年に1~2回は社内でLTを行ってきていて、今年もプレゼンテーションを行う機会が訪れました。LTの発表は数分で終わりますが、時間がかかるのは準備の方です。LTの準備には、まず発表テーマと内容を決めて、構成を検討します。資料を探したり、読み込んだり、自分の考え意見などを整理します。そして、PowerPointで資料を作成します。
地味の時間がかかるのが、「資料作成」です。何回かLTをやってきて、今後もLTをする機会がありそうなので、今回は、準備が時短するにはどうすればいいのか検討しました。
検討結果の1つが「PowerPoint」ではなく、「Visual Studio Code」でスライドを作成し、そのまま発表してしまうことです。デザインを細かく指定するのは、PowerPointの方に分がありますが、資料作成の手軽さ・早さでは「Visual Studio Code」に分がありそうです。
今回の記事では、「Visual Studio Code」でスライドを作成し、発表まで行う方法を紹介します。
環境を整えよう
Visual Studio Code
Visual Studio Codeを使用します。公式サイトから、無料でインストールできます。
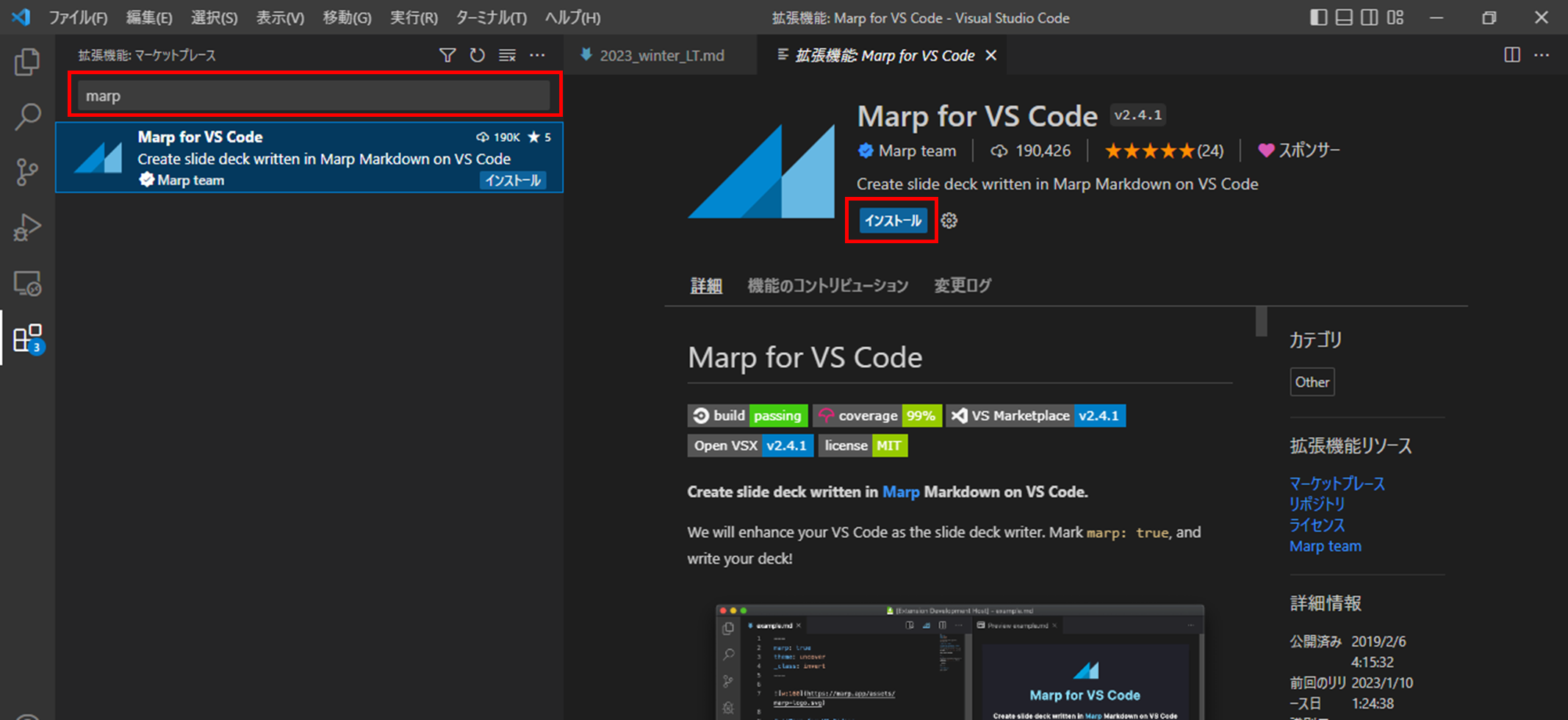
プラグイン①「Marp for VS Code」
「Marp for VS Code」は、markdownからスライドを作成してくれるプラグインです。
vscodeの拡張機能から、インストールしましょう。
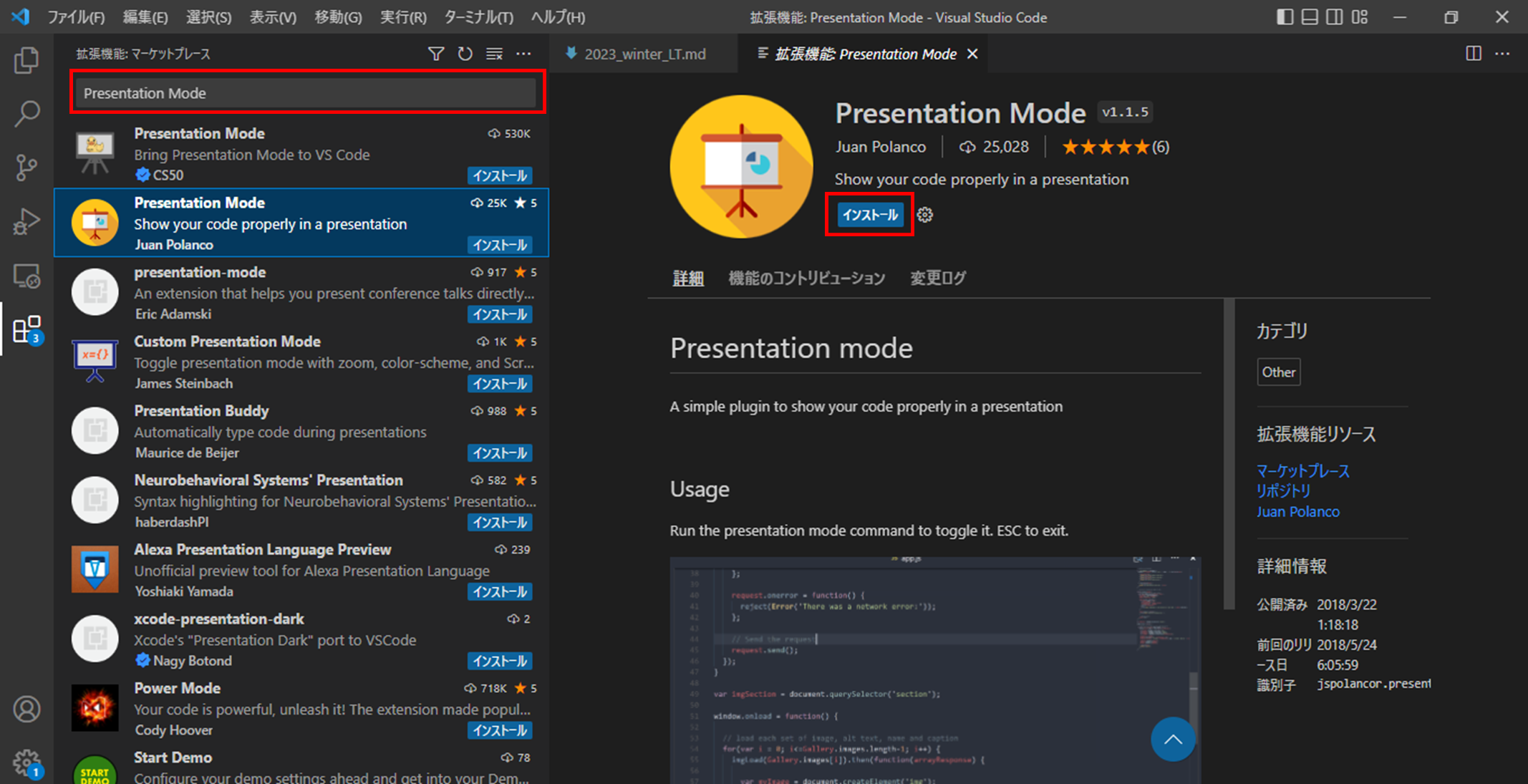
プラグイン②「Presentation Mode」
「Presentation Mode」は、画面を全画面表示してくれます。今回は~.mdのファイルをプレビュー表示し、プレビュー表示したものを全画面表示します。
こちらもvscodeの拡張機能から、インストールしましょう。
marpを利用したmarkdownファイルの解説
markdownの説明と特徴は以下の通りです。
Markdown(マークダウン)は、文章の書き方です。デジタル文書を活用する方法として考案されました。特徴は、
・手軽に文章構造を明示できること
・簡単で、覚えやすいこと
・読み書きに特別なアプリを必要としないこと
・それでいて、対応アプリを使えば快適に読み書きできること
などです。
出典:日本語Markdownユーザー会
https://www.markdown.jp/what-is-markdown/
Qiitaに記事を投稿する際は、markdownで記載しますね。
チートシートを見ると、markdownとしての文章の書き方がわかります。
markdownの詳しい書き方は他の記事に譲るとして、以下に今回私がLTをするために作成したスライドテンプレートを配置しました。このテンプレートをもとに発表資料を作成していこうかと思ってます!
このスライドテンプレートをもとに、markdownやmarpの書き方を少し解説します。
ファイルを作成し、「template.md」という名前で保存しました。
---
marp: true
theme: gaia
style: |
section.center {
text-align: center;
}
---
まず、ハイフン3つ(---)で区切られたセクションにYAMLヘッダーを記載します。
marpを使用することを宣言するために、「marp: true」と記載します。
次に、themeとstyleを記載しました。
marpはcssでテーマを作成でき、スライドのデザインを自由にカスタマイズできるようです。ただ、デフォルトで3つのテーマ(default、gaia、uncover)が用意されています。今回は、「theme: gaia」を使用しました。理由としては、markdownで「表」を作成したときに、枠線が一番くっきりと見えたからです。
styleの記載は個人的なこだわりで、中央揃えを実現する記載です。メインメッセージのスライドでは中央揃えで表現したいと思ったので、加えてみました。ただ、markdownでは、中央揃えがサポートされていないようでしたので、cssを使って、やや力技で実装しました。この記載をすると、クラス名「center」と記載されているスライドには、中央揃えが適用されます。
style: |
section.center {
text-align: center;
}
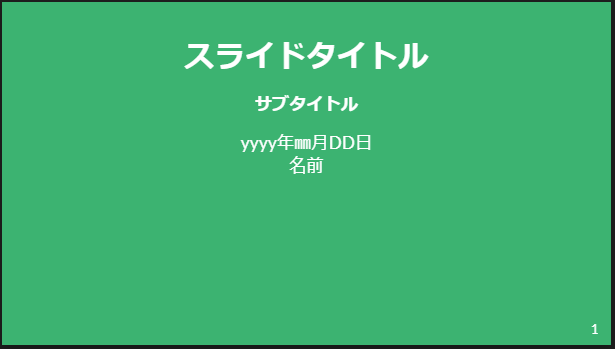
次に、スライドの表紙を作成します。
---
<!-- paginate: true
_backgroundColor: MediumSeaGreen
_color: white
_class: center
-->
# スライドタイトル
***サブタイトル***
yyyy年㎜月DD日
名前
---
marpでは、htmlのコメント文(<!-- -->)を用いると、各スライドごとに設定を加えることができます。文頭にアンダースコア(_)がついているとこのスライドだけに適応され、文頭にアンダースコア(_)がついていないとスライド全体に適用されます。
表紙スライドで設定している項目は以下の通りです。
- ページ番号を振る → paginate: true
- 背景色をMediumSeaGreenに設定 → _backgroundColor: MediumSeaGreen
- 文字の色をwhiteに設定 →_color: white
- 文字の配置の設定 → _class: center
paginateだけ文頭にアンダースコア(_)がついていないので、スライド全体に設定されます。そのほか3つの項目には、アンダースコア(_)がついているので、この表示スライドだけに適用されます。
「# スライドタイトル」の「#」は見出しを記載するときのマークです。
「***サブタイトル***」について、「***」で文字を挟むと、強調の合図で太文字になります。このあたりは、markdwonの記載方法です。
ちなみに、背景色のMediumSeaGreenはこちらのサイトを参考に選びました。
派手過ぎず、白文字がはっきりと見える色かなと思って選びました。
[表紙スライド]
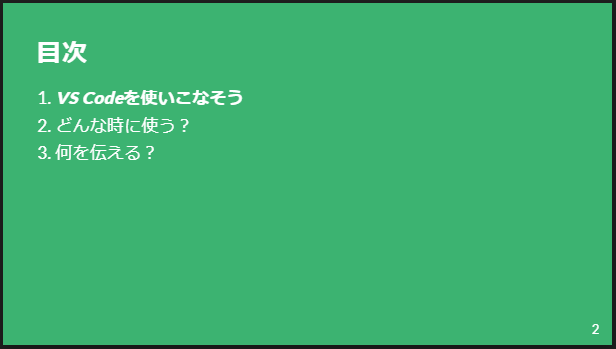
目次スライドと「本編スライド 根拠と結論」スライドの解説です。
---
<!--
_backgroundColor: MediumSeaGreen
_color: white
-->
## 目次部分
1. ***VS Codeを使いこなそう***
2. どんな時に使う?
3. 何を伝える?
---
## 1. 本編スライド 根拠と結論

- 写真を左に入れる
---
目次スライドでは、markdwonの記載方法で「リスト」という方法を使っています。箇条書きにするときに使います。このスライドでは、順序をつけるタイプのリストを用いりました。
- VS Codeを使いこなそう
- どんな時に使う?
- 何を伝える?
[もくじスライド]
また、「本編スライド 根拠と結論」スライドでは、スライド左側にJPGファイルを表示しています。「slide1.JPG」がファイル名で、その前の部分で配置を指定しています。今回はスライド左側半分に挿入しています。「slide1.JPG」ファイルは、markdownファイル「templete.md」が保存されている同じ階層に置いておくと、表示されます。
[本編スライド 根拠と結論]
次は、「本編スライド メインメッセージ」スライド、「本編スライド 表」スライド、「本編スライド 箇条書き 順序なしリスト」スライド、「本編スライド 箇条書き 番号付きリスト」スライド、「参考文献」スライドです。
---
<!--
_class: center
-->
# 2. 本編スライド メインメッセージ
文字の大きさ
---
## 3. 本編スライド 表
| 項目名① |項目名②|
|:---------:|:------------------------:|
| This | This |
| This | This |
| This | This |
| This | This |
---
## 4. 本編スライド 箇条書き 順序なしリスト
- VS Codeの拡張機能
マークダウンでスライドが作れる
- VS Codeの拡張機能
マークダウンでスライドが作れる
- VS Codeの拡張機能
マークダウンでスライドが作れる
---
## 5. 本編スライド 箇条書き 番号付きリスト
1. VS Codeの拡張機能
マークダウンでスライドが作れる
2. VS Codeの拡張機能
マークダウンでスライドが作れる
3. VS Codeの拡張機能
マークダウンでスライドが作れる
---
## 6. 参考文献
- 著者名(発行年)『タイトル』 出版社.
- 著者名(発行年)「タイトル」, <URL> yyyy年mm月dd日アクセス.
新しい要素としては、「表」くらいでしょうか。markdownの表の書き方に沿って記述すると作成できます。表の幅は文字数によって、変わるようですね。
参考文献の書き方は、以下のサイトを参考にしました。引用の書き方はこれを使いまわす形で、記載しておくとよいと思います。
[本編スライド メインメッセージスライド]
[本編スライド 表スライド]
[本編スライド 箇条書き 順序なしリストスライド]
[本編スライド 箇条書き 番号付きリストスライド]
[参考文献スライド]
templete.mdの全体はこちらです。
---
marp: true
theme: gaia
style: |
section.center {
text-align: center;
}
---
<!-- paginate: true
_backgroundColor: MediumSeaGreen
_color: white
_class: center
-->
# スライドタイトル
***サブタイトル***
yyyy年㎜月DD日
名前
---
<!--
_backgroundColor: MediumSeaGreen
_color: white
-->
## 目次
1. ***VS Codeを使いこなそう***
2. どんな時に使う?
3. 何を伝える?
---
## 1. 本編スライド 根拠と結論

- 写真を左に入れる
---
<!--
_class: center
-->
# 2. 本編スライド メインメッセージ
文字の大きさ
---
## 3. 本編スライド 表
| 項目名① |項目名②|
|:---------:|:------------------------:|
| This | This |
| This | This |
| This | This |
| This | This |
---
## 4. 本編スライド 箇条書き 順序なしリスト
- VS Codeの拡張機能
マークダウンでスライドが作れる
- VS Codeの拡張機能
マークダウンでスライドが作れる
- VS Codeの拡張機能
マークダウンでスライドが作れる
---
## 5. 本編スライド 箇条書き 番号付きリスト
1. VS Codeの拡張機能
マークダウンでスライドが作れる
2. VS Codeの拡張機能
マークダウンでスライドが作れる
3. VS Codeの拡張機能
マークダウンでスライドが作れる
---
## 6. 参考文献
- 著者名(発行年)『タイトル』 出版社.
- 著者名(発行年)「タイトル」, <URL> yyyy年mm月dd日アクセス.
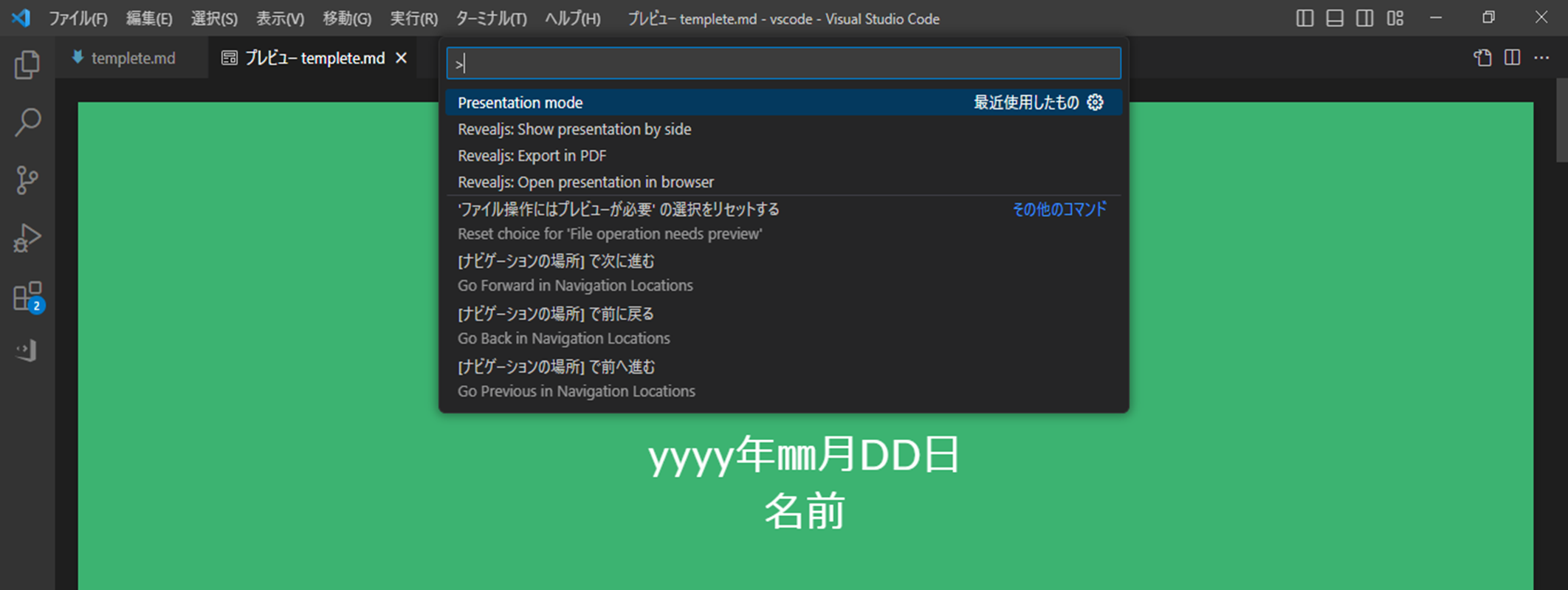
Presentation Modeで、全画面表示する
markdownファイルが作成できたら、プレゼンテーションを行う時の方法を確認しましょう。markdwonファイルをプレビュー表示して、そのプレビュー表示を全画面表示します。
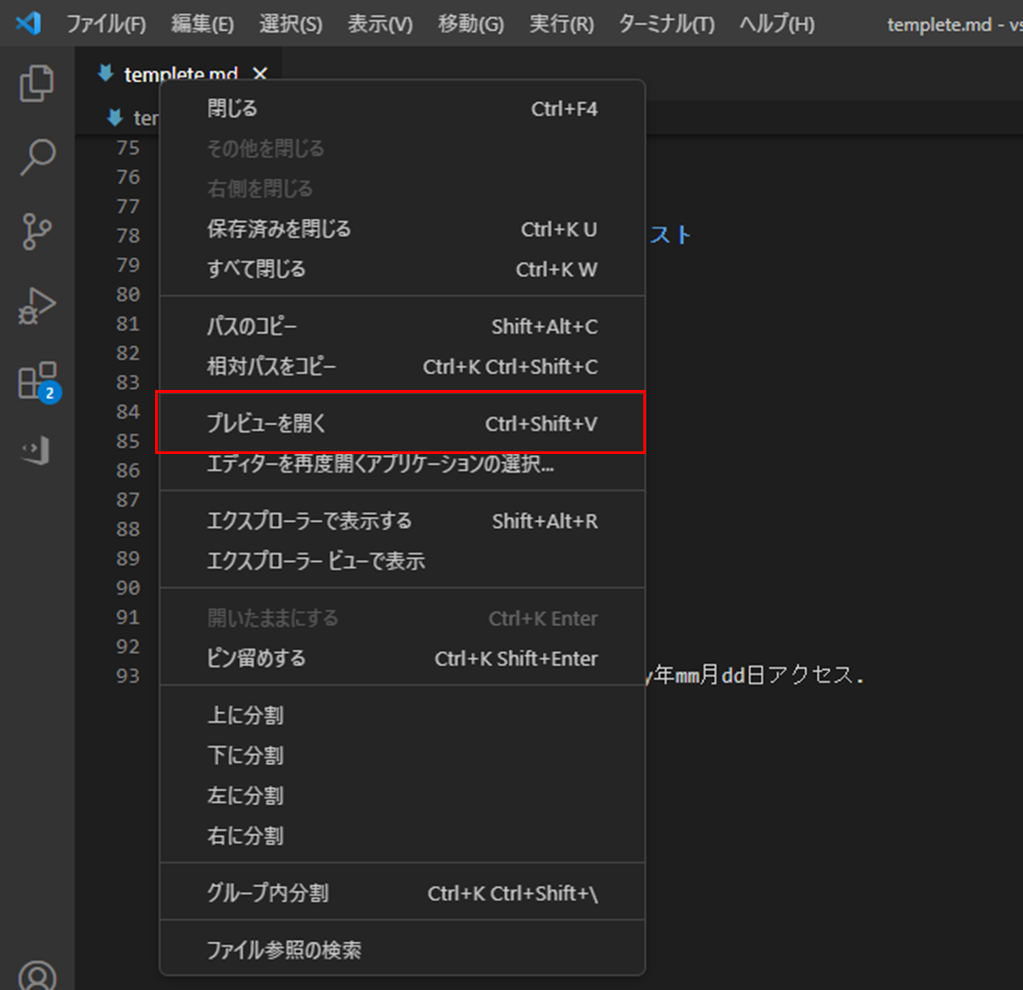
まず、ファイル名を右クリックして、「プレビューを開く」を押して、プレビュー表示します。
そして、コマンドパレットを表示し(「Ctrl + Shift + p」を押下)、「Presentation Mode」を選択すると、全画面表示に切り替わります。終了する際は、escキーを押下します。

おわりに
PowerPointを使わない発表方法に挑戦してみました。調べたり、試行錯誤する時間は思ったより長くなってしまいましたが、次回からスライド作成の時間は短縮できそうです。また、marpはpdfにエクスポートすることもできるので、発表ではなくても資料作成としても、使えそうです。
ちょっとやってみようかなと思ってはじめてみましたが、自分でいろいろ試行錯誤する時間が楽しくて、夢中になってしまいました。この経験が誰かの役に立ったらうれしいです。
最後まで読んでいただいた方、ありがとうございました。
参考文献
-
gonkunblog(2021年6月)「Visual Studio CodeでLT資料を作ろう! 〜 脱パワーポイント」, https://gonkunblog.com/vscode-presentation/1/
2023年3月12日アクセス. -
Qiita(2020年6月)「【VS Code + Marp】Markdownから爆速・自由自在なデザインで、プレゼンスライドを作る」, https://qiita.com/tomo_makes/items/aafae4021986553ae1d8 2023年3月12日アクセス.
-
IIJ Engineers Blog(2020年12月)「Markdownでスライドを作る、Marpのすゝめ」, https://eng-blog.iij.ad.jp/archives/11432
2023年3月12日アクセス.. -
JavaDrive(2023年1月)「Visual Studio Codeを日本語化する」, https://www.javadrive.jp/vscode/install/index4.html#:~:text=Visual%20Studio%20Code%20%E3%81%AF%E3%83%87%E3%83%95%E3%82%A9%E3%83%AB%E3%83%88,%E3%81%99%E3%82%8B%E3%81%93%E3%81%A8%E3%81%8C%E3%81%A7%E3%81%8D%E3%81%BE%E3%81%99%E3%80%82 2023年3月12日アクセス.
LTで発表したスライド
TLを終えたので、供養のために載せておきます。
---
marp: true
theme: gaia
style: |
section.center {
text-align: center;
}
---
<!-- paginate: true
_backgroundColor: MediumSeaGreen
_color: white
_class: center
-->
# 今こそ本の力に頼ろう!
***~別分野の仕事人の知恵から学ぶ~***
2023年2月1日
@aki_number16
---
<!--
_backgroundColor: MediumSeaGreen
_color: white
-->
## 目次
1. なぜ本に頼るのか?
2. 紹介①「切手デザイナー」
3. 紹介②「ピクサー」
4. 紹介③「岩田さん」
5. まとめ
---
## 1. なぜ本に頼るのか?
***前提***
- LTは技術の深堀をする傾向にある
-「深さ」に魅力がある
***コンセプト***
- 「深さ」と逆の発表
- 「広さ」の発表
-***「視野を広げる」LTにしよう!***
---
## 1. なぜ本に頼るのか?
***手段***
- 「本」
-知らない時代、行ったことのない場所のことを知れる
-要点がまとまっていてる
***どんな方向に広げる?***
- LTなので仕事関連にしたい
- 普段関わらなそうな仕事人にふれる
- 普段の仕事に還元する
---
## 1. なぜ本に頼るのか?
***どれくらい広げる?***
- 発表時間であらすじ、ポイントを入れられるくらい
-本3冊紹介
---
<!--
_class: center
-->
# 本を頼って視野を広げて
# 他の業界の仕事人を知って、
# 自分と違う考えに触れてみよう
<br>
<br>
# 知らないことを知るって楽しい!
---
<!--
_backgroundColor: MediumSeaGreen
_color: white
-->
## 目次
1. なぜ本に頼るのか?
2. ***紹介①「切手デザイナーの仕事」***
3. 紹介②「PIXAR」
4. 紹介③「岩田さん」
5. まとめ
---
## 1. 紹介①「切手デザイナーの仕事」

あらすじ
切手デザイナー8人に取材し、仕事と人柄をまとめた本
- 仕事内容や進め方を紹介
- デザイナー自身が大切にしていることや経歴も紹介
---
## 「切手デザイナーの仕事」の内容ピックアップ
- 切手独自の制約をアイデアで解決 p82
-ひつじ年の年賀ハガキにデザインされた切手の誕生秘話
> 郵便局で機械処理をするためのルールで、印面部分の上辺と下辺は必ず赤くする必要があって、その縛りが嫌だな、なんとかうまく絵柄に取り込みたいな、と思って。
そこからあれこれ考えて、サフォークという顔の黒いヒツジさんが編み物をしているところへ繋がって行くのですけど
---
## 「切手デザイナーの仕事」のピックアップの内容から学べること
1. 切手独自の制約をアイデアで解決
---
<!--
_backgroundColor: MediumSeaGreen
_color: white
-->
## 目次
1. なぜ本に頼るのか?
2. 紹介①「切手デザイナーの仕事」
3. ***紹介②「PIXAR」***
4. 紹介③「岩田さん」
5. まとめ
---

## 2. 紹介②「PIXAR」
あらすじ
スティーブジョブズが支えていた時から、ディズニー傘下に入るまで、会社を支えたCFOのお話
- 創造性と現実の折り合い
---
## 「PIXAR」の内容ピックアップ
- 誇りを感じる瞬間をボスが創出 p258
-管理部門メンバーの名前をエンドロールに表示したい
> スティーブのところで仕事をするなら縁の下の力持ちに徹するつもりでなければならない。~略~今回は会社全体が陰に入った感じなのが気になってしまった。
社員の貢献に小さなスポットライトを当てるチャンスをみつけたとき、なりふり構わず突っ込んだのは、そういう思いがあったからだろう。
---
> そのチャンスとは、『バグズ・ライフ』のエンドクレジットだ。~略~映画制作で何か役割を担った社員は、全員、ここに名前が載る。でも、ピクサーには、個別の映画に直接かかわっていないが、いてくれないと映画作れなくなってしまう社員もいる。
>~略~他の社員は、みな、スクリーンを流れていく一瞬だけとは言え、自分の名前にスポットライトが当たっている感じられる。
~略~当人や家族にとって輝く瞬間であり、誇りを感じる瞬間である。私は、自分の部分も同じ思いをしていいはずだと思った。
---
## 「PIXAR」のピックアップから学べること
1. 誇りを感じる瞬間をボスが創出
---
<!--
_backgroundColor: MediumSeaGreen
_color: white
-->
## 目次
1. なぜ本に頼るのか?
2. 紹介①「切手デザイナーの仕事」
3. 紹介②「PIXAR」
4. ***紹介③「岩田さん」***
5. まとめ
---
## 4. 紹介③「岩田さん」

あらすじ
ほぼ日刊イトイ新聞に掲載された岩田さんのことばを再構成した本
- 岩田さんとは任天堂の元社長岩田聡さん
---
## 「岩田さん」の内容ピックアップ
- 1対1での面談の気づき p27~28
-任天堂の社長になるまでの経験
> ~略~一度倒産してしまうと、まとまった時間を取ることができて、以前にできなかったことができるんです。
その「できなかったこと」が、わたしにとっては、みんなとの対話、社員ひとりひとりとの面談でした。
---
> ~略~最初に全員と話をしたとき、「面談してはじめてわかったこと」がものすごく多かったんです。それまでふつうにコミュニケーションできていたと思っていた人でも、一対一で面談するとはじめて語ってくれることがある。
変な言い方になりますが、「人は逆さにして振らないと、こんなにもものを言えないのか」と改めて思いました。
---
## 「岩田さん」のピックアップから学べること
1. 会話する機会をつくる大切さ
---
<!--
_backgroundColor: MediumSeaGreen
_color: white
-->
## 目次
1. なぜ本に頼るのか?
2. 紹介①「切手デザイナーの仕事」
3. 紹介②「PIXAR」
4. 紹介③「岩田さん」
5. ***まとめ***
---
## 5. まとめ
| 書籍名 |学べること|
|:---------:|:------------------------:|
| 切手デザイナーの仕事| 切手独自の制約をアイデアで解決 |
| PIXAR| 誇りを感じる瞬間をボスが創出|
| 岩田さん| 会話する機会をつくる大切さ|
---
## 紹介した本
- 間部 香代(2022)『切手デザイナーの仕事 〜日本郵便 切手・葉書室より〜』 グラフィック社.
- ローレンス・レビー(著), 井口耕二(翻訳)(2019)『PIXAR 〈ピクサー〉 世界一のアニメーション企業の今まで語られなかったお金の話』 文響社.
- ほぼ日刊イトイ新聞(2019)『岩田さん 岩田聡はこんなことを話していた。』 株式会社ほぼ日.
---
## 画像の出典
-Amazonのwebサイトから画像を引用(2023年1月29日アクセス)
https://www.amazon.co.jp/%E5%88%87%E6%89%8B%E3%83%87%E3%82%B6%E3%82%A4%E3%83%8A%E3%83%BC%E3%81%AE%E4%BB%95%E4%BA%8B-%E3%80%9C%E6%97%A5%E6%9C%AC%E9%83%B5%E4%BE%BF-%E5%88%87%E6%89%8B%E3%83%BB%E8%91%89%E6%9B%B8%E5%AE%A4%E3%82%88%E3%82%8A%E3%80%9C-%E9%96%93%E9%83%A8-%E9%A6%99%E4%BB%A3/dp/4766137167
https://www.amazon.co.jp/%E5%B2%A9%E7%94%B0%E3%81%95%E3%82%93-%E5%B2%A9%E7%94%B0%E8%81%A1%E3%81%AF%E3%81%93%E3%82%93%E3%81%AA%E3%81%93%E3%81%A8%E3%82%92%E8%A9%B1%E3%81%97%E3%81%A6%E3%81%84%E3%81%9F%E3%80%82-%E3%81%BB%E3%81%BC%E6%97%A5%E5%88%8A%E3%82%A4%E3%83%88%E3%82%A4%E6%96%B0%E8%81%9E/dp/4865014225
https://www.amazon.co.jp/PIXAR-%E3%83%94%E3%82%AF%E3%82%B5%E3%83%BC-%E4%B8%96%E7%95%8C%E4%B8%80%E3%81%AE%E3%82%A2%E3%83%8B%E3%83%A1%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E4%BC%81%E6%A5%AD%E3%81%AE%E4%BB%8A%E3%81%BE%E3%81%A7%E8%AA%9E%E3%82%89%E3%82%8C%E3%81%AA%E3%81%8B%E3%81%A3%E3%81%9F%E3%81%8A%E9%87%91%E3%81%AE%E8%A9%B1-%E3%83%AD%E3%83%BC%E3%83%AC%E3%83%B3%E3%82%B9%E3%83%BB%E3%83%AC%E3%83%93%E3%83%BC/dp/4866511133
---