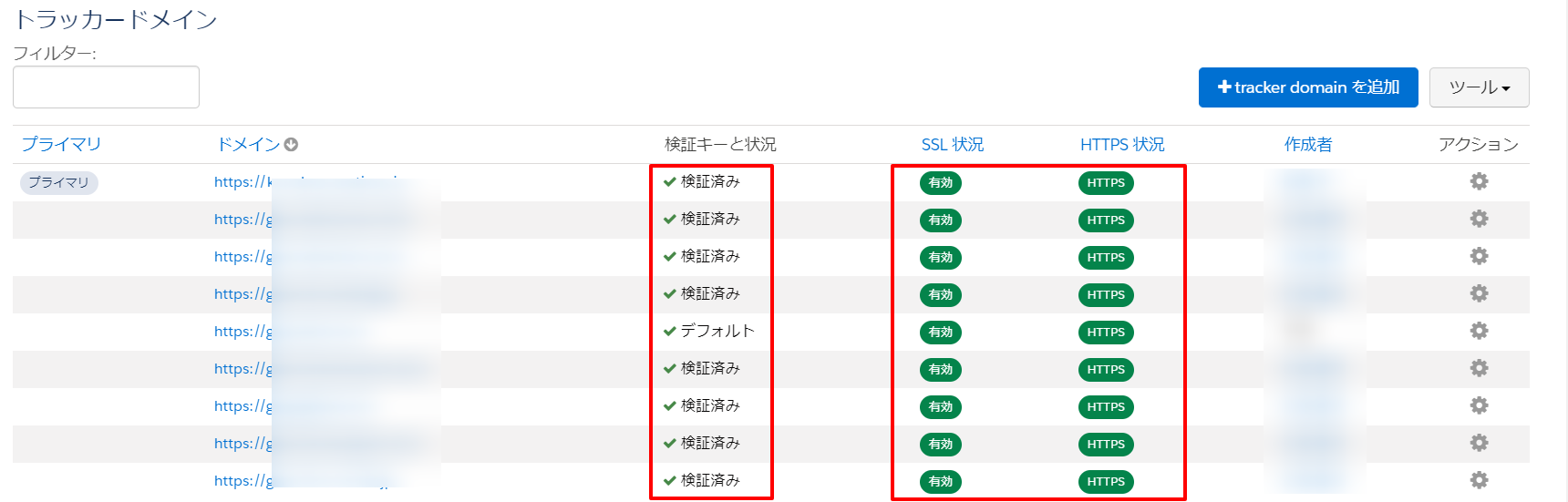
⑤ドメインがトラッカードメインと一致していることを確認する
ファーストパーティのトラッキングを機能させるには、ウェブサイトのドメインとトラッカードメインが一致している必要があります。
⑥デフォルトのキャンペーンを設定する
[設定]> [ドメイン管理]に移動します。
歯車をクリックして、トラッカードメインを編集します。
デフォルトのキャンペーンを設定します。
⑦新しいトラッキングコードをウェブサイトに追加
その特定のドメインに適切なトラッキングコードが使用されていることを確認します。
(go.Abrand.comトラッキングコードがAbrand.com Webサイトに追加されます)。
これは、ファーストパーティのコンテキストに切り替える際の重要なステップです。
※※※重要※※※
ウェブサイトの古いトラッキングコードはすべて削除してください。
Webサイト開発者が誤って古いコードと新しいコードの両方をWebサイトページに持っている場合、Pardotは2人の訪問者を作成しようとします。訪問者の重複に問題が発生します。
「pi.pardot.com」を検索して、Webサイトで削除する古いコードを特定するようにWebサイト開発者に依頼してください。
準備ができたら、トラッキングコードをコピーして、HTMLページのclosebodyタグの前に貼り付けます。
Pardotチームは、トラッカーコードジェネレーターを追加してくれています。利用しましょう。
⑧トラッカードメインの設定、webサイトへのトラッキングコードへの設定が全て完了し、★確認作業もする
(★確認作業は、下に記載)
⑨最後の「サードパーティトラッキングを使用する」チェックボックスをオフにすると、サイトでサードパーティのトラッキングが使用されなくなります。
これにより、古い追跡からの分析要求の受け入れが停止します。これは、Webサイトのトラッキングコードの更新が終了したときにのみ確認し、期待どおりにトラッキングしていることを確認する必要があります。
★確認作業
1.「サードパーティのCookieをブロックする」を使用してGoogleシークレットを開きます。
2. 次に、Webサイトにアクセスして、ファーストパーティのトラッキングコードがあることがわかっているページをクリックします。
3.ビジターを確認する。テスト時に作成された訪問者(ビジター)が表示されていることを確認します。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
全て、弊社とは環境が違うかと思いますので、
上記はあくまでも参考としてください。
全ての確認作業は自己責任の元、判断して作業にあたっていただけたらと思います。
また、何か、上記で、これは違うのでは?という点がありましたら、ご連絡ください。
よろしくお願いいたします。
上記ですが、こちらの資料を参考にしております。
Trailblazerのどなたかは詳しく存じ上げませんが、ありがとうございます。とてもとても参考になりました。
https://greenkeydigital.com/wp-content/uploads/2021/03/B2B_Marketing_2021_03_First-Party_Tracking.pdf