はじめに
こんにちは。メンターのakatsuki174です。
このQiitaは 2017/02/19 開催の【男性参加可!学生無料】TwitterAPIとSwiftを使ってiOSアプリを作ろう! − presents by dots.女子部 #dotsgirls - dots.[ドッツ] のハンズオン用の教材になります。ハンズオン中、または復習中に困ったら見てみてください。この記事は基本的にはXcodeを初めて触る人用に作っており、詳しい説明は省いていたりします。
前編: TwitterAPIとSwiftを使ってiOSアプリを作ろう! - 前編 - #dotsgirls - Qiita
後編: TwitterAPIとSwiftを使ってiOSアプリを作ろう! - 後編 - #dotsgirls - Qiita
カスタマイズ編: TwitterAPIとSwiftを使ってiOSアプリを作ろう! - カスタマイズ編 - #dotsgirls - Qiita
この記事に書かれていること
- 1.各エリアの簡単な説明
- 2.覚えておくと便利なショートカットキー
- 3.簡単なデバッグの仕方
1.各エリアの説明
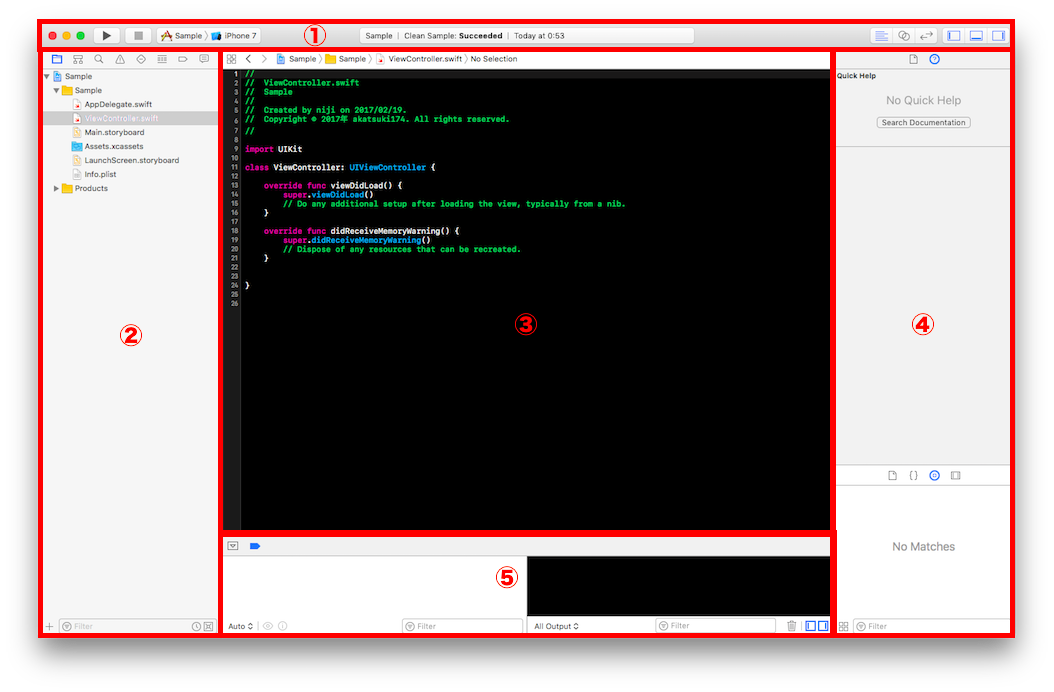
Xcodeはざっくり言うと以下の5つのエリアに分かれています。のでこれから各エリアについて簡単に説明していきます。
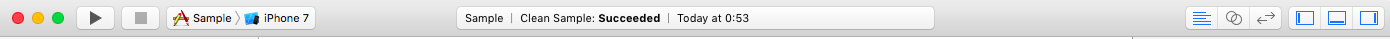
①のエリア
左から説明していきます。
左のボタンがプロジェクト実行ボタン、右のボタンが停止ボタンになります。
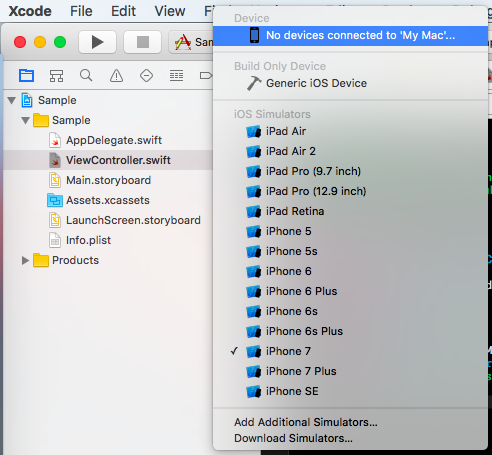
実行するデバイスを選択することができます。右側の部分をクリックすると使用できるデバイスが出てくるので、好きなものを選択してください。
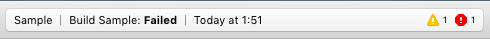
主にステータスが表示されます。警告やビルドエラーの数の情報もここに出ます。
エリアの表示非表示を変えられます。
 =②のエリア /
=②のエリア /  =⑤のエリア /
=⑤のエリア /  =④のエリア
=④のエリア
②のエリア
主なタブだけ説明します。
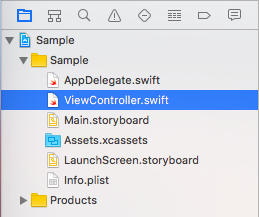
ファイル群が表示されます。
プロジェクト全体を対象にして検索することができます。
③のエリア
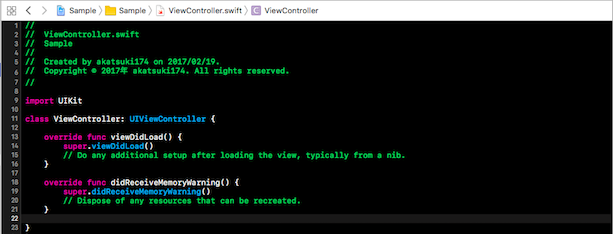
ファイルの中身を表示するエリアです。
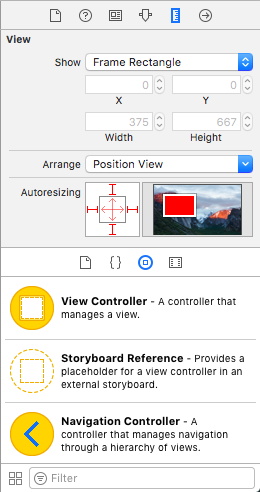
④のエリア
AutoLayoutを使う時によく使います。主なタブだけ説明します。
選択したオブジェクトの属性値を変更する時に使います。例えばUIViewの背景色やContent Modeを変更する時にここで変更することができます。
選択したオブジェクトのサイズやAutoLayoutの制約を変更する時に使います。
⑤のエリア
3.簡単なデバッグの仕方でもう少し詳しく説明しますが、デバッグ時に活躍するエリアです。
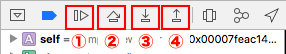
デバッグ時の各操作を行うことができます。各ボタンの役割は次の通りです。
①実行継続:次のブレークポイントで止まるまで実行継続をする
②ステップオーバー:1行ずつプログラムを実行する
③ステップイン:現在の停止位置がメソッドである場合、そのメソッドの中に入る
④ステップオーバー:現在の定位置がメソッドの中である場合、そのメソッドから外へ出る

コンソールなので、コード中にprint文が書かれていればここに出力されます。
2.覚えておくと便利なショートカットキー
とりあえずこれ覚えておけば最初のうちはいいだろうというやつを挙げておきます。
- プロジェクトの実行:⌘+R
- プロジェクトのビルド:⌘+B
- ファイル内検索:⌘+F
- プロジェクト全体検索:⌘+Shift+F
- 予測候補の表示:esc
3.簡単なデバッグの仕方
基本的なデバッグ方法について説明します。
エラー内容の確認の仕方
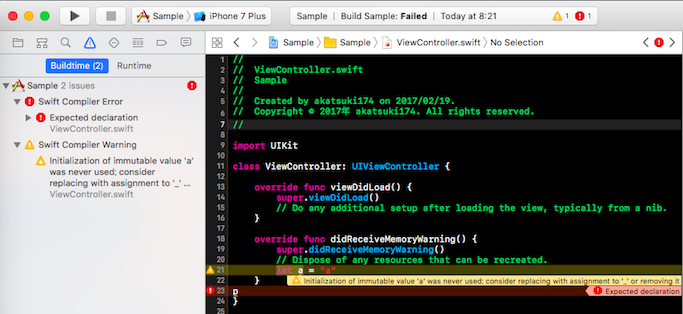
ビルドエラーが発生すると上部に「Failed」と表示されます。右側に出ているエラー(もしくは警告)マークをクリックすると左側にエラー、警告一覧が表示されます。一覧の任意のエラー(もしくは警告)をクリックすると原因となっているコードが表示されているのでそれを確認します。
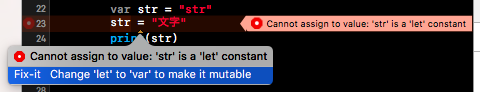
ちなみにエラーが出た時に上記のような赤ビックリマークではなく赤二重丸のときがあります。その場合はそのマークをクリックすれば「こうやって書きたいんじゃないの?」という候補を出してくれるので、その内容で良ければEnterで確定してください。
以下は「strをletで宣言してるけどその1行あとで代入してるんだからvarで宣言すべきじゃない?」という表示が出ている例です。

ブレークポイントの付け方
行数のあたりをクリックすると付箋のようなマークが付いてブレークポイントを張ることができます。

もし「今はこの箇所でブレークしないでほしいけどまたここでブレークしたくなりそう」という場合はこのブレークポイントマークをクリックしてください。色が薄くなったと思います。この状態の時はブレーク機能がOFFなので止まることはありません。ONに戻したい時はもう一度クリックしてください。

ブレークポイントを完全に外したい時はブレークポイントマークをドラッグ&ドロップしてください。
ブレークポイントを付けてデバッグする
検証したい箇所にブレークポイントを付けてプロジェクトを実行してみましょう。試しに以下のコードでデバッグしてみます。

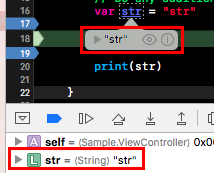
プロジェクトを実行するとブレークポイントの部分で止まります。緑の箇所が現在の位置です。

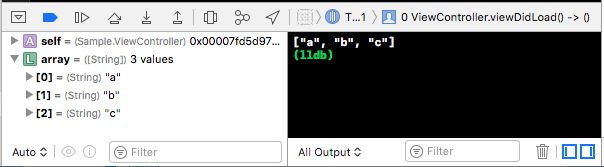
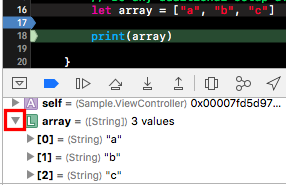
では変数strに何が入っているのか見てみましょう。
中身を見るにはその変数にマウスオンをするか、Xcode下部で確認するかのどちらかになります。

今はstrが入っています。
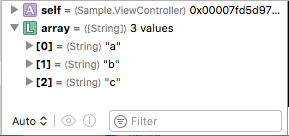
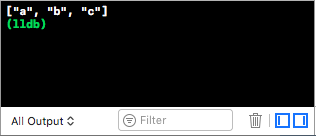
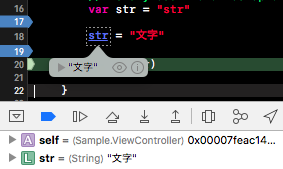
ではステップ実行してみましょう。今回は再生マークの実行継続をやってみます。そして改めて変数strの中身を見てみます。

中身が文字に変わったことが確認できます。