この記事は「toio™(ロボットトイ | toio(トイオ)) Advent Calendar 2019」に参加している趣味のブログです。
toioとmicro:bitを連携させるための基本的な方法はこちらの記事を参考にしてください。
toioとmicro:bitでライントレースロボットを作る
前回の記事ではmicro:bitを傾きコントローラーにしてtoioを動かしてみました。
今回は、toioの上にmicro:bitを搭載し、さらに白黒を判別するセンサーを用いて黒い線の上に沿って走るライントレースロボットを作ってみたいと思います。
絶対位置を全く使わないので全然toioらしくないのですが(笑)、ライントレースロボットはロボット工作の中でも古典的で定番でもあるので、一応toioとmicro:bitでも伝統にならってやってみたいと思います。
制御工学の基礎の基礎としても直観的でわかりやすいと思うので、ぜひ試してみてください。
完成イメージはこちらです。
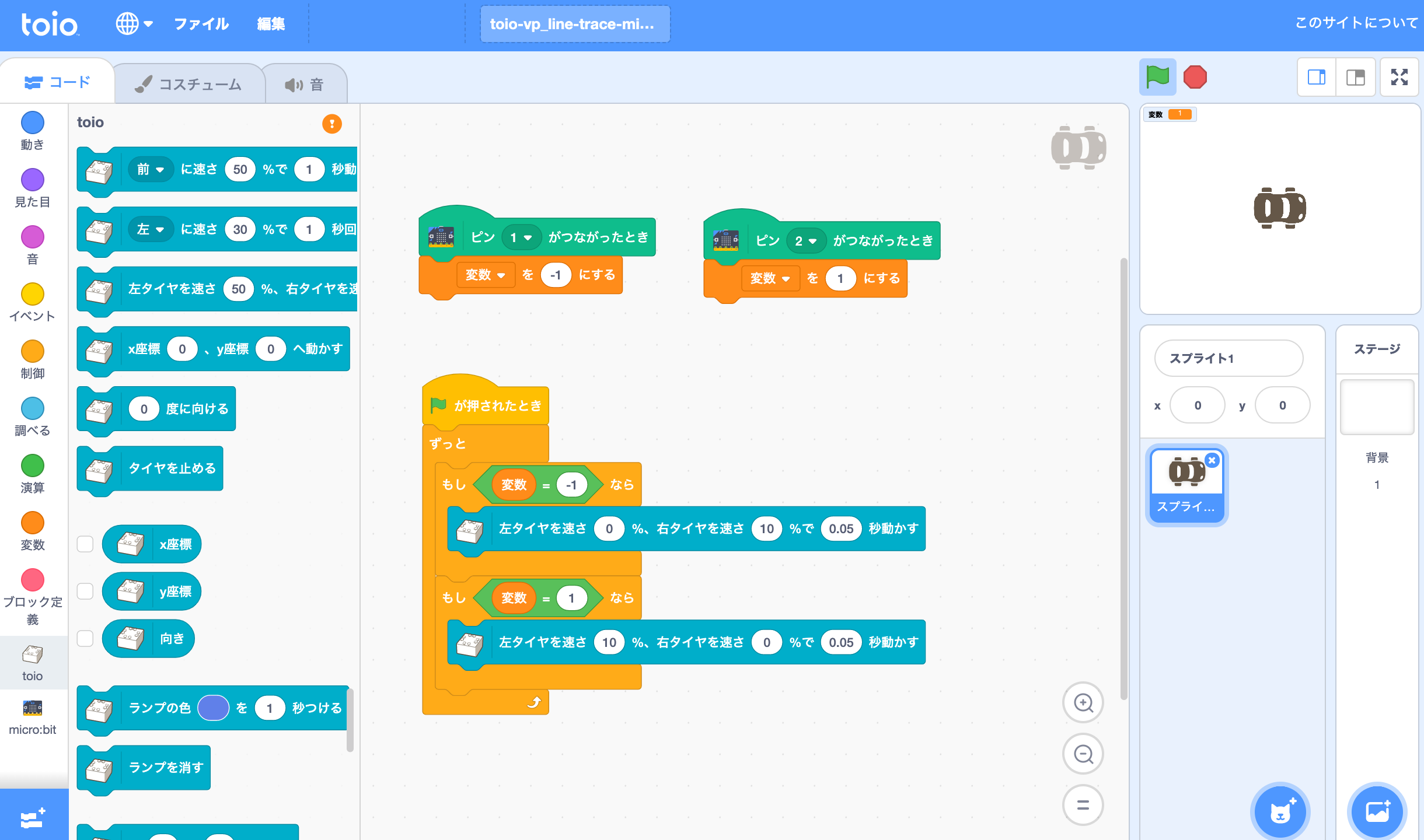
また、これを実現するプログラムはとても簡単で、これだけです。なぜこれでライントレースができるのでしょうか?その秘密を知るにはぜひこの記事を詳しく読んでみてください。

では、早速作ってみましょう。
必要なもの
- toio コア キューブ(以降キューブ) 1台
- micro:bit 1個
- micor:bit用ケース 1個
- micro:bit用のMicro USBケーブル 1本
- micro:bit用の電池ボックス(単4x2) 1個
- Mac 1台(※toio Visual ProgrammingのWindowsへの対応は2019年12月の予定とのこと)
- A3用紙(32mmの太さの黒いラインを引いたもの)
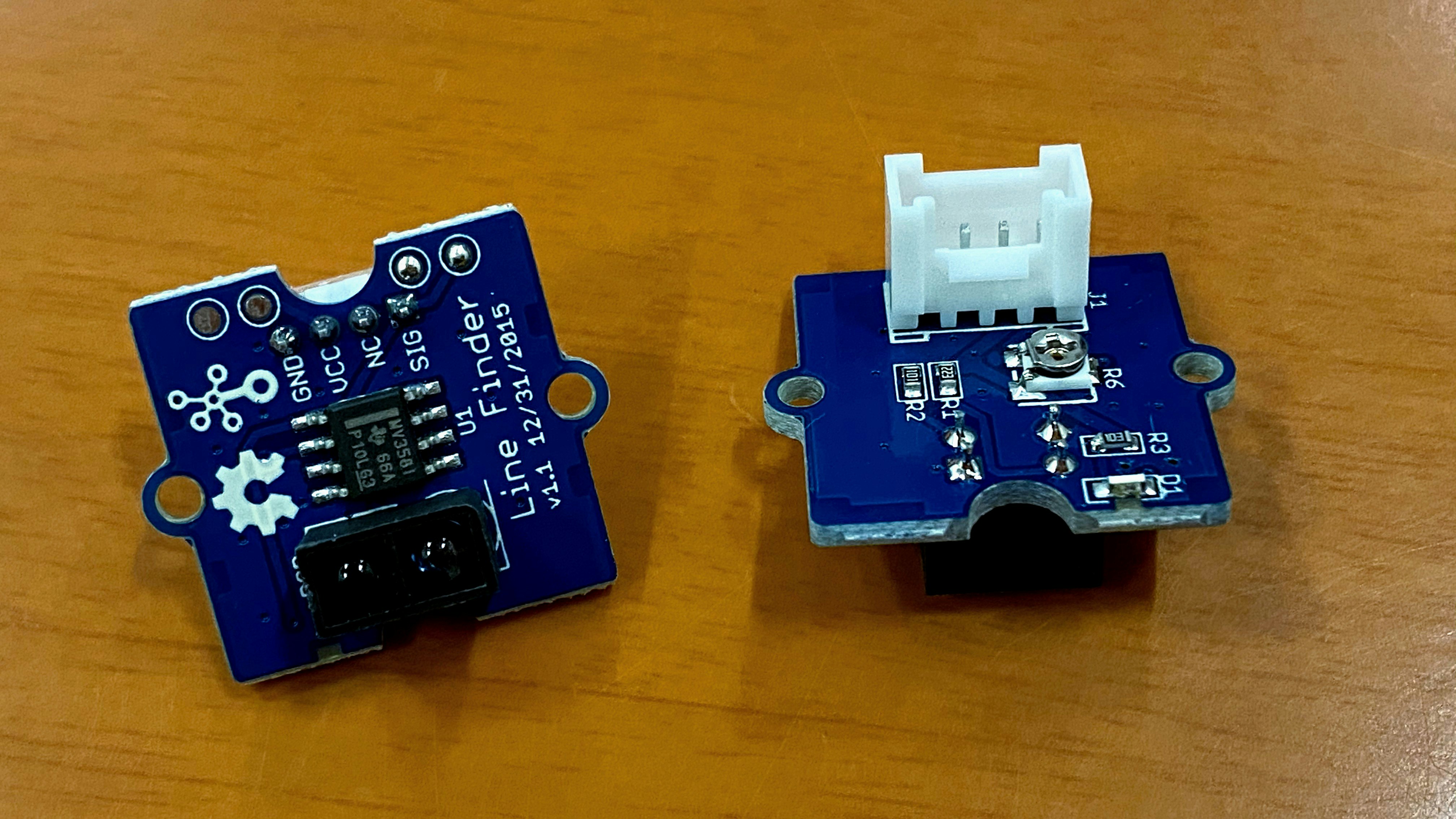
- ライン検出センサー:GROVE ラインファインダ v1.1 2個
※今回の組み立てに半田付けは必要ありません。
ライン検出センサーについて
ライントレースロボット用のライン検出には白と黒の反射強度の違いを使って判別する方法が一般的です。これには一般的にフォトリフレクタという赤外線LEDと赤外線フォトダイオードを組み合わせたセンサーが使われます。
一般にこういったセンサーは反射強度の白と黒の間の閾値調整(検出レベルの調整)が必要なのですが、今回は調整用の半固定抵抗があらかじめ搭載されたキットを使うことでドライバーを回すだけで簡単に調整できます。
今回使用したセンサーの詳細はこちらをご覧ください。
準備
micro:bitの準備
micro:bitをtoioと連携させるにはScratch LinkのインストールとHEXファイルの書き込みが必要です。詳しくはこちらの記事の「準備」を参照してみてください。
センサーの配線
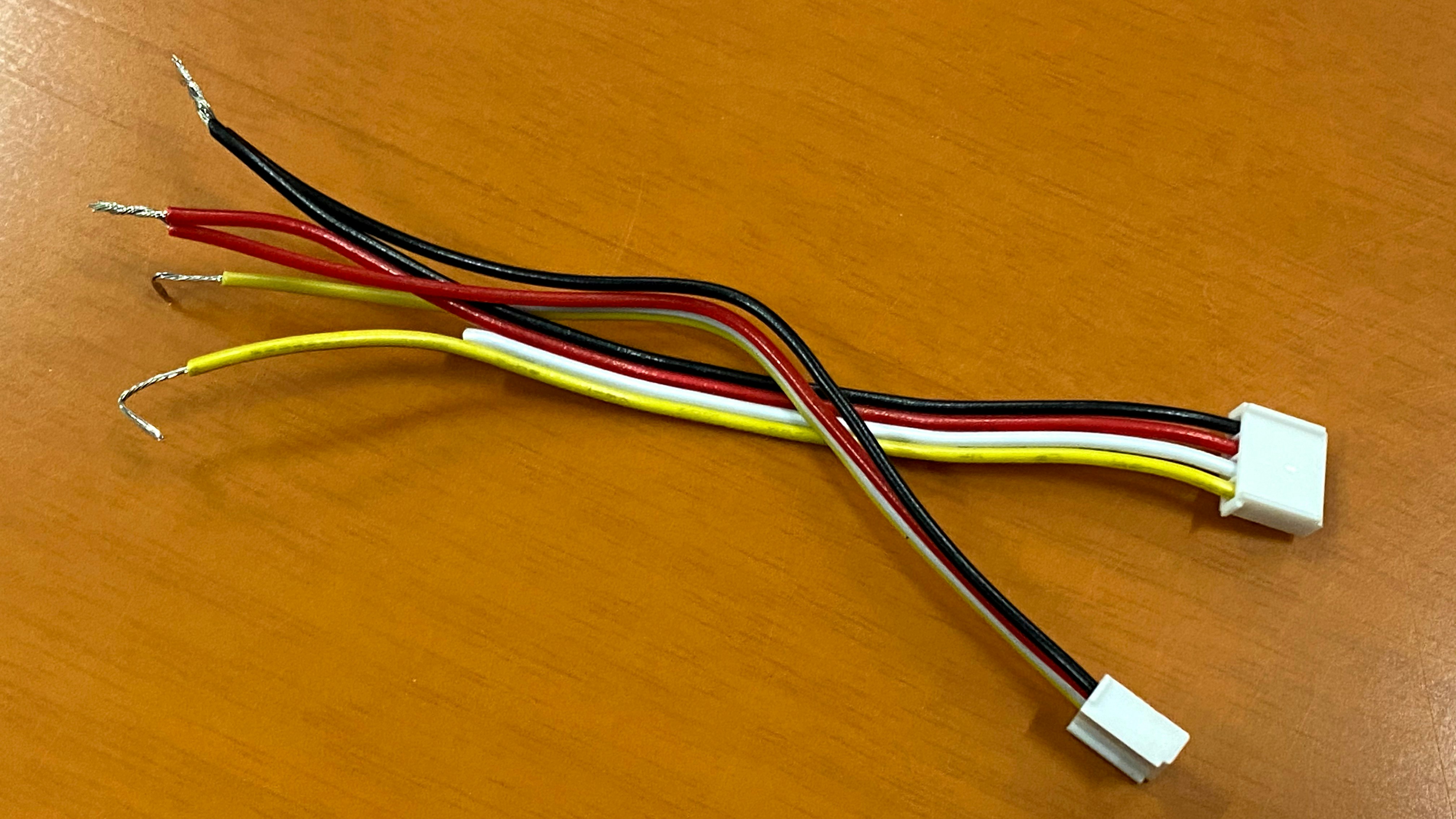
センサー側はコネクタがついているのですが、micro:bit側はコネクタがないので、センサーに付属のケーブルを半分に切ってリード線を剥いて配線します。
ワイヤーストリッパーなどを使って下記のように仕上げてください。

今回センサーを2個使いますが、電源は同じ端子から引き出すので、電源(赤)とGND(黒)のリード線それぞれをより合わせてください。
micro:bitへの配線
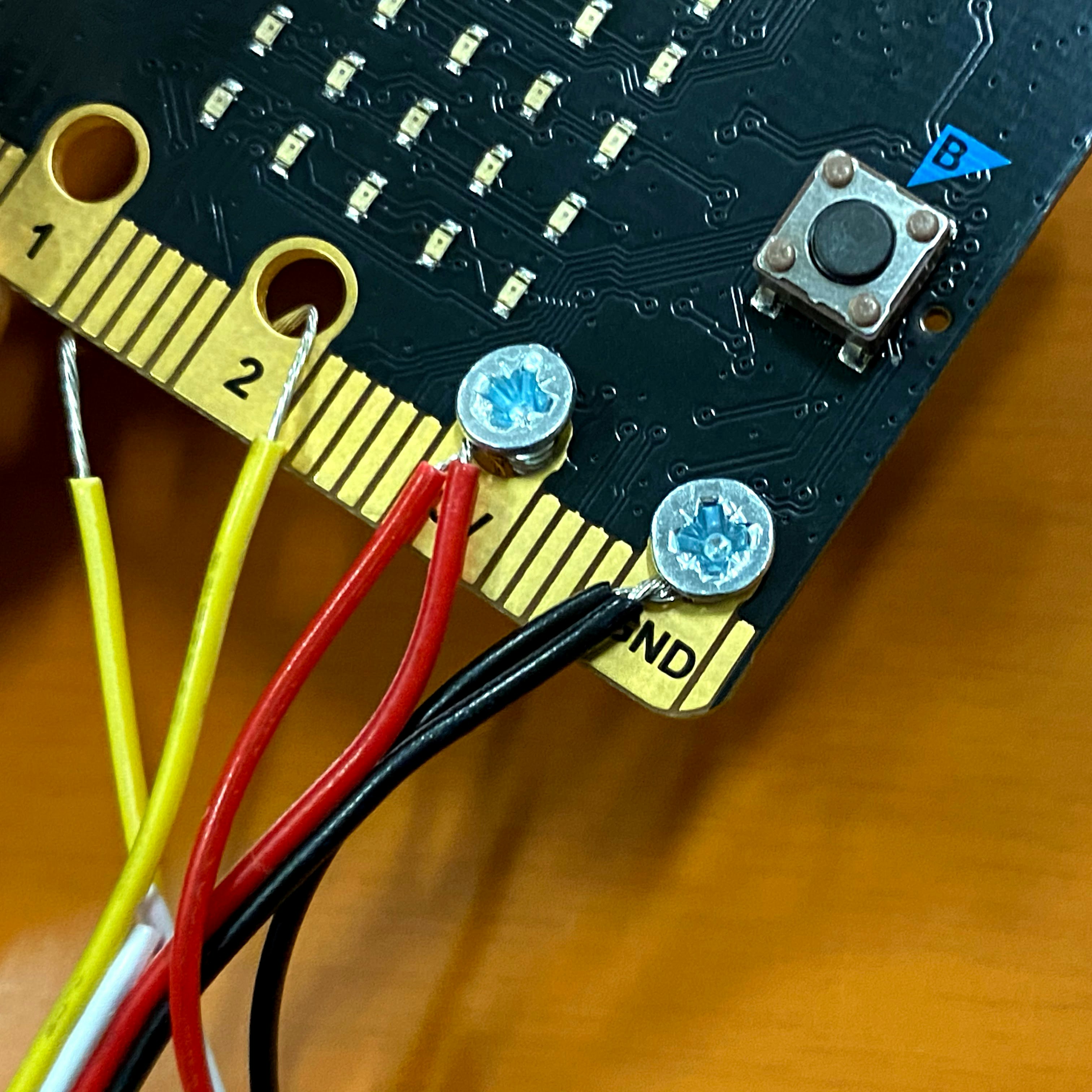
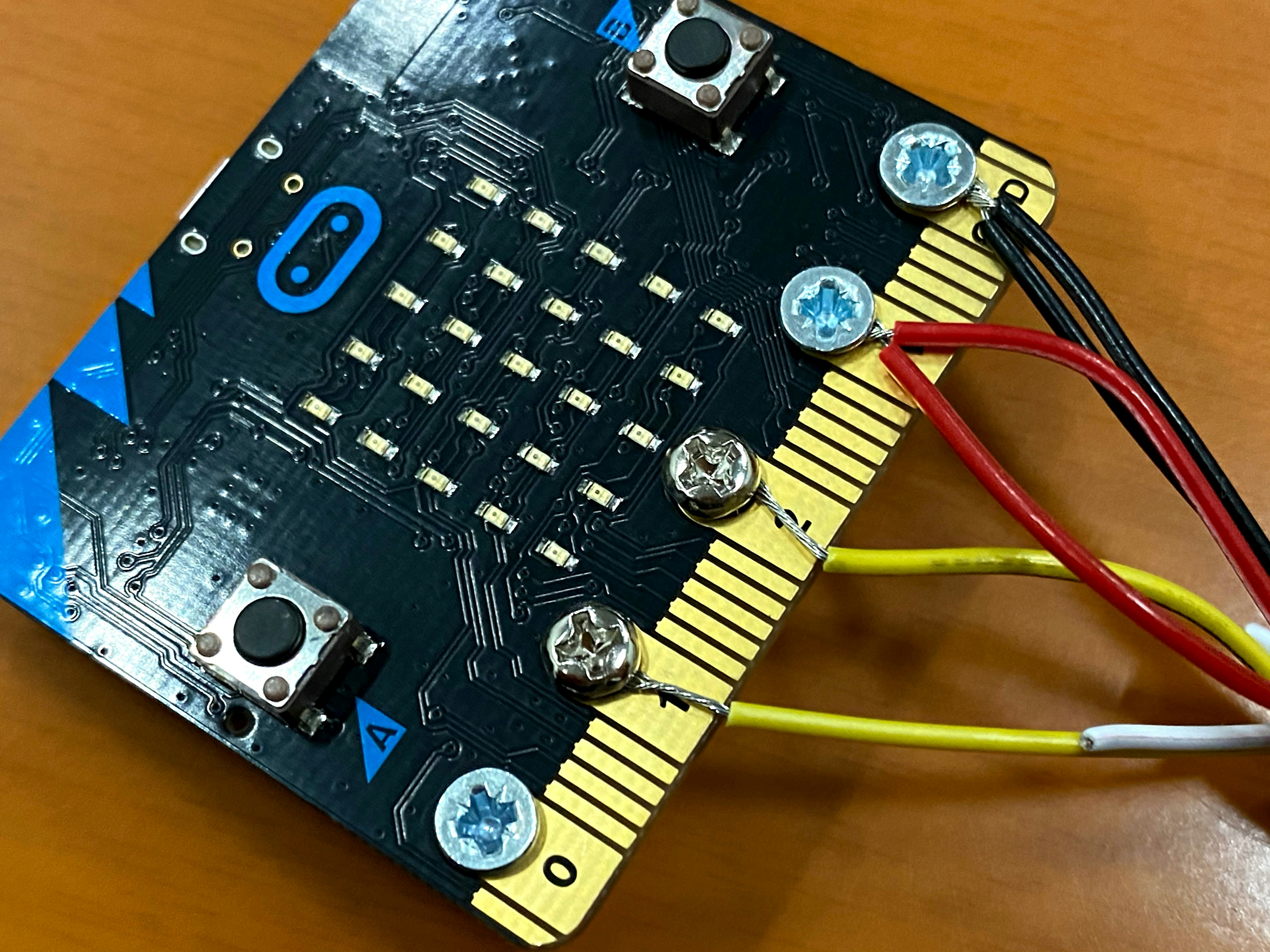
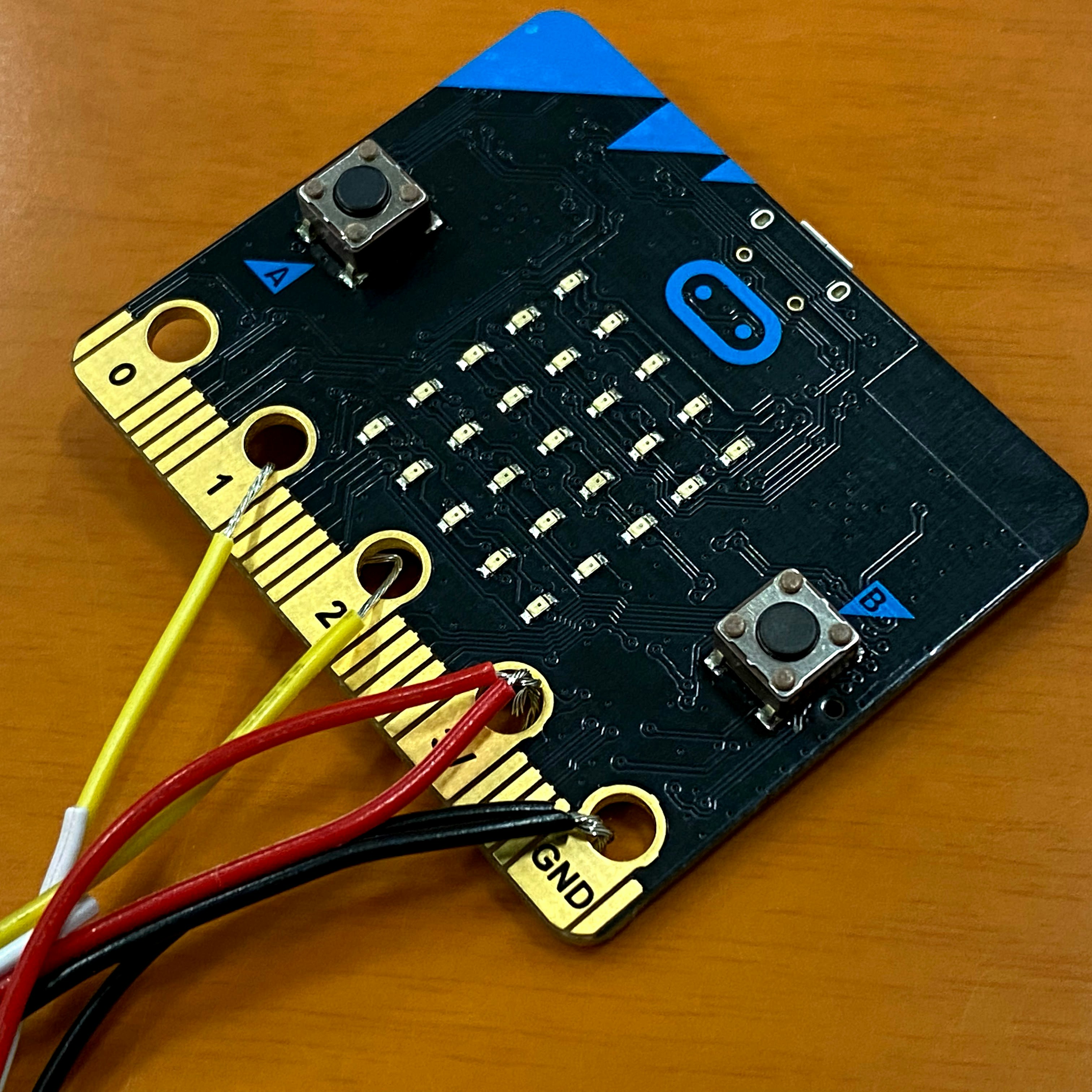
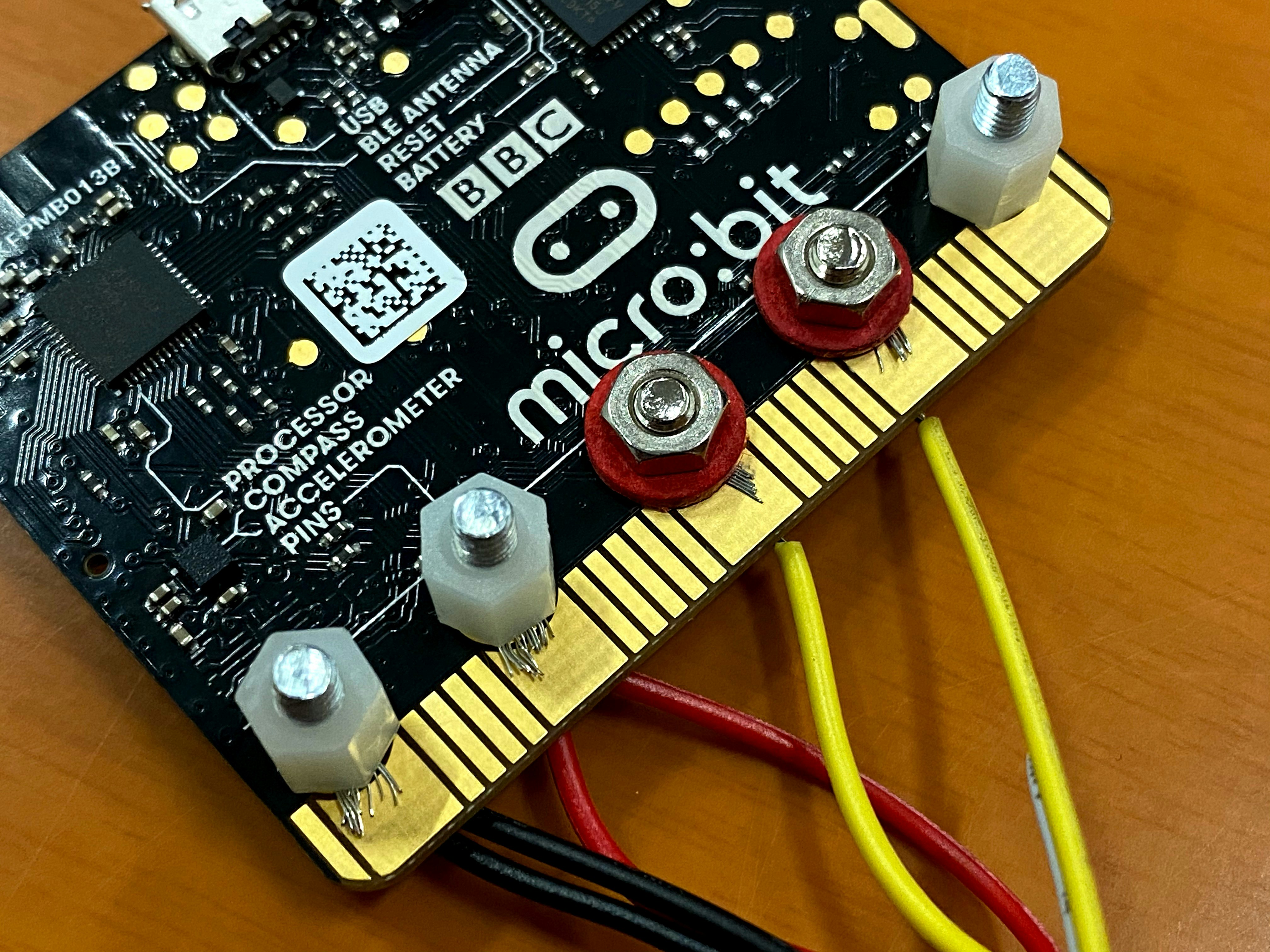
センサーのリード線を配線しますが、今回半田付けをしなくてよいようにネジ止めにて配線します。
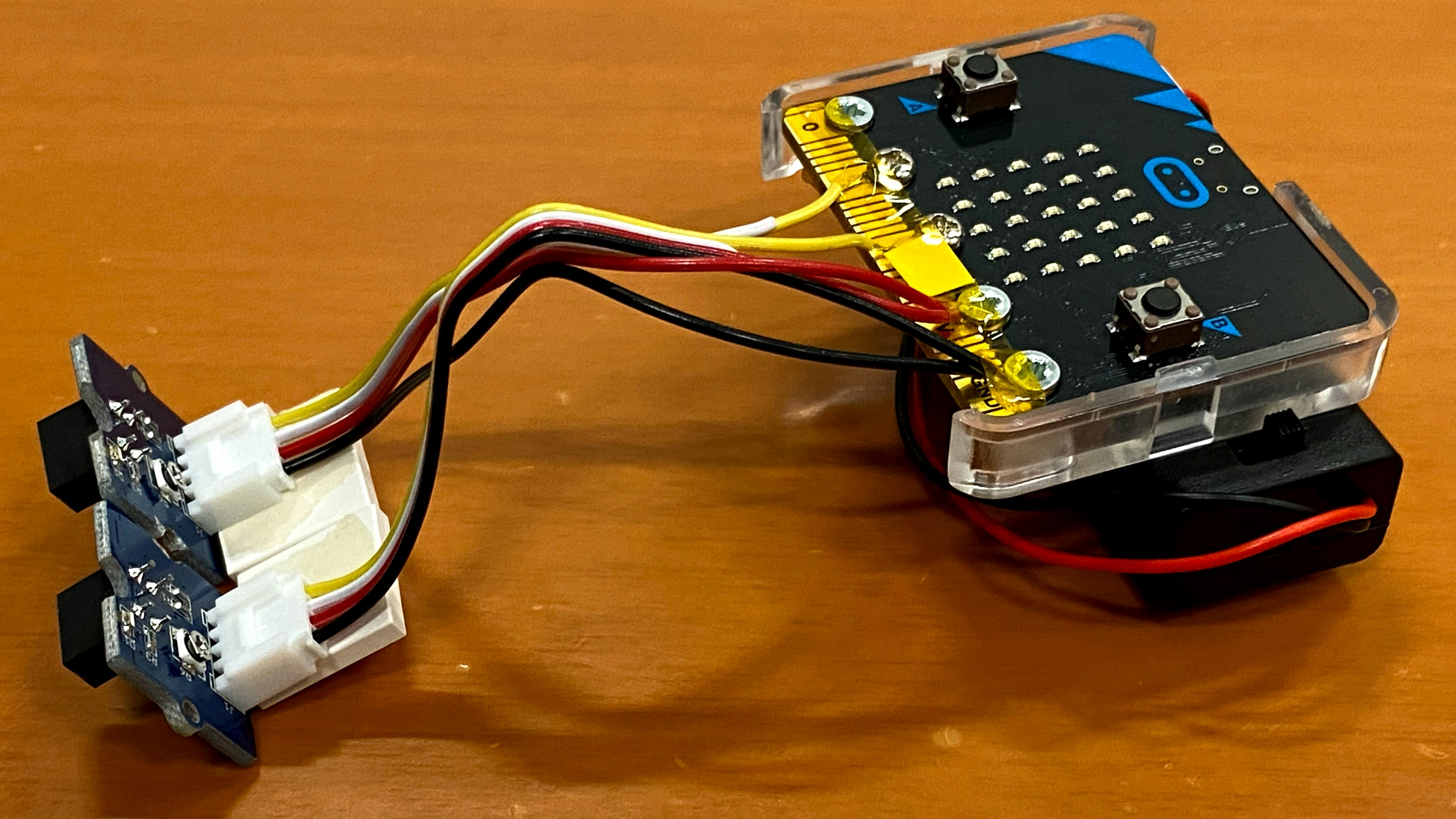
下記のようにmicro:bitのワニ口クリップ用の端子にリード線を差し込み、さらにネジを差し込みます。
このままネジ(M3皿ネジやM3ナベ)でリード線を共締めすることでリード線を簡単に固定できます。
しっかりネジを緩みなく締め、リード線が周囲の端子に触れないように気をつけてください。

今回手近なねじの都合で2種類のねじが混ざっていますが、本来は1種類で統一して問題ありません。

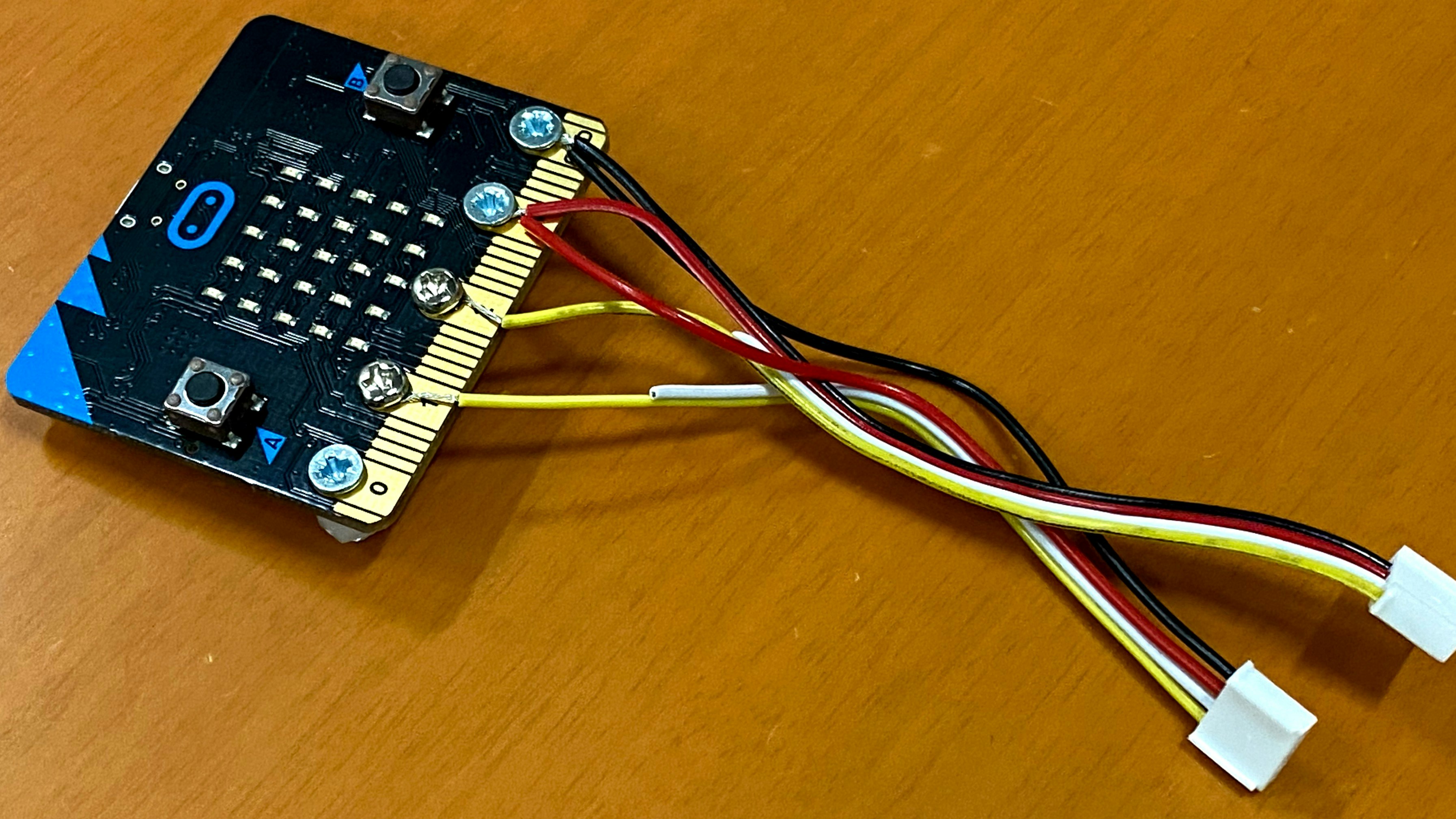
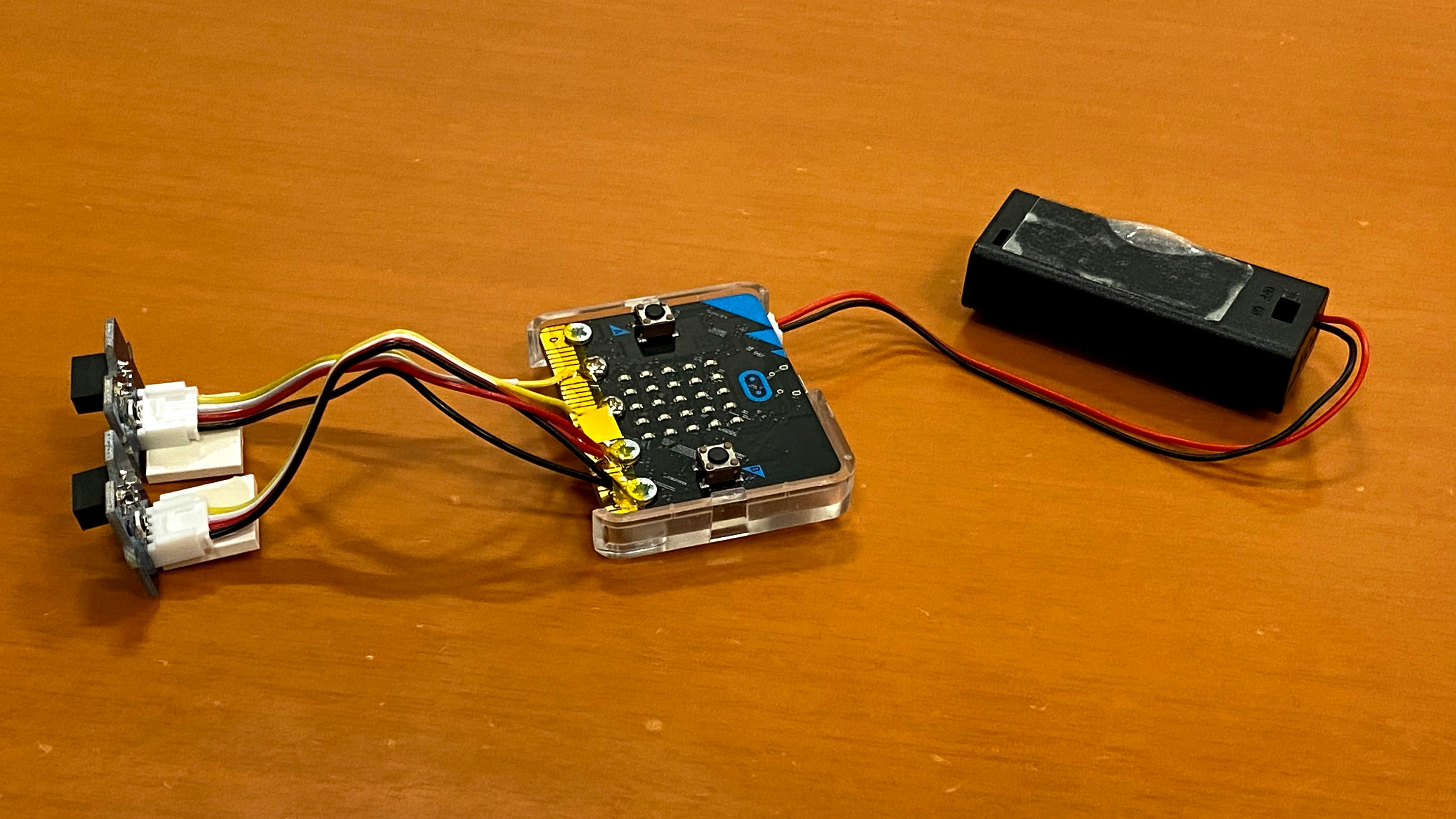
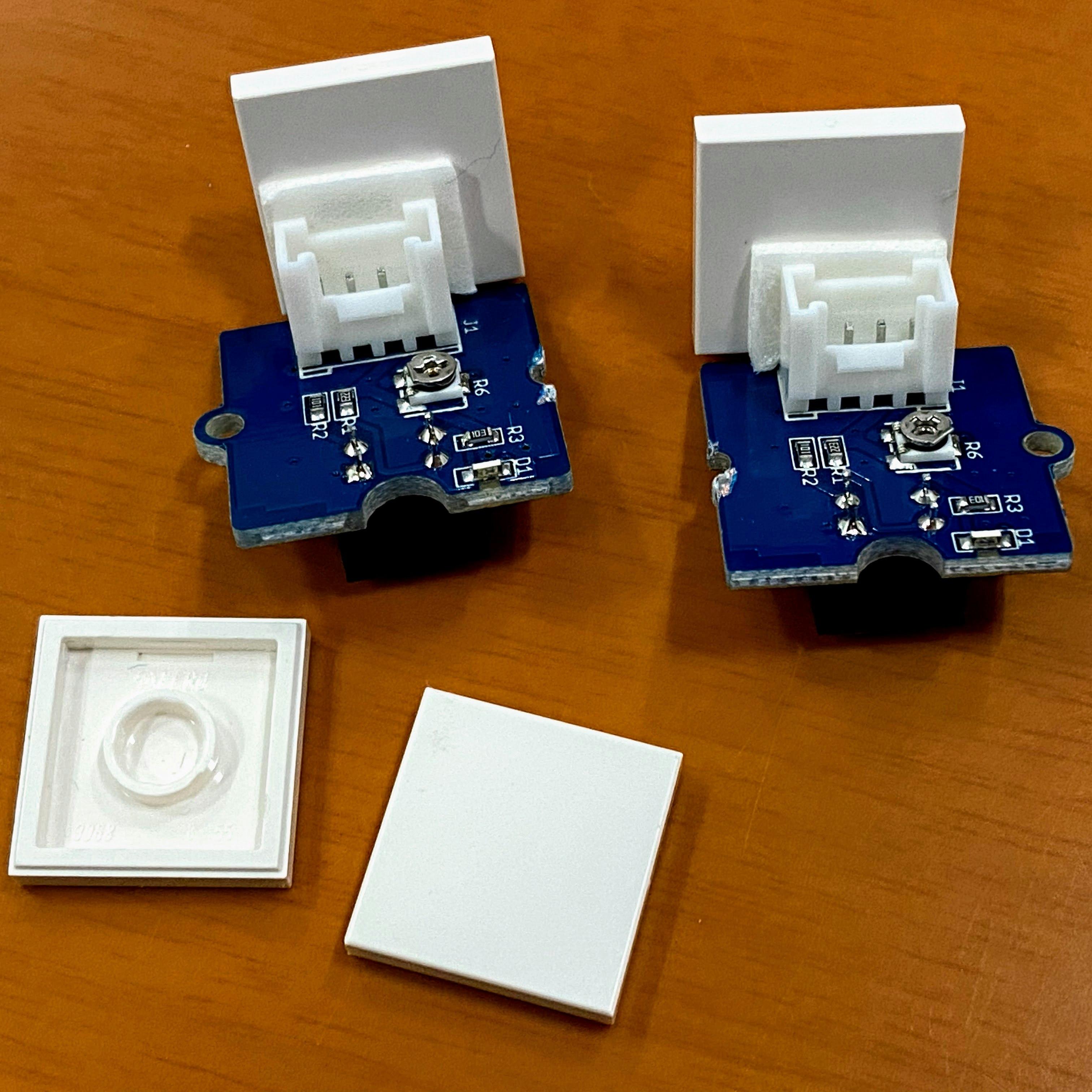
最後に、micro:bitにケースを取り付け、さららに電池ボックスを取り付けて両面テープで固定します。
センサーのコネクタとケーブルも接続します。

組み立て
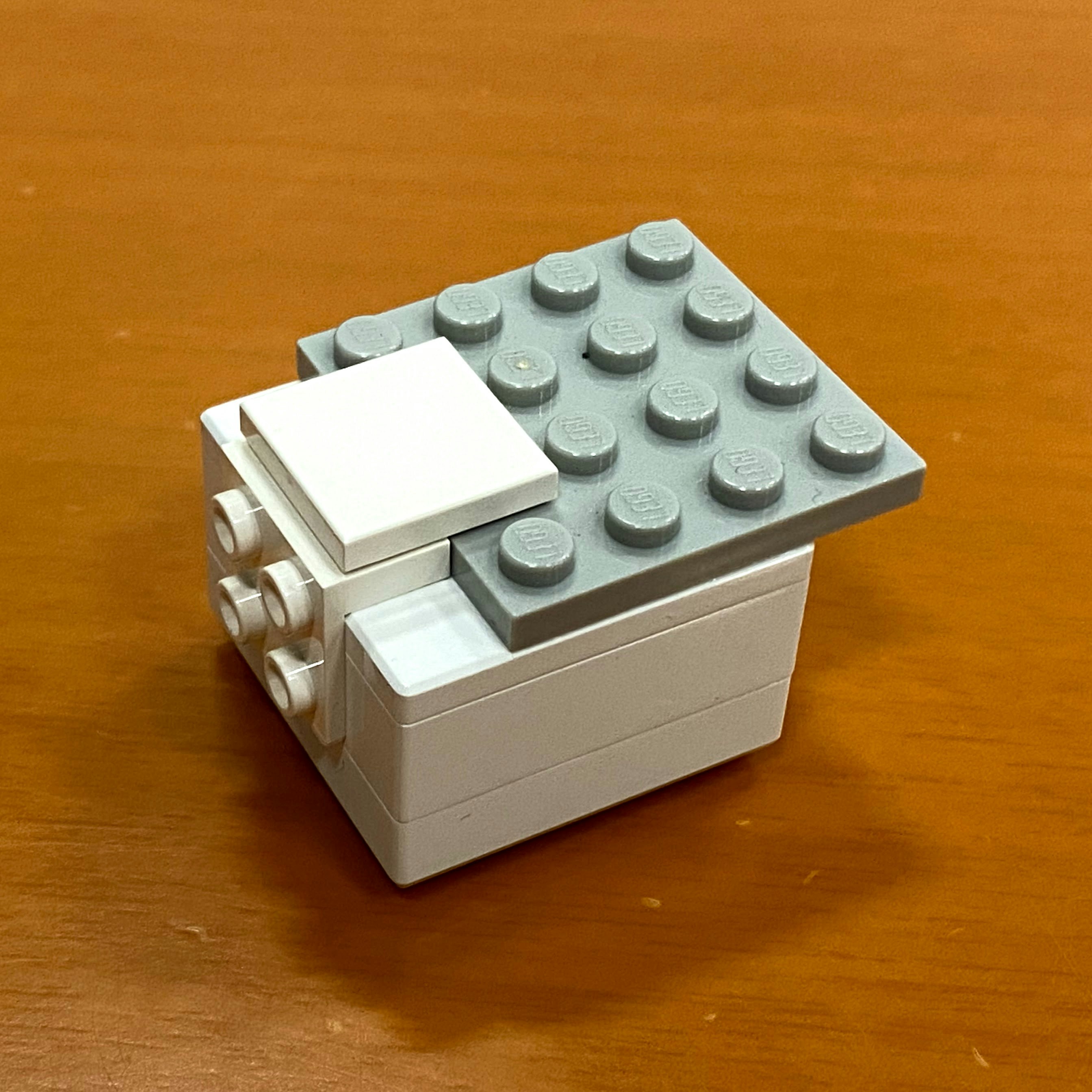
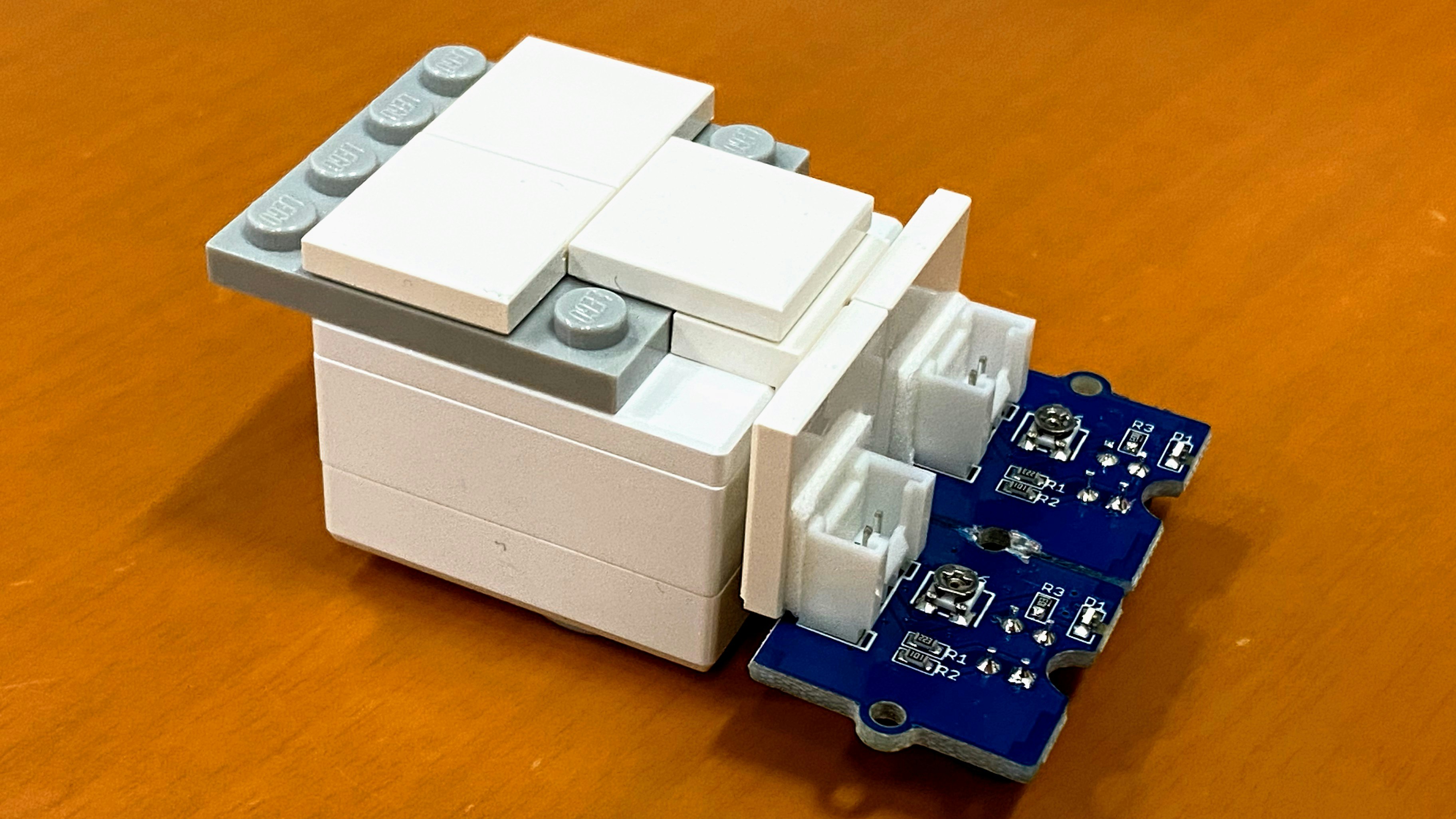
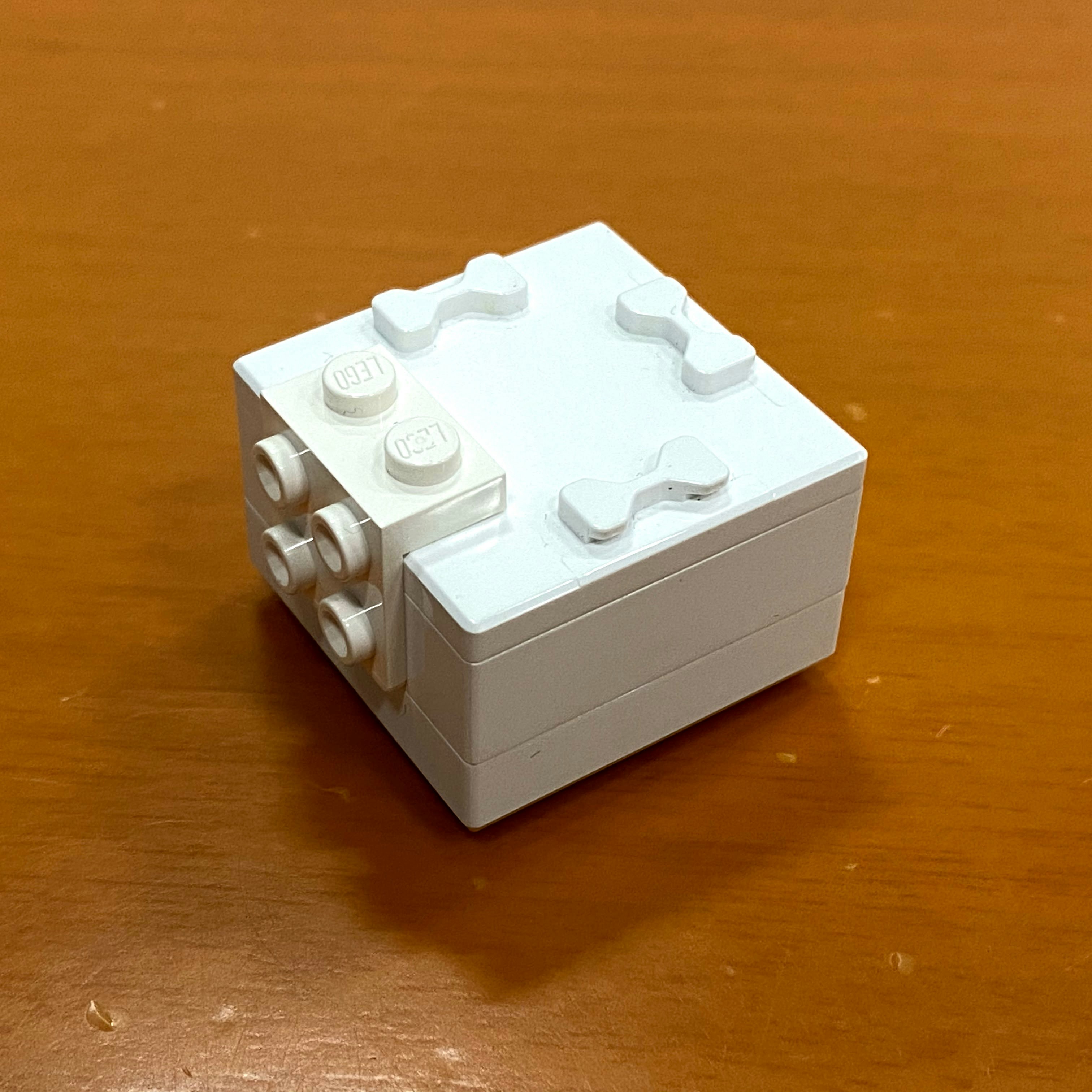
レゴ®ブロックを使ってセンサーをマウントします。まずはキューブにベースとなるブロックを取り付けます。
下記のようなブロックを準備し取り付けてください。似たような配置になれば全く同じ部品でなくても構いません。

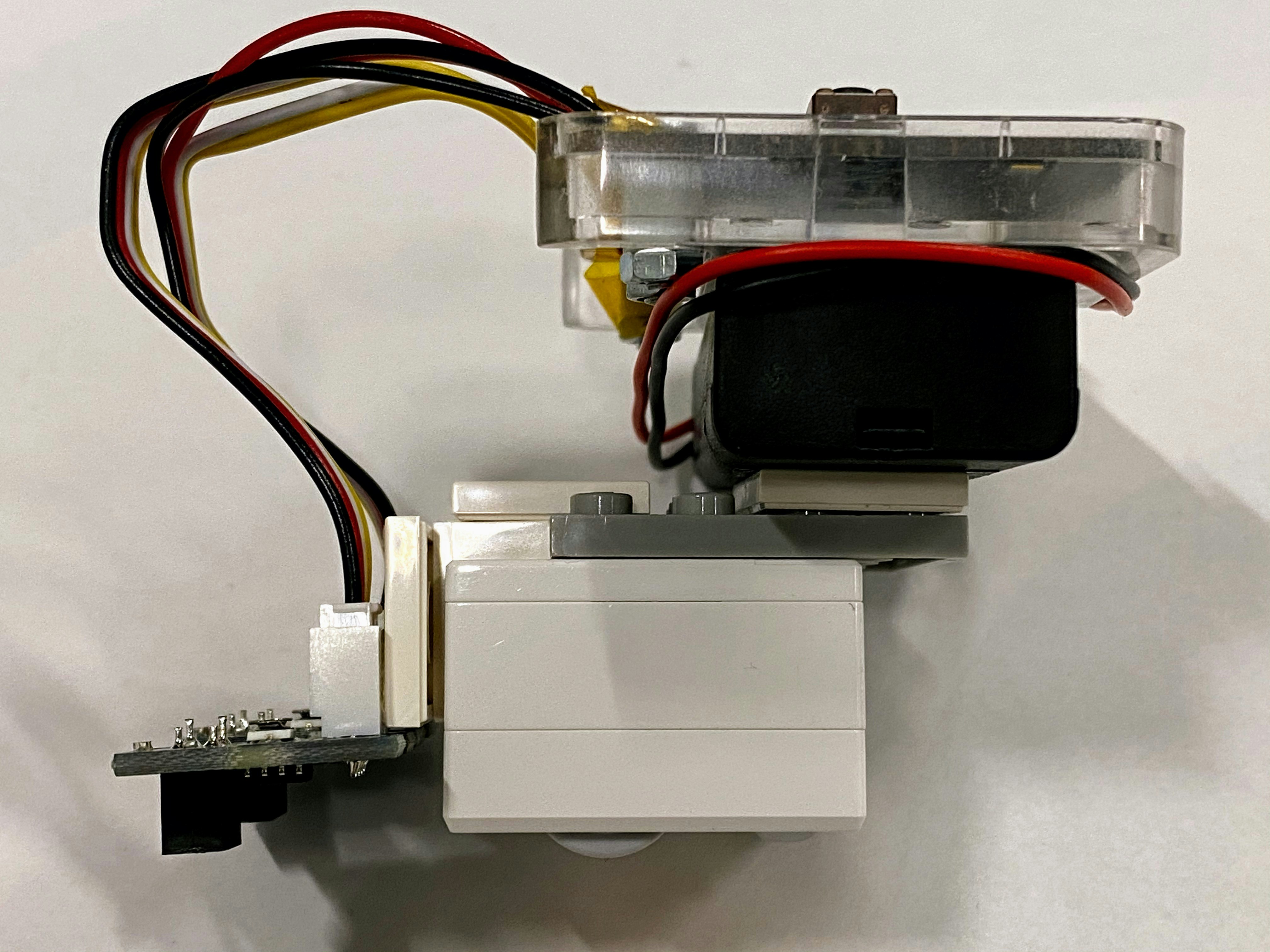
センサーとブロックの固定には両面テープを使用します。センサーが地面すれすれ(1㎜程度の隙間)になるように調整してください。

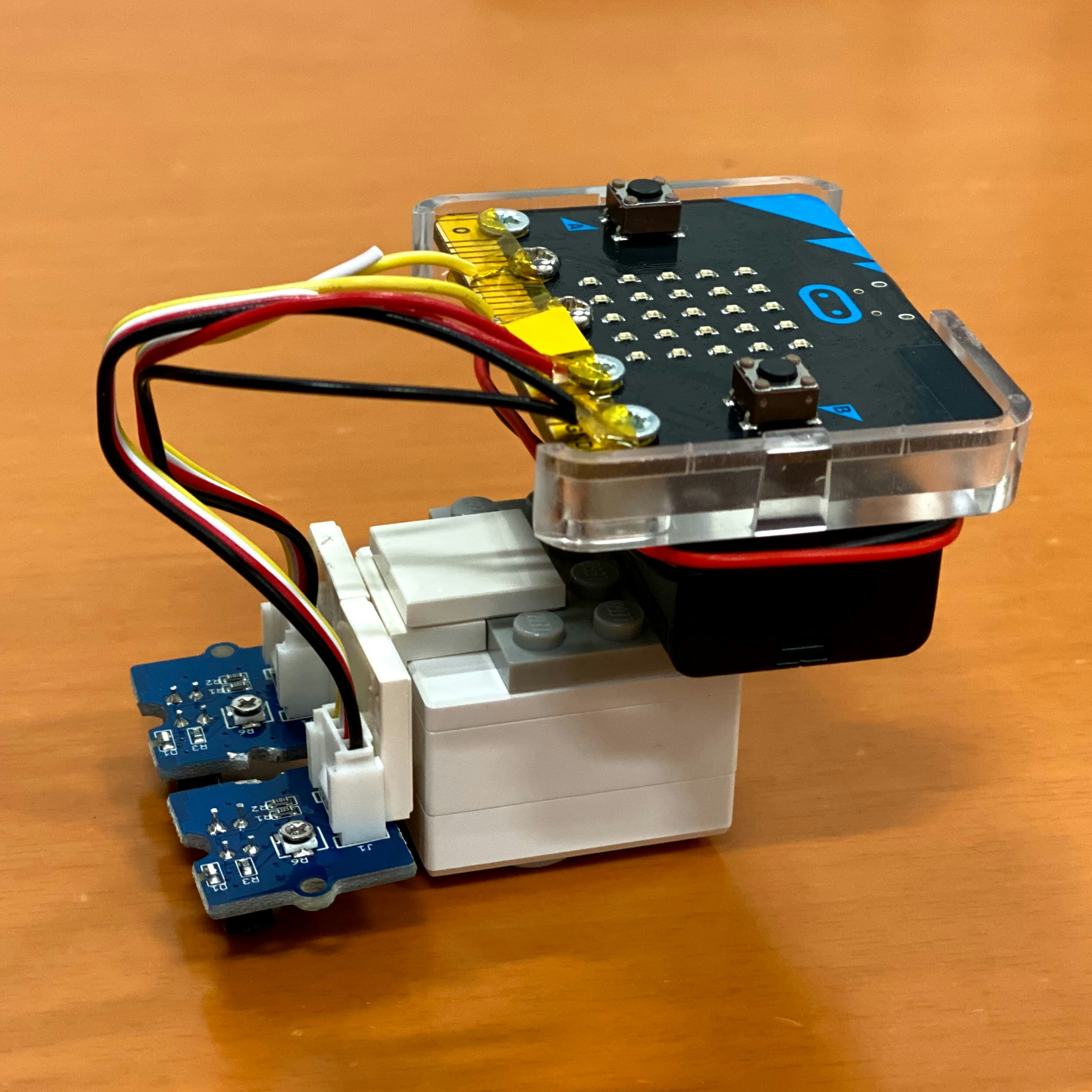
これで完成です!
センサーの微調整
まずラインを引いたA3用紙を準備してください。データはこちらからダウンロードできますので、印刷して使用します。ロボットを走らせるトラックのデザインは自由に変えて問題ありませんが、線は100%の黒、幅は32mm、曲率はできるだけ緩やかにしてください。
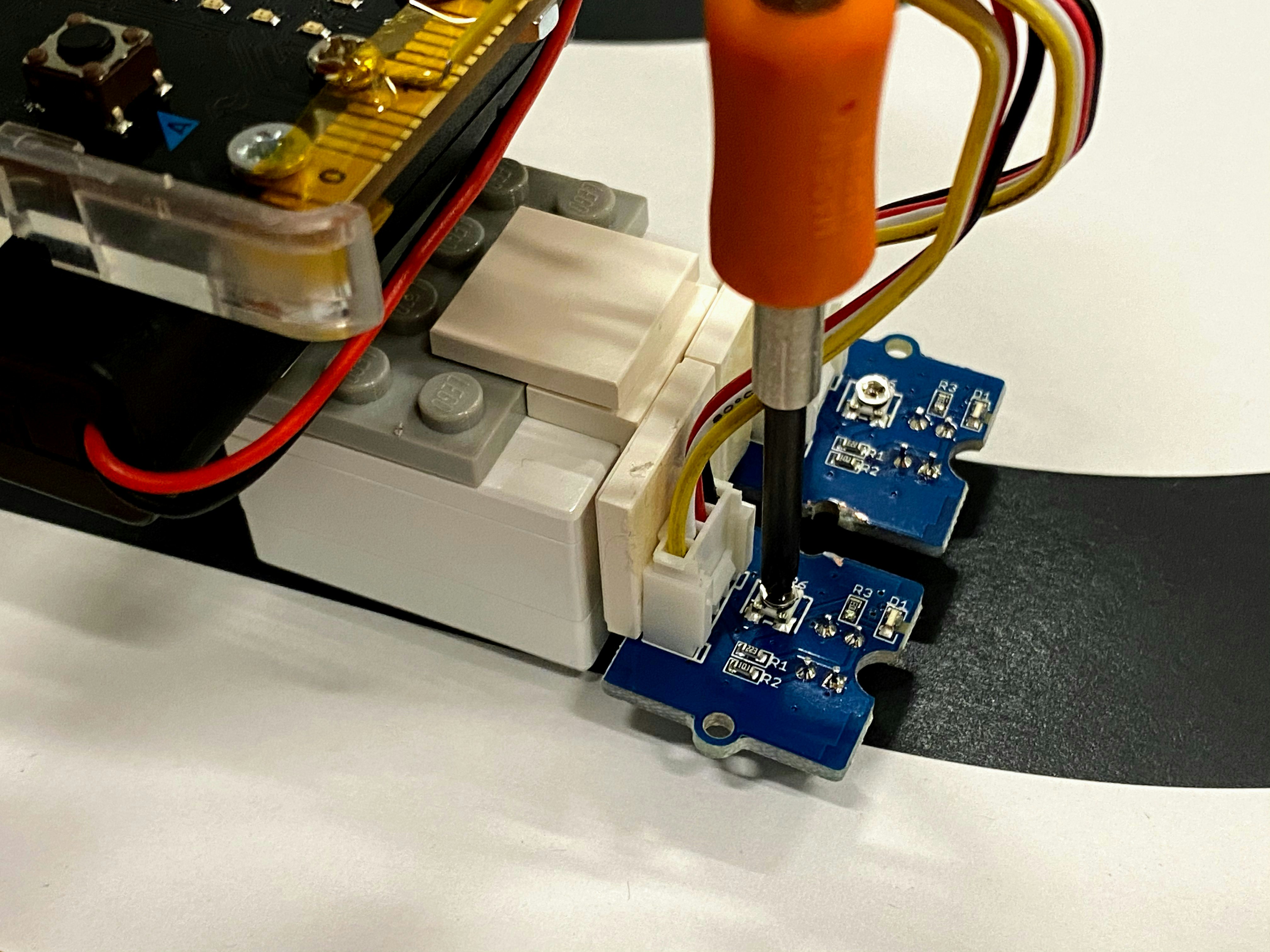
紙の上にロボットを乗せ、精密ドライバー(+)などを使いセンサーの半固定抵抗を白と黒の上で微調整します。白と黒を交互に検出してキビキビと切り替わるようにしっかり調整してください。
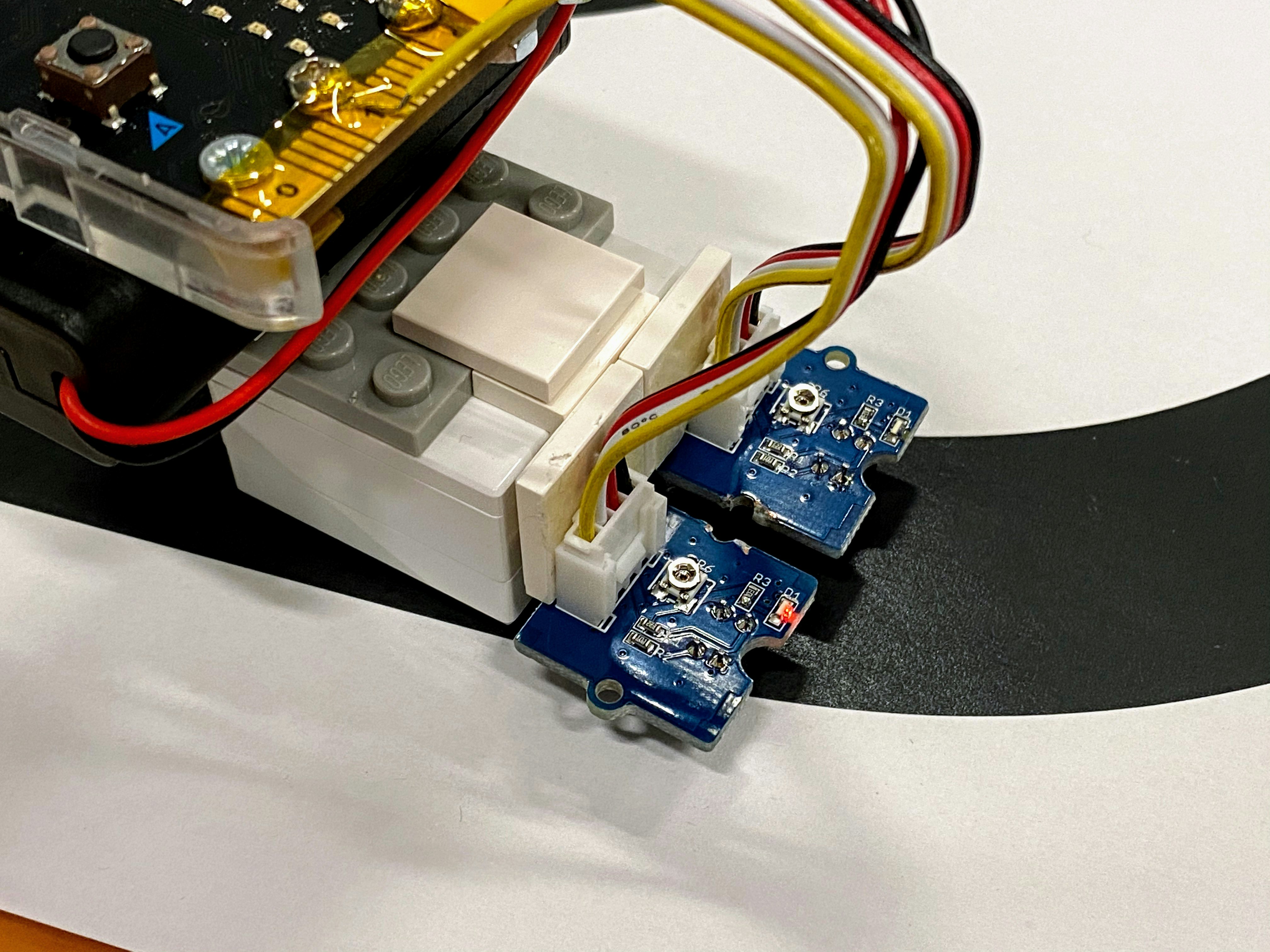
うまく調整できると、下記のように白い部分ではLEDが赤く光り、黒い線の上では光らなくなります。
プログラムを作る
なんと今回はたった2つのセンサーしか使わずにライントレースを行います。通常は3つ以上のセンサーを使うことが多いので、おそらくライントレースを実現できる最小限の構成となります。
アルゴリズムの概要はとても簡単で、
・右のセンサーが白を検出した(=ロボットがラインの右側にはみ出ている)
→右のモーターだけを回して左折する
・左のセンサーが白を検出した(=ロボットがラインの左側にはみ出ている)
→左のモーターだけを回して右折する
・以上をずっと繰り返す
というものです。
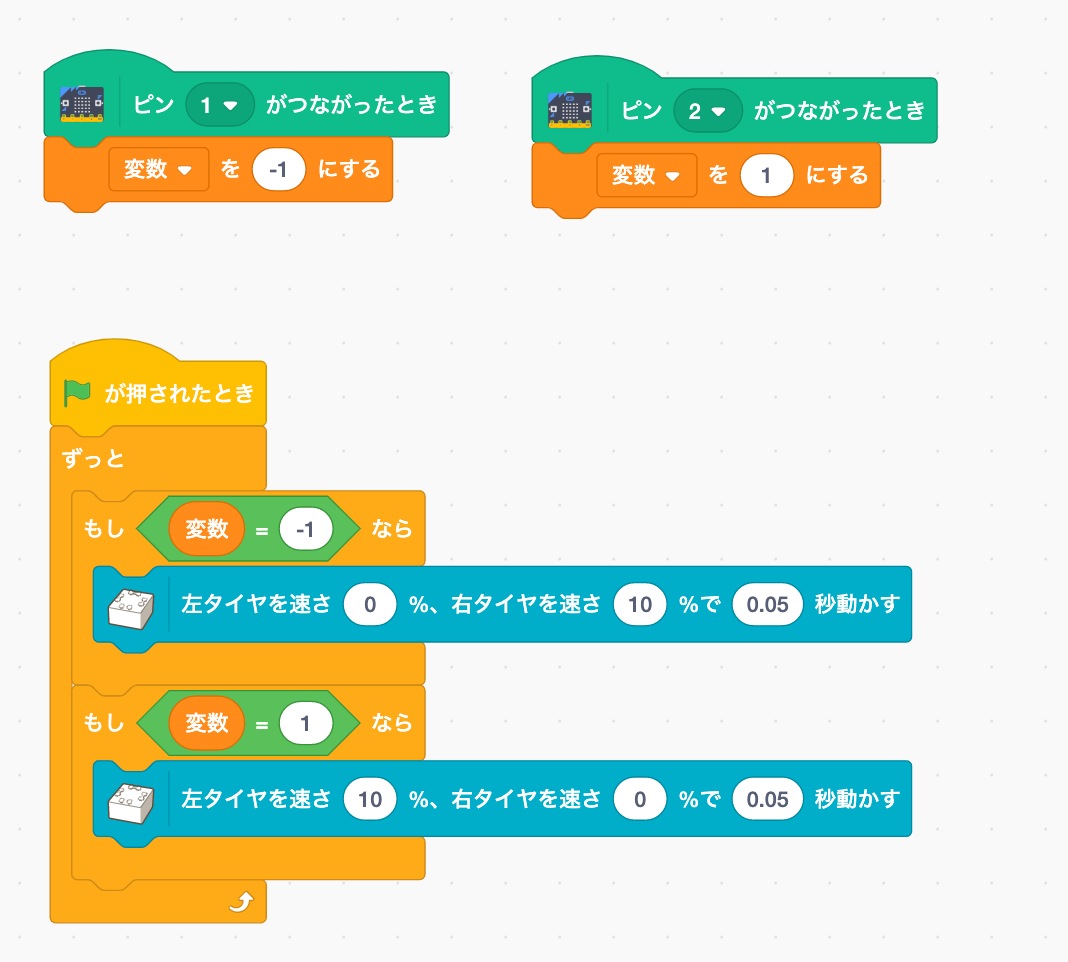
これをVisualProgrammingで実現する場合、micro:bitの端子入力ブロックは変化があった時のみイベントが発生するので、下記のように変数を用いることで状態を保持(ラッチ)することができます。こうすることで、反転するまではずっと右折・左折どちらかに固定されて動き続けます。

ピン番号はセンサーの左右の配線との対応をよく確認して選択してください。

そしてこれをモーターの動きに反映するのが下記のブロックになります。

あらためて、全体としてはたったこれだけですが、ライントレースのプログラムの完成です!

ライントレースロボットを走らせてみる
それではラインを引いたA3用紙の上にロボットを乗せて、実際に走らせてみましょう。
VisualProgrammingの右上のスタート(緑の旗)を押せば走り始めます。
非常にゆっくりですが、無事にライントレースを実現することができました!
なお、スピードを速くすると制御が追い付かず脱線してしまいますので、この速度が限界かもしれません。
とはいえ、超ミニチュアでお手軽なライントレースロボットして、個人的には満足しています。
参考:micro:bitブロック
今回の例は、toioにそのままでは取り付けられない外部センサーをmicro:bitを使って連携させるサンプルとしても活用できるかと思います。付録としてtoioのVisualProgrammingで使えるmicro:bitブロックの全体像を紹介します。これはScratch3.0のmicro:bitブロックと同等になっています。

まとめ
今回はtoioとmicro:bitをVisual Programmingで連携させ、やや無理矢理にライントレースロボットを作ってみました。一般的なライントレースロボットに比べ、toioを使うと非常に手軽に組み立てて動かすことができます。また、たった2つのセンサーでも一応ライントレースロボットが作れるというのも、なかなか面白いポイントなのではないかと思います。
なお、今回はラインの検出をデジタル入力(白・黒の判定のみ)で行っていますが、回路をもっと作りこんでアナログ入力を用いれば、もっと柔軟で高速なライントレースを実現することもできます。残念ながらtoioのVisualProgrammingではmicro:bitのアナログ入力ブロックがないので、JavaScriptなど他の言語や開発環境を使う必要がありますが、興味のある方はチャレンジしてみてください。
また機会があればmicro:bitに周辺回路を取り付けた例をさらに深掘りしていろいろ作ってみたいと思います。それではまた!