はじめに
こんにちは。所用でしばらく家を空けていたら保管期限が1日過ぎた郵便物の不在票が...。
差出人に戻ってしまいました、筆者です ![]()
さて、以下記事で個人ブログのホスティング先をNetlifyからCloudflare Pagesに引越しました。
それに伴って、Contentful更新時にデプロイできなくなってしまったので、その設定をしました!
参考になれば幸いです!
方針
ContentfulのWebhookでCloudflare APIのデプロイを行うエンドポイントを叩きます。
エンドポイントはこちらです。
Contentful更新時にCloudflareのAPI叩いてCloudflare Pagesのデプロイを走らせる
1. Cloudflareから必要な値を取得する
Cloudflare APIでデプロイするエンドポイントを叩くため、以下の値が必要なります。
- アカウントID
- プロジェクト名
- 登録メールアドレス
- APIキー
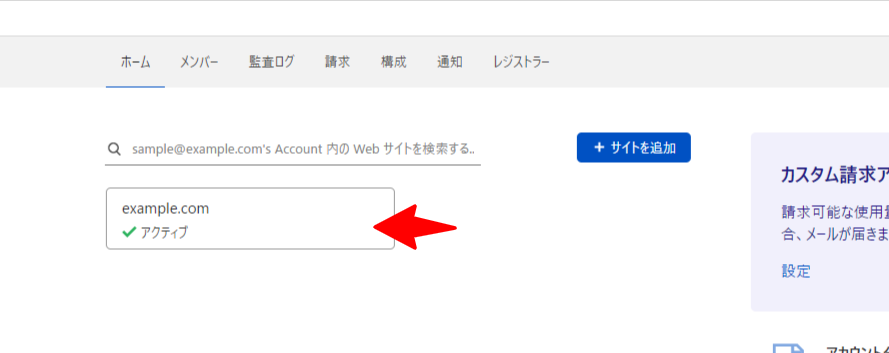
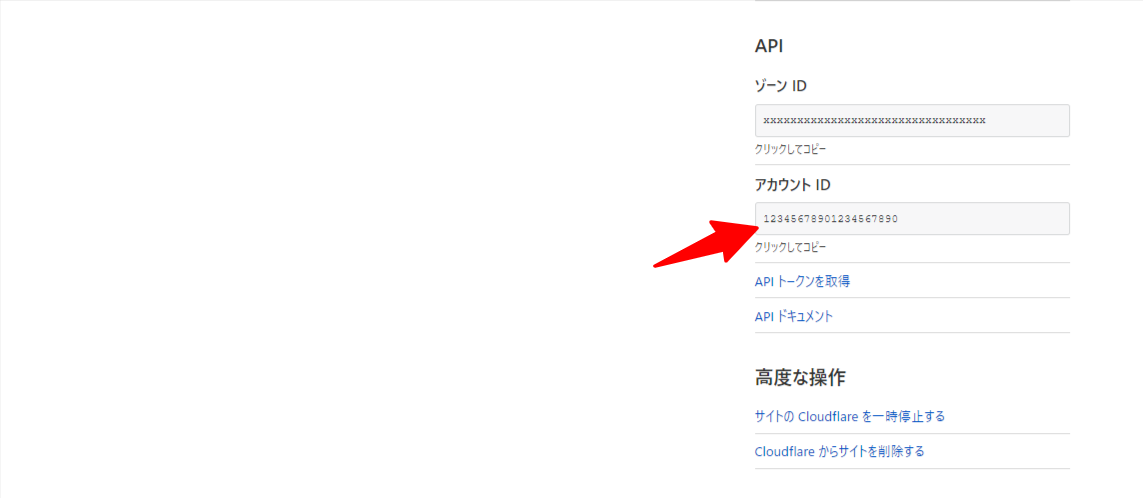
1.1. アカウントIDの確認方法
ホームから対象のドメインページへ移動。
遷移後のページの右サイドバーにあります。
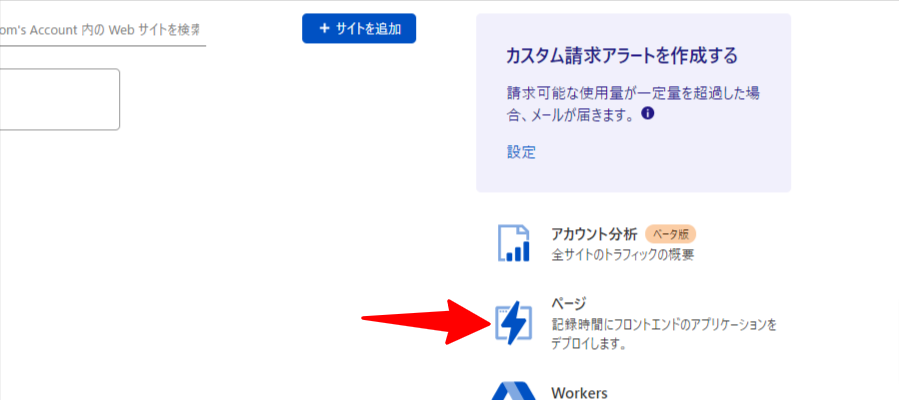
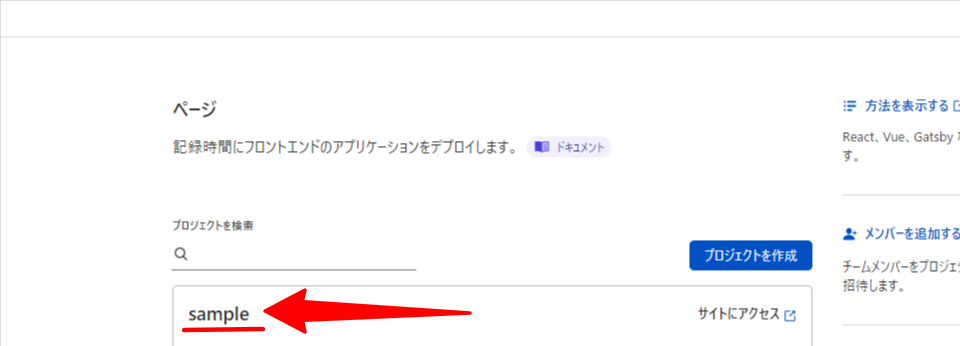
1.2. プロジェクト名の確認方法
ホームからページへ移動。
デプロイ対象のプロジェクトに表示されます。
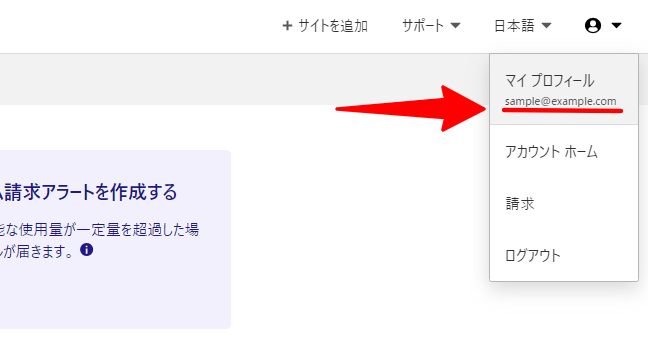
1.3 登録メールアドレスの確認方法
アカウントアイコンにマウスホバーすると確認できます。
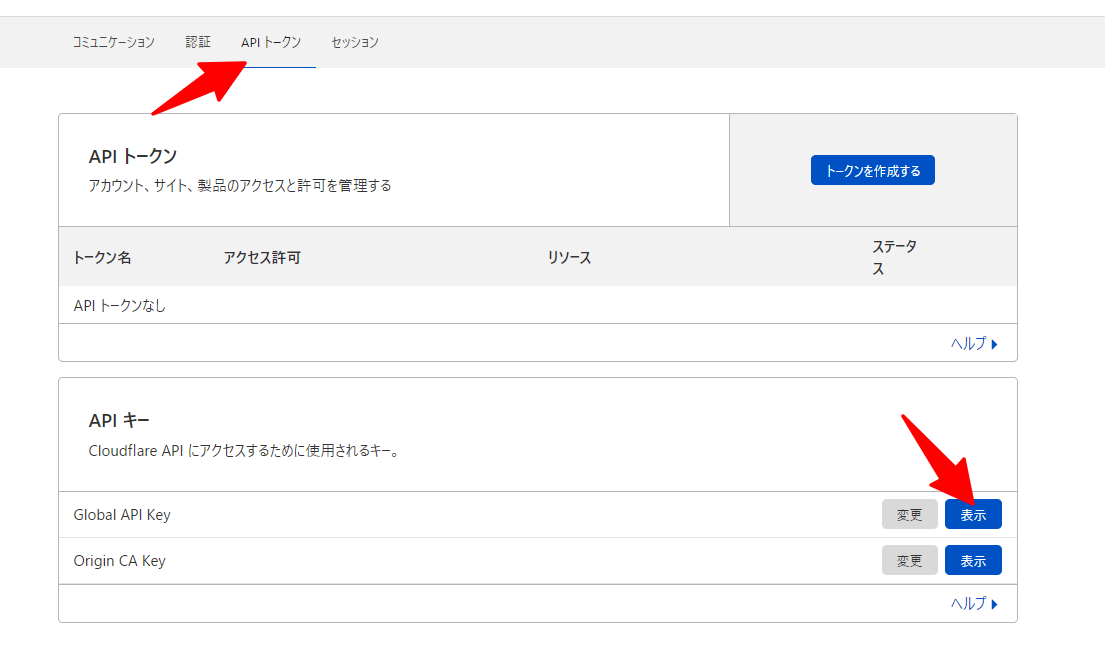
1.4. APIキーの確認法
プロフィールページに行きます。
APIトークンタブに移動し、Global API Keyの表示を押下しパスワードの入力で表示できます。
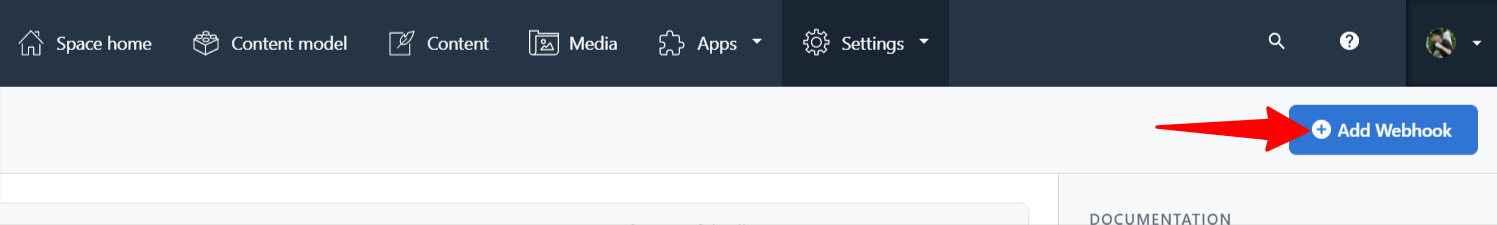
2. ContentfulでWebhookの設定画面を開く
以下から設定が行えます。
今回は新規作成します。
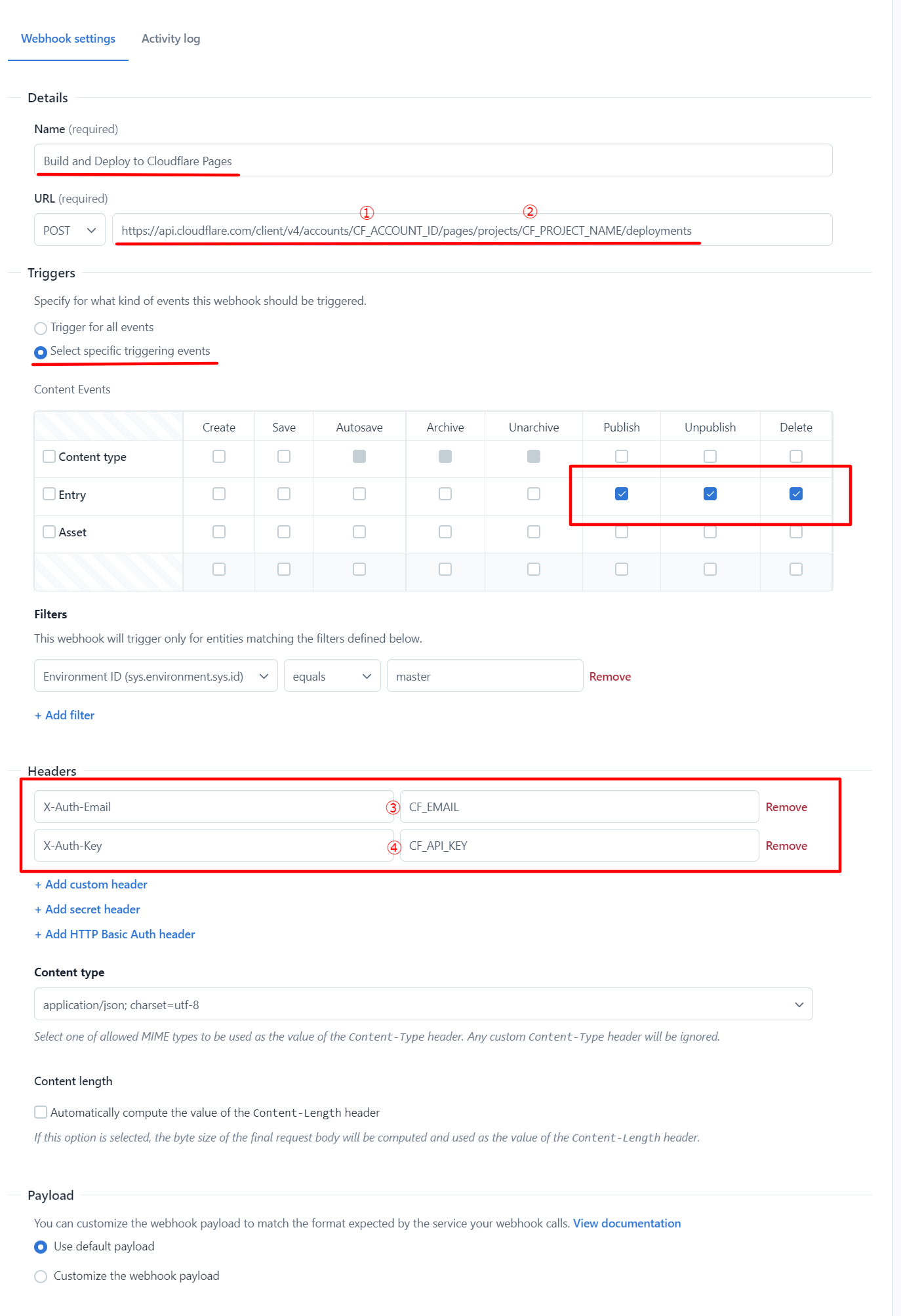
3. Webhookの設定を行う
設定項目は以下の通りです。
- Name
- URL(POST)
- Triggers
- Headers
3.1. Name
任意の値で設定してください。
3.2. URL
Cloudflare APIのエンドポイントを設定します。
Cloudflareで取得した、アカウントIDとプロジェクト名をURLに埋めてURLを生成します。
https://api.cloudflare.com/client/v4/accounts/CF_ACCOUNT_ID/pages/projects/CF_PROJECT_NAME/deployments
3.3 Triggers
お好みのトリガーを設定してください。
自分はEntryのPublishとUnpublishとDeleteのみです。
3.4. Headers
以下2つを設定します。
いずれも先ほどCloudflareで取得した値を使用します。
- X-Auth-Email
- X-Auth-Key
設定値確認
全体で見ると以下の感じです。
数字が付いているところが先ほどCloudflareで取得した各値の番号と連動しています。
完了
あとはContentfulでEntryを更新等すればCloudflare Pagesのデプロイが走ります!
おわりに
無事に設定が終わりました ![]()
これで快適なContentfulでの記事更新ができます ![]()
Lighthouse等のテストを行いたい場合は、GitHub Actionsに渡して実行というのもできます![]()
お好みでどうぞ!
それでは!