はじめに
Power BI にはカスタムブランドという設定項目があり、ステータスバーや、メインビジュアルの背景などを任意の色や画像に変更することができます。コーポレートカラーなどで設定していくのが通常かと思うのですが、いろいろ考えていったら沼にハマったのでその記録をしていきます。
設定場所
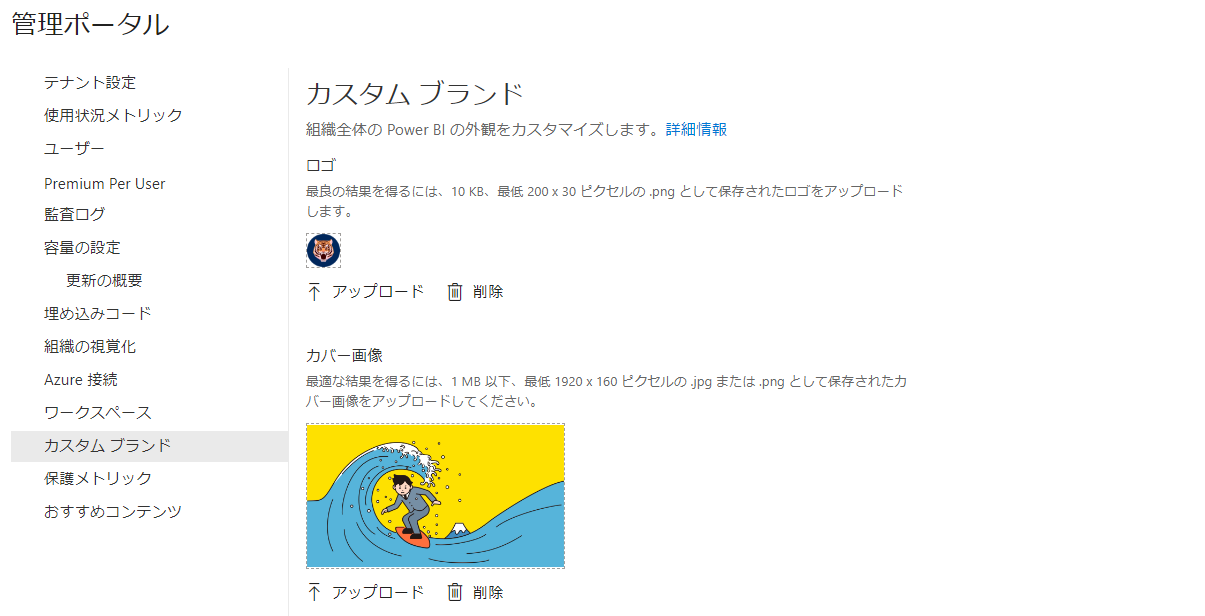
右上の設定から、管理ポータルに入ります。
管理ポータルへのアクセスはPower BI 管理者 のロールが必要です。
設定可能項目
- ロゴ
- 最良の結果を得るには、10 KB、最低 200 x 30 ピクセルの .png として保存されたロゴをアップロードします。
- カバー画像
- 最適な結果を得るには、1 MB 以下、最低 1920 x 160 ピクセルの .jpg または .png として保存されたカバー画像をアップロードしてください。
- テーマの色
- テーマの色はカラーパレットから選択する
設定反映場所
- ロゴ
- カバー画像
- テーマの色
試行錯誤の開始
実験1
まず下記の画像で設定をしてみます。
左がロゴで、右をカバー画像にしてみます。カラーテーマはデフォルトのまま、
結果1
このようになります。
ここでの問題点は2つ。
- ロゴとテーマカラーの色が近すぎてロゴが目立たない。
- カバー画像と、オーバーレイテキストの色が近く、テキストが読めない。
実験2
画像は実験1のまま、テーマカラーを変更してみます。
このサイトでロゴのベースカラーを入力し、コントラスト比が高い色を設定します。
今回はオレンジ色にしてみます。

結果2
デザインセンスとしてどうかはともかく、ロゴは目立つようになりました。
しかしここでわかることは、カバー画像にオーバーレイしているテキストの色が変わりました。
実験1では白かったのに、今度は黒色に。
このオーバーレイテキストはテーマカラーに合わせて色が変わる仕様になっているようです。
テーマカラーが明るい色なら、テキストは黒色に。
テーマカラーが暗い色なら、テキストは白色に。
詳しい仕様がわかる人、教えてください。
実験3:カバー画像の検討
カバー画像は最低 1920 x 160 ピクセルの .jpg または .pngとされています。ただ、Power BI serviceの画面はレスポンシブになっているため、下記GIF動画のように画像の位置と、オーバーレイテキストの位置は変わってしまいます。
虎の画像では顔が隠れてしまうので、画像を変更します。こちらのビルの画像にしてみます。
とにかく、左側にテキスト、右側にはボタンが配置されることが分かるので、左右にフェードをかけて、テキストやボタンが読みやすいようにしてみます。
結果3
左右をフェード処理したことにより、幾分、テキストやボタンがみやすくなっていることがわかります。
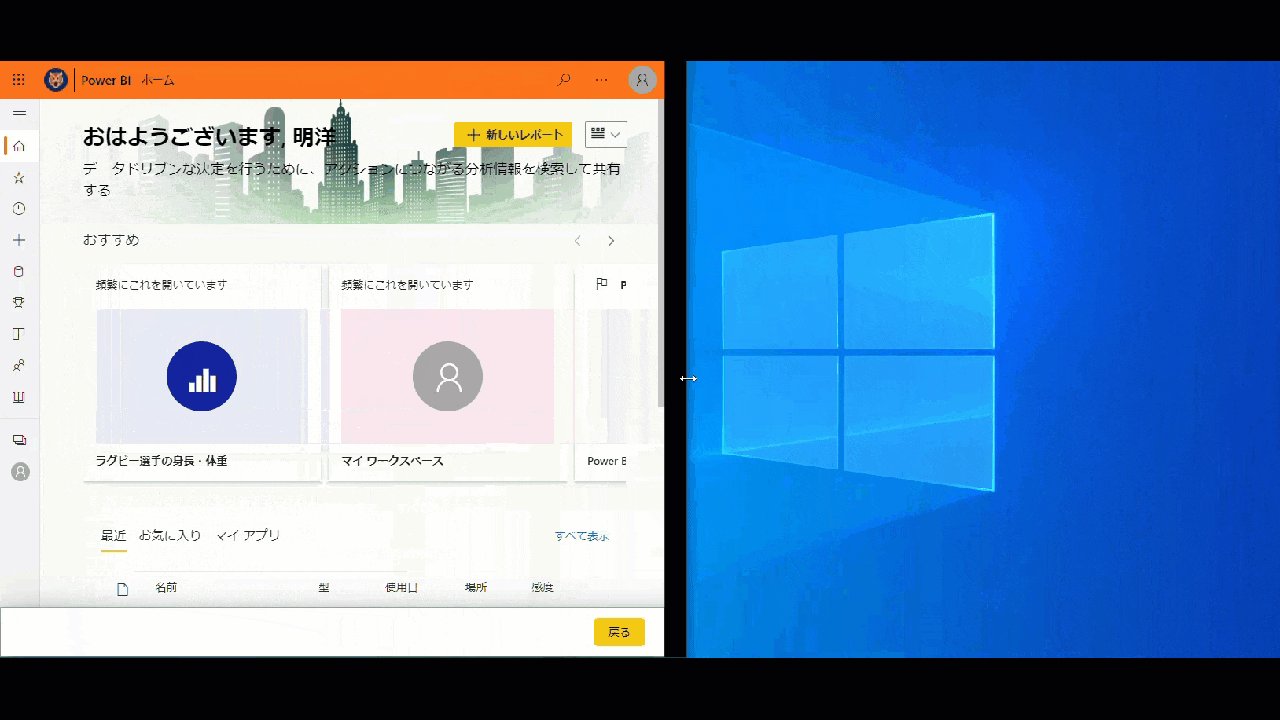
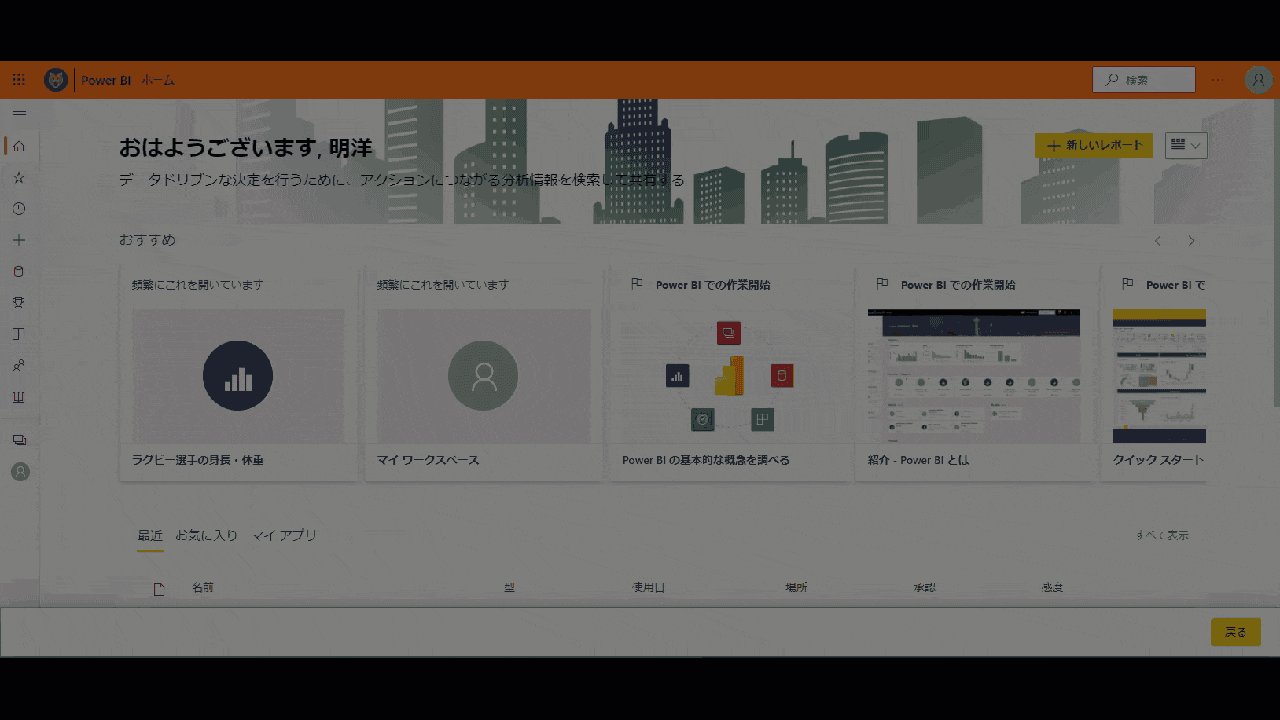
ウィンドウサイズが変わるとどうなるか確認してみます。
画面幅が一番小さいときには画像とテキストがかぶってしまい読みにくさはありますが、通常の画面幅でおおむねいい感じになりました。テーマカラーによってテキストカラーが変わってしまうので、
- テキストカラーが黒
- カバー画像の両サイドを透明にフェード
- テキストカラーが白
- カバー画像の両サイドが濃い色になるようにグラデーション
という風にするのがよいかと思います。
実験4:モバイルアプリでの配置
ここまでPC画面で検証を続けていましたが、では、モバイルアプリで表示を確認してみます。
今回は手持ちのiPhone 12 で試してみます。
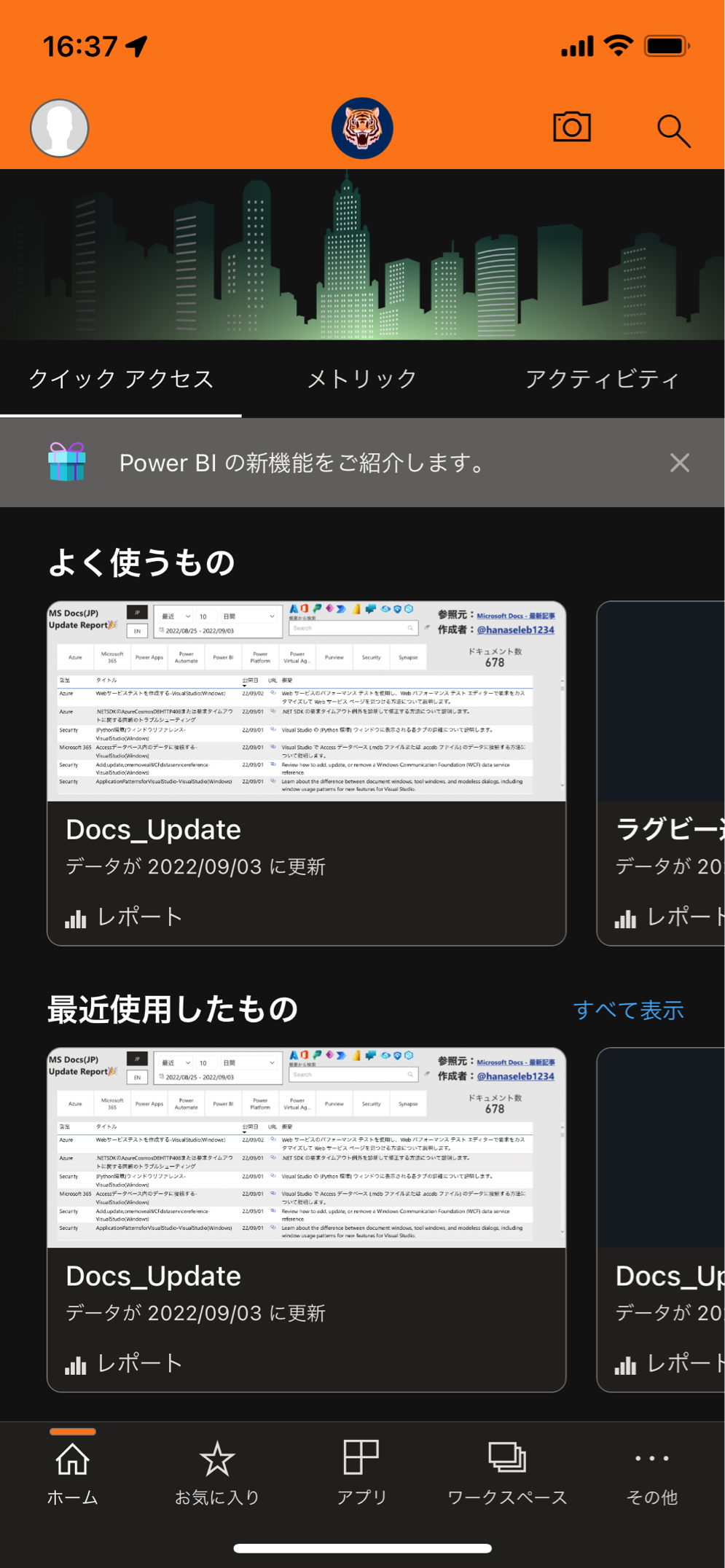
結果4
まずわかるのが、オーバーレイテキストが表示されないこと。モバイルは画像のみが表示されます。
また、画像背景を透明でグラデーションしていた部分が、黒く塗りつぶされてしまいました。
この黒は自動で選択されるテキストの色と同じなのでは・・?と推察できます。
実験5:テーマカラーを再び濃い色に変えて、モバイルの挙動をみる。
ということで、管理画面にもどり、テーマカラーを濃色に変えてみます。
すると、予想通り、オーバーレイテキストの色は白になります。
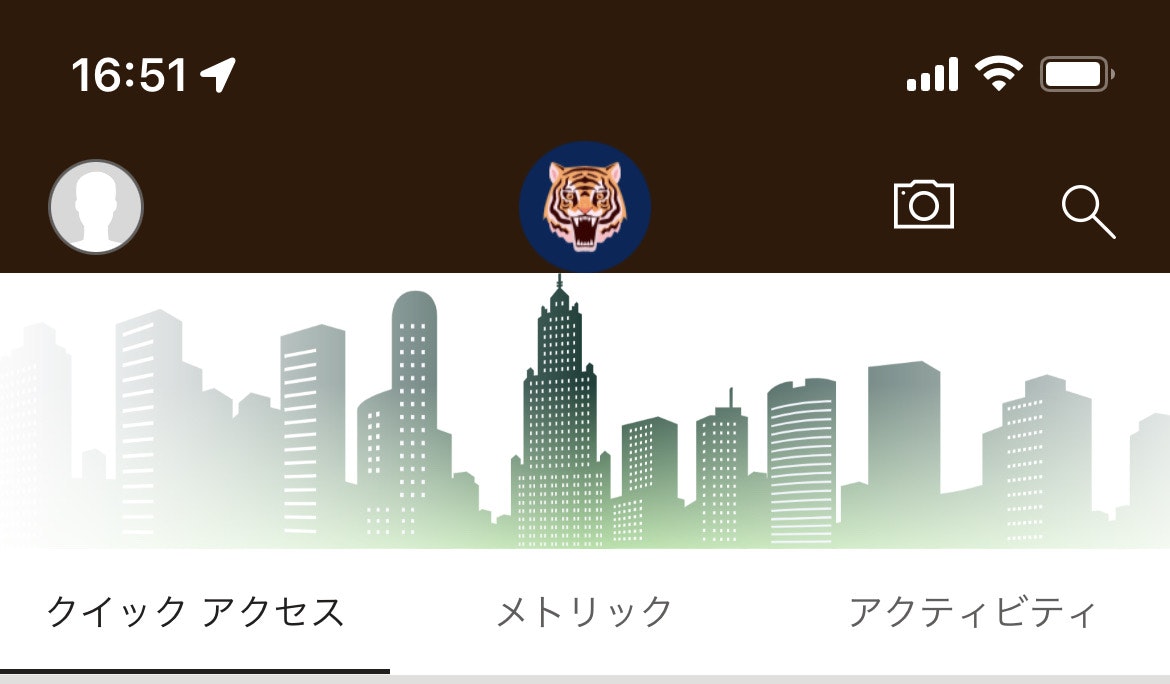
結果5
おっつ。こちらは変化なし。ということは、背景の黒塗りつぶしはオーバーレイテキストと連動していないことがわかります。
実験6:モバイルアプリの「外観」を変えてみる
Power BI のiPhoneアプリには「外観」という設定項目で、ライトモード、ダークモードの切り替えを行うことができます。これが当初の設定だとダークモードになっていました。ライトモードに設定変更し、再度カスタムテーマの状況を確認します。
結果6
今度は、画像の透明部分が白色になりました。画像部分の背景はアプリの「外観」に連動していることがわかります。
実験7:縦に大きい画像をセットしたとき
横1920px * 縦1070px の画像をダウンロードし、それをセットしてみます。どの部分が切り取られて表示されるのか検証してみます。
結果7
結果はこんな感じ。ちょうど上下真ん中が帯の形で切り取られて表示される仕様のようです。
ブラウザの幅を変化させてみるとこんな感じ。
画面幅が小さくになるにつれて、横幅は画面幅に合わせて固定で、上下の表示領域が多くなるということらしい。
実験8:モバイルでも確認してみる。
縦に大きい画像をセットしたときの挙動を念のためモバイルアプリでも確認してみます。
結果8
おお…。
おわかりになりますでしょうか。横長のテーマ表示領域に合わせて、画像がすべて表示されるように勝手に変形されてしまっています。
これはあまりよくない結果でした。
まとめ
カスタムブランドの設定は、ユーザーのファーストビューになることも多いためとても大事!コーポレートカラーなどをうまくつかって、おしゃれなTOP画面をつくってみてください~!とはいえ、画面幅やモバイルアプリのことを考えると、全てにおいてきれいに表示される画像設定はなかなか困難だと感じました。自分の環境できれいに表示されるようにだけ考えて設定するのがベストプラクティスなのかな🤔
参考記事