この記事はWWDC19のセッション、Writing Great Accessibility Labelsを翻訳したものになります。記事中のスクショは、上記セッションのスライドを撮ったものです。
概要
VoiceOver や画面の読み上げ機能は、一部の人にとっては必要不可欠。これらが機能するためには要素にラベルを付ける必要がある。
アクセシビリティラベルとは
アクセシビリティ要素を識別するための、ローカライズされた文字列を指す。アプリ内の要素にラベルを付け、コンテキストや意味を与える。コードは非常に簡単で、1行書くだけで良い。
button.accessibilityLabel = "Delete"
とはいえ、適切なラベルを付けるのは難しい。すべてはコンテキストによって変わる。
コンテキストを理解する
「+」ボタンにラベルを付けるとする。普通なら「Plus」かもしれない。ではこのような「+」の場合はどうだろう。「Add」というラベルを付けるかもしれない。メモアプリであれば「新規メモを追加」ということが理解できる。

買い物の文脈では「お気に入りに追加」「カートに追加」も考えられるので、混同しないようなラベルにする必要がある。

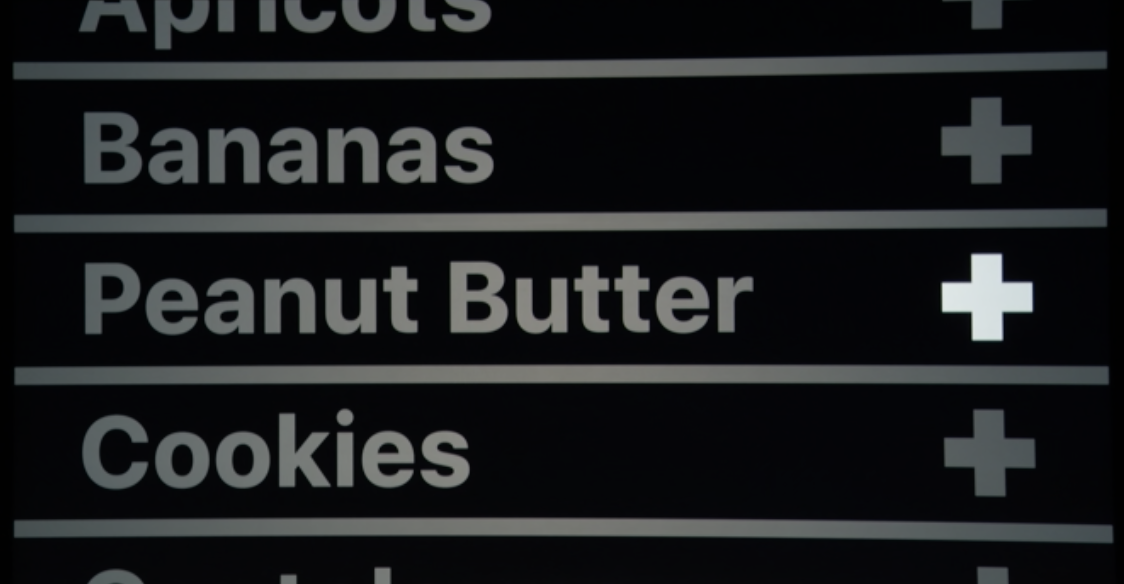
「カートに追加」が複数ある場合は、「ピーナッツバターをカートに追加」が適切になる。

このように、同じ記号でもコンテキストによって適切なラベルは異なる。
ベストプラクティス
各要素にラベルを付ける
ラベルをつけないとボタンが複数並んでいても全部「ボタン」と読み上げてしまう。ラベルがなく、ボタン内に画像が含まれている場合はその画像名を読み上げてしまう。
ラベルに要素タイプを含めない
VoiceOver は要素のタイプを認識しているので、ラベルにわざわざ「ボタン」や「タブ」を含める必要はない。
button.accessibilityLabel = "Add button" // x
button.accessibilityLabel = "Add" // ◯
UIを変更したときはラベルも更新する
addRemoveButton.accessibilityLabel = "Add"
addRemoveButton.accessibilityLabel = "Delete"
コンテキストに合ったラベルを付ける
同じアクションを示すボタンが複数ある場合は、コンテキストを追加する。
button.accessibilityLabel = "Add" // x
button.accessibilityLabel = "Add Peanut Butter" // ◯
不要なラベルは削除する。例えば音楽プレーヤーの場合、扱うものが曲ということは明白。
// △
prevButton.accessibilityLabel = "Previous song"
playButton.accessibilityLabel = "Play song"
nextButton.accessibilityLabel = "Next song"
// ◯
prevButton.accessibilityLabel = "Previous"
playButton.accessibilityLabel = "Play"
nextButton.accessibilityLabel = "Next"
意味のあるアニメーションにもラベルを付ける
アクティビティインジケータのようなアニメーションにラベルを加えると、VoiceOver がそれを伝えてくれる。
spinner.accessibilityLabel = "Loading..."
冗長なラベルを避ける
ラベルはできる限り簡潔に書く。コンテキストで内容が明らかな場合は省略しても良い。
button.accessibilityLabel = "Delete item from the current folder and add it to the trash" // x
button.accessibilityLabel = "Delete" // ◯
とはいえ長いラベルが常に悪いわけではない。クッキーモンスターのステッカーには長くて面白いラベルが付いている。ラベルは人を笑顔にすることもできる。
button.accessibilityLabel = "Me happy face eat small cookie, om nom nom"