WWDC19の動画、Building Great Shortcuts をなぞる記事です。記事中のスクショは、上記セッションのスライドを撮ったものです。
概要
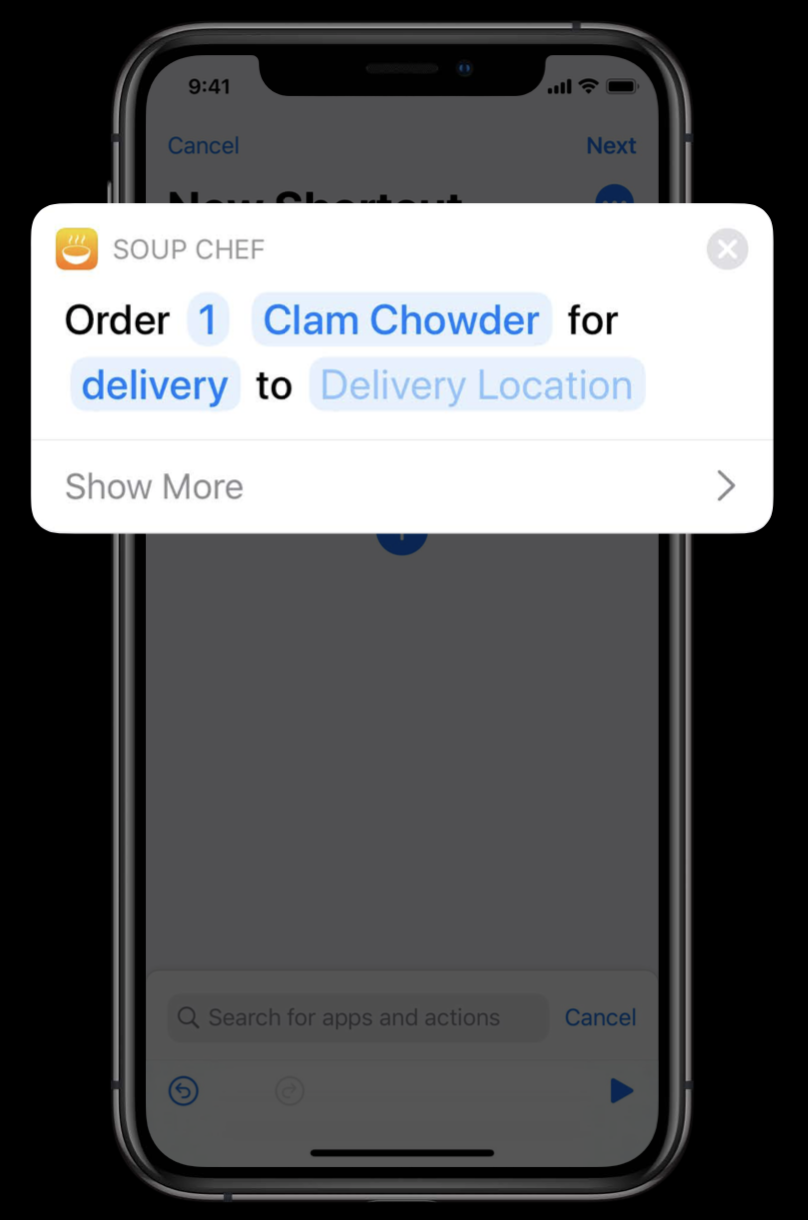
ショートカットの構築手順と、ユーザ体験を最適化する方法について。Soup Chef(クラムチャウダーかトマトスープを注文できるアプリ)を例に取って説明している。
出てくる用語について
アクション
ショートカットを実行させるための動作のこと。アクションの集合がショートカット。
パラメータ
アクションを行う上で必要になる変数。「スープをx個注文する」の場合のxを指す。
サマリ
ショートカットの動作を説明する文。「スープをx個注文する」などの文(だと思われる)。
ショートカットアプリ内での設定方法
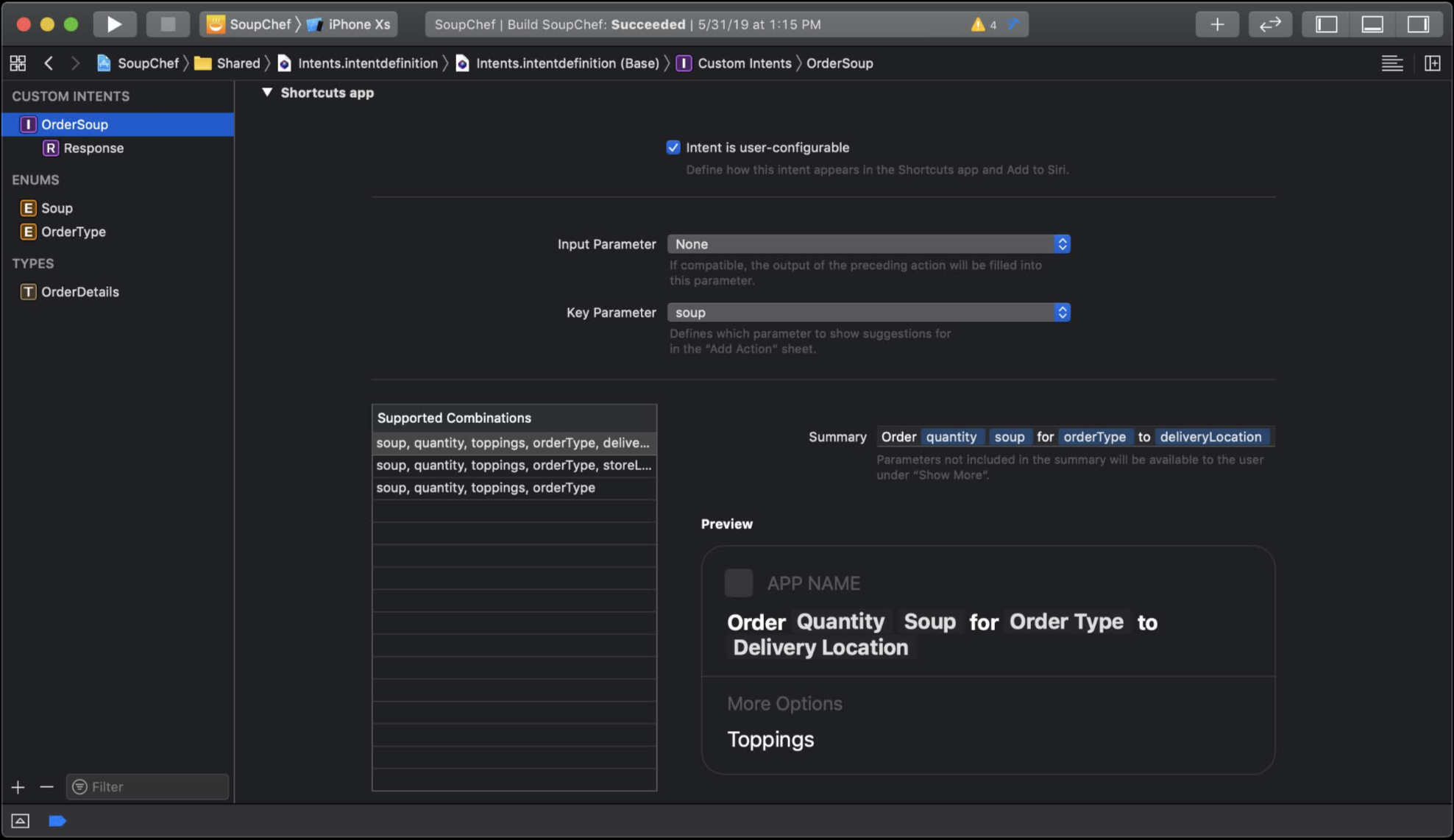
内部的には Xcode の .intentdefinition ファイルで定義している。

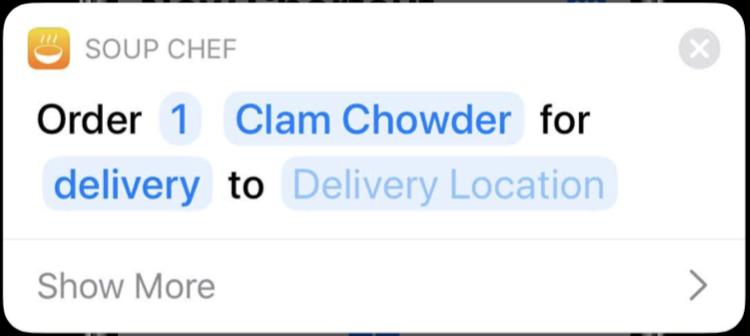
サマリはショートカットの動作を説明する文で、以下の点に注意すると良い。
- 動詞で始まる文章のようにする
- アプリ名は上部に表示されているので、アプリケーション名はいらない
- できるだけ短くして、必要最低限のパラメータのみを記述する
- 残りのパラメータは「表示を増やす」の下に表示されており、パラメータを修正できる
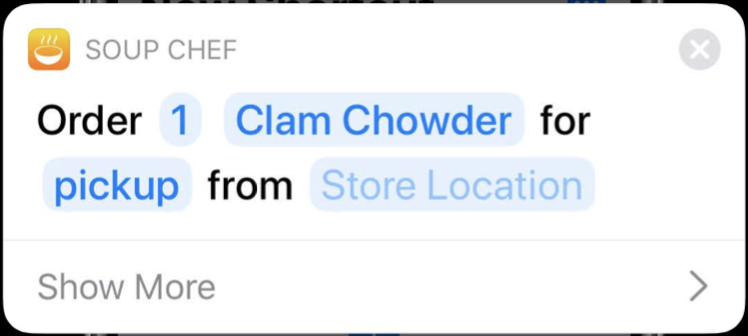
サマリは Xcode の Shortcuts の項目で定義している。Soup Chef は持ち帰り用と配達用の複数のサマリを持っている。アクションの中で持ち帰りか配達かを変更すれば、それに伴ってパラメータ、サマリも更新される。
ショートカットを見つけてもらう方法
ショートカットを作らせるなら、そのアプリ内が一番良い。
例えばトマトスープとチーズを注文したとする。繰り返す可能性が高いので Soup Chef は注文情報を Intents に渡し、「Siriに追加」(INUIAddVoiceShortcutButton)ボタンを表示する。

ボタンをタップすれば Siri に追加ができる。この API 自体は iOS 12 と変わらないが、ViewController 内でできることが増えた。
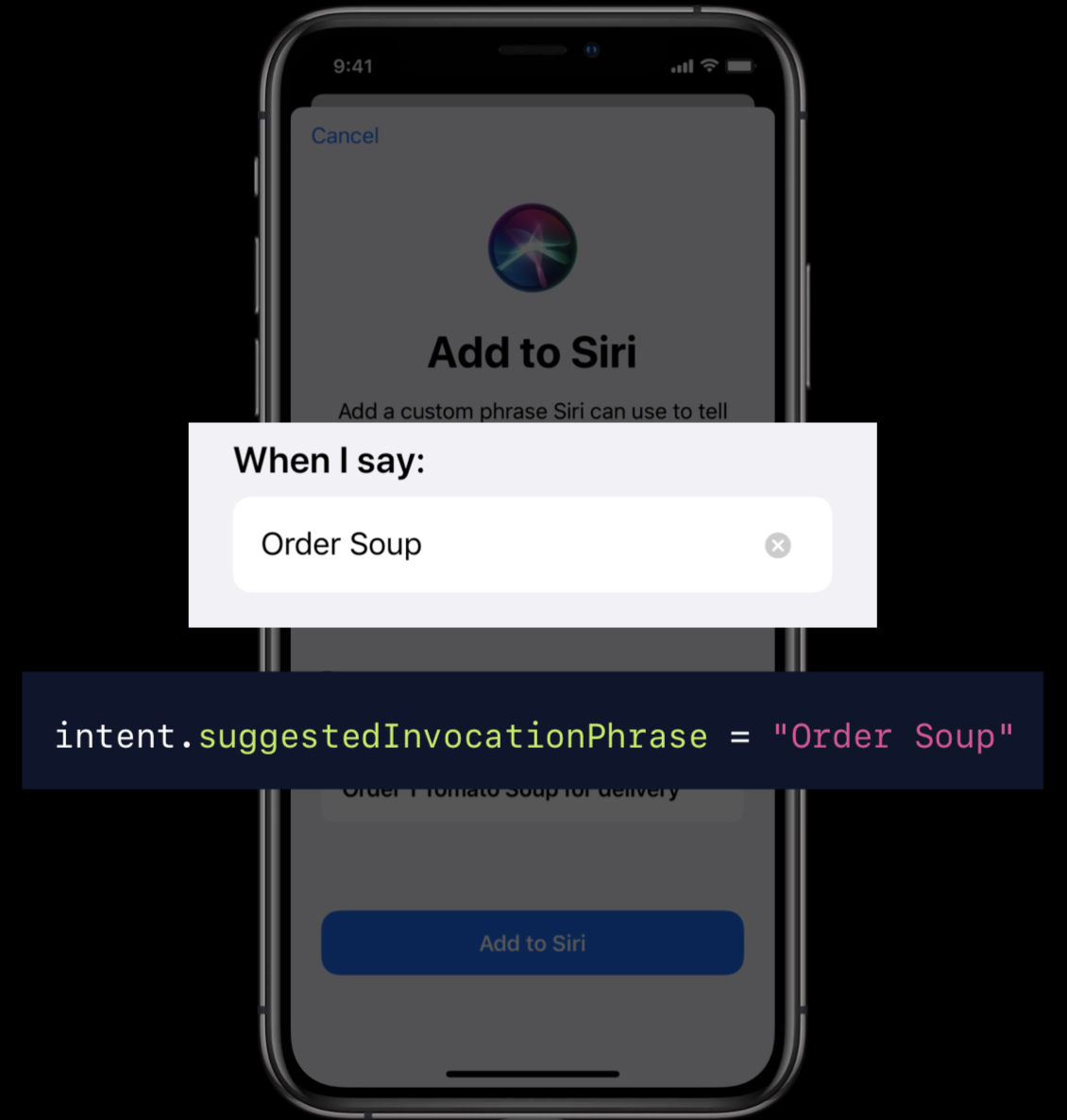
まず、タイプや音声入力での保存が可能になった。Intents の suggestedInvocationPhrase でデフォルトのフレーズ設定ができる。Siri に言いやすく、また覚えやすいように、アクションを端的に表す短いフレーズにするのが良い。

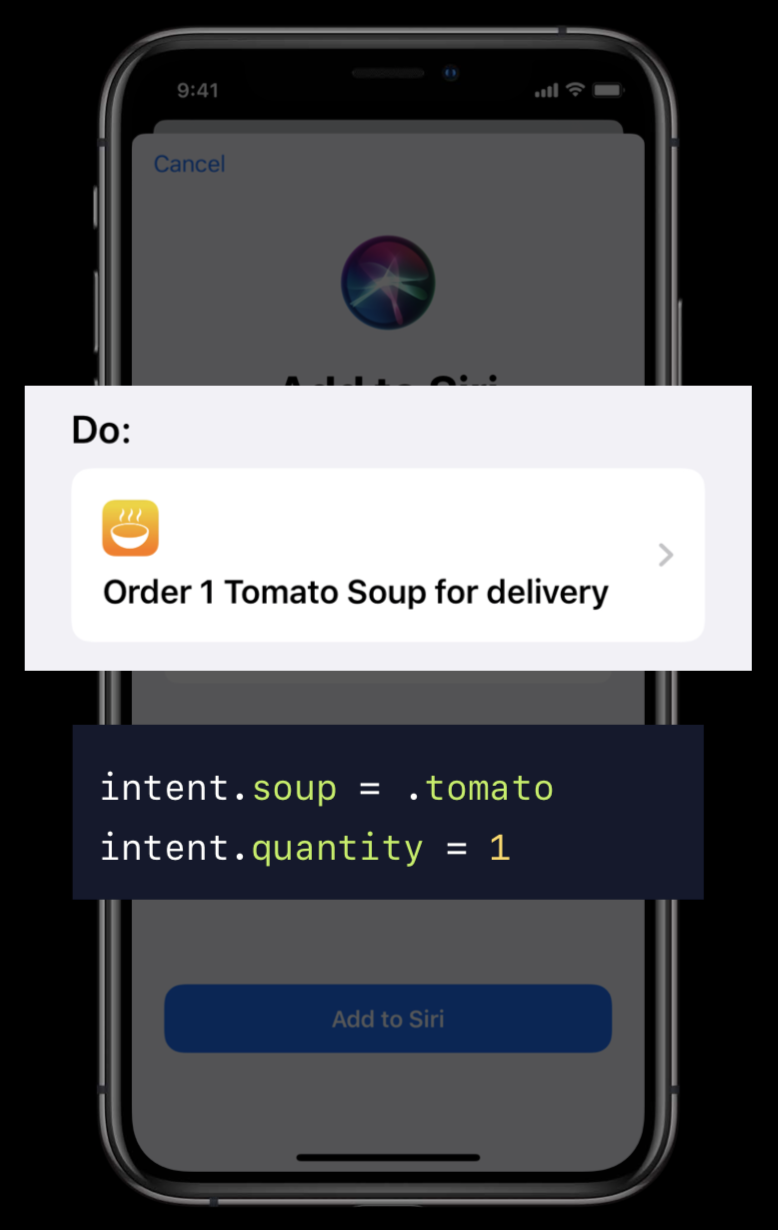
下のDoセクションにプレビューが表示されるようになった。ここでは可能な限り多くの情報を Intents に入れるのが良い。そうすることで追加で質問しなくてもスムーズにスープを注文することができる。設定可能な項目があれば、プレビューをタップすることで初期値を書き換えてカスタマイズすることができる。

これらの手順を踏んだ後、「Siriに追加ボタン」をタップするとアプリケーションに戻る。
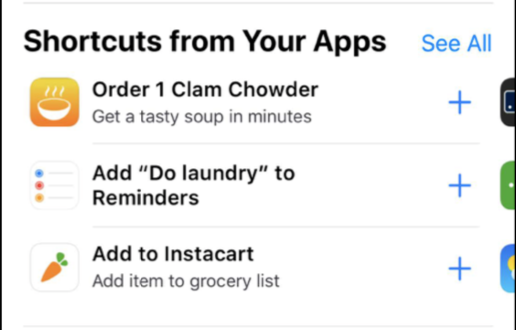
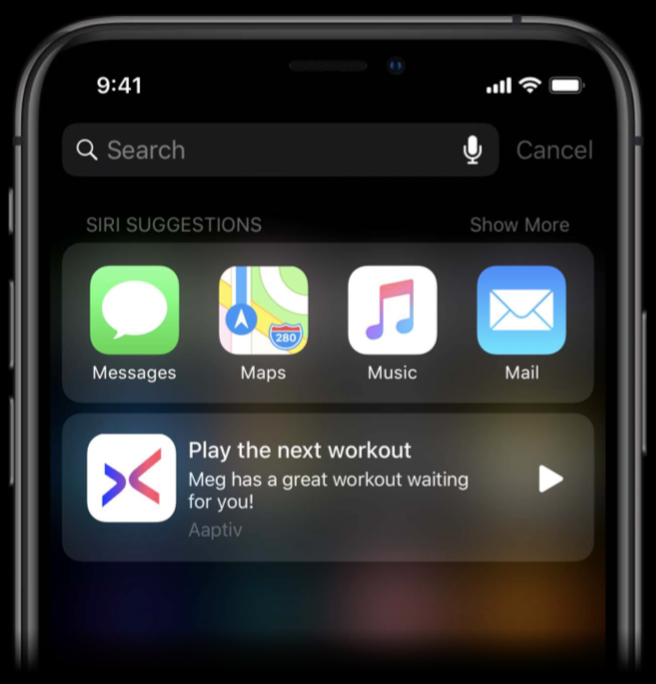
とはいえ初めてのユーザはまずギャラリーから見始めることが多い。ここには既存のショートカットが並んでいる。iOS 13 では新しい項目が追加され、よく使うアプリのショートカットが提案される。ユーザの使用状況に応じてショートカットが目立つ形で配信される。

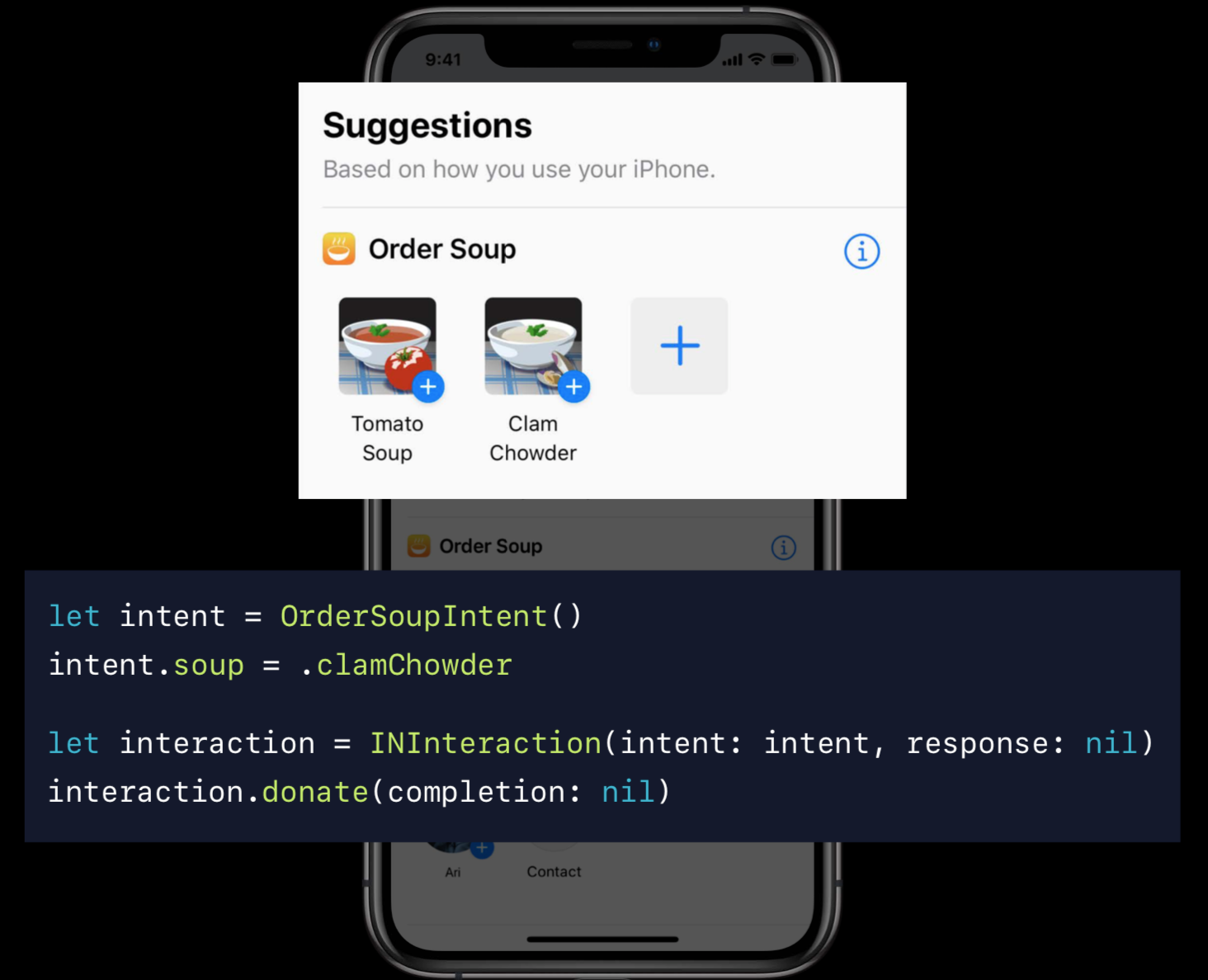
この提案がされるようにする方法が2つある。INVoiceShortcutCenter を使えば提案のリストを作ることができる。これはユーザの習慣や好みを学びつつ何度でも更新できる。なのでユーザの最近のアクションからリストを生成することもできる。ユーザの行動を知るためには、去年紹介した Donation が役立つ。ユーザの行動をシステムに伝えることで、より適切なタイミングで提案が行える。伝えるためには INInteraction を作成する。
INVoiceShortcutCenter.shared.setShortcutSuggestions([
INShortcut(intent: orderClamChowder),
INShortcut(intent: orderTomatoSoup)
])
let interaction = INInteraction(intent: myIntent, response: nil)
interaction.donate(completion: nil)
こうすることでギャラリーで表示されるだけでなく、ロック画面やSpotlight検索時に提案することもできる。

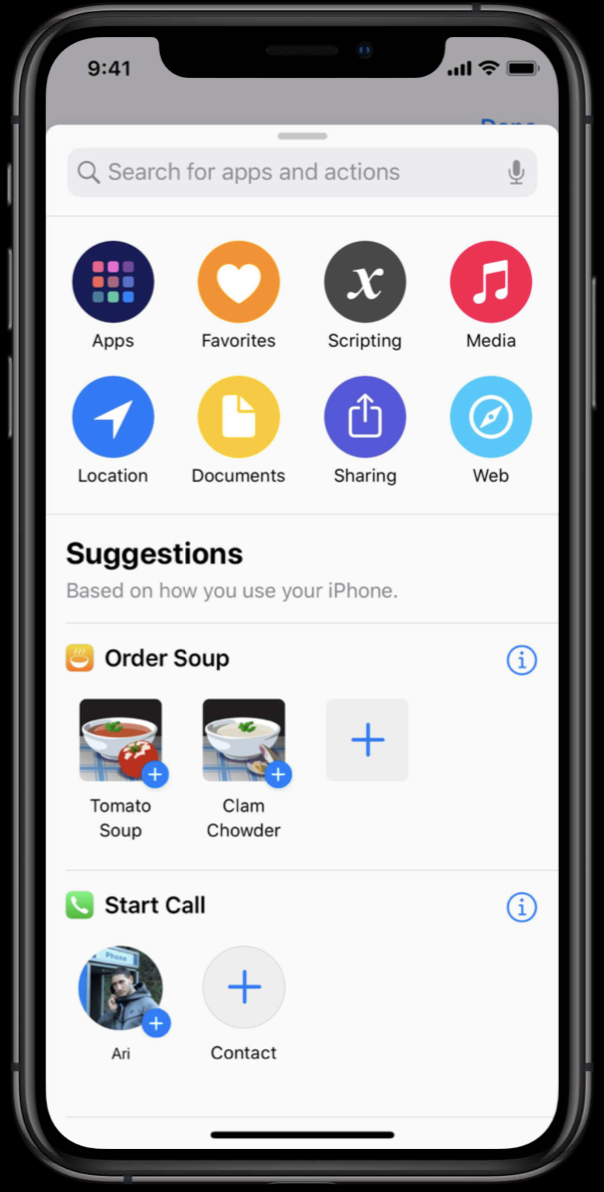
この他にユーザがショートカットを目にするタイミングは、ショートカットアプリ内で新しくショートカットを作る時。エディタには実行可能なアクションが表示され、その中にはループやif文のようなアクションも含まれる。

アクションの提案リスト(Suggestionsのセクション)もデバイスの使用状況に沿っている。ここにSoup Chef オプションを表示させるには2つの簡単な手順を踏む必要がある。
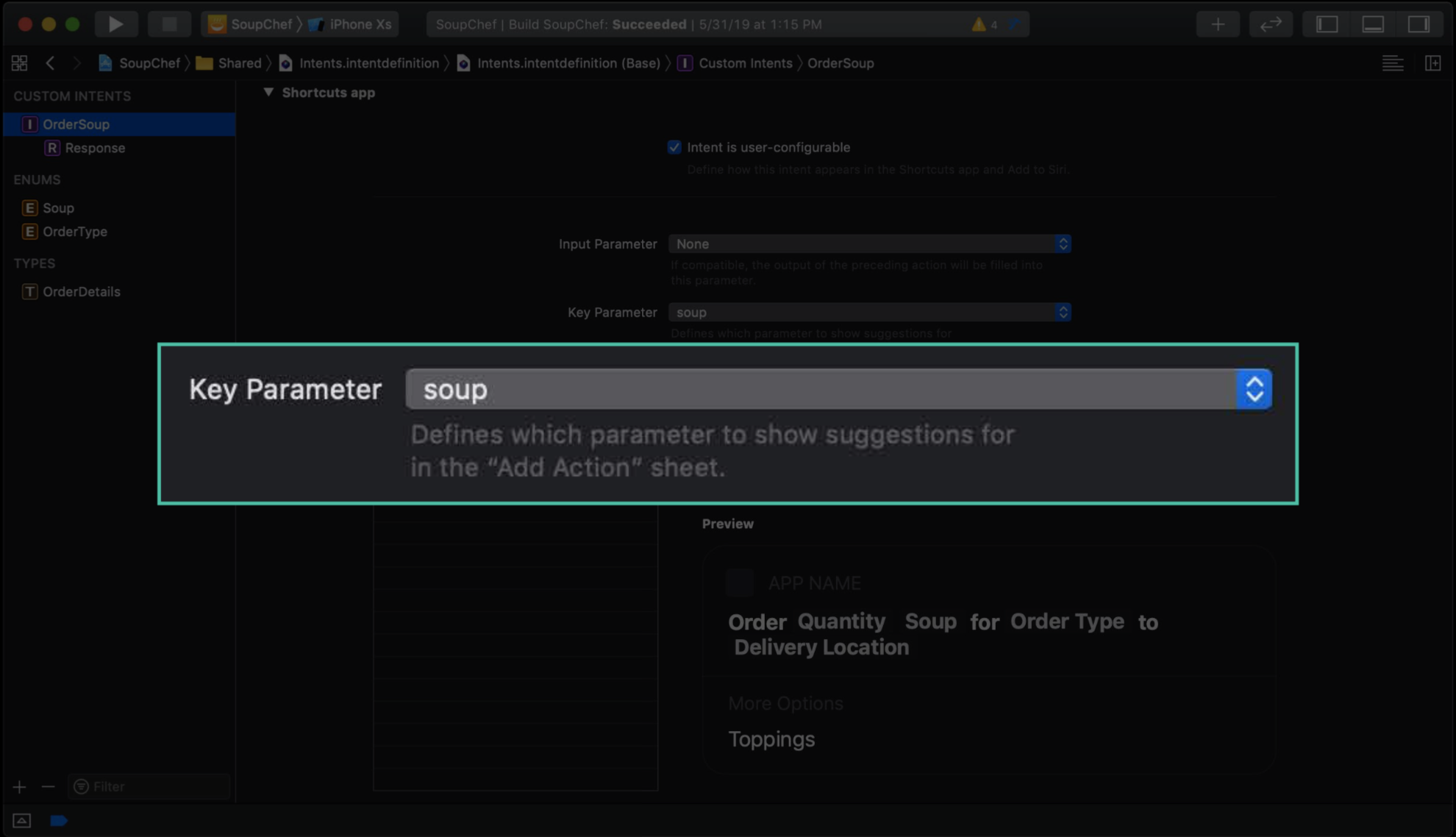
キーパラメータを何にするか決める:ユーザにとってわかりやすいものにすること。Soup Chef では量やトッピングより大事な「スープ種別」をキーパラメータにした。ユーザが何かアクションをするたびにアプリはユーザの行動をシステムに報告する。INVoiceShortcutCenter や INInteration 経由で報告していれば、追加の操作は特に必要ない。


**キーパラメータのイメージを追加する。**特に指定しない場合はアプリアイコンが表示される。
複数ステップのショートカット構築方法
StickyNote というメモを取るアプリがある。このアプリで重要なのはメモをタイトルで検索できること。加えて、見つけたメモに対して文章を追加したり削除したりしたい。iOS 13 ではアクションの出力情報を他のアプリが活用できるようになっている。StickyNote では識別子、名称、内容、最終修正日などの情報を取り出すことができる。2つのショートカットを連携させ、メモを探して情報を追加することを考えてみる。メモの内容が最初のアクションの出力であり、2番目のアクションの入力になるようにする。
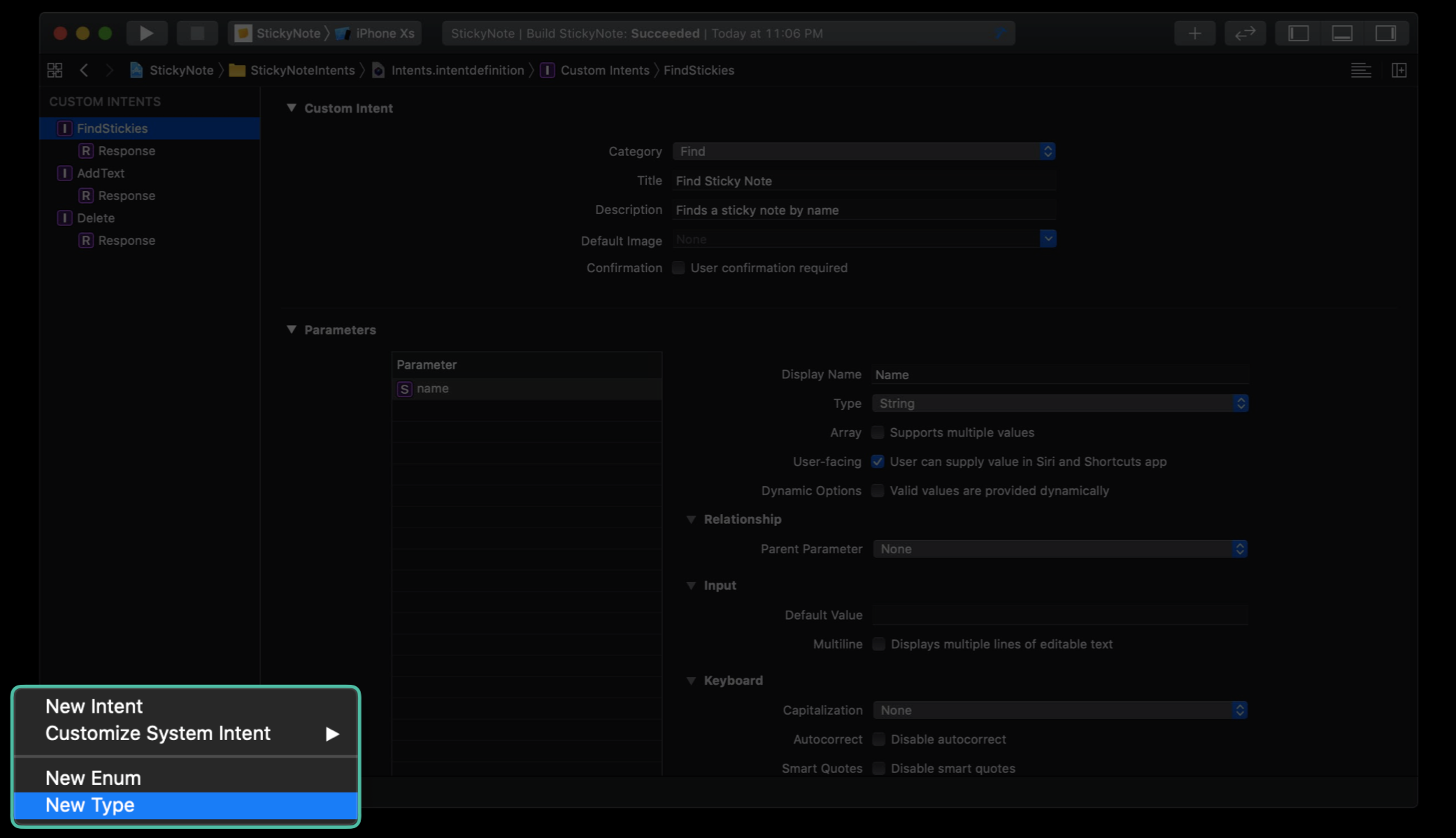
まずはStickyNoteを示す新しいタイプを追加する。

タイプにはすでに識別子と表示名が存在している。メモには内容と最終修正日の情報もあるので、これらもプロパティとして追加して、ユーザからアクセス可能な状態を作る。

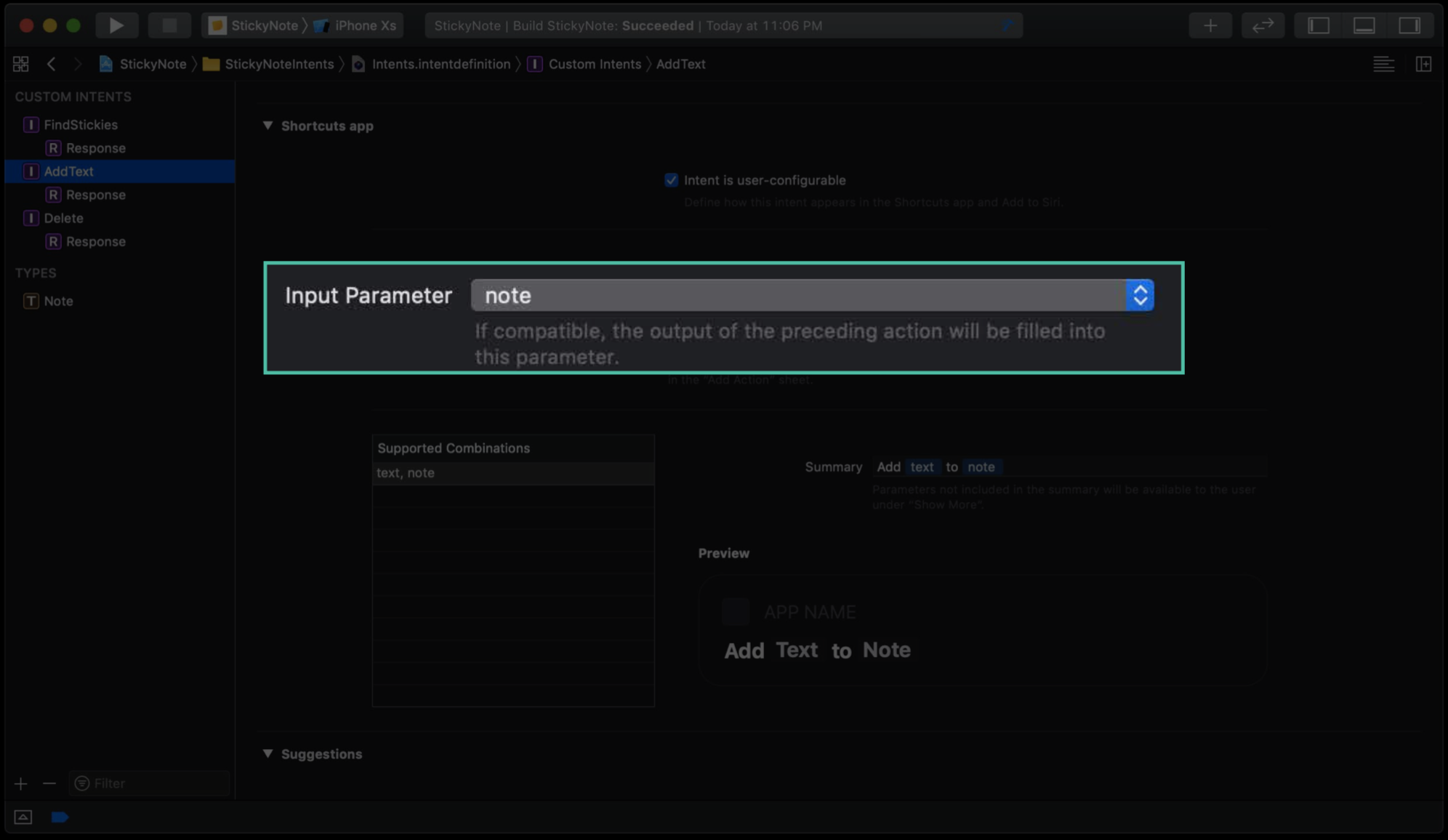
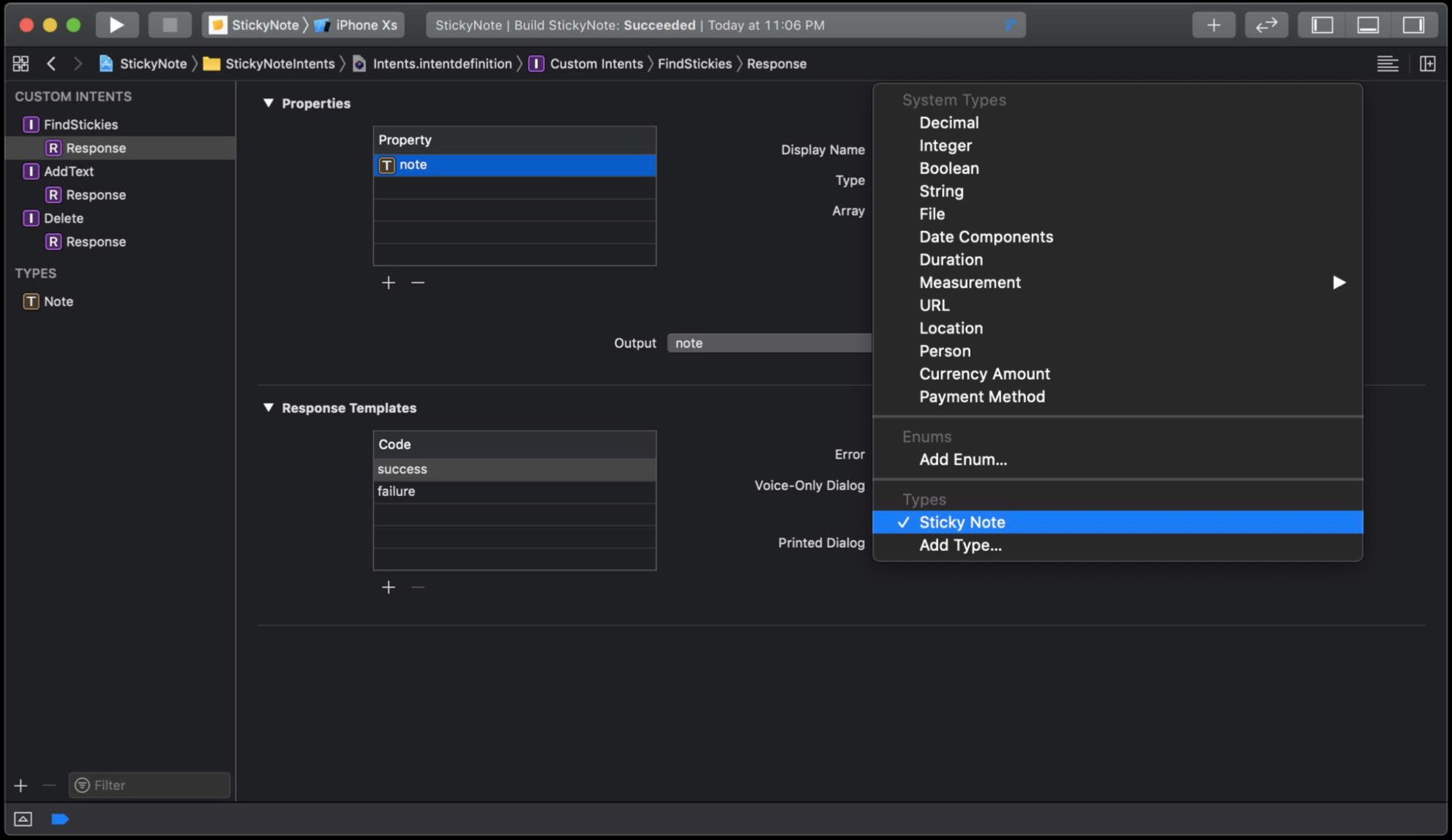
次に、Intentsの結果を表すオブジェクトであるレスポンスを選択する。noteプロパティの追加、先程追加したNoteタイプを選択する。

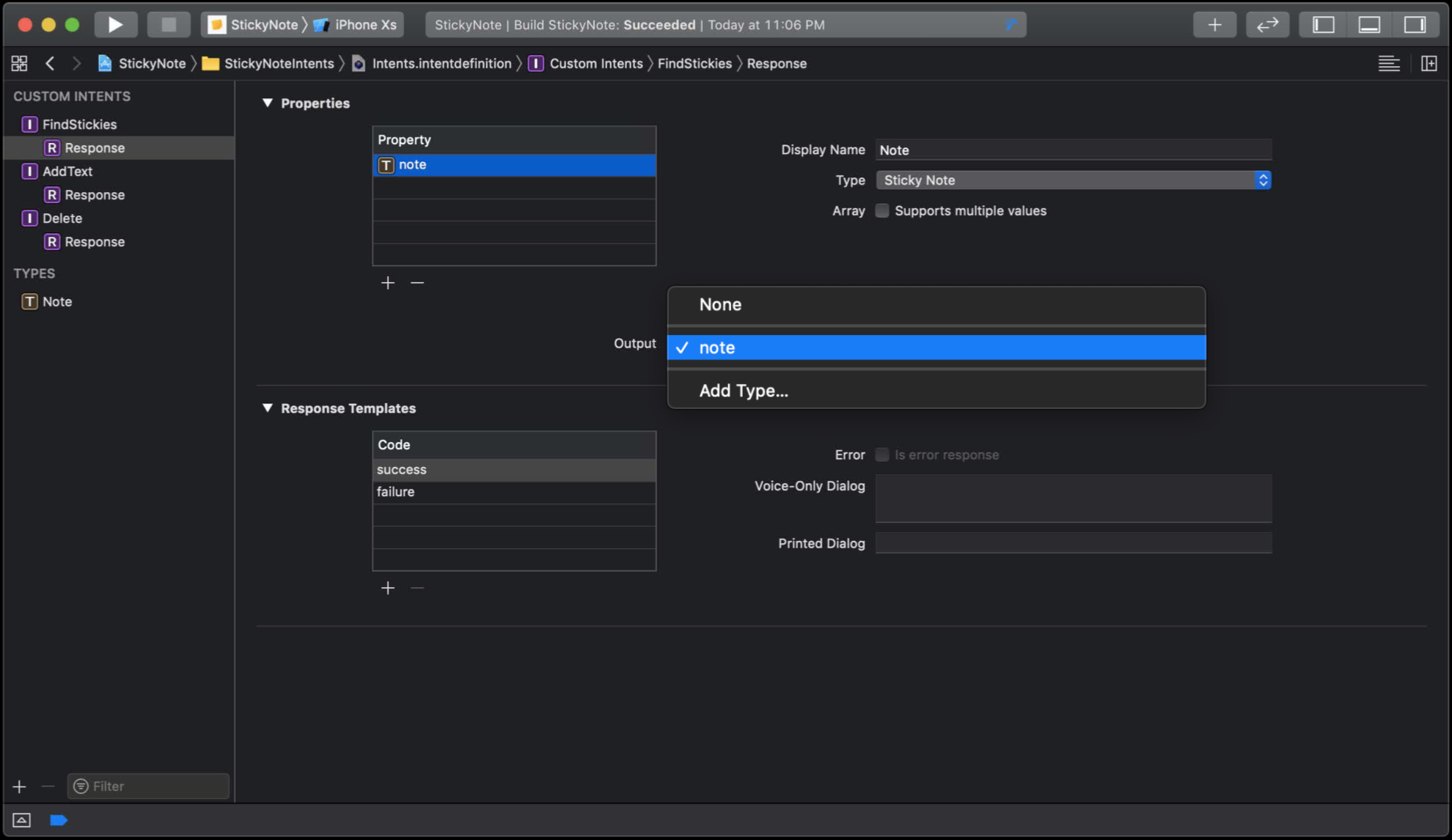
最後にOutputのドロップダウンからnoteプロパティを選択する(レスポンスに複数のプロパティがある場合は、そのうちの1つを選択する)。

これで他のアクションがこれらの情報を見て活用することができる。
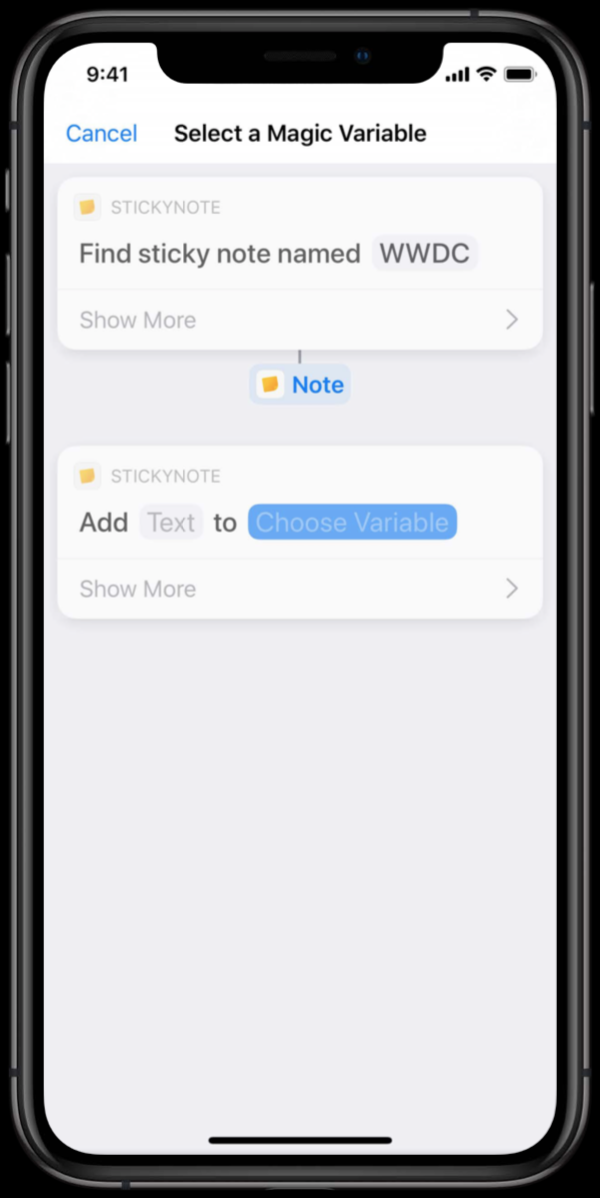
次に新しいアクションを追加して、検索で見つかったメモを修正対象として選択する。

もし2番目のアクションに自動的に情報が渡せたら、毎回対象を選択する必要がなくなるはず。そこで1つ目の出力を次のアクションの入力にするように設定して、うまく連携できるようにします。