過去に小規模のドキュメントを作成したときのものをベースに、AsciiDocでドキュメントを作成する場合のリポジトリ構成について紹介します。
併せて、AsciiDocの書き方についても一部言及しています。
紹介する内容は、GitHubにも載せています。
シーン
自作APIのリファレンスを公開する場合をイメージしています。
ツール実行により出来上がるHTML
ドキュメントのページ構成
- APIリファレンス
- チュートリアル
- 変更履歴
リポジトリの構成
AsciiDocファイルは、jpフォルダ配下にあります。
フォルダツリー
documents
│ document-confirm.bat
│ document-release.bat
│ README.asciidoc
│
├─bat
│ ├─head
│ │ │ docinfo.html
│ │ │
│ │ └─index
│ │ docinfo.html
│ │
│ └─jp
│ change_log.bat
│ common.bat
│ index.bat
│ reference.bat
│ tutorial.bat
│
├─common
│ │ base.adoc
│ │ pagetop.adoc
│ │
│ └─reference
│ └─example
│ GET-users_user_id_items-res.json
│
├─css
│ asciidoctor-custom-index.css
│ asciidoctor-custom.css
│
├─document-confirm
│ │ .gitignore
│ │
│ └─jp
│ ├─change_log
│ │ .gitkeep
│ │
│ ├─reference
│ │ .gitkeep
│ │
│ └─tutorial
│ .gitkeep
│
├─document-release
│ └─jp
└─jp
│ .gitignore
│
├─change_log
│ change_log.adoc
│
├─images
│ favicon.ico
│ icon-pagetop.gif
│
├─index
│ index.adoc
│
├─js
│ jquery-1.11.3.min.js
│ pagetop.js
│
├─reference
│ function_name.adoc
│ reference.adoc
│
└─tutorial
│ 01.adoc
│ 02.adoc
│ 03.adoc
│ tutorial.adoc
│
└─images
文書作成作業の流れについて
ドキュメントはGitで管理し、作業者の端末にはAsciidoctorが各自入っている想定です。
参考: Asciidoctorインストール手順(Windows10)
下記に、GitHub Flowを参考にした作業の流れを書きました。
一部省略していますが、大事なのはfeature/workerの赤枠の部分です。
confirm and fix
ここでは作業者自身が、自端末でHTMLに出力して書いた内容を確認します。
軽微な修正は、Visual Studio Code上のプレビュー機能だけで問題ありませんが、修正量が多かったり複数ページにまたがるような修正だったばあいは、俯瞰的に確認して気づきやすいのでHTML出力ができたほうがよいです。
また、ここで出力されたHTMLは.gitignoreでコミット対象外にしています。
output HTML
ここでは完成したドキュメントをHTML出力します。責任者が取りまとめをおこなうイメージです。
ここで作成したHTMLはコミット対象です。
HTML出力したら、developとmasterブランチにマージします。
HTMLの出力については、誰でもワンタッチで出来るようにプチツールを作成しています。
プチツールについては、Asciidoctor実行バッチをご参照ください。
ちょっと工夫したところ
大したことではないですが、faviconの設定やどのページでも使用するファイルの分離などをしているので紹介します。
HTMLヘッダーに独自コンテンツを追加
docinfo.htmlを使用することで、HTMLヘッダーに独自のコンテンツを追加できます。
中身は下記のようになっており、この内容がそのままAsciidoctorで出力したHTMLヘッダーに追加されます。
これにより、favicon、JavaScriptなどの外部ファイルのパスを指定するということが出来ます。
<script src="../js/jquery-1.11.3.min.js"></script>
<script src="../js/pagetop.js"></script>
<link rel="icon" type="image/ico" href="../images/favicon.ico"/>
- 出力したHTMLのヘッダ部
- HTMLの表示(favicon)
定数定義ファイル
定数定義ファイルとしてbase.adocを作成し、Attributeを一か所に集約しています。
// meta
:Revision: 1.5
:docdatetime: 2020-10-07
:copyright: aki-nasu 2030-2040
:docinfo: shared
// outside-service
:outerServiceName: Qiita
:outerServiceUrl: https://qiita.com/
// tutorial
:tutorialReleaseVersion: 1.0.0
:tutorialReleaseDate: 2020/03/21
:formalName: 俺のいきなりサービス
:service: おいなりサービス
:c-ex: ../../common/reference/example
APIのレスポンス結果は外部ファイル化
APIのレスポンス結果を、外部ファイルにしました。
ドキュメント用にレスポンス結果などを書くとミスが起こりやすいので、テストで出力した内容を使えるようにしています。
初めからこうしておいて、テスト作業と擦り合わせておくとミスも無く効率的な気がします。
-
reference/function_name.adocの抜粋
==== Response Parameter
* レスポンス
[source,json]
----
include::{c-ex}/GET-users_user_id_items-res.json.[]
----
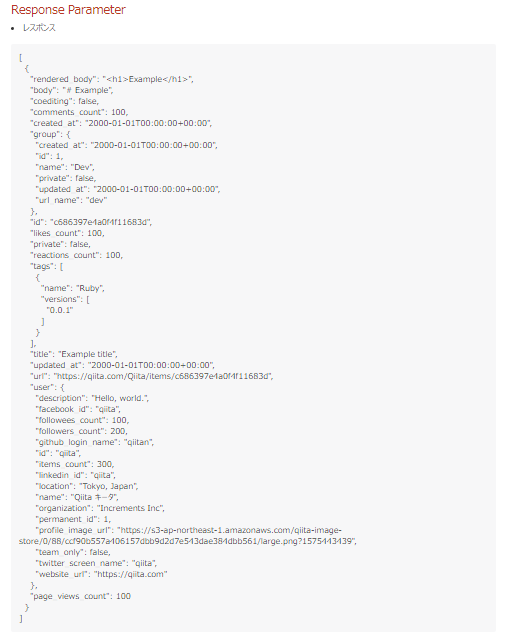
- 出力結果
目次(Table of Contents)書く
:toc:と書きます。
-
tutorial/tutorial.adocの抜粋
:toc:
:toc-title: {service} チュートリアル
- 出力結果
HTMLを書く
どうしてもAsciiDocでは表現できない場面もあります。
そのようなときは、++++で上下を囲ってその中にHTMLを書きます。
-
tutorial/01.adocの抜粋
=== HTMLを書ける
++++
<p>
<input type="radio" name="hyouka" value="good" checked="checked">良い
<input type="radio" name="hyouka" value="bad">悪い
</p>
<p>
<input type="button" value="送信する">
</p>
++++
- 出力結果
ただし多用はしたくないので部品化できるのであれば、common/pagetop.adocのように外部ファイル化したほうがよいです。
pagetop.adoc
++++
<div id="pagetop"><a href="#"></a></div>
++++
- 各AsciiDocの末尾で呼び出している
include::../../common/pagetop.adoc.[]
- 出力結果
おわりに
誰かの何かの足しになればいいのですが。