この記事は「toio™(ロボットトイ | toio(トイオ)) Advent Calendar 2019」に参加している趣味のブログです。
toioをmicro:bitと連携させる
toioはVisual Programmingで自由にプログラムを作って動かすことができます。
最近toio公式Noteの方で詳しい使い方が紹介されているので、この記事ではやや普通ではない例を今後紹介したいと思います。まずは世界的に大人気のマイコンボードmicro:bitとtoioを連携させてみます。
toioの詳しい説明はtoio公式サイトをご覧ください。
toioのVisual Programming環境はScratch3.0とほぼ同等の見た目で、拡張機能としても同等のものが使えるようになっています。今回はこちらを使ってtoioとmicro:bitを連携させてみます。個人的にはどちらも大好きなので夢の共演です!
今回完成させるのは、下記の画像のようにmicro:bitを傾けるとそれに沿ってtoioが動くプログラムです。
完成イメージはこんな感じです。toio公式Noteのサンプルコードから改造するので、実質8つのブロックをいじるだけなので簡単です。

なお、toioのVisual Programming自体の詳しい解説はこちらのtoio公式Noteを参考にしてみてください。
では早速やってみましょう。
必要なもの
- toio コア キューブ(以降キューブ) 1台
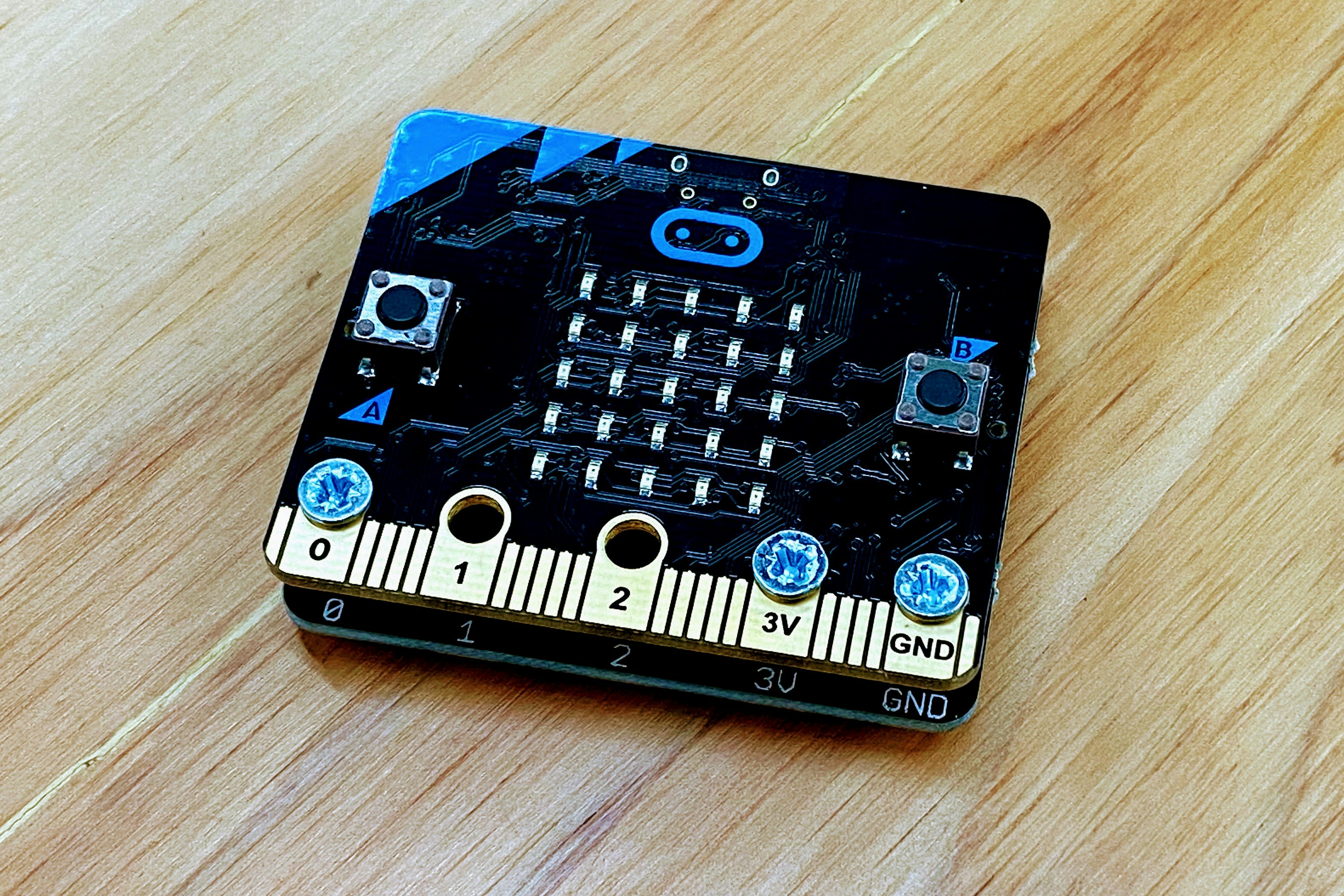
- micro:bit 1個
- micro:bit用のMicro USBケーブル 1本
- micro:bit用の電池ボード(MI:power等)1個 ※ない場合はUSBで電源供給
- Mac 1台(※toio Visual ProgrammingのWindowsへの対応は2019年12月の予定とのこと)
micro:bitにはMI:Powerを取り付けて電池だけで動くようにしています。


電池は基板と基板の間にあります。あまり長く持たないので、必要なときだけ電源を入れましょう。
準備
Scratch Linkのダウンロード
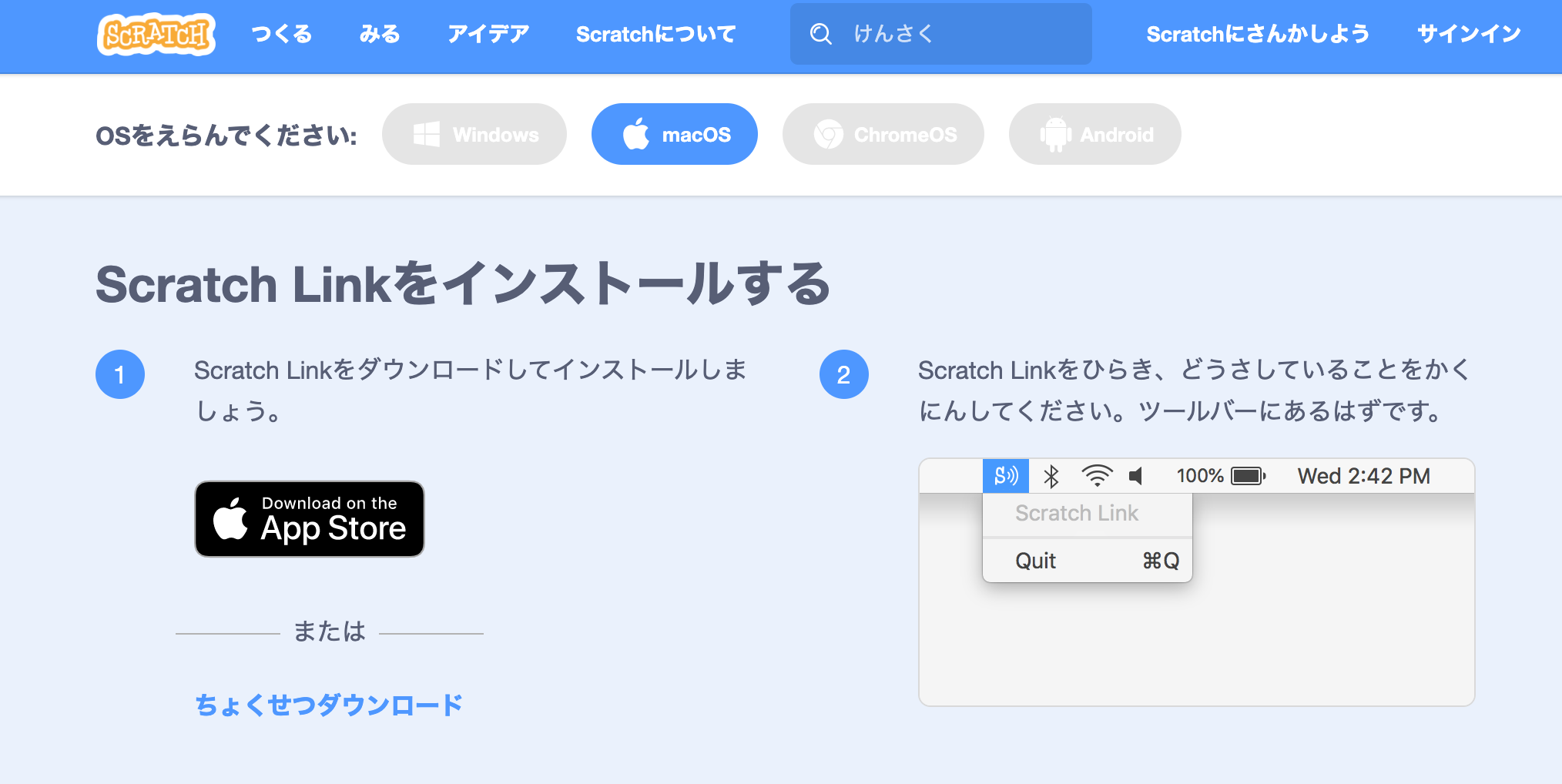
micro:bitをMac(やWindows PC)のVisual Programmingから動かすにはtoioと同じようにScratch Linkをインストールする必要があります。toioを動かしたことがある方は同じものが使えますが、もしすでにインストールされている場合はバージョンに注意し、新しいものがあれば適宜更新してください。
詳しいインストール方法はこちらのScratch Linkの公式サイトの説明をご覧ください。
micro:bitへのファイル書き込み
micro:bitをVisual Programmingから動かすには専用のHEXファイルというものを書き込む必要があります。といっても、micro:bitはPCにUSBケーブルで接続すると単なるUSBメモリに見えるので、ドラッグ&ドロップするだけで完了です。
※詳しくはScratch Linkの公式サイトの説明をご覧ください。
サンプルコードをダウンロード
今回の記事では、toio公式Noteのサンプルを改造したいと思います。下記の記事を参考に、サンプルコードをダウンロードしてください。読み込み方法などもぜひtoio公式Noteを参考にしてください。
toio公式Noteから引用:

早速プログラミングしてみる
サンプルコードを読み込む
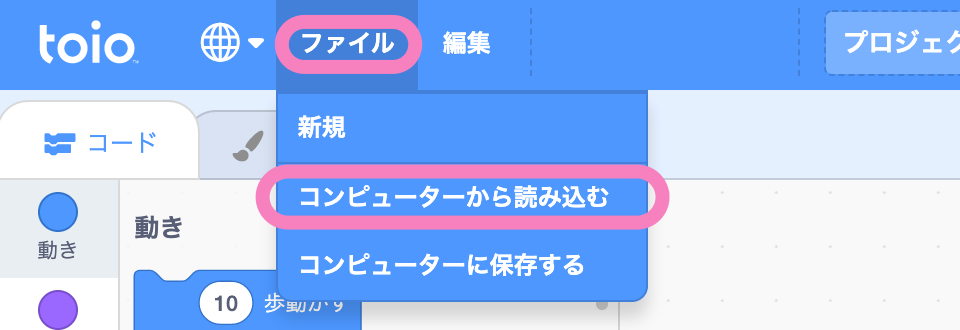
Visual Programmingの左上の「ファイル」から「コンピューターから読み込む」を選択し、ダウンロードしたサンプルコードを読み込みます。

※わかりにくい場合はtoio公式Noteの参考記事を参照してください。
micro:bitを接続する
micro:bitの電源を入れます。MI:Powerを使っている場合は電源ボタンをONにしてください。USB給電の場合はUSBケーブルを接続してください。
次に、Visual Programming上で左下(下記のピンク色囲み部分)の「拡張機能」ボタンを押します。

すると下記の画面に遷移します。

この中のmicro:bitを選択すると接続画面が出てきます。
電源を入れたmicro:bit上のLEDには流れる文字でデバイス名が表示されます。Visual Programming上の名前と同じであることを確認して接続します。
下記の画面が出たら接続成功です。「エディターへ行く」を押して戻ってください。

プログラムを改造する
サンプルコードではキーボードの矢印キーを使ってキューブ操作しています。
今回はこの矢印キーをmicro:bitの加速度センサーを使った傾きに置き換えます。
下記のように「上向き矢印」を「前に傾ける」などに一つ一つ置き換えていきます。

4つ置き換えできれば完成です。

micro:bitのLEDに矢印を表示する
せっかくmicro:bitを使うので、micro:bitに搭載されている5x5のLEDマトリクスに絵を表示してみましょう。傾いた方向に矢印が表示されるように「<ドット絵>を表示する」ブロックを追加します。

4つ全部に反映できたら完成です。

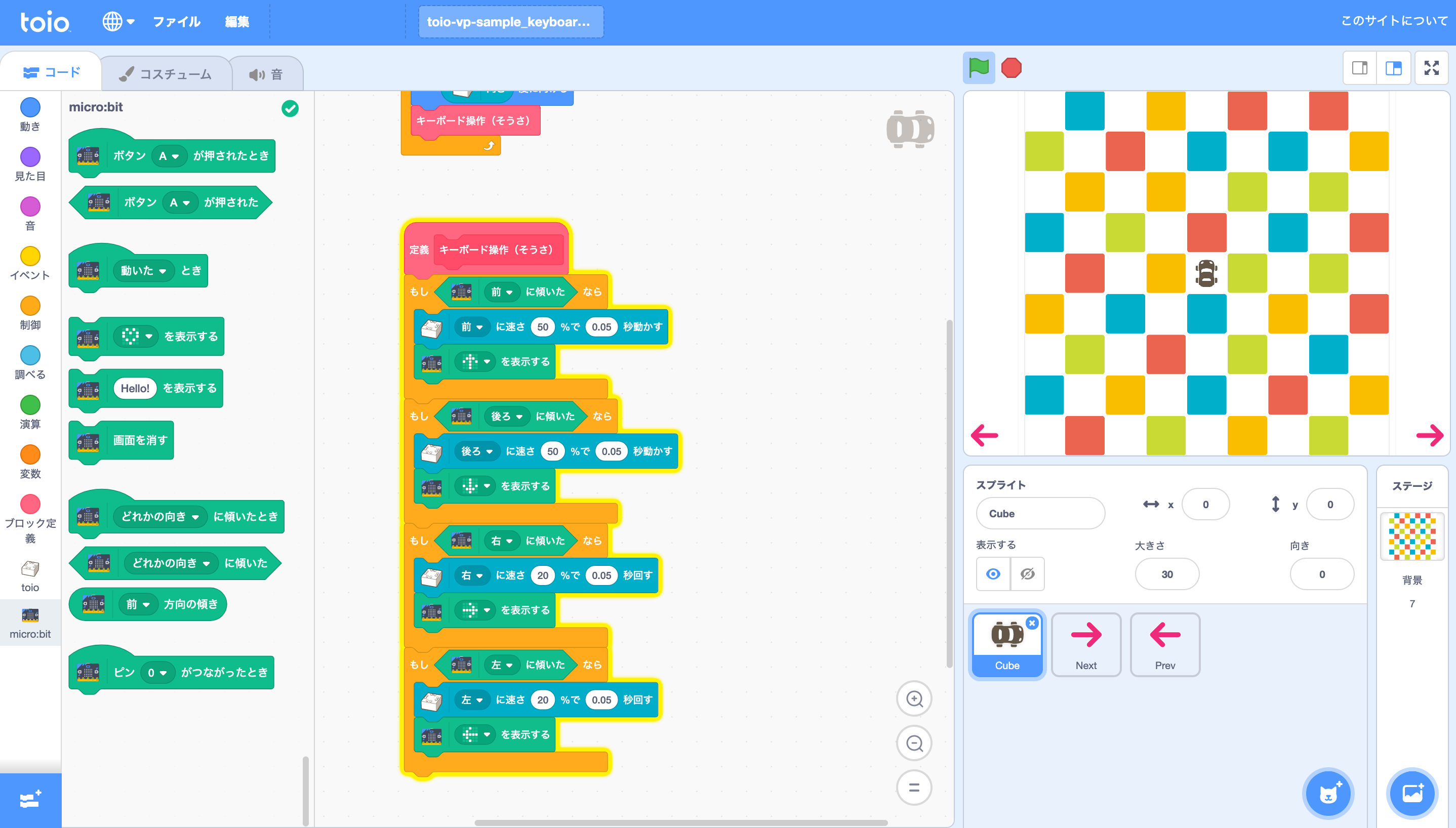
改造したプログラム全体の見た目はこんな感じです。矢印キー4ブロックを傾きブロックに置き換えて、LEDマトリクス表示の4ブロックを追加しただけです。簡単ですね。

これでtoioとmicro:bitを連携させるプログラムの完成です!
toioのキューブを接続する
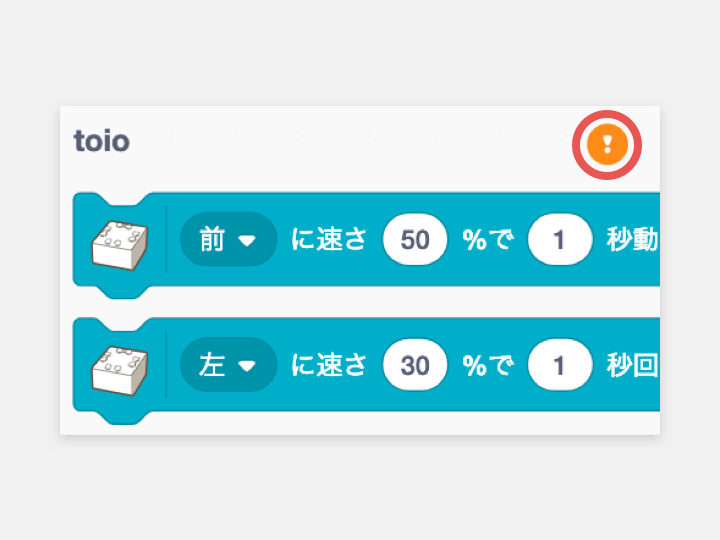
toioブロックを表示し、右上の(!)マークをクリックします。
次にキューブの電源を入れて接続します。


接続方法の詳細はこちらの記事を参考にしてみてください。
動かしてみる
まず、micro:bitを机に置いて安定させてください。
画面右上のスタートボタン(旗)を押すとプログラムがスタートします。

次に、micro:bitを傾けます。前に倒すと前進、後ろに倒すと後進、右に倒すと右回転、左に倒すと左回転します。
これで無事に動きました!以上で完成です!
まとめ
toioのVisual Programmingを使うとmicro:bitと簡単に連携することができます。toioにないLEDディスプレイや電極を使って様々な電子工作との連携ができそうですね。
次回以降はmicro:bitに周辺回路を取り付けてさらにいろいろ作ってみたいと思います。それではまた!