はじめに
GitbookとGithubを連携して電子書籍を自動Publishする方法のまとめ。
Gitbookとは

FRIENDCODE INC が運営するオンラインで電子書籍の作成、管理、出版ができるWebサービス。
GitbookとGithubの連携
Gitbookでは、新規プロジェクトを作成するとGitbook独自のレポジトリが生成される。Gitbookの設定を変更する事で、GithubのレポジトリとWebhookを使って連携をすることが可能になる。
今回は、GithubのレポジトリとGitbookを連携し、Githubのレポジトリが更新されると、GitbookにWebhookで通知がいき、Gitbookで自動的にパブリッシュする設定をおこなう。
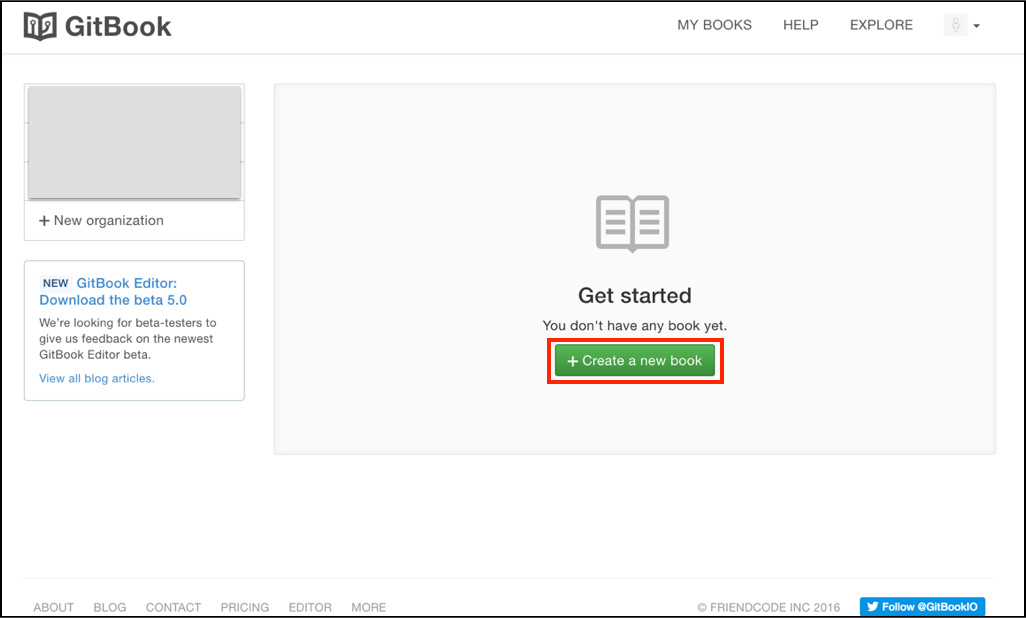
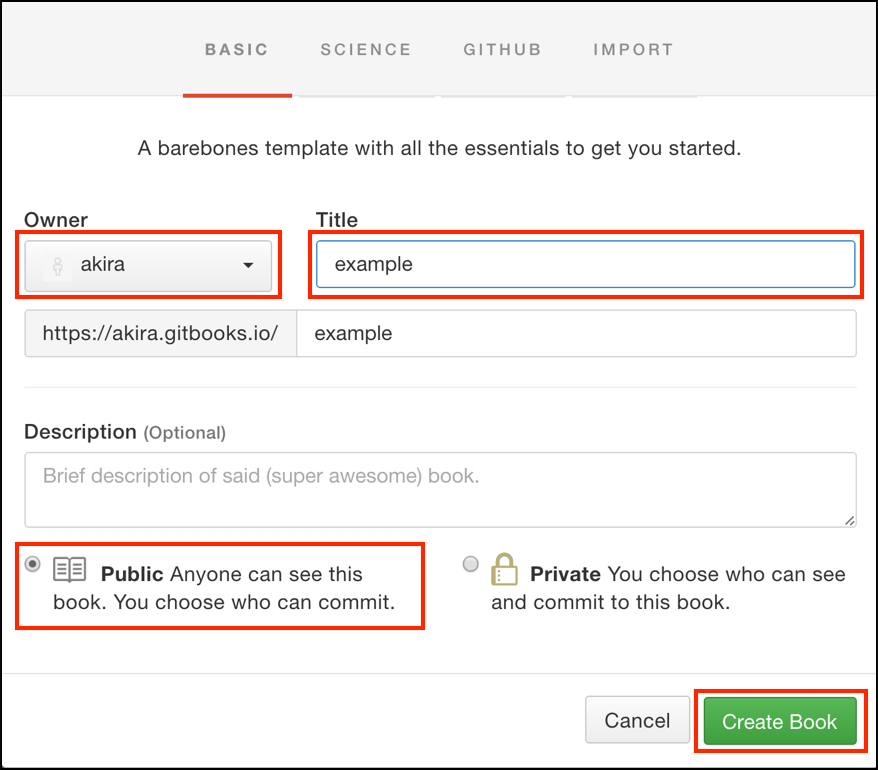
Gitbookで新規でプロジェクトを生成する
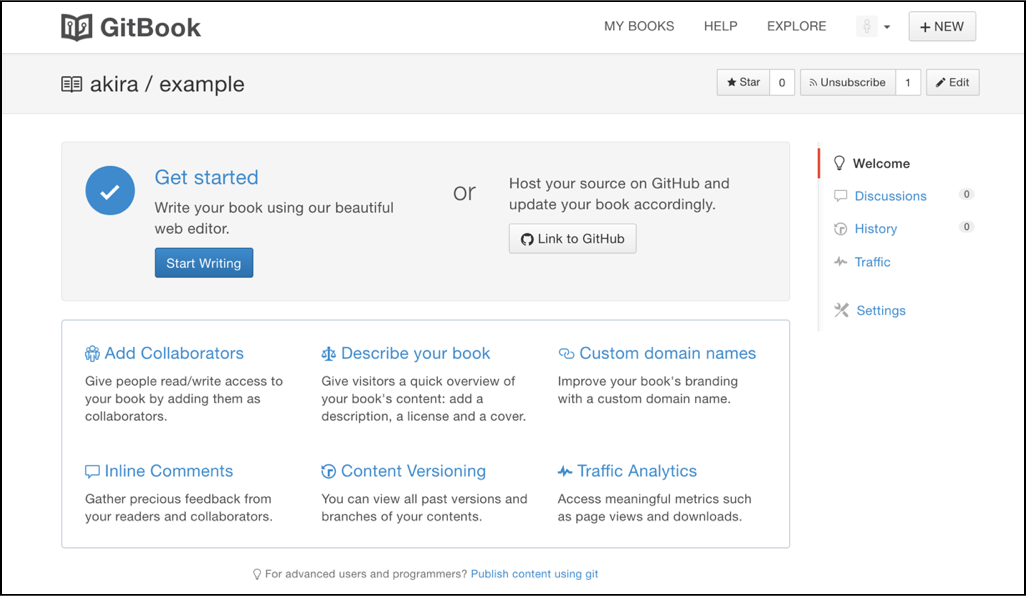
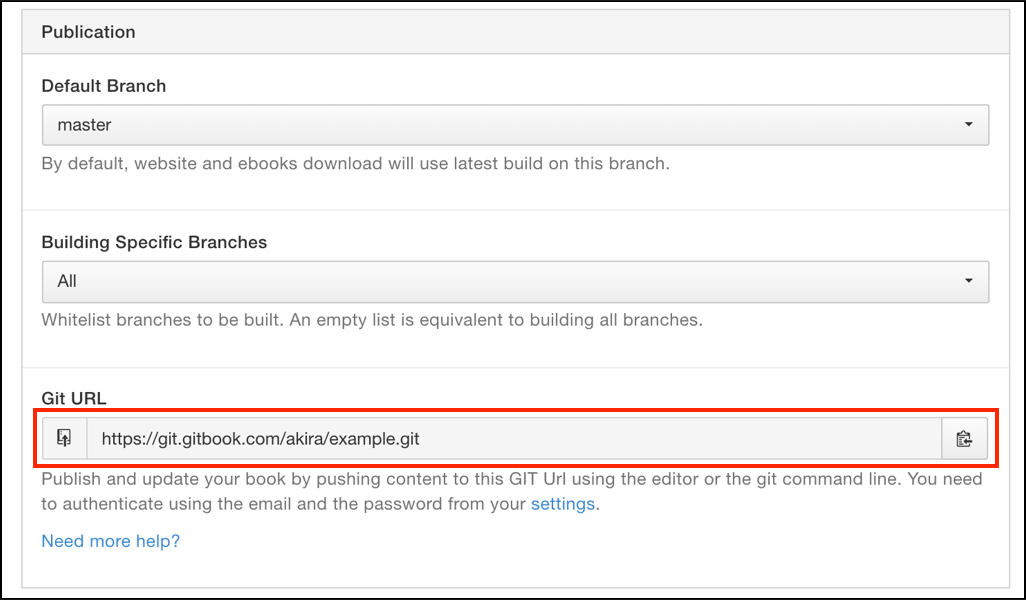
これでGitbookプロジェクトは生成される。初期設定でのレポジトリは、Gitbookのオリジナルのレポジトリになる。SettingsのPublicationの項目を見ると、確認できる。
ユーザ名 akira, プロジェクト名 exampleで作成した場合、Gitbookの標準のレポジトリのURIは以下の通りになる。
Gitbookと連携するGithubのレポジトリを新規作成する
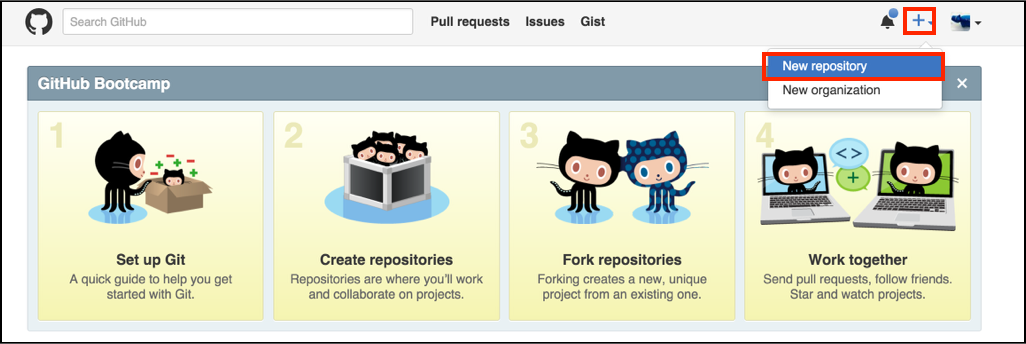
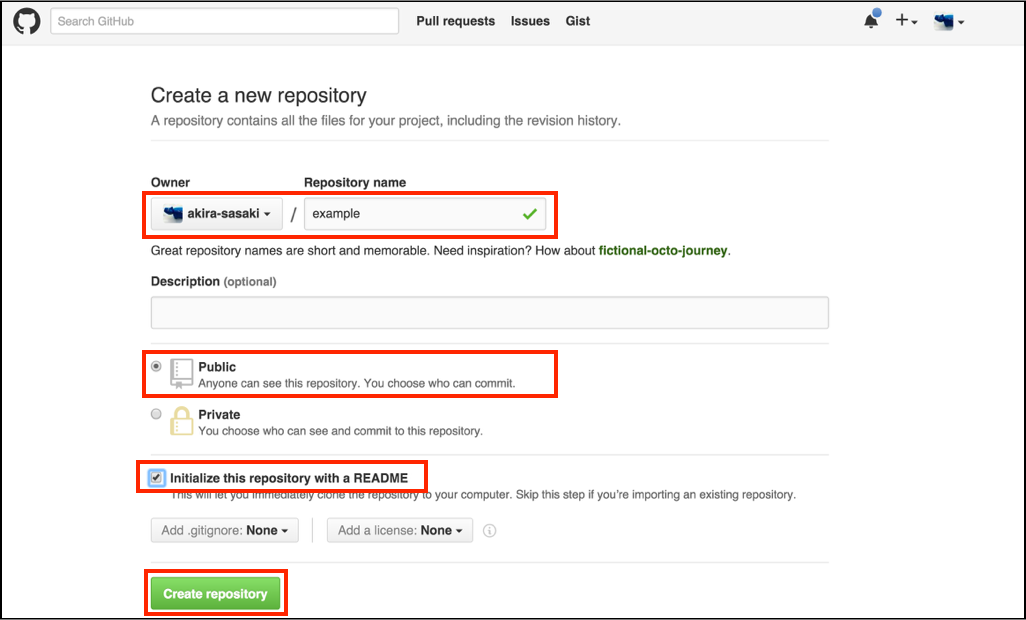
Githubで、[+]-[New repository]を選択し、レポジトリを新規作成する。
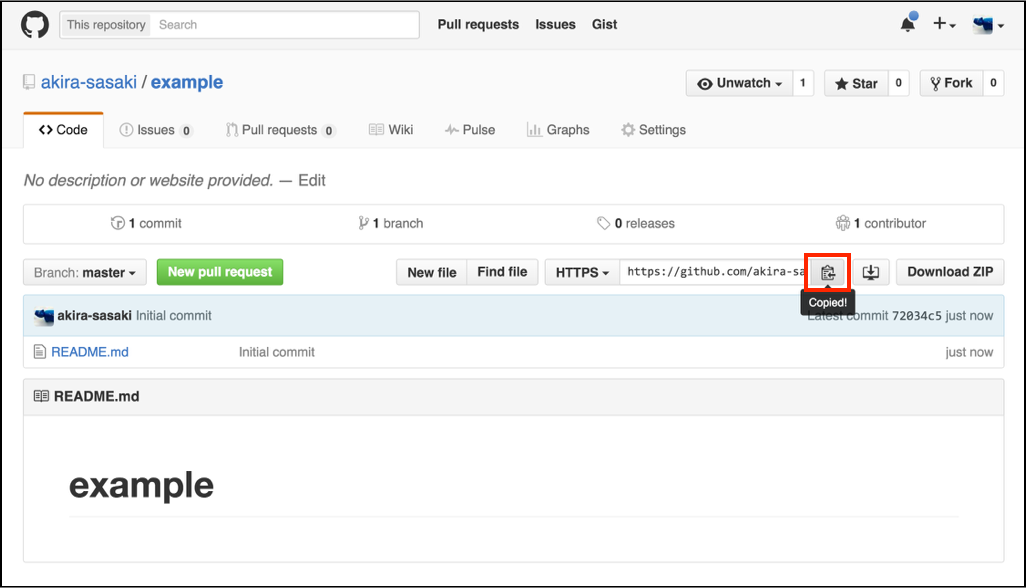
レポジトリのURIをコピーする。
ユーザ名 akira-sasaki, プロジェクト名 exampleで作成した場合は、GithubのレポジトリのURIは以下の通りになる。
Gitbookの参照レポジトリをGithubに変更し、Webhookを設定する
1.Gitbookのレポジトリ https://git.gitbook.com/akira/example.git
2.Githubのレポジトリ https://github.com/akira-sasaki/example.git
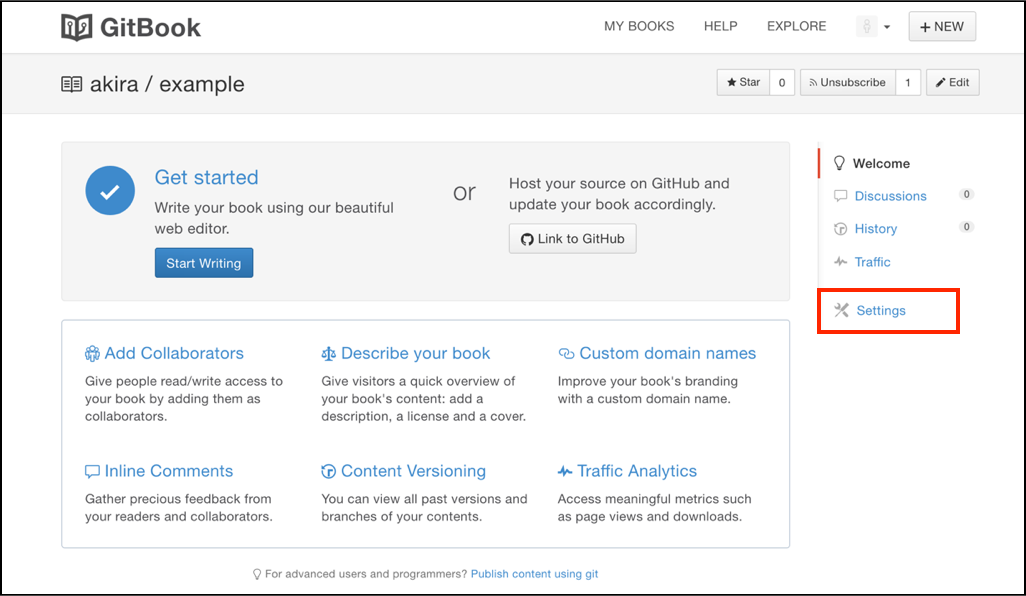
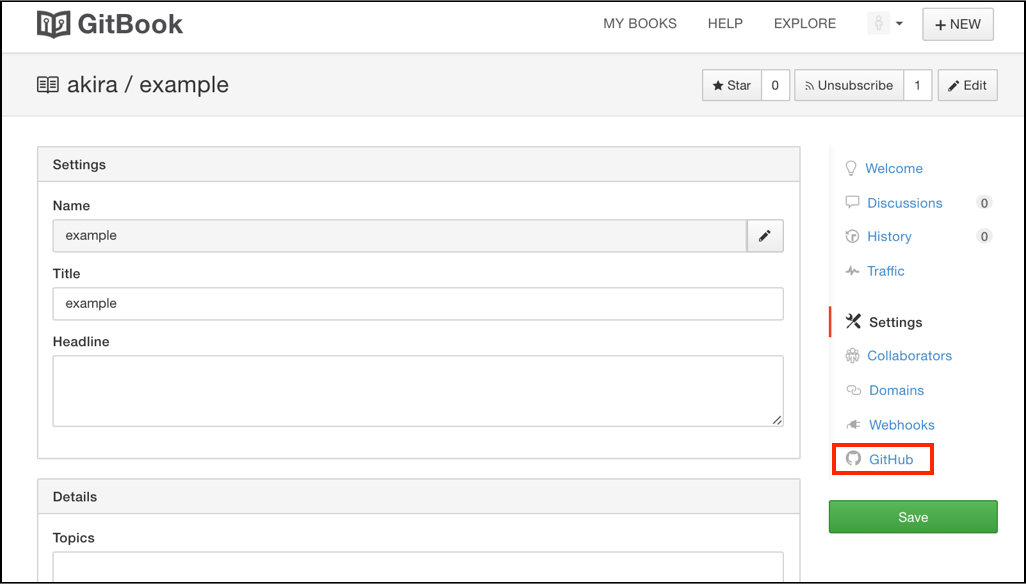
Gitbookは、初期設定では1.Gitbookのレポジトリを参照しにいくので、これを2.Githubのレポジトリに変更する。Gitbookのプロジェクトの画面の[Settings]を選択する。
[Github]を選択する。
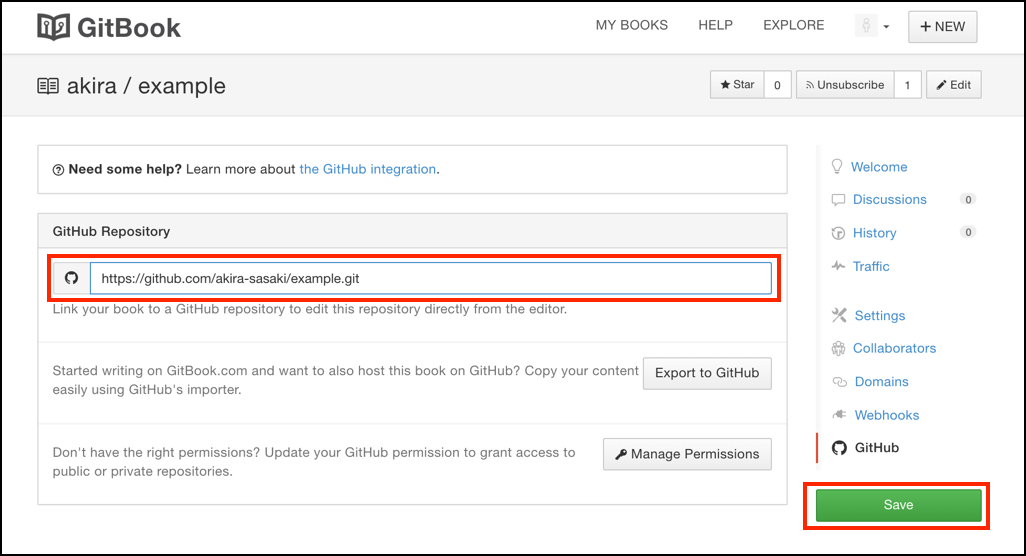
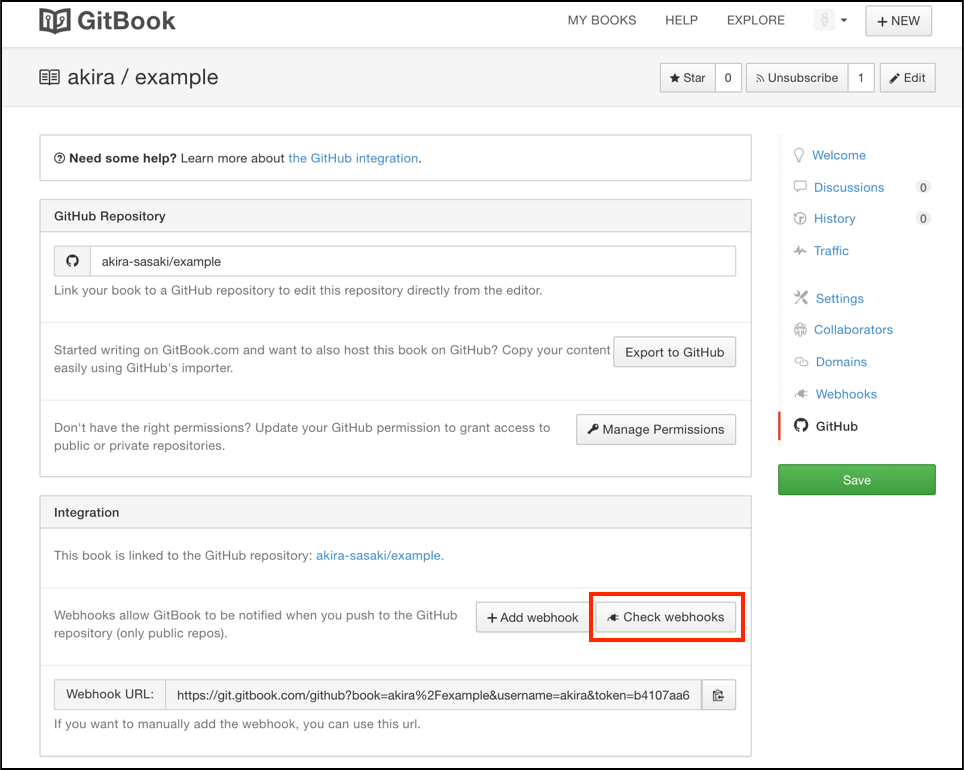
GithubでコピーしたGithubのレポジトリを貼り付け、[Save]を選択する。
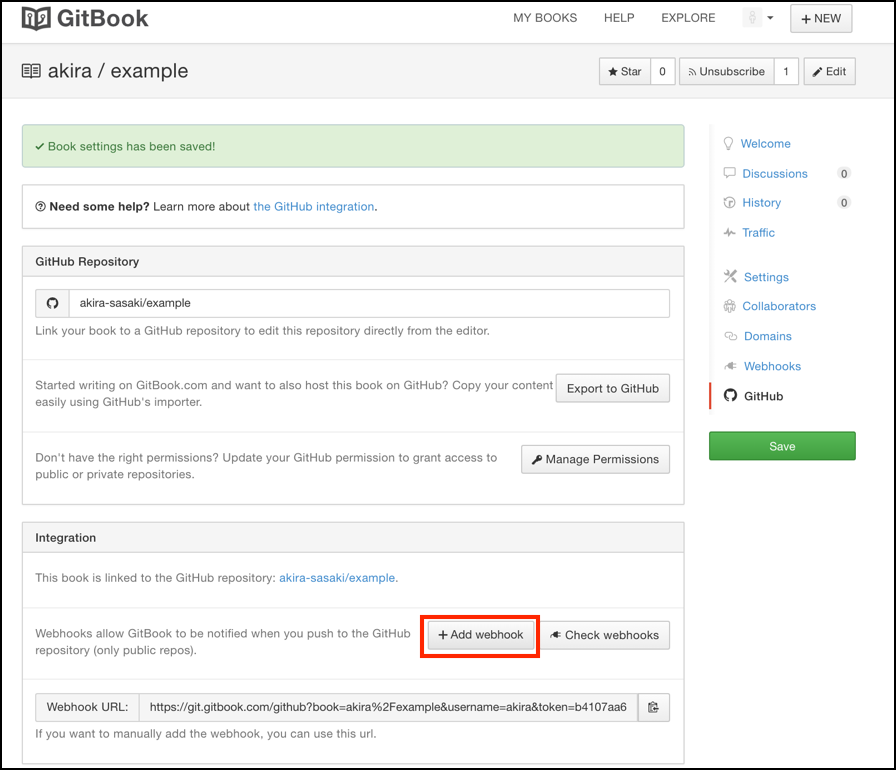
[+ Add webhook]を選択し、GithubにWebhookの登録をおこなう。
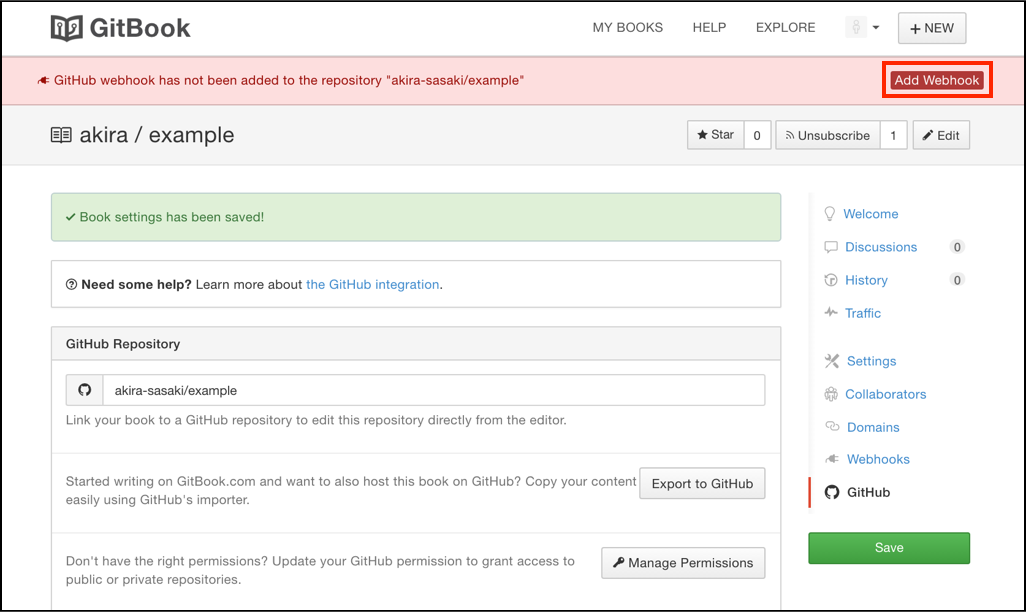
[Add Webhook]を押して、設定を保存する。
これで、Githubに対してWebhookの設定が完了した状態。今度は、WebhookがちゃんとGithubに登録されているかを確認する。[Check webhooks]を選択する。
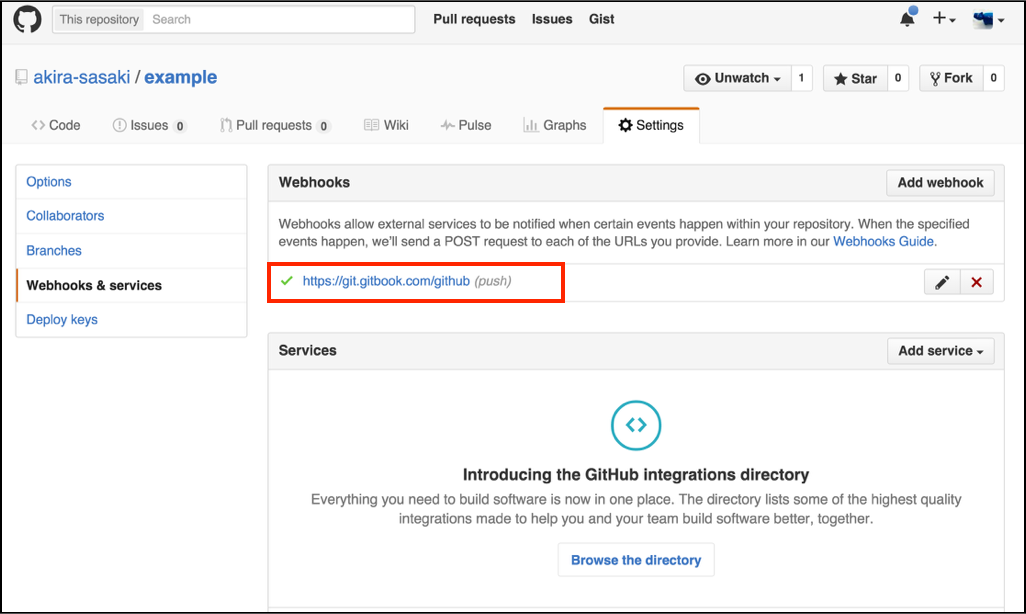
GithubのWebhooksのページに飛ぶので、Gitbookの設定が追加されているかを確認する。
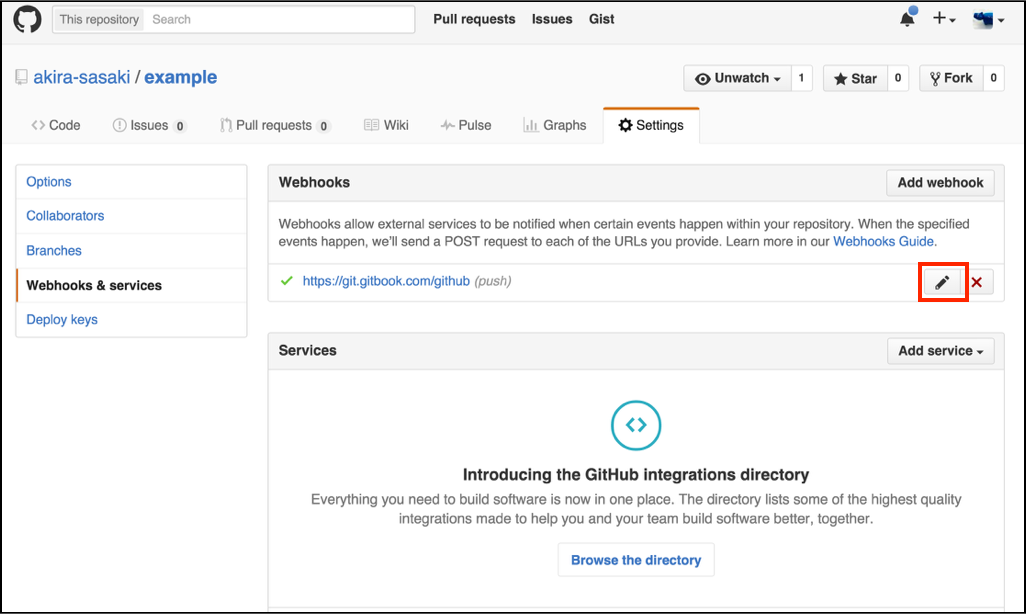
Gitbookに対してWebhookの処理が正常に行なわれているかどうかは、[鉛筆]アイコンから確認できる。
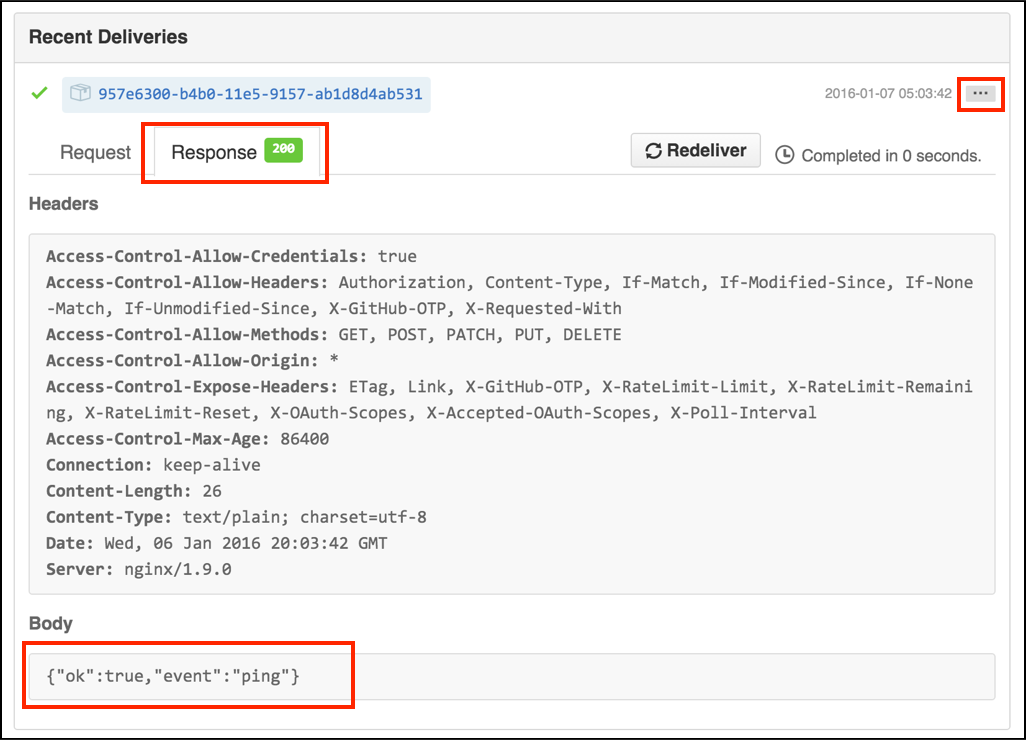
Githubから、GitbookへのWebhookのリクエストへのレスポンスが、OKならば、正常にWebhookが動作している事になる。
Githubの更新とGitbookでのPublishの流れ
これで、Githubのレポジトリが更新されると、WebhookでGitbookにリクエストが飛び、Gitbookの方で、電子書籍を自動的にPublishする流れになる。
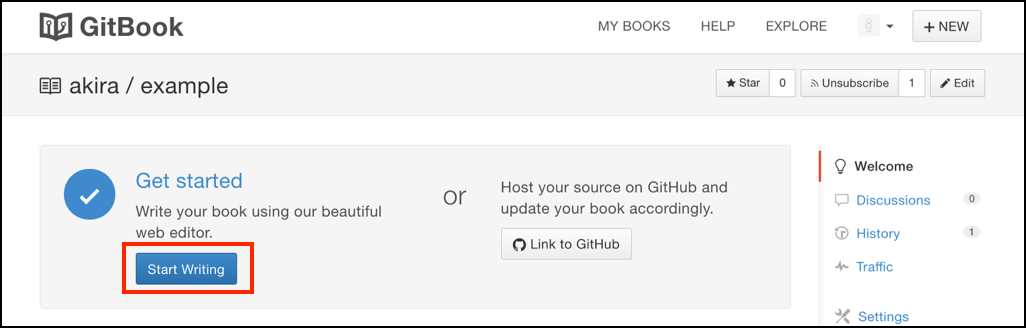
それでは、GitbookのプロジェクトのDashboardに移動し、[Start Writing]を選択し、編集を開始する。
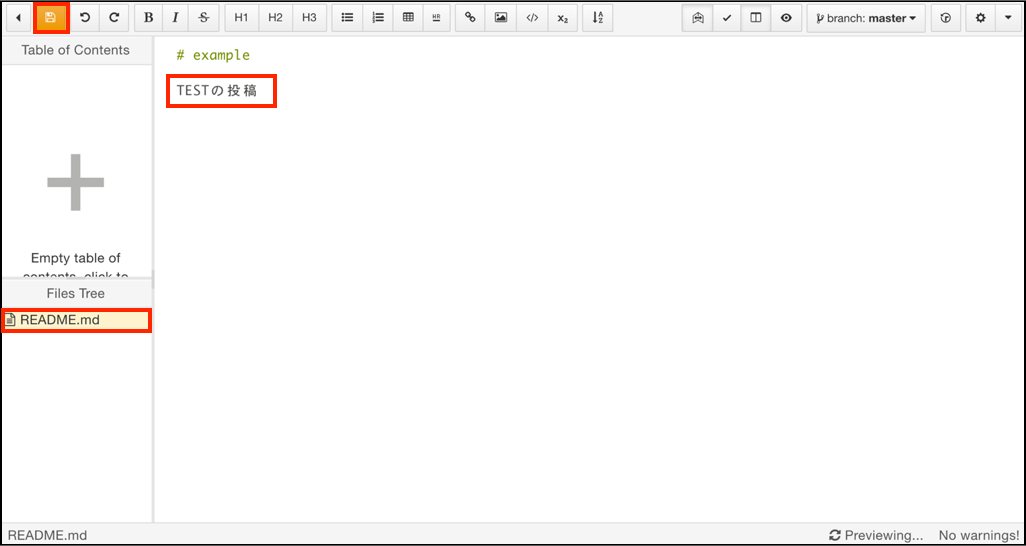
README.mdを選択し、「TESTの投稿」と入力し、[保存]アイコンを選択する。Gitbookの編集画面で編集した結果は、保存のタイミングでGithubのレポジトリに反映される。
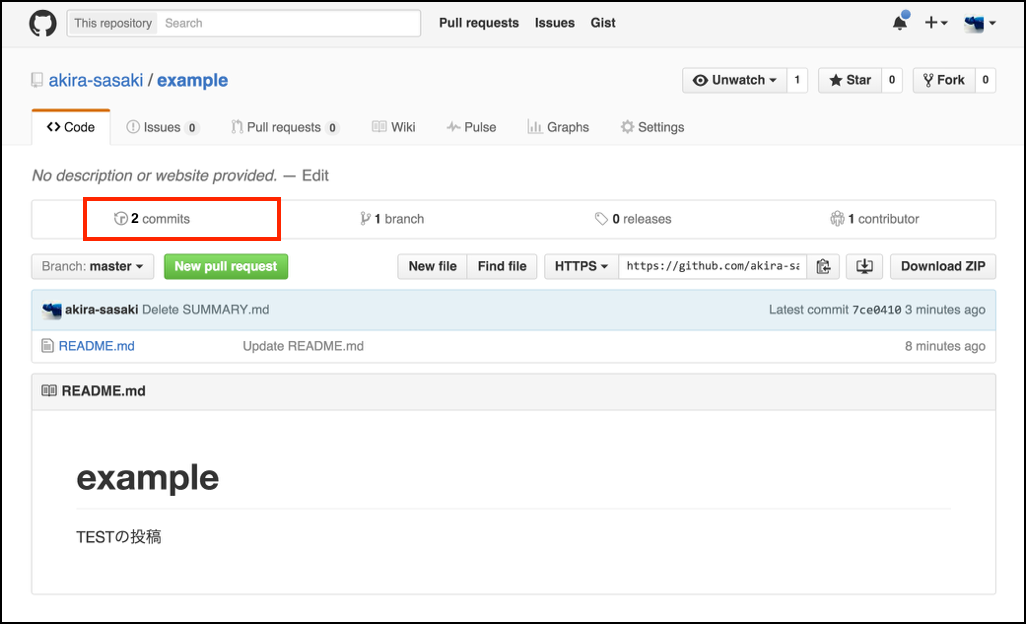
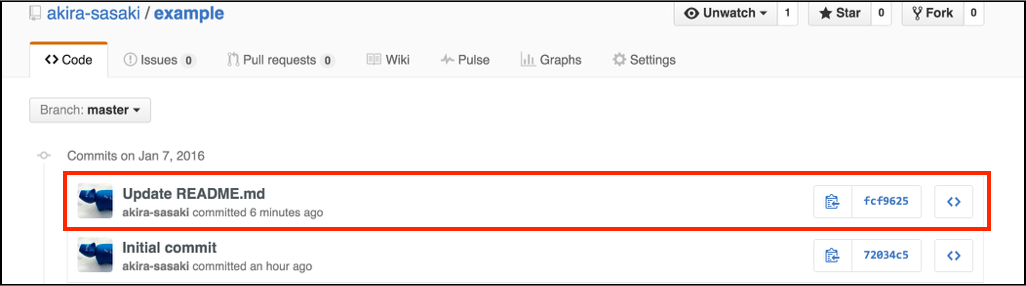
Githubに移動し、Commit履歴を見ると、今の保存のタイミングCommitログが生成されているのを確認する。
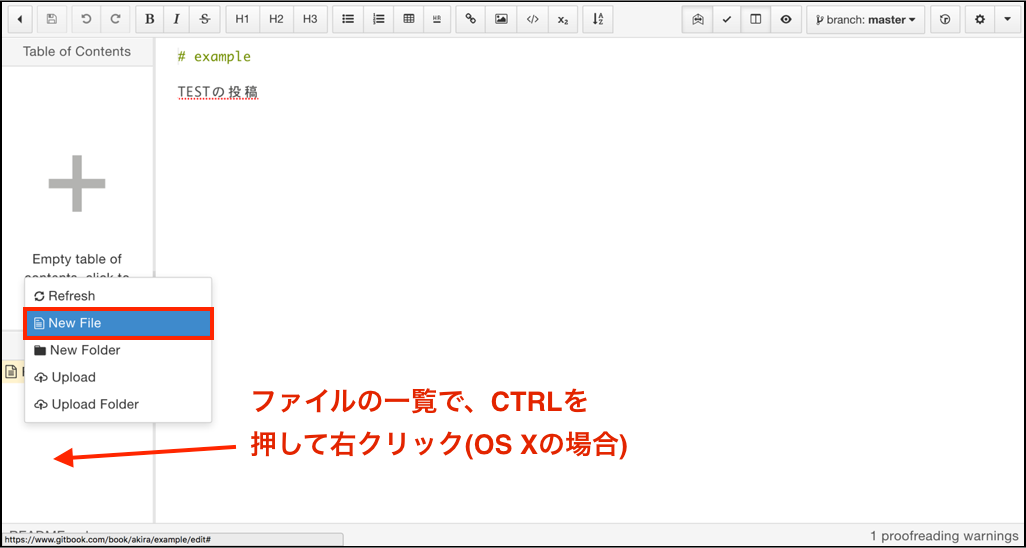
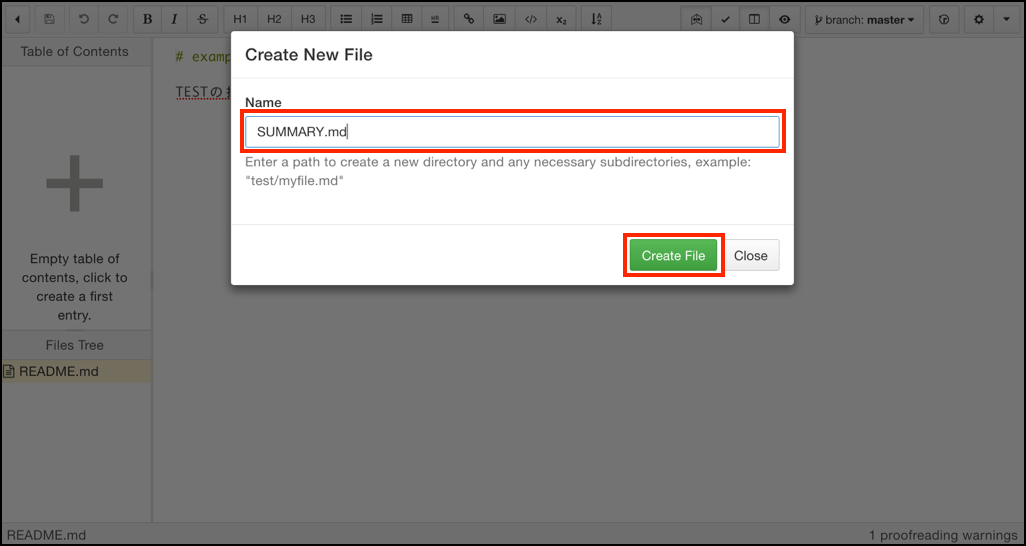
それでは、またGitbookの編集画面に戻り、SUMMARY.mdを生成する。SUMMARY.mdがないと、エラーが発生し、Publishに失敗するので、必ず作成しておく。
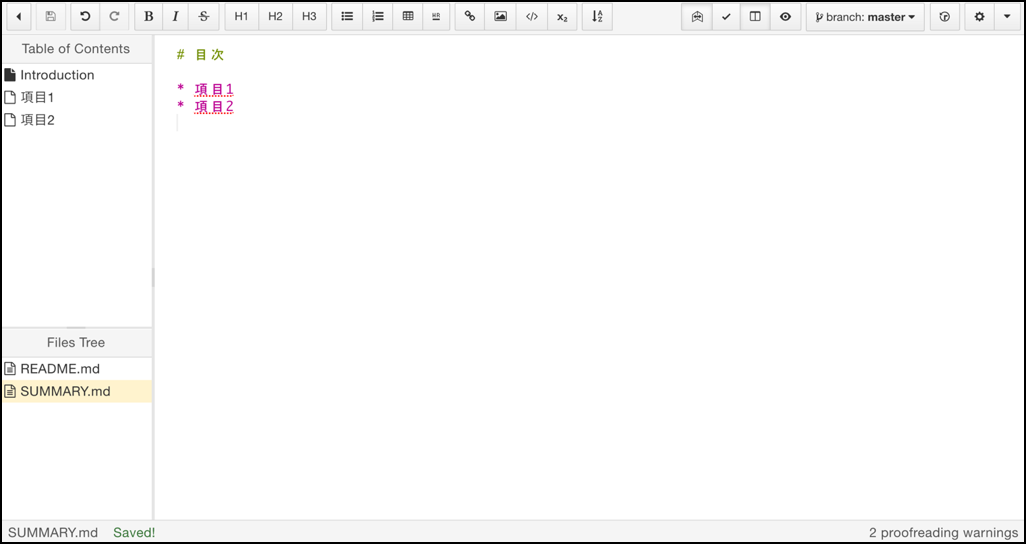
SUMMARY.mdでは、書籍の目次を作成するファイルになる。項目1, 項目2をMarkdawnのフォーマットで 仮入力しておく。
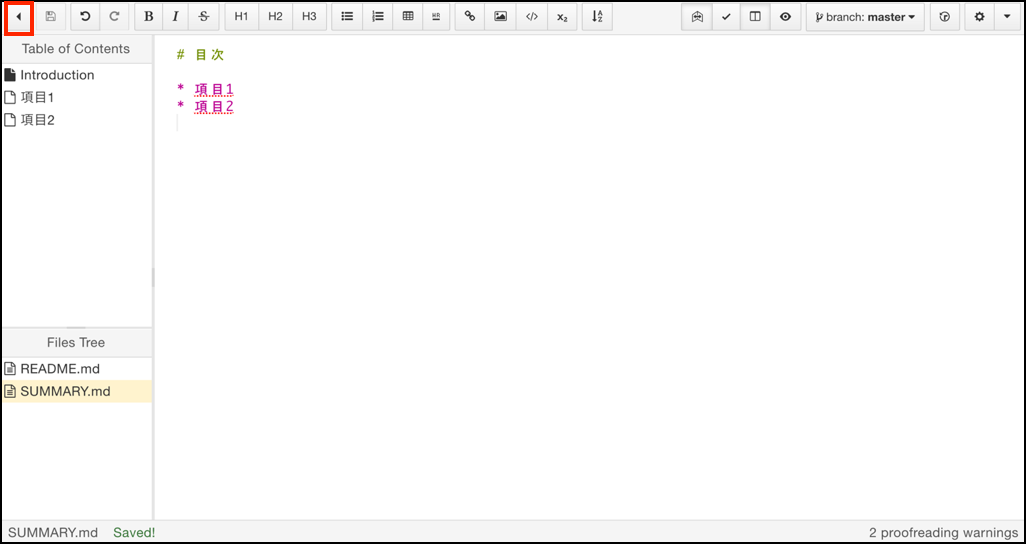
ここで[保存]アイコンを選択すると、Githubが更新され、WebhookでGitbookに通知がいき、GitbookのPublishのプロセスが起動(Node.js)し、電子書籍がPublishされる。
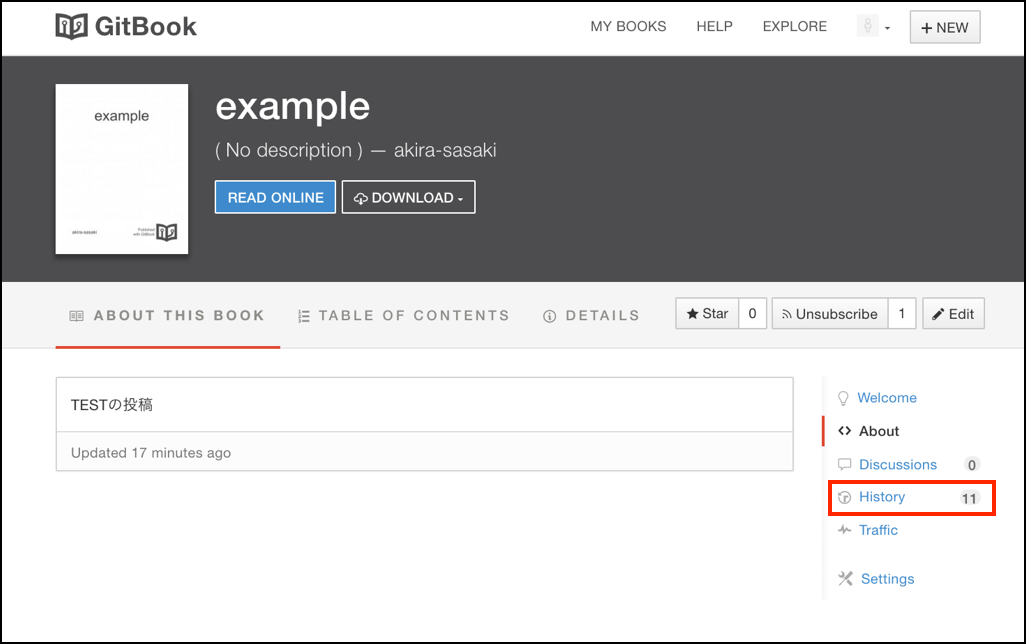
Publishが開始されると、その回数分だけ、Dashboardの画面のHistoryが増えていく。
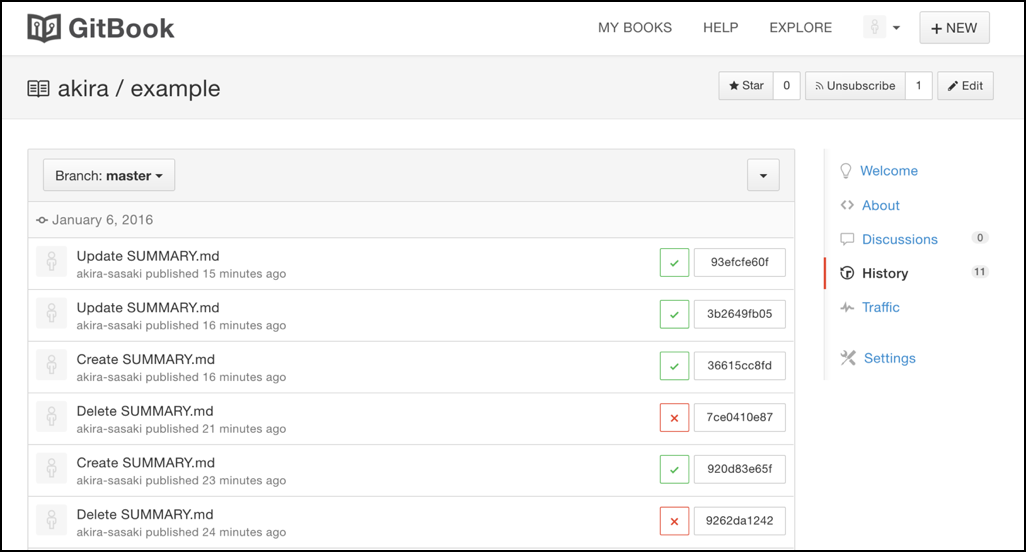
[History]を選択すると、Publish履歴が表示される。赤い[X]はPublishに失敗したログになる。
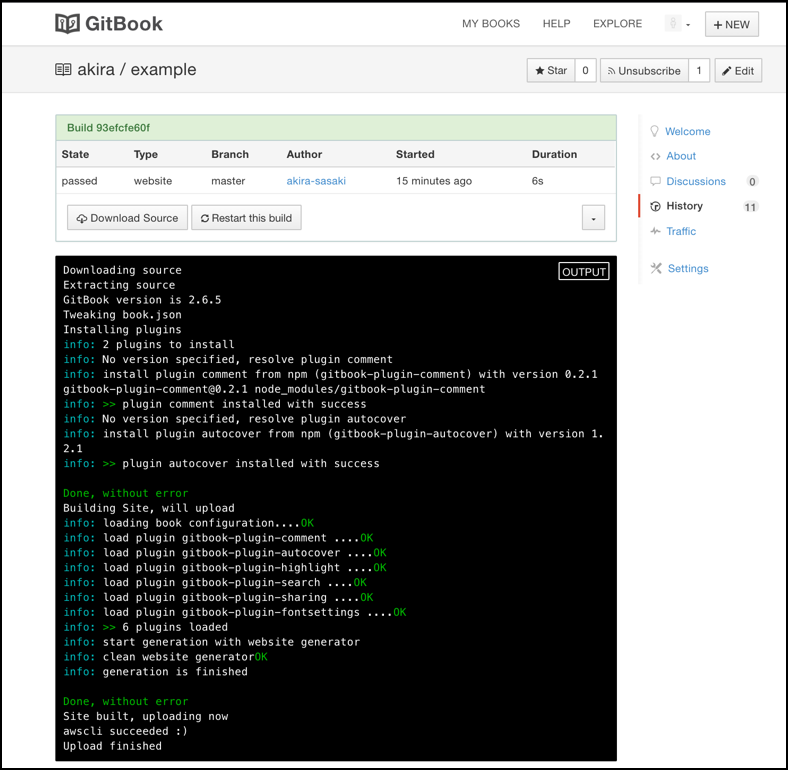
項目を選ぶと、Node.jsの実行ログを閲覧できる。これでエラーの原因を探る事になる。
トラブルシューティング
Gitbookでは、Publishに失敗する場合が頻繁に発生する。
その場合の回復ポイントは、GitbookのHistoryに赤い[X]でエラーがでている場合は、Node.jsの実行ログを参照して原因を探る。一方、GitbookのHistoryそのものの更新がなくなった場合は、GithubのWebhookのログを参照し原因を探る。(ファイル数の数量オーバーで、WebhookからGitbookを呼び出すタイミングでエラーを吐くことがある)