#はじめに
最近は Azure DevOps ばかり触ってましたが、もっとライトな自動化もあるんじゃないかと思い色々と見ていると Microsoft にもちゃんと準備されていました。
それは『Power Automate』です。
以前は Microsoft Flow という名前でしたが変わったようです。
Flow 自体は以前から名前は知っていたのですが、IFTTT と同じサービスだろうぐらいにしか思っていませんでしたが、実際に触ってみるとこれがまた色々と出来る!
社内の仕組みをこの Power Automate で置き換えて行こうかと思います。
#準備するもの
今回は表題にある遅刻連絡をする仕組みを作ります。
そのために必要なものは…
Microsoft 365
だけです。
あ、ただ、今回は遅刻の連絡先として Teams を使いますので Microsoft 365 Business でないとダメなのですが。
ライセンス比較はこちらから。
#ゴール
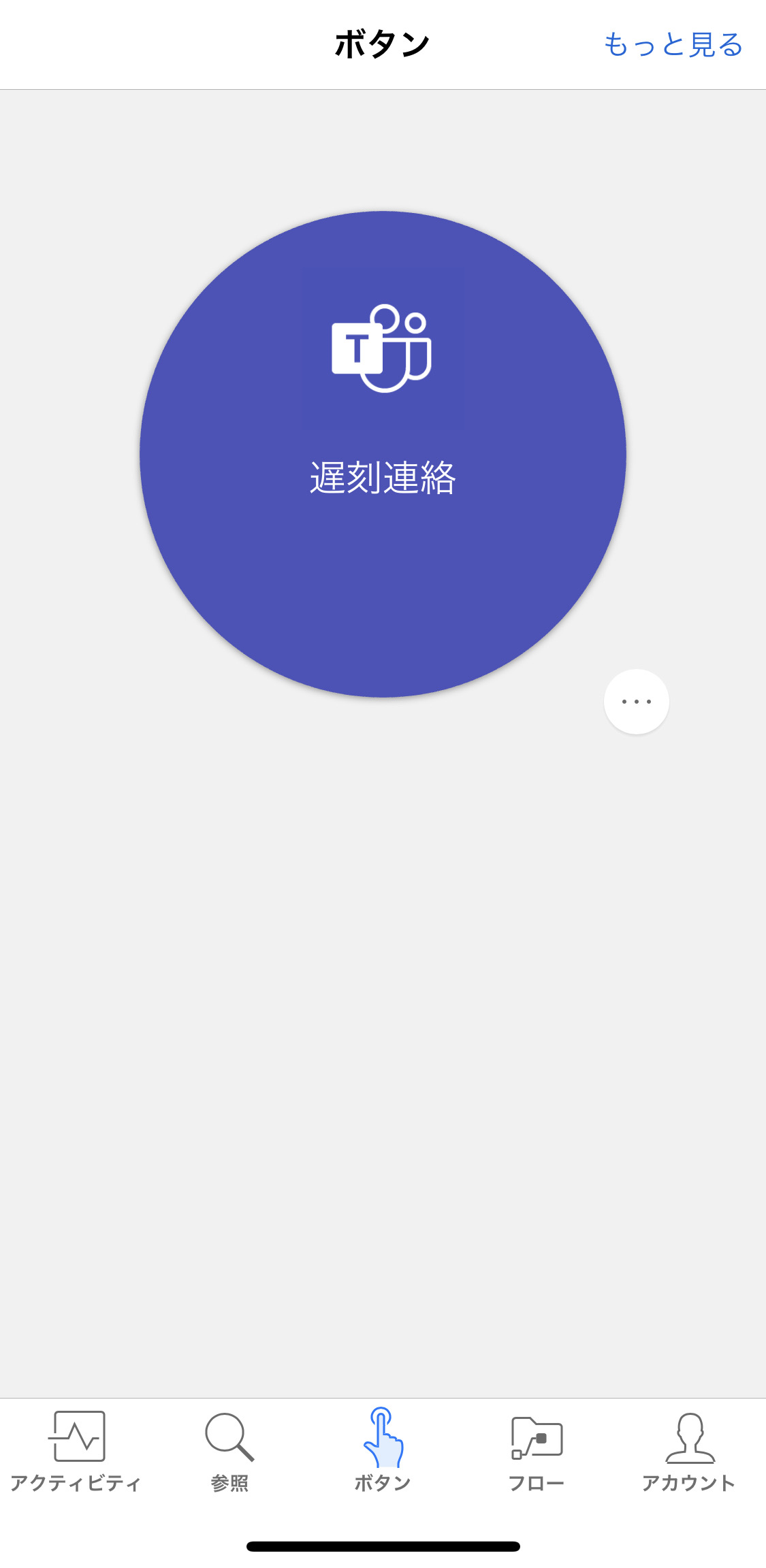
モバイル用の「Power Automate」アプリがありますので、それで以下のようなボタンを配置します。
このボタンを押すと
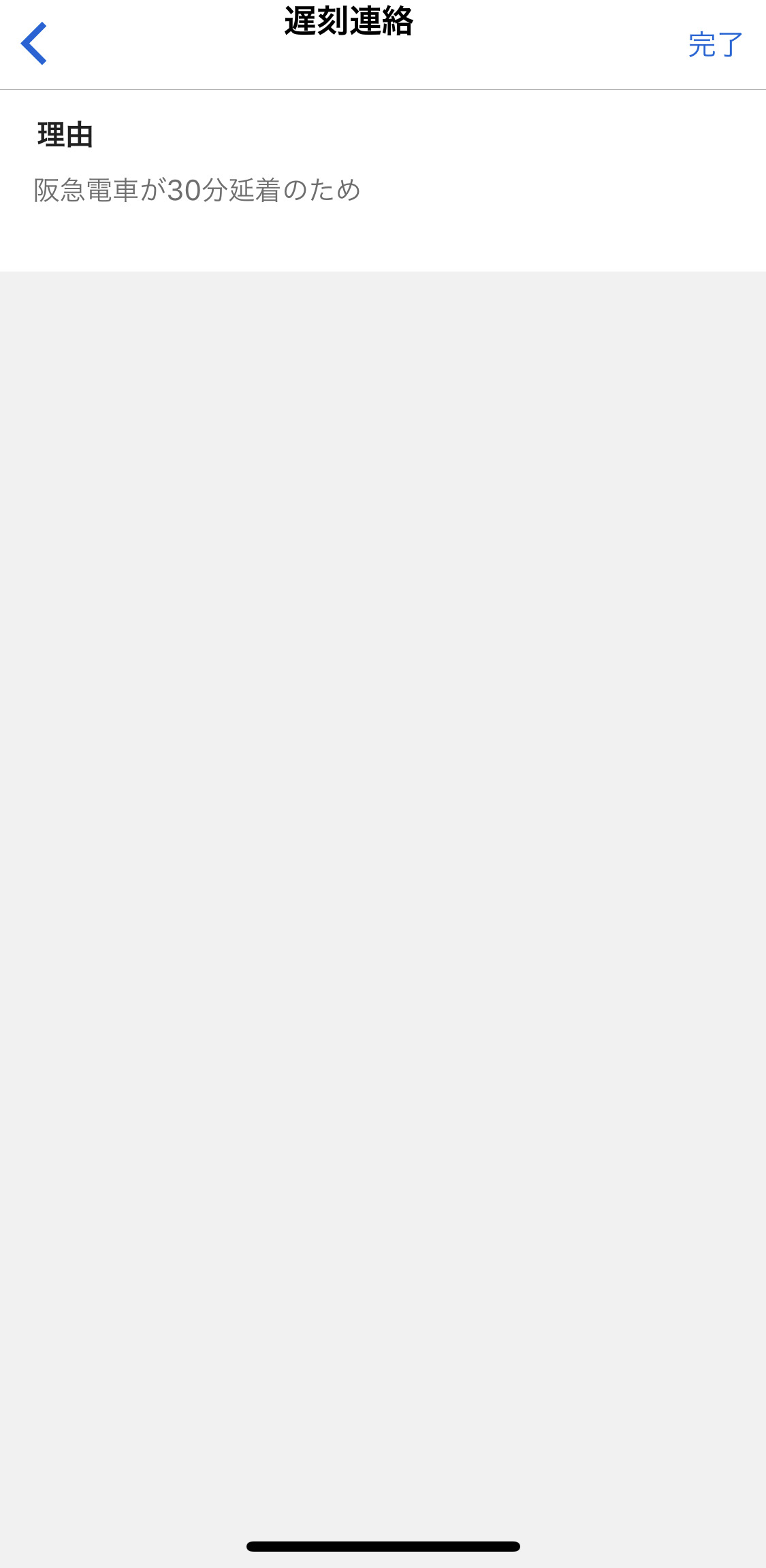
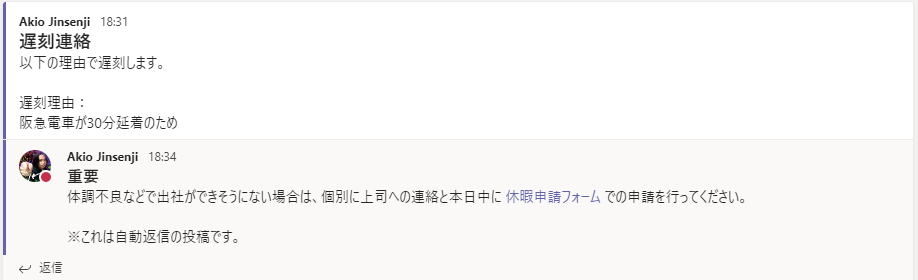
のような遅刻理由を記入するテキストボックスが表示され入力完了後に Teams のチャンネルに以下のような投稿が行われます。
※上記の画像は今回の内容には含まれていませんが、自動返信の bot も動いています。
#フローの作成
では、早速実装していきます。
##フローの新規作成
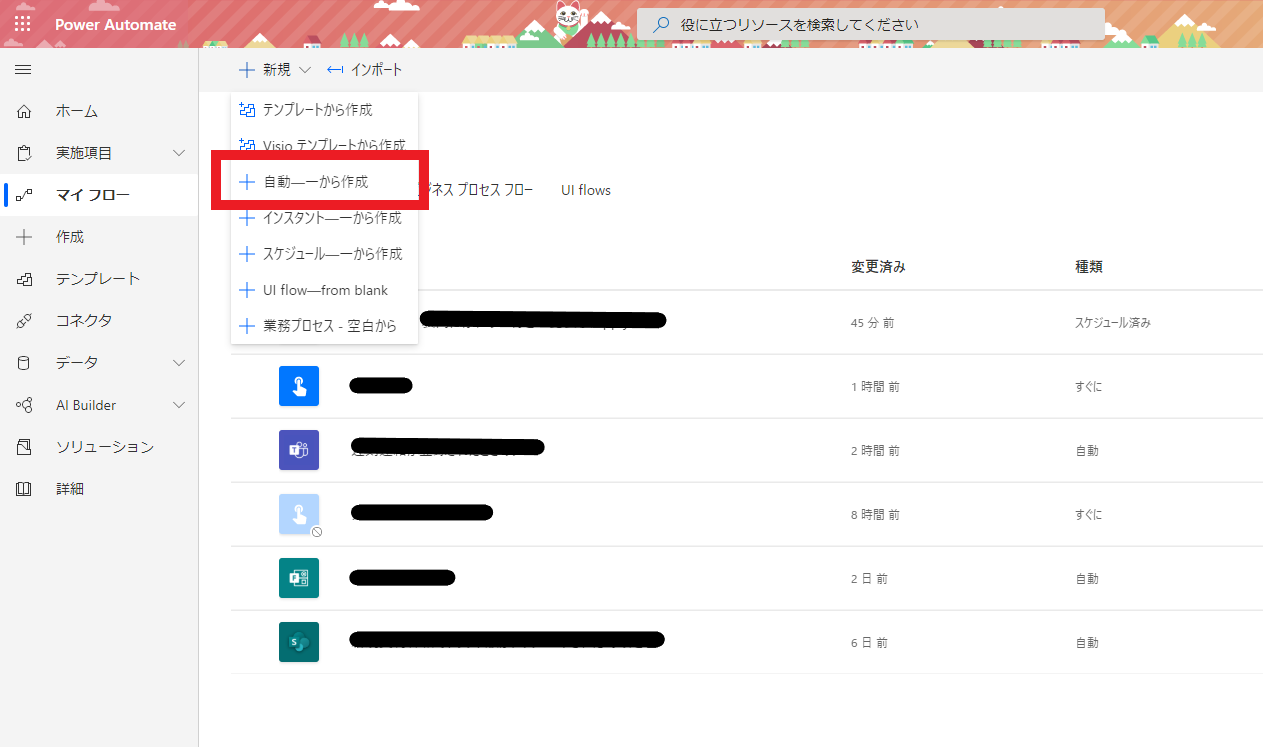
Microsoft 365 から Power Automate を開いて以下の画像で赤枠で囲っている「新規」を選択してください。
そうすると「+自動_ーから作成」という項目があると思いますので、それを選択してください。
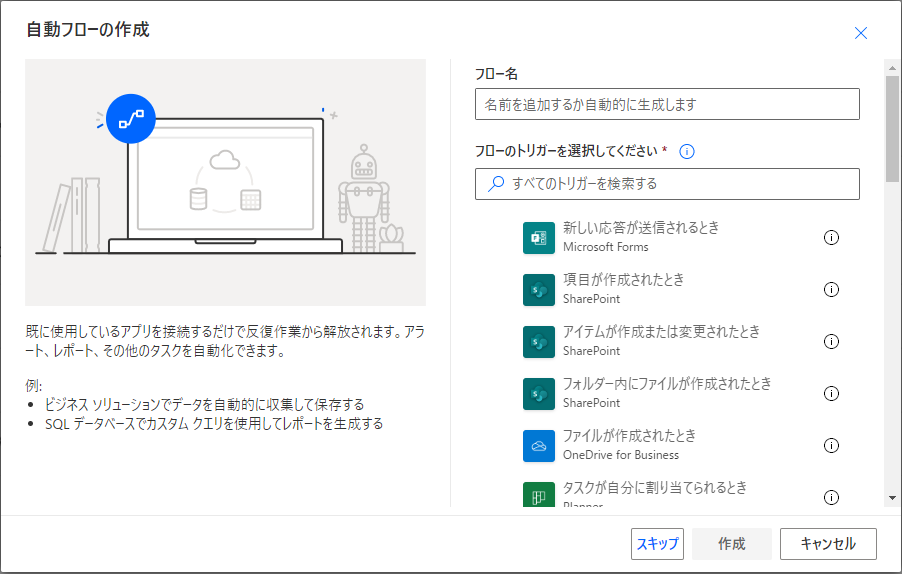
そうすると「自動フローの作成」という画面になります。
ここでは「スキップ」を選択してください。
何故かここでトリガーを選択すると後から出来るコンポーネントが日本語版じゃなかったりでややこしいのでスキップします。
#トリガーの配置
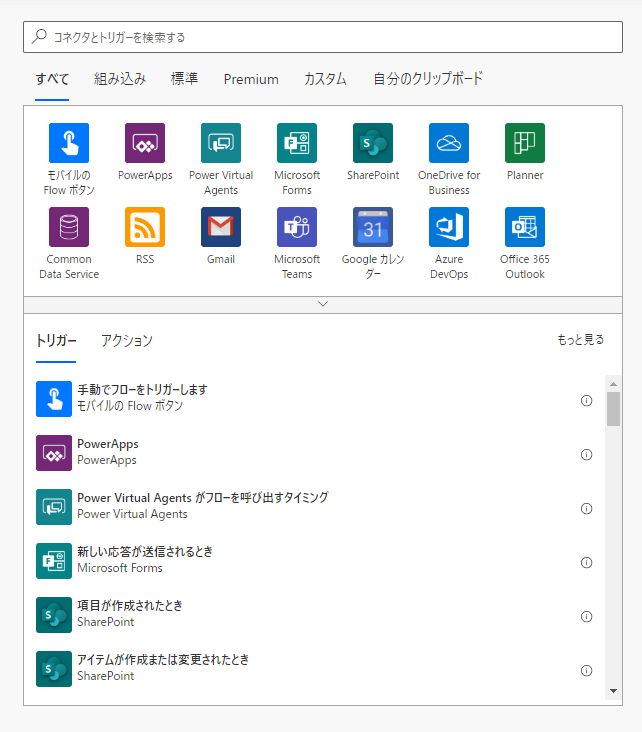
そうすると以下のような画面になると思います。
まず、この画面はこのフローが何もトリガーしない設定となっているため、何をトリガーにこのフローを動作させるのかを選択します。
トリガーには「フォームが入力された時」や「Trello のリストが更新された時」など色々とあります。
今回は簡単な遅刻連絡を作りたいと思いますので、「モバイルの Flow ボタン」を選択してください。
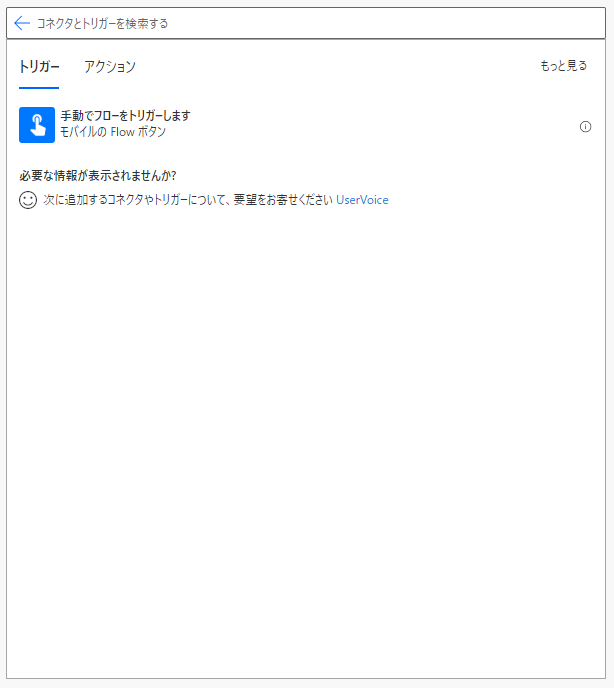
ここで「手動でフローをトリガーします」というものがフィルタされるので、これを選択すると以下の画面になります。
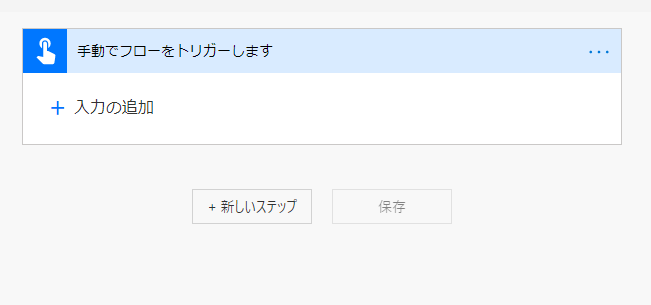
これでトリガーの設置が完了します。
では、実際にトリガーは出来ましたが、アプリ側のボタン押下の後に遅刻理由を入力するテキストボックスを配置します。
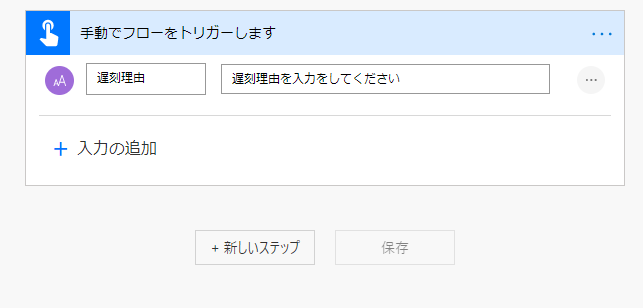
「+入力の追加」を選択することで「テキスト」が選択できますのでそうすると以下のようなテキスト入力用のコンポーネントが配置されます。
今回はテキストボックの表題に「遅刻理由」としました。
上記まででトリガーの仕組みが完成しました。
#アクションの追加
では、次にトリガーした場合に、どういったアクションをするのかを定義していきます。
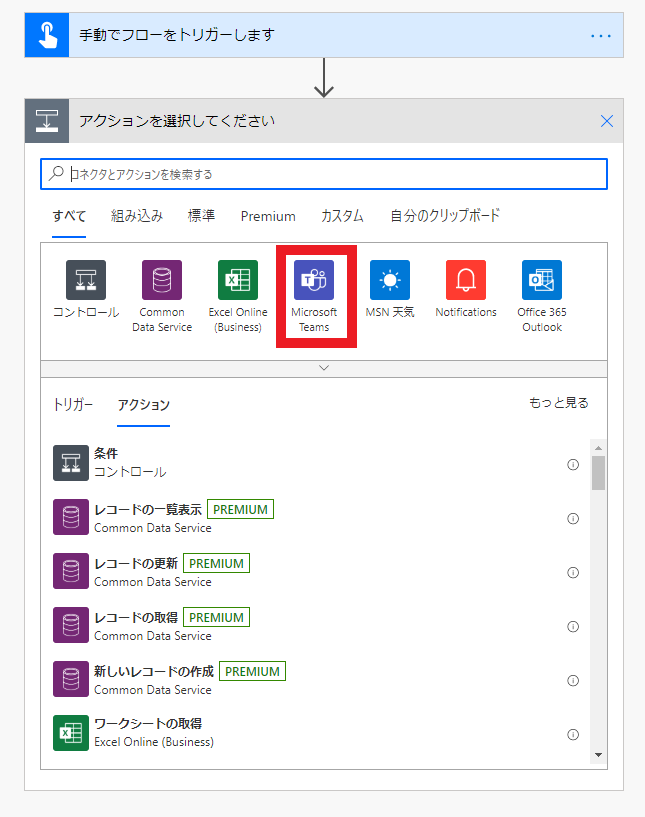
今回は Teams への投稿となりますので「Microsoft Teams」を選択してアクションをフィルタします。
フィルタすると以下の画面になりますので「メッセージを投稿する (V3) (プレビュー)」を選択してください。
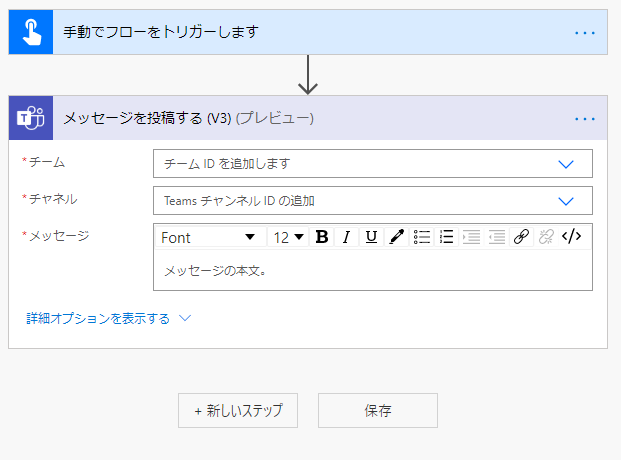
すると以下のような画面になります。
Teams のメッセージ投稿のアクションは「どのチーム」の「どのチャンネル」に「どのようなメッセージ」を投稿するのかを指定する事が出来ます。
チーム、チャンネルは自分が入っているグループがドロップボックスで表示されますので、その中から選択してください。
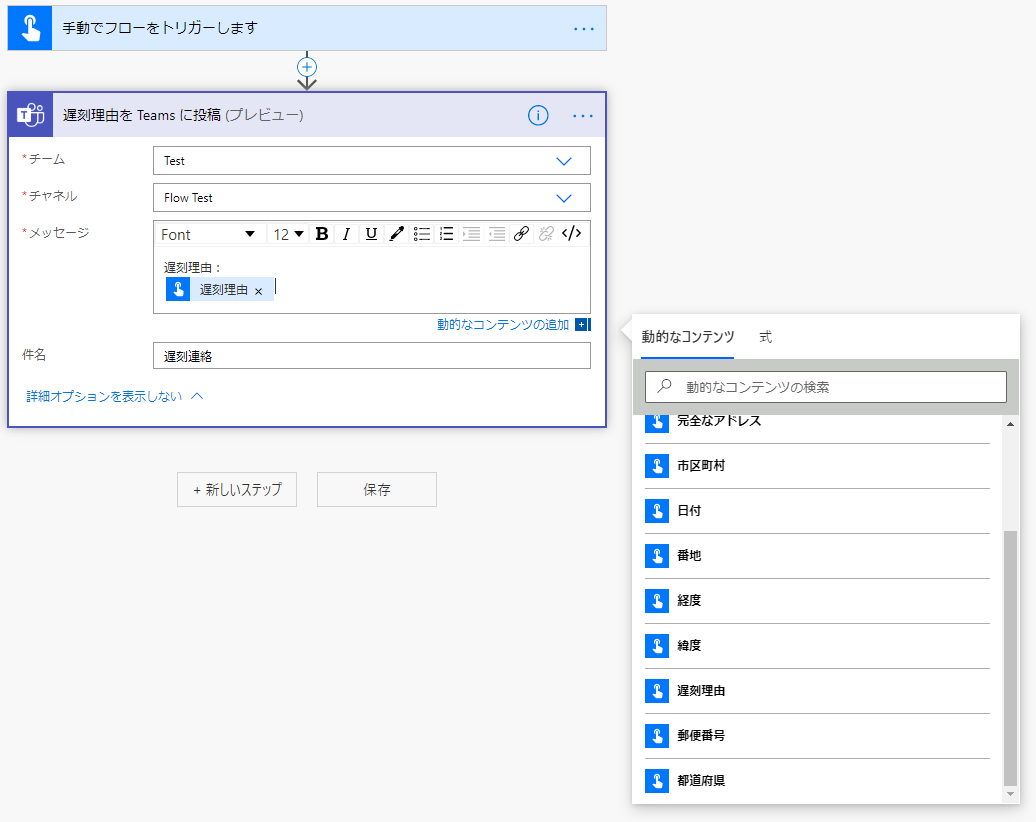
件名は「詳細オプションを表示する」を選択する表示されます。
画像の右側に出ている動的なコンテンツはそれまでに起こしたアクションの戻り値が選択できるようになっています。
ここでは先程作成したボタントリガーの「遅刻理由」を選択しています。
以上で遅刻連絡の作成が完了です。
モバイルの「Power Automate」には「遅刻連絡」というボタンが表示されていると思いますので、一度テストしてみてください。
#おわりに
Power Automate では他にも簡単に実装できる仕組みがたくさんありますので自動化するのがめっちゃ楽しいです。
弊社では他にも採用フローを自動化して応募者とのやり取りもほとんどなくなりましたし、それ以外の申請もかなり楽になりましたので、Power Automate を使ってどんどん自動化しましょう!