クソアプリソムリエ予備軍の皆さまこんにちは。
皆さんはエヴァンゲリヲンを見ていて一度は「ロンギヌスの槍、投げてみてーなー」って思ったことありませんか?ありますよね?え、ないんですか?そんな馬鹿な。あるだろ。おい、あるって言ってくれ。せ"った"い"あ"る"ん"だ"ニ"ャ"ア"(ニャンちゅうに言わせる)
ーーーーーーーー
PJ×EVA ロンギヌスの槍ブラセット【再販】| プレミアムバンダイ https://t.co/jZBklE3EPC pic.twitter.com/ufsgNVPHMt
— 中野けンTO☆ (@7i_kento) April 15, 2020
ーーーーーーーー
世間ではロンギヌスの槍ブラセットが再販されるほど人類がロンギヌスの槍に飢えている時代です。控えめに言ってこれを企画・Goサイン出した人は狂ってる(褒め言葉)
一本しかない希少性、ポセイドンなどが持ちがちなかっこいい先端分かれの武器(ドラクエだったら攻撃力がバカ高そう)、宇宙まで届くありえない程の投擲距離(ゼルダの伝説ブレスオブザワイルドだったっら大活躍しそう)...
「私はこのハイスペックな武器を投げてみたい。」
たとえ言葉としてはっきりと意識したことがなくとも潜在意識レベルでは皆、意識しているはず。メンタリストDaigoもそのうちスタンフォード大学からロンギヌスの槍を投げたいと潜在意識レベルで考えている人の割合が人類の99%以上を占める研究結果の解説Youtube動画をアップすることでしょう。
そこで、エヴァが正式終了してから1周年を迎えたお祝いも込め、タイトルでは出オチしていますが皆さんのロンギヌスの槍を投げたい欲求を満たす人類救済サイトを作ってみました!
できたもの
サイト名:ロンギヌスの槍を投げ放題のサイト
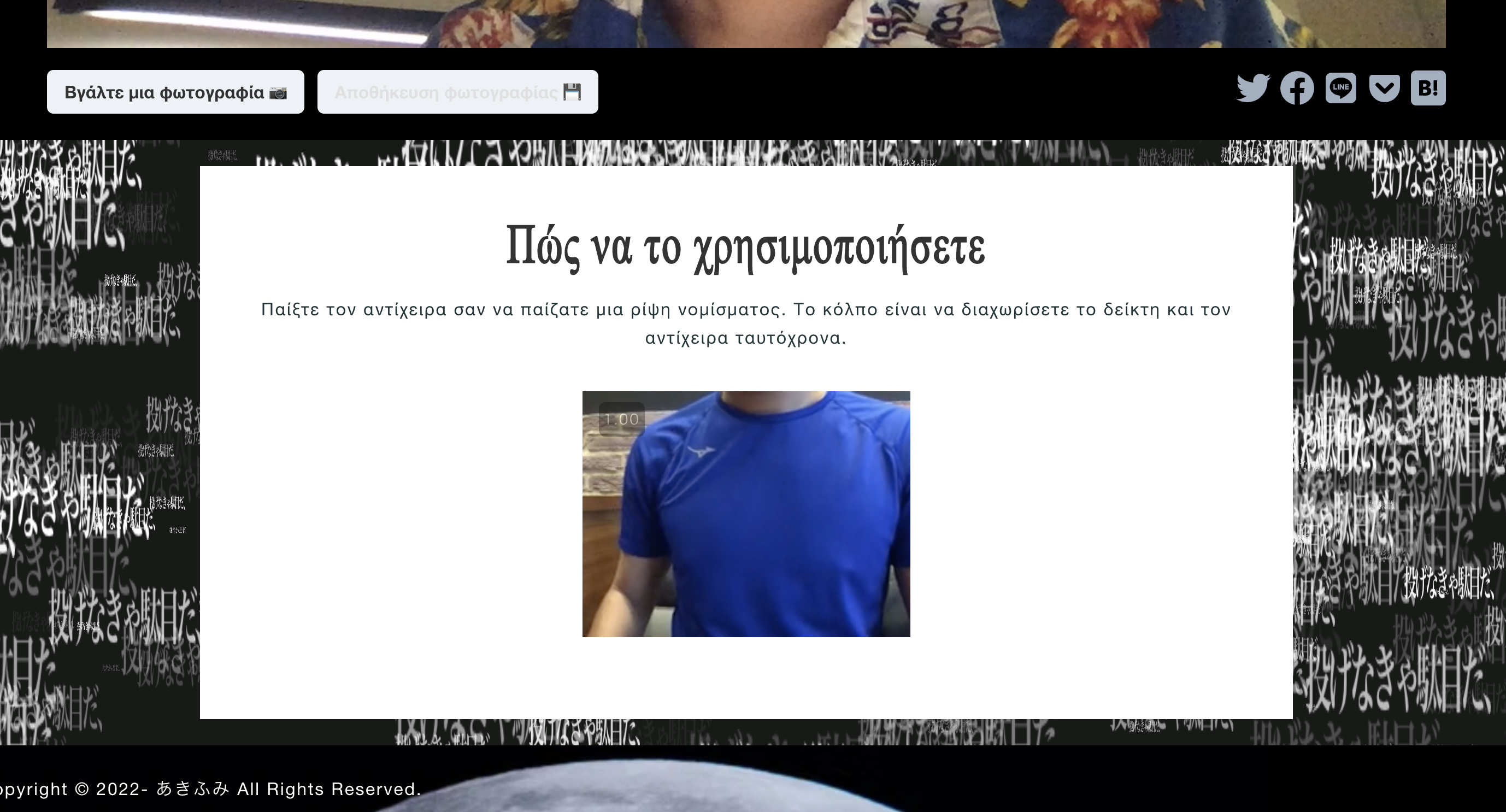
成果物:https://longinus.aminosan.app/
※パソコン推奨(スマホ・タブレットはデバイスによって動かないかと。iPhone12で横に倒したら一応使えた)

国際化の時代に合わせてインドネシア語にも対応。(他英語、ギリシャ語、トルコ語、エストニア語、中国語、スペイン語、ドイツ語、ロシア語、フランス語、スウェーデン語にも対応)

これで世界の半分以上の人類にフリーなロンギヌスの槍を行き届かせること可能となった。つ、ついにロンギヌスの槍を民主化させてしまッたーーーッッ!!
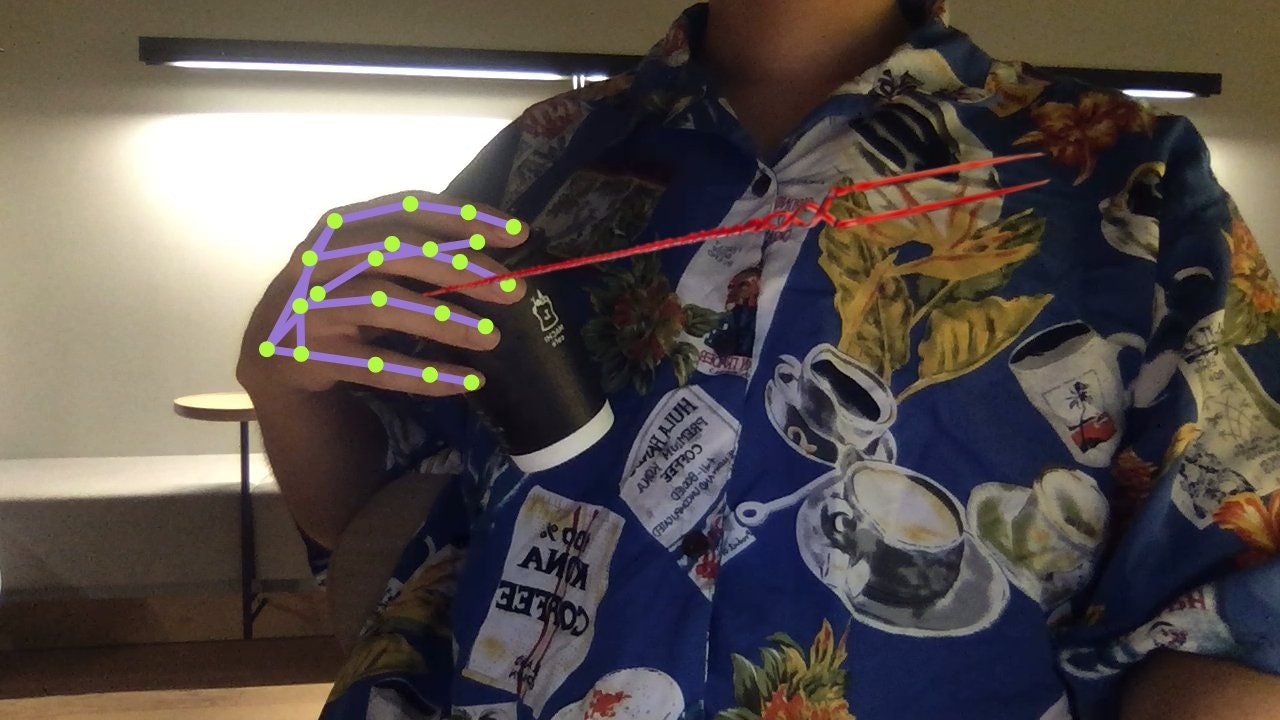
手の位置情報は MediaPipe という Google が提供しているライブラリを使用して認識。
ちなみに DeepL API を叩いて翻訳しました。便利!
これでコーヒータイム中でもロンギヌスの槍を手に携えて自撮りすることが可能。令和の新時代スタイルがきてる。スタバ好きは必至。

制作過程と僕のきもち
正直なところ、槍投げ処理以外にも環境特有のエラーにも細々と遭遇し思っていたよりもリリースまでに時間がかかってしまい作っている途中から一体何をやってるんだろう。いい年超えてこんなことして何の意味があるのだろう。ていうか面白いのかこれ、面白いってなんだっけ...と自身の欲求に身を任せていたはずのコーディングで自身を苦悩させてしまうクソアプリのジレンマ(造語)に見舞われました。
※概ね実装を終えたあたりでこの顔が終わっているシ○ジくんのファビコンを作成しているタイミングが最も精神的にきています。このタイミングの自分「SAN値が欲しいよミサトさん。」

しかしそのような心理的なハザードをも乗り越え生み出されたサイバー空間リソースの無駄づかいサイトがこちらです。
個人的にキリスト教のルーツなギリシャだけあってギリシャ語のページが好き。イケてる。

つまづいたところ
React内 で OpneCV や手の位置を取得する MediaPipe を使っています。
全体としては OpenCV と JS の組み合わせはニッチなようであまり情報やライブラリがなかったのでリサーチにおいて少し辛いところがあったなと。
その他
・Canvas周りキャンバス上に複数の画像を読み込ませること。
・槍を飛ばす関数と関数を発火させるための微調整をいい感じに書けなかった。
・ReactだけどCanvasの描写だけはDOMをバニラJSで直接操作した草
・i18nのルーティングが上手くいかない!(i18n で生成したルーティングの影響なのか next/link のルーティングを通常通りに使っても上手くいかなかったので aタグに直接ルーティング用のリンクを埋めてサイト全体を再読み込みさせるようにした)
・canvas の初期ロード時に発生する Hydration failed エラーが未だ解消できていない
詳細はここでは割愛するけどそのうち別記事でまとめたい。
なぜ作ったのか
何気なく参加した福岡の エンジニアカフェ で開催されている AR FUKUOKA というコミュニティが MediaPipe と OpenCV を使ったハンズオンをやっていて覚えたコードでクソアプリを作りたい欲が高まったから。
ロンギヌスの槍は3秒くらいで思いつきました。HUNTERxHUNTERのネテロ会長が拳の音を置き去りにしたのであればこれは頭の思考を置き去りにしたアイデア。
何を使ったのか
FWなど
・NextJS
・TypeScript
バックエンド
・Vercel(ホスティングのみ)
スタイル
・ChakraUI(tailwindみたいなやつ)
・emotion(styled-componentみたいなやつ)
その他ライブラリ
・react-webcamでカメラ
・MediaPipe→手の関節部分の位置情報を取得させる(ライブラリ:@mediapipe/camera_utils, @mediapipe/hands)
・OpenCV→画像が読み込まれる位置を最適化させる(ライブラリ:opencv-ts)
・DeepL→翻訳(ライブラリ:翻訳ファイルをjsで自作して NextJS ではなく node を直接に実行)
・next-i18nライブラリで翻訳ファイルをページ毎に読み込ませる
ロンギヌスの槍が飛ぶところの実装については MediaPipe で指の関節の位置情報を取得できているのでそれを利用します。
親指と人差し指が時間あたりにどのくらい移動したのかを取得し、時間あたりに一定以上の移動距離があればロンギヌスの槍の画像を飛ばす関数を別に発火させています。
ディレクトリ構成は他のプロジェクトの環境を持って使い回していたのでAtomic Designのままにしてるけど絶対に必要なかった。
今後
「ロンギヌス 槍 投げ放題」で検索1位をとりたい。1位こそがナンバーワン。
あとは両手対応させて槍をもっと気持ち良く投げられるユーザーエクスペリエンスを強化したいなと。
現状は飛ばしたロンギヌスの槍と手の位置が追従してしまっているのでそこも切り離したかった。
canvas もスマホだと横延びするので対応させたいなーと。言語対応もSEO側まではまだ考慮していないので調整しないと(時間に余裕があればそれぞれにサブドメインを作りたかった)
全体としてあるあるなことに、余分なこと(ここでは NextJS をわざわざ使って翻訳に対応したりスクショの機能を追加して脂肪率を高めていったこと)をするとコアの部分が疎かになっていく、でも色々とマシマシにしたいというクソアプリのジレンマ(亜種)にも見舞われてしまったなと思いました。
作ってよかったこと
・人間の4大欲求のうちの一つであるクソアプリ欲求が満たされたこと
・OpenCV は Python のイメージでしかなくフロントエンド側でも扱えることが経験できたこと。
・Canvas はコピペ程度にしか使ったことがなくもう少し内部の関数を意識しながら実装できたこと。
・翻訳楽しい
リリースという最低限の目標は達成できたのでおめでとう、自分。ここまで読んでくれた皆もおめでとう。
余談として、今回使用した手の位置情報を取得する MediaPipe は Google製 のライブラリです。
で、もしも MediaPipe で おてぃんω の位置情報を取得できたならモザイクを瞬時にかけることができるので世界から生放送事故が減る→世界平和につながるのでは?という天才的な発想をしてしまいました。
なので、Googleさん、、!そこんところの対応を宜しくお願いします!!(全裸で待機)
(完)