みんな古いLive Sass Compilerを使っていませんか?
業務でCSS書くのにVS CodeでLive Sass Compilerを使用しています。
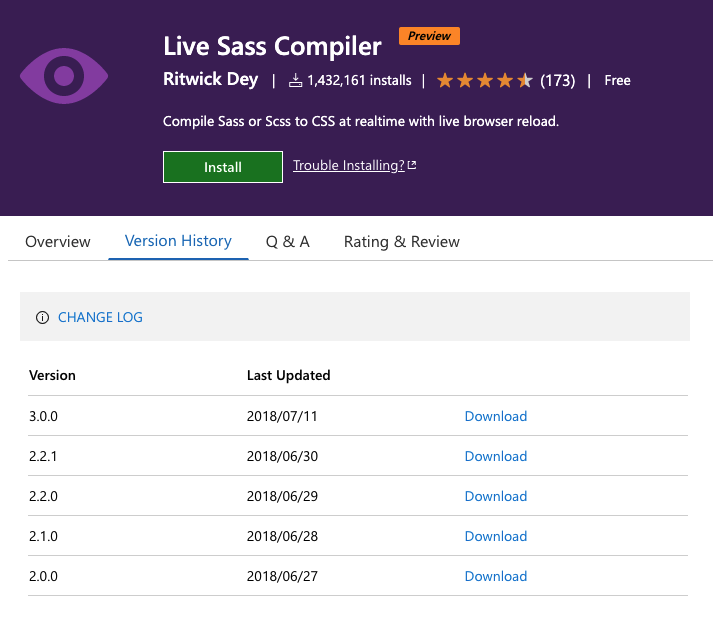
Live Sass Compiler
ダウンロード数も多いし、ブログ等のリソースもほとんどこっちです。
Googleで最新1年以内で検索して上位表示しているブログでもこちらを利用しています。
でもよくよくログをみると、前者のLive Sass Compilerの開発はすでに2018年で止まっています。

新しいLive Sass Compilerに乗り換えましょう!
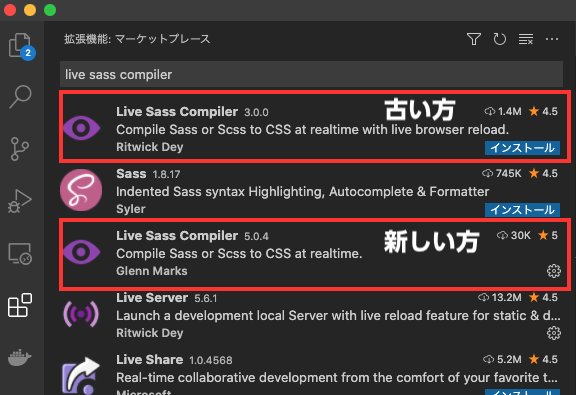
実は新しいLive Sass Compilerがあるんです。
Live Sass Compiler
マーケットプレイスで検索したら出てくるので見たことある人もいると思います。

理由はそこの説明の一番下にあります。
A big thank you to @ritwickdey for all his work. However, as they are no longer maintaining the original work, I have released my own which has built upon it.
開発停止した前者のソースを後者の方が引き取って開発を継続している模様です。
なんでわかったの?
自分も前者の拡張機能をつかっていたのですが、autoprefixの設定をしていて、以下のように「not dead」を含むとコンパイルができなかったのでググって判明しました。
"liveSassCompile.settings.autoprefix": [
"> 0.5%",
"last 4 versions",
"not dead"
]
Not dead in settings.json (vs code plugin) make live Sass compiler doesn't work #252
そこで後者の開発者がコメントを入れていてその事実が判明しました。
当時のBrowserslistに"not dead"が入ってなかったのでエラーが起こる模様。
@Unknow-max is right, this extension is no longer being maintained. But don't worry, it's not all bad news! I've actually released my own version which does support the latest autoprefix browser queries! (it has some extra features in there too). It's currently on the VS Code marketplace here.
最後に
ってことで、古い方を使っている方は新しい方に乗り換えましょう。
Live Sass Compiler
設定等は引き継がれているようなので新機能がない限りは記述は変わってないと思います。
設定が若干変わってました。がほとんどは以前のものが使える感じです。
まだサクッとしか見てないですが、.mapファイルも1行にminifyされていて前よりいい感じがします。
あとは導入するときはブログの情報を鵜呑みにしないで、開発が止まっているかどうかも確認しないといけないなあと思いました。